スクロールアニメーションとアイコンをブレンドすると、驚くべき方法でWebサイトの外観が向上する場合があります。 この記事では、スクロールアニメーションのアイコンをDiviセクションの背景に追加する方法を見ていきます。 何百ものアイコンから選択でき、 Diviにはさまざまな組み込みのアニメーション効果があり、デザインを次のレベルに引き上げるために無制限の背景アニメーションを作成する方法を紹介します。
このボールを転がしてみましょう!
コンセプトの説明
スクロールアニメーションアイコンをセクションの背景に追加する手順は、4つの重要なステップで構成されています。
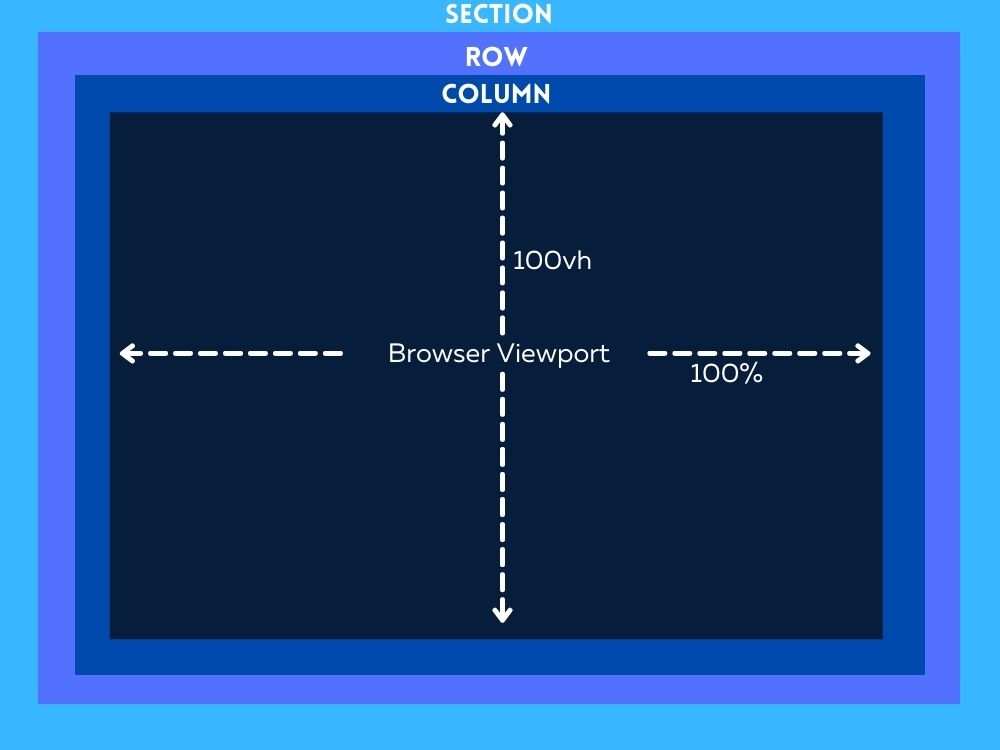
まず、セクション、行、列を変更してフルスクリーンキャンバスを作成し、それぞれがブラウザの幅と高さ全体に表示されるようにする必要があります。 これにより、シンボルで埋める必要のある利用可能なクリエイティブ領域のタイプが提供されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
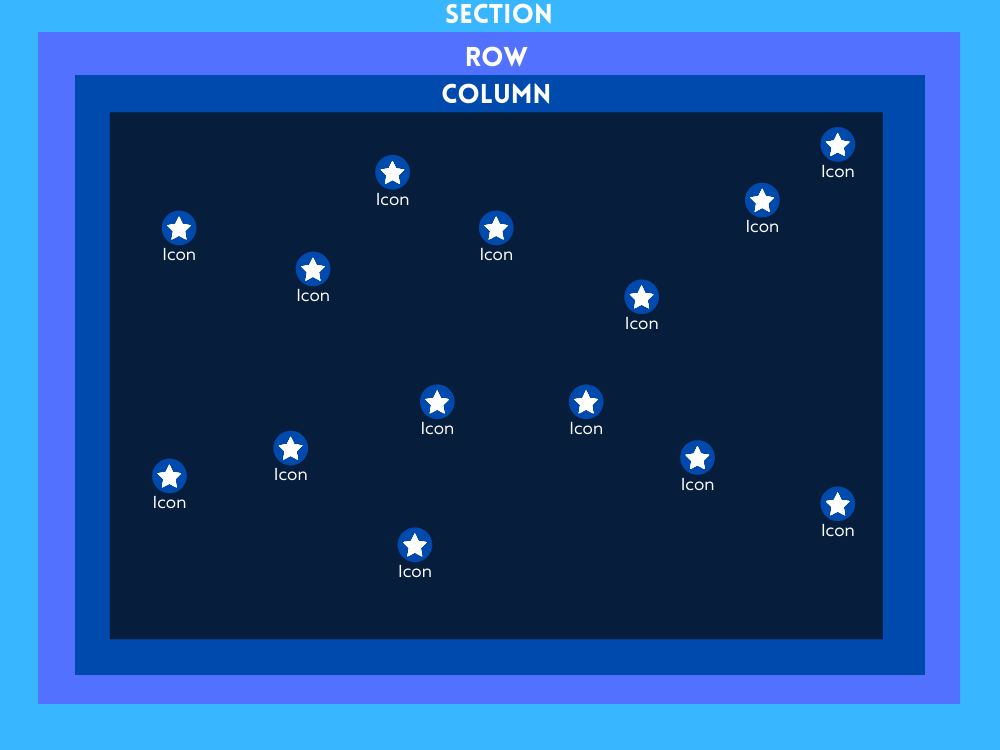
次に、フルスクリーンキャンバス(または列)内にアイコンを注意深く配置することで、スクロールアニメーションのアイコン背景デザインを開発できます。

次に、スクロールアニメーションのアイコン背景デザインを作成するには、フルスクリーンキャンバス(または列)内にアイコンを慎重に配置する必要があります。

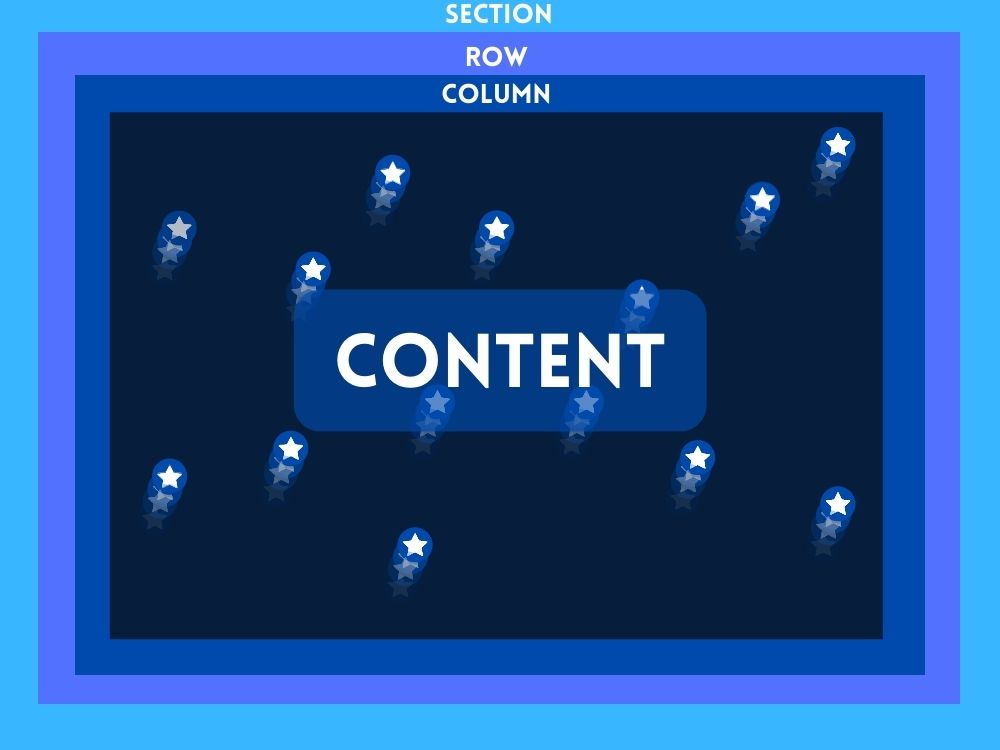
最後に、スクロールアニメーションアイコンを使用した背景デザインの準備ができたら、必要な素材を前景のディスプレイに追加できます。

アイデアが浮かんだので、デザインを始めましょう。
Diviセクションの背景でスクロールアニメーションを設計する
パート1:フルスクリーンキャンバスの作成
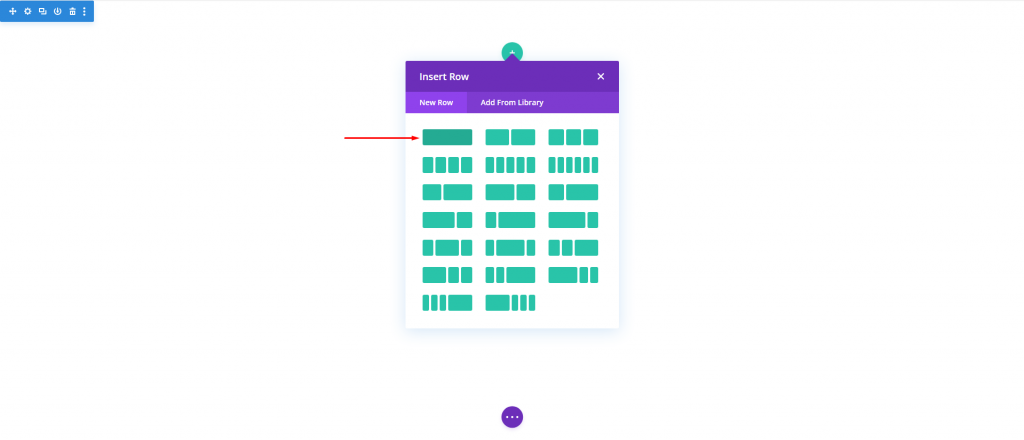
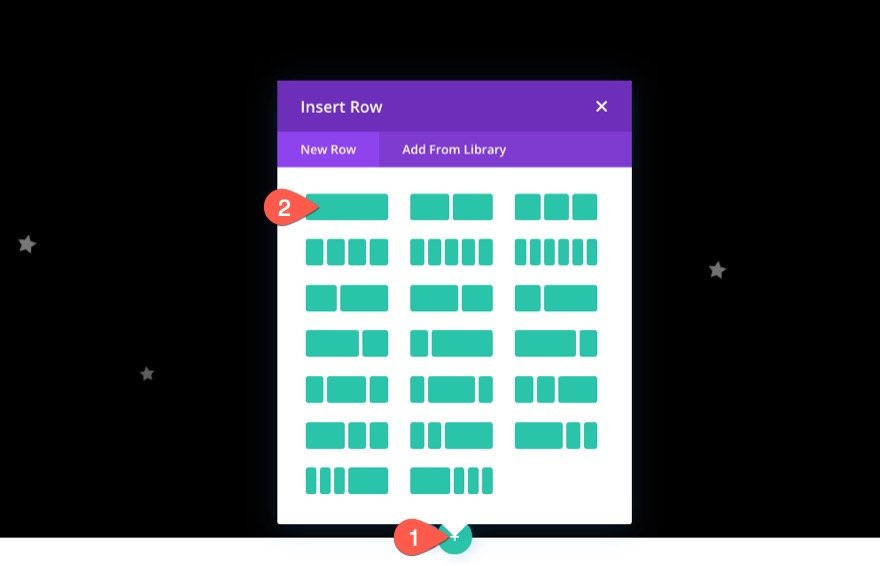
このセクションでは、セクション、行、列を設定します。 まず、セクションに1列の行を追加しましょう。

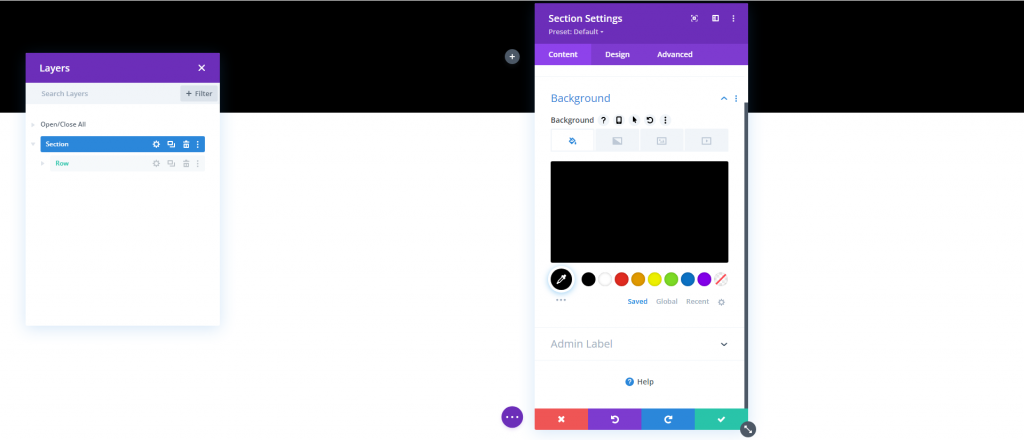
セクション設定を開き、背景色を変更します。
- 背景色:#000

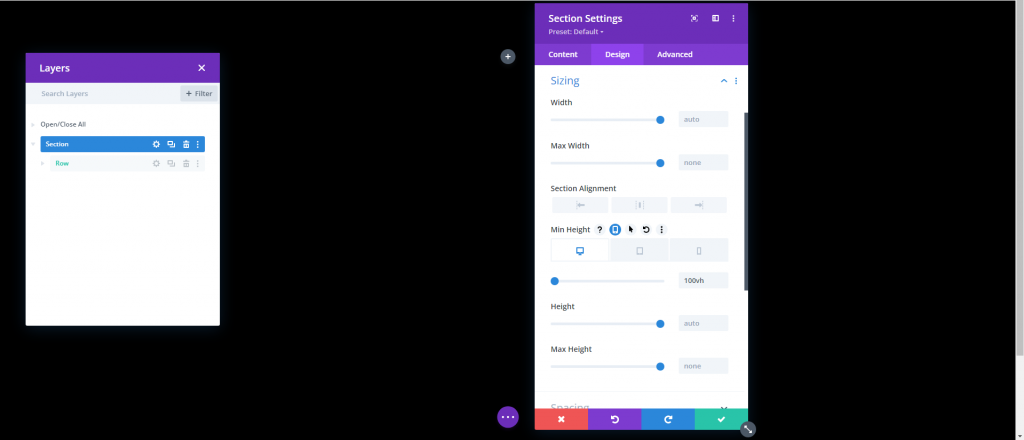
[デザイン]タブで、次のように変更します。
- 最小の高さ:100vh(デスクトップ)、600px(タブレットと電話)

行設定
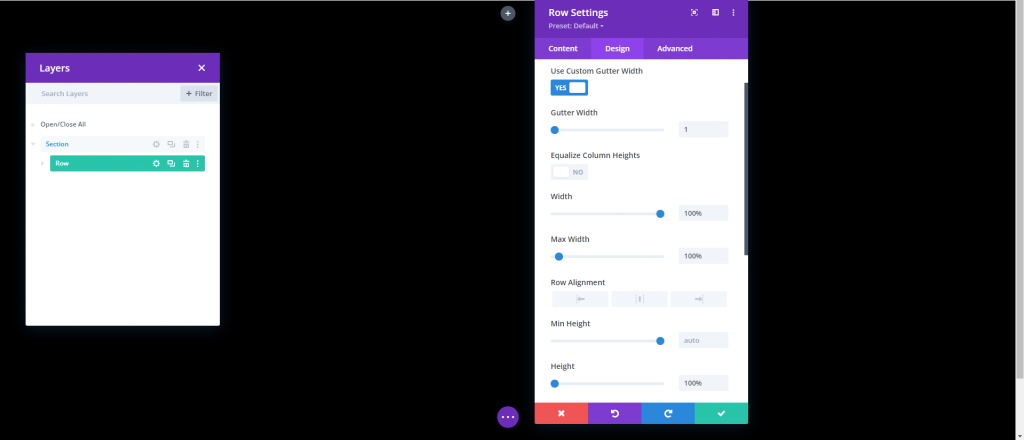
次は行です。 行の設定を開き、以下を更新します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- 高さ:100%
- パディング:0px上、0px下

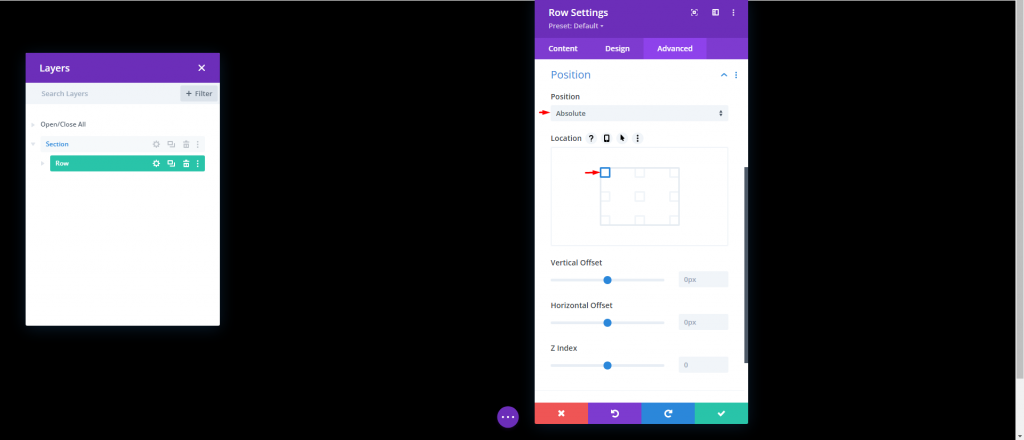
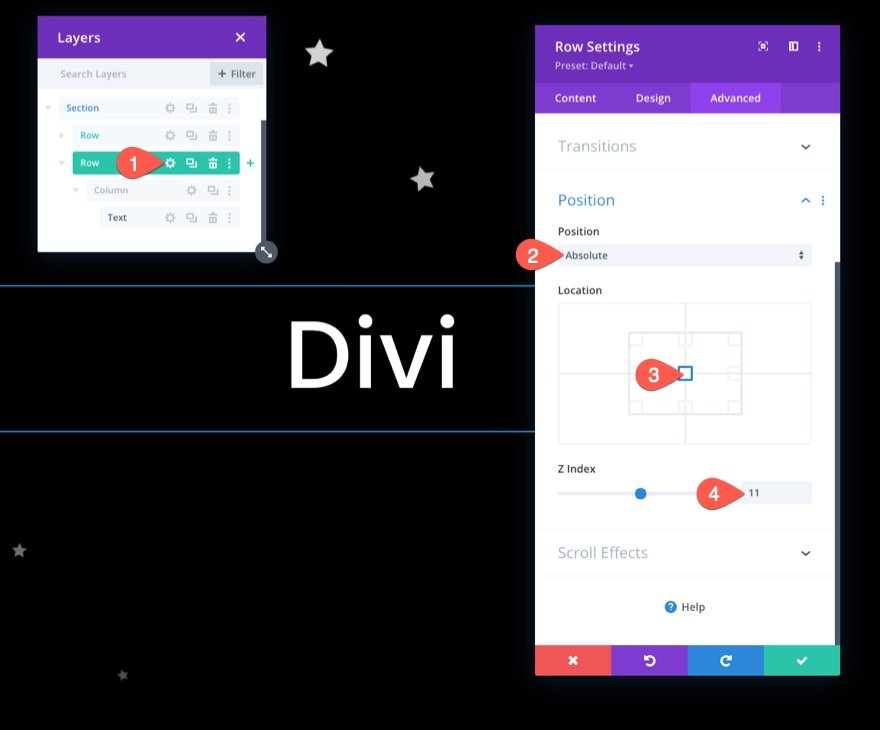
アドバンスタブから、位置を更新します。
- 位置:絶対

カラムの高さ
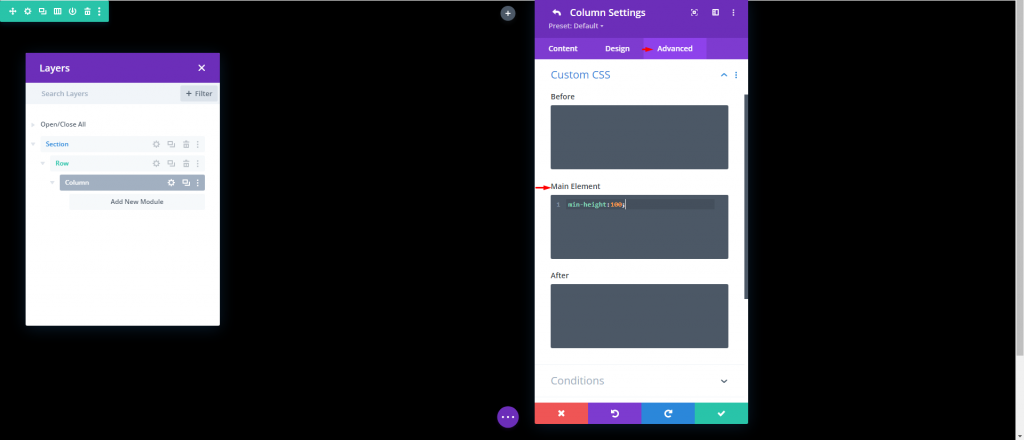
セクションと行が配置されているので、セクション/ビューポートの幅と高さ全体にまたがるように、列の最小の高さを100%にする必要があります。 これにより、この時点で列をアイコンで埋めることができるフルスクリーンキャンバスを実際に生成しました。 列設定の[メイン要素]ボックスにコードを追加します。
min-height:100;
パート2:Âアイコンの作成と配置
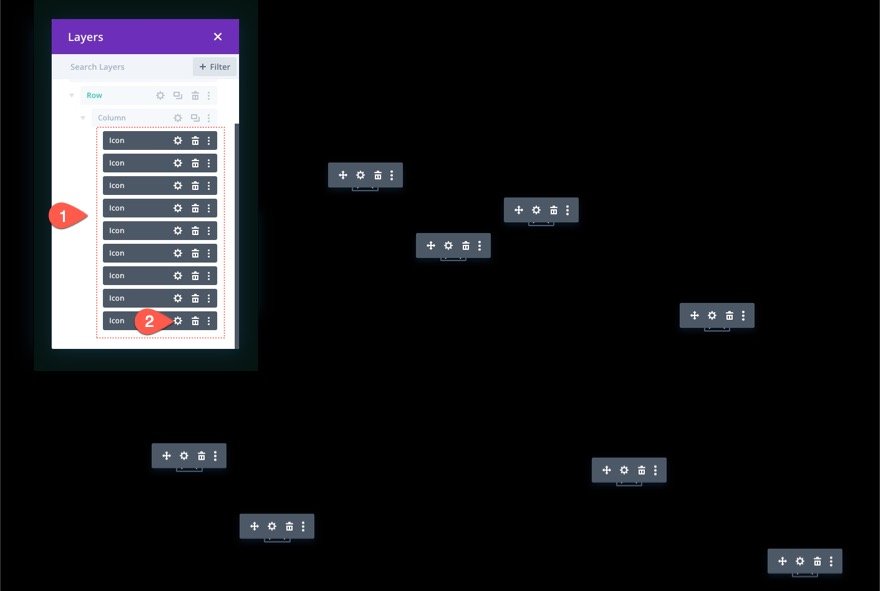
これで、列のアイコンの作成と配置を開始する準備が整いました。 目的は、このフルスクリーン列内にアイコンを戦略的に配置して、スクロールアニメーションのアイコン背景デザインを作成することです。
アイコンの作成と配置1
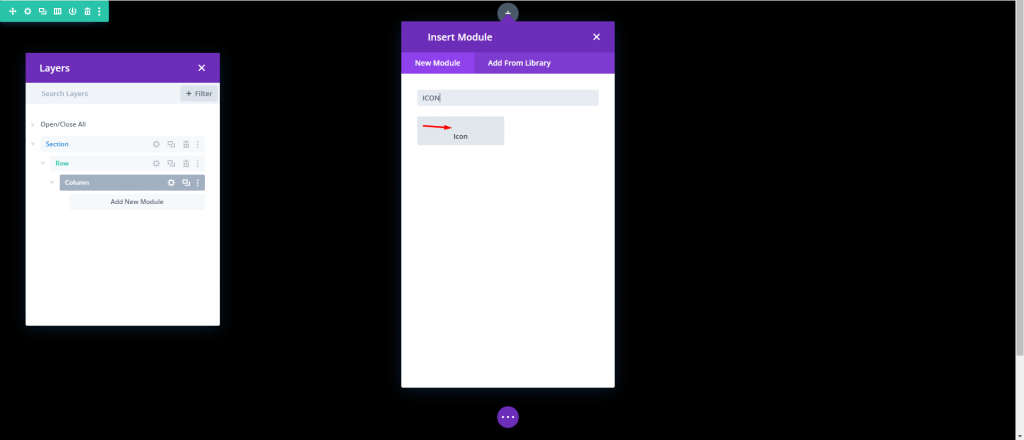
まず、最初のアイコンを作成し、DiviBuilderを使用して配置します。 アイコンモジュールを列に挿入します。

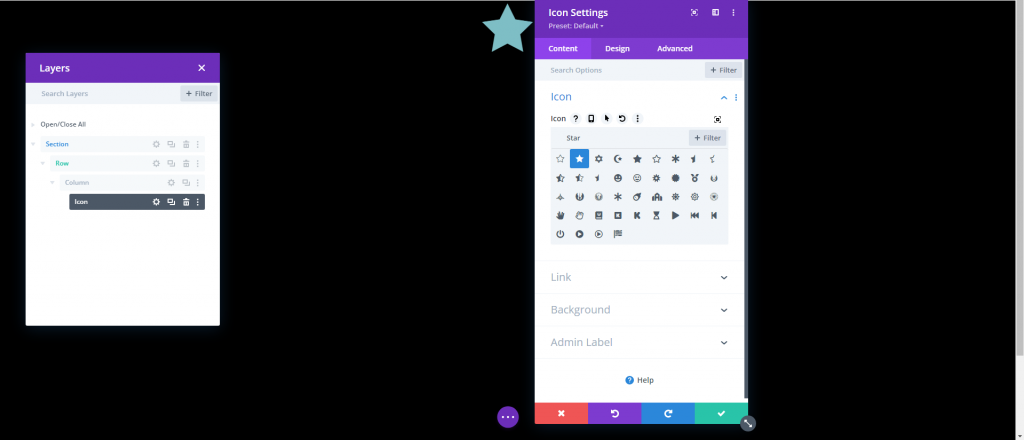
アイコン設定を開いて、アイコンピッカーからアイコンを選択します

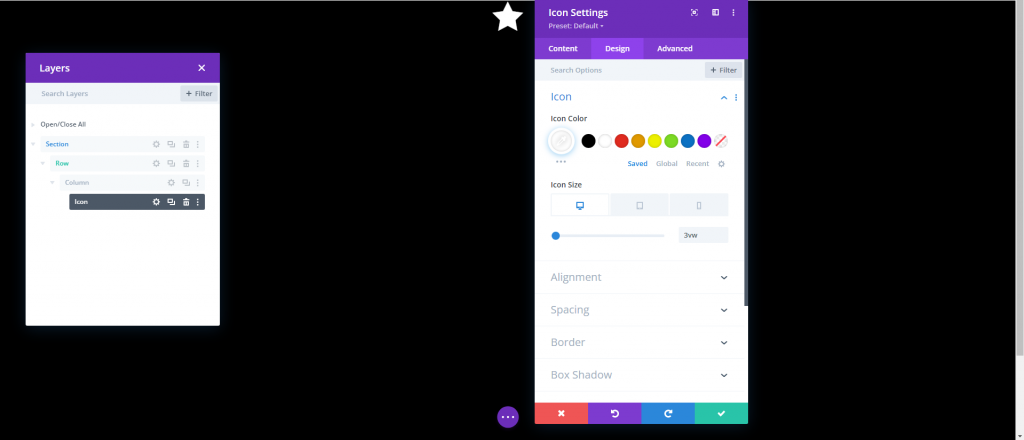
次のように、[デザイン]タブの下のアイコンの色とサイズを更新します。
- アイコンの色:#ffffff
- アイコンサイズ:3vw(デスクトップ)、40px(タブレット)、30px(電話)

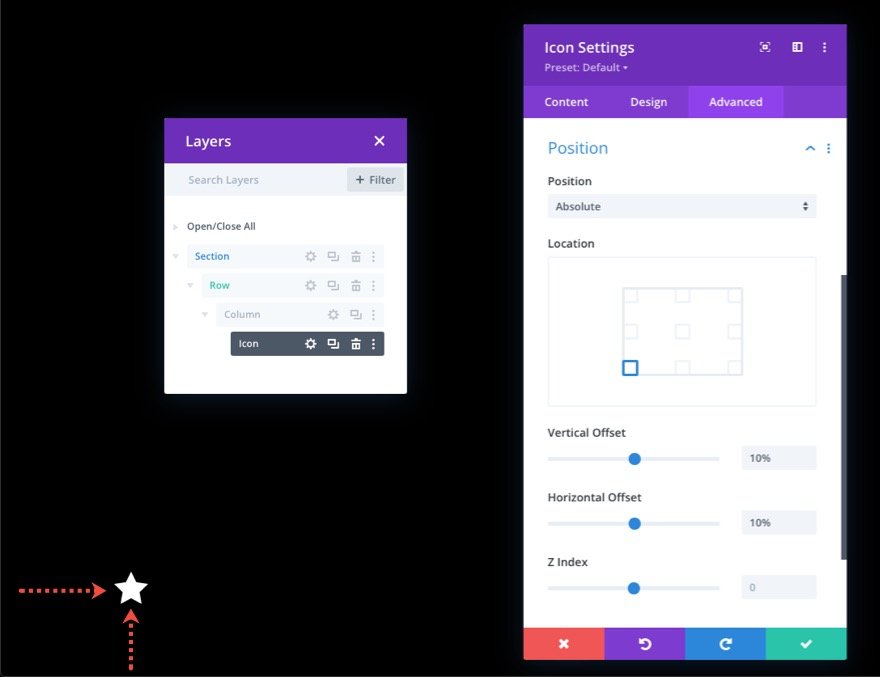
[詳細設定]タブの位置とオフセットを次のように更新します。
- 位置:絶対
- 場所:左下
- 垂直オフセット:10%
- 水平オフセット:10%
この場合、長さのパーセンテージの単位は、下部と左側のCSSプロパティに関連していることに注意してください。 このシナリオでは、10%の垂直オフセットはCSSの「下:10%」と同じですが、10%の水平オフセットは「左:10%」に相当します。 列が全画面表示であるため、ブラウザの高さと幅が変更されてもアイコンの応答性は維持されます。 言い換えれば、彼らは画面サイズの範囲にわたってその場所を維持します。

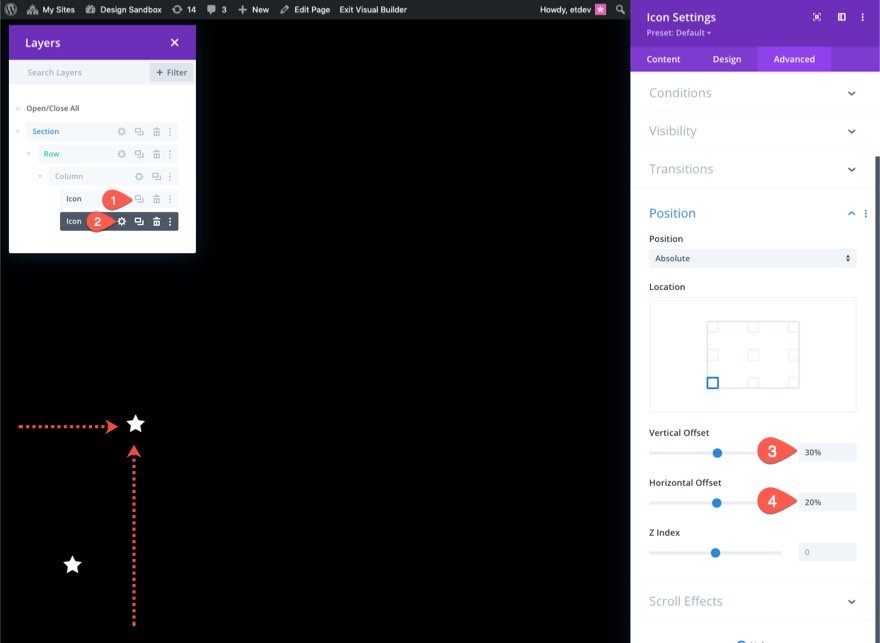
アイコン2の作成と配置
現在のアイコンを複製して、2番目のアイコンを作成します。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:30%
- 水平オフセット:40%

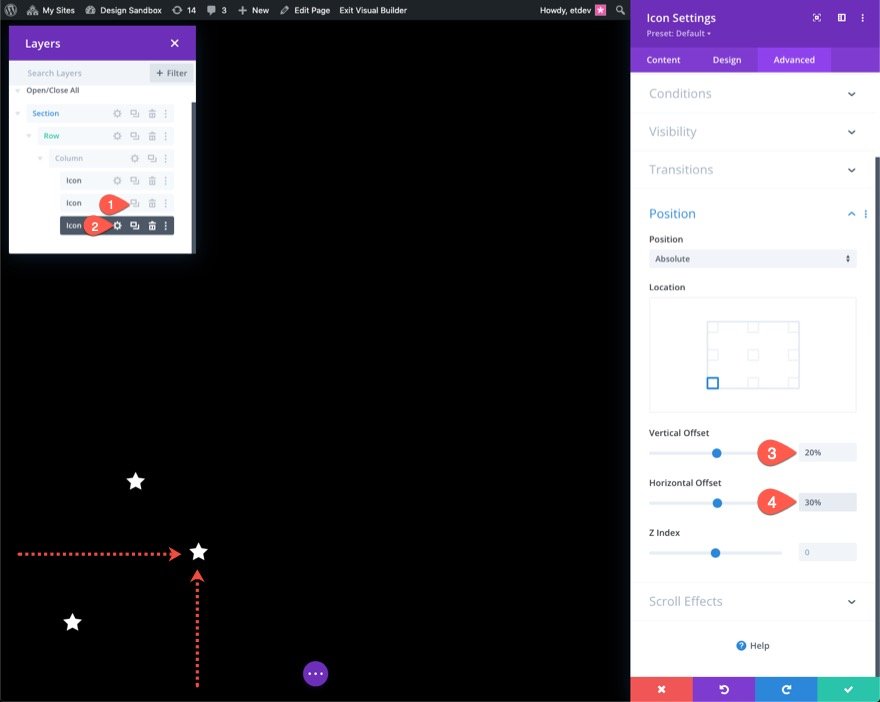
アイコン3の作成と配置
前のアイコンを複製して3番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:20%
- 水平オフセット:30%

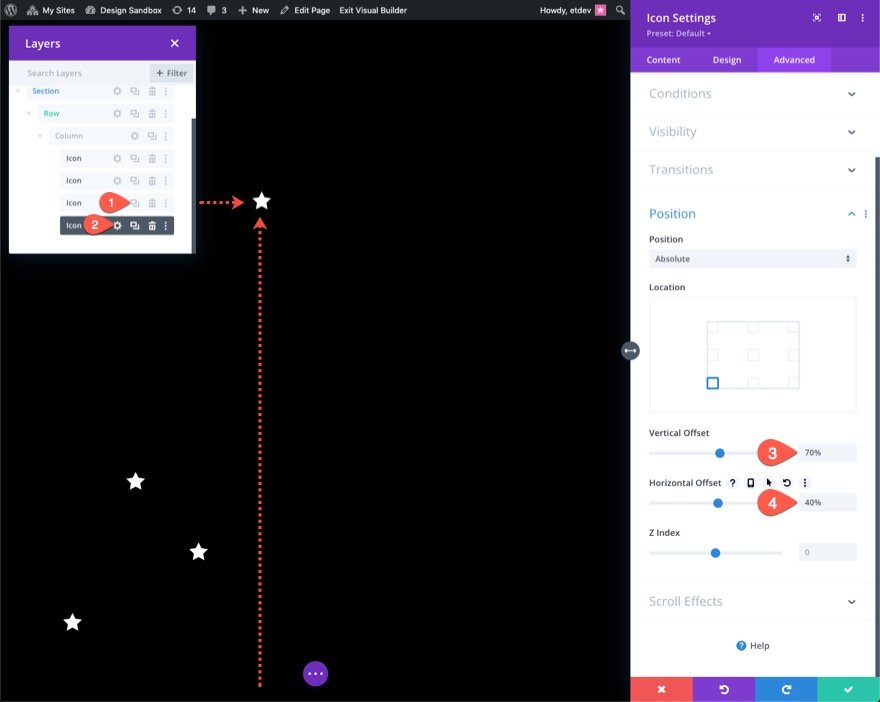
アイコン4の作成と配置
前のアイコンを複製して4番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:70%
- 水平オフセット:40%

アイコン5の作成と配置
前のアイコンを複製して5番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:60%
- 水平オフセット:50%

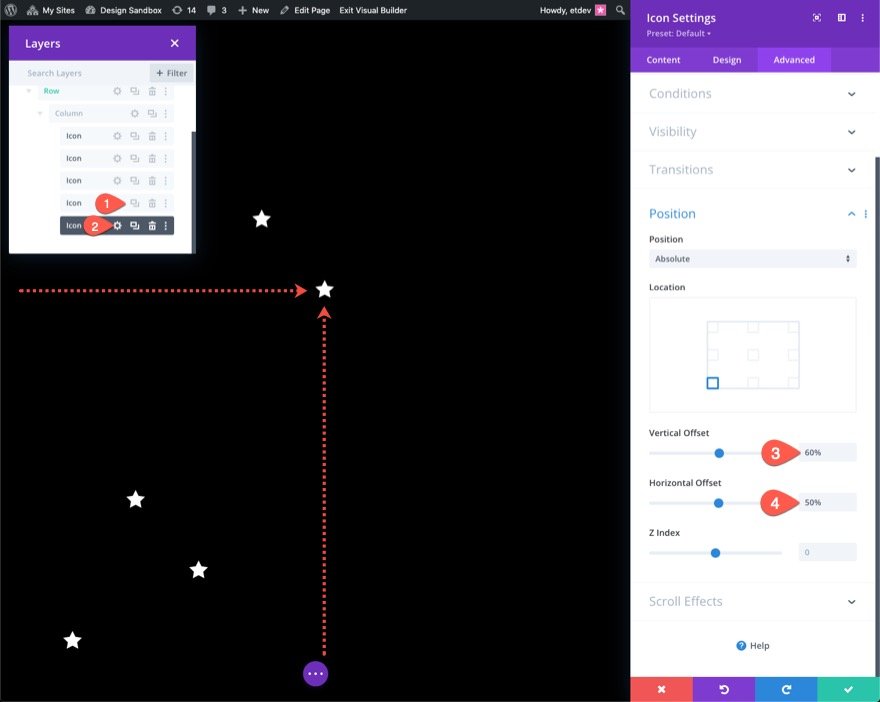
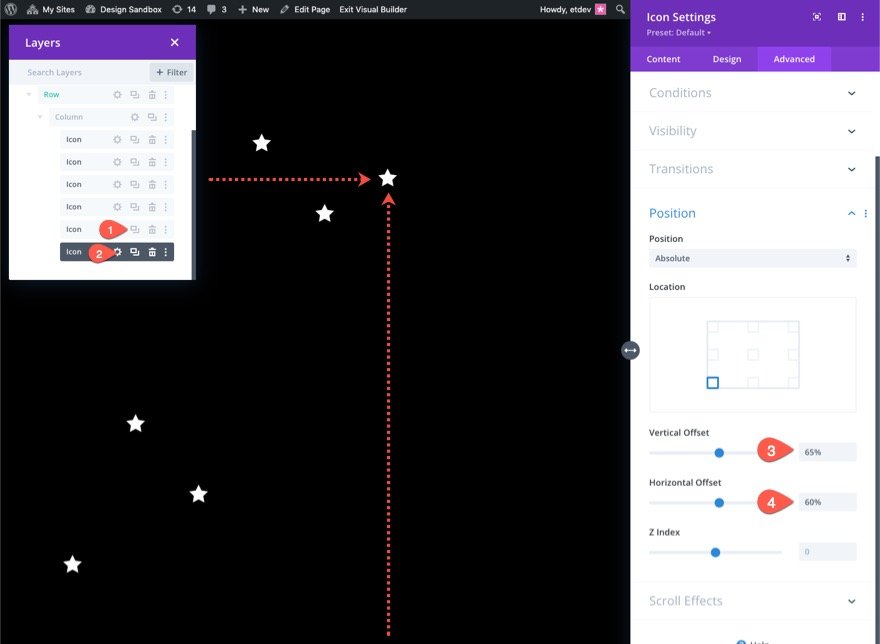
アイコン6の作成と配置
前のアイコンを複製して6番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:65%
- 水平オフセット:60%

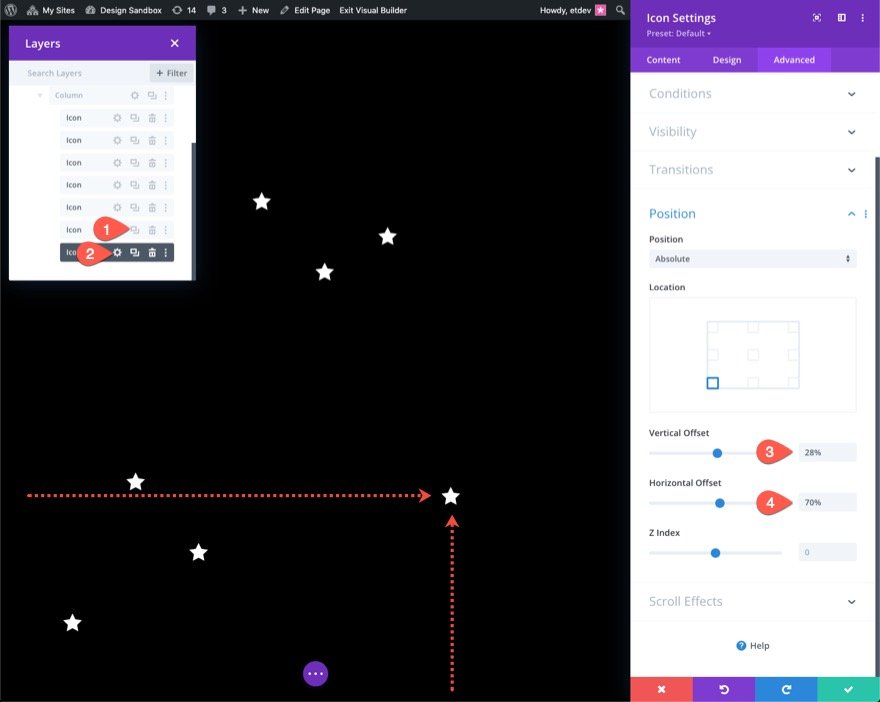
アイコン7の作成と配置
前のアイコンを複製して7番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:28%
- 水平オフセット:70%

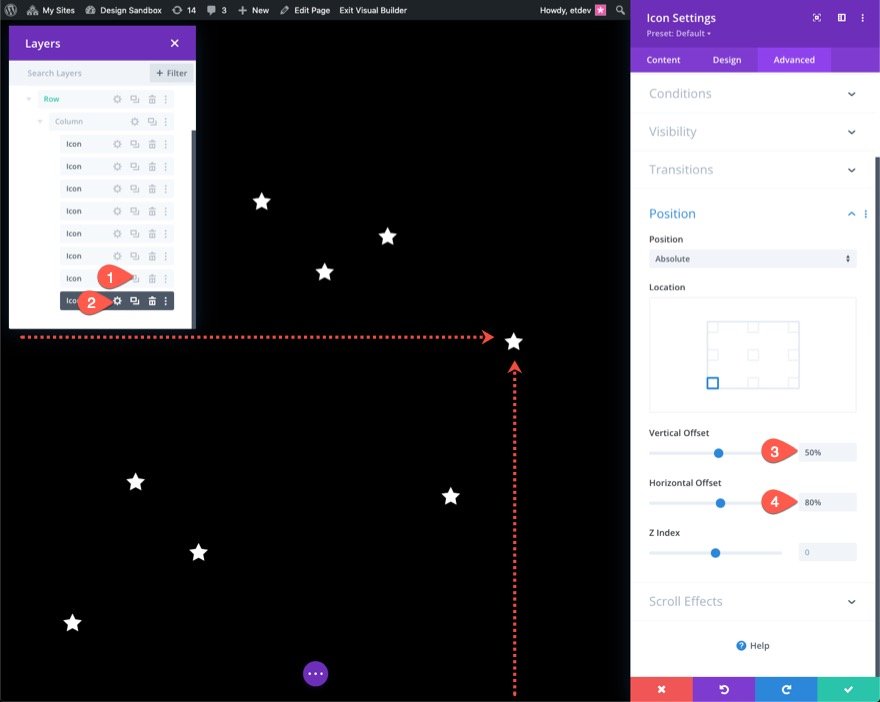
アイコン8の作成と配置
前のアイコンを複製して8番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:50%
- 水平オフセット:80%

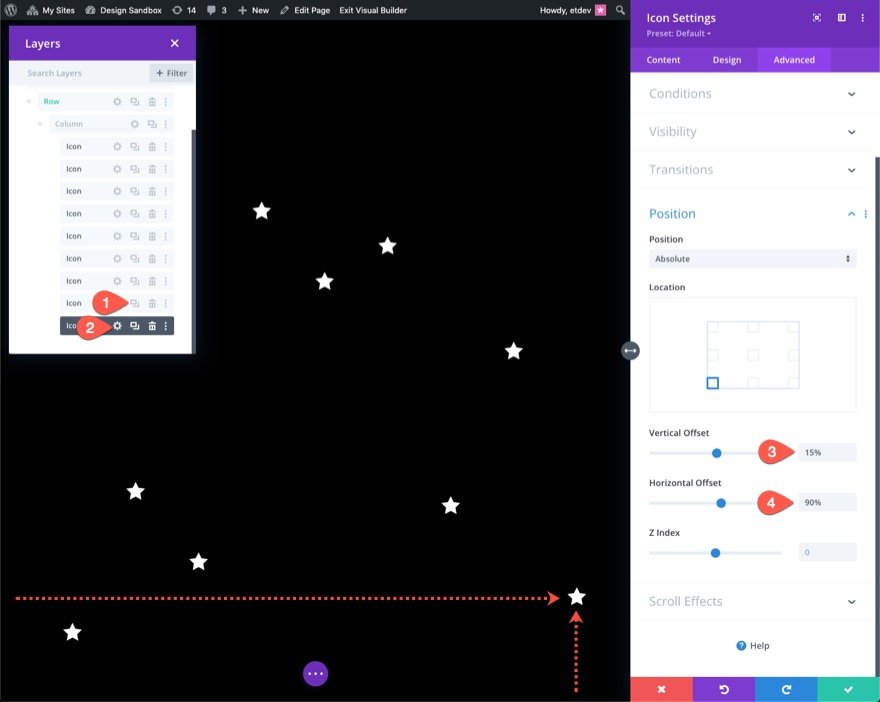
アイコン9の作成と配置
最後のアイコンを複製して9番目にします。 次に、複製アイコンのプロパティにアクセスし、次のように位置設定を変更します。
- 垂直オフセット:15%
- 水平オフセット:90%

パート3:スクロールアニメーションの作成
この例では、9つのアイコンすべてに同様のスクロールモーションを適用します。 必要に応じて、それぞれに異なるスクロールアニメーションを与えることができます。 スクロールアニメーションをすべてのアイコンに一度に適用するには、複数選択(ctrlまたはcmdを押しながらアイコンモジュールを選択)を使用して、列内のすべてのアイコンを一度に選択します。 次に、選択したモジュールの1つの設定を開きます。

結果として、要素設定モーダルが表示されます。 次に、[詳細設定]タブで[スクロール効果]オプショングループの切り替えを切り替えます。 スクロール変換効果はそこにあります。 6つのアクセス可能なエフェクト(垂直モーション、水平モーション、フェードインとフェードアウト、スケールアップとスケールダウン、回転、ぼかし)をすべて追加します。
スクロール変換効果の追加:Vartical
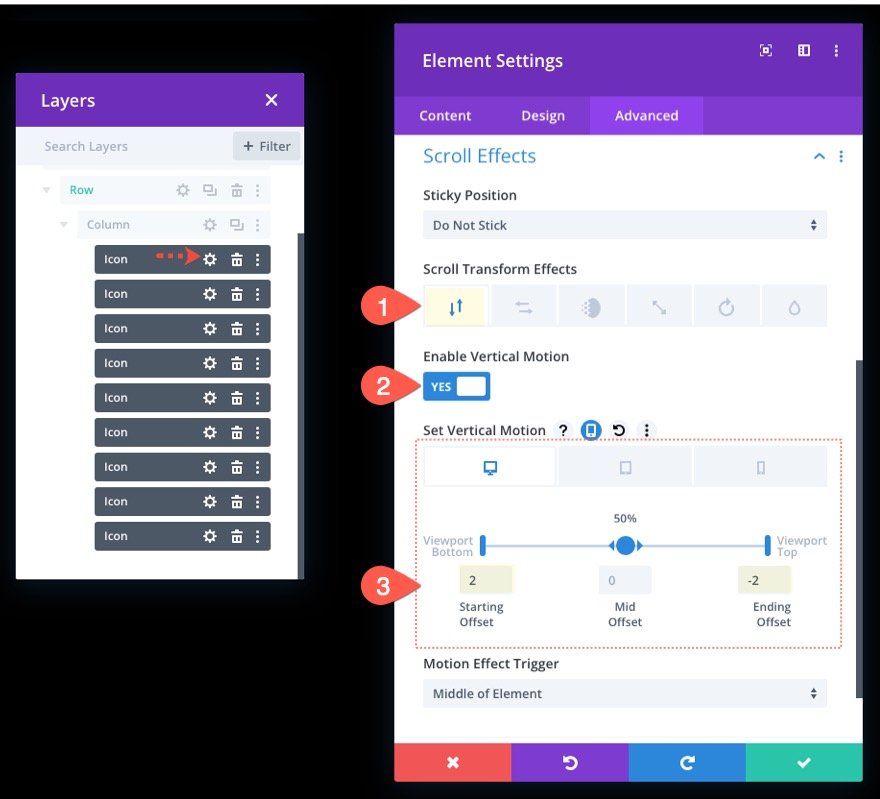
垂直モーションタブを開き、以下を更新します。
- 垂直モーションを有効にする:はい
- 開始オフセット:2(0%)
- 終了オフセット:-2(100%で)
タブレットディスプレイの場合、オフセットを次のように更新します。
- 開始オフセット:1(0%)
- 終了オフセット:-1(100%で)
電話ディスプレイの場合、オフセットを次のように更新します。
- 開始オフセット:0.5(0%で)
- 終了オフセット:-0.5(100%で)

スクロール変換効果の追加:水平
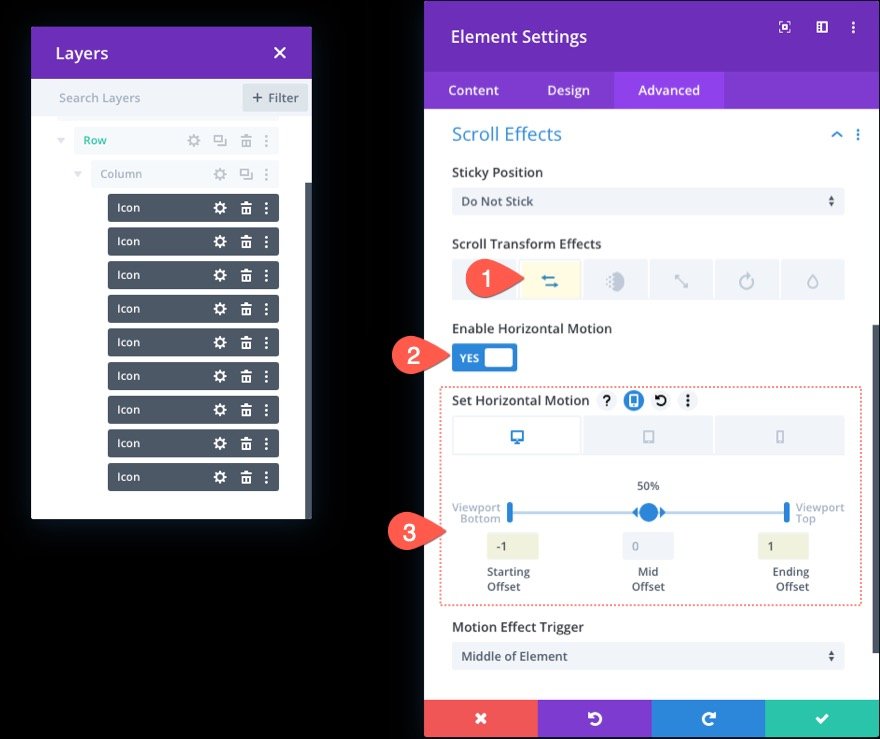
次に、[水平モーション]タブを開き、以下を更新します。
- 水平方向の動きを有効にする:はい
- 開始オフセット:-1(0%で)
- 終了オフセット:1(100%で)
タブレットディスプレイの場合、オフセットを次のように更新します。
- 開始オフセット:0(0%)
- 終了オフセット:0(100%)

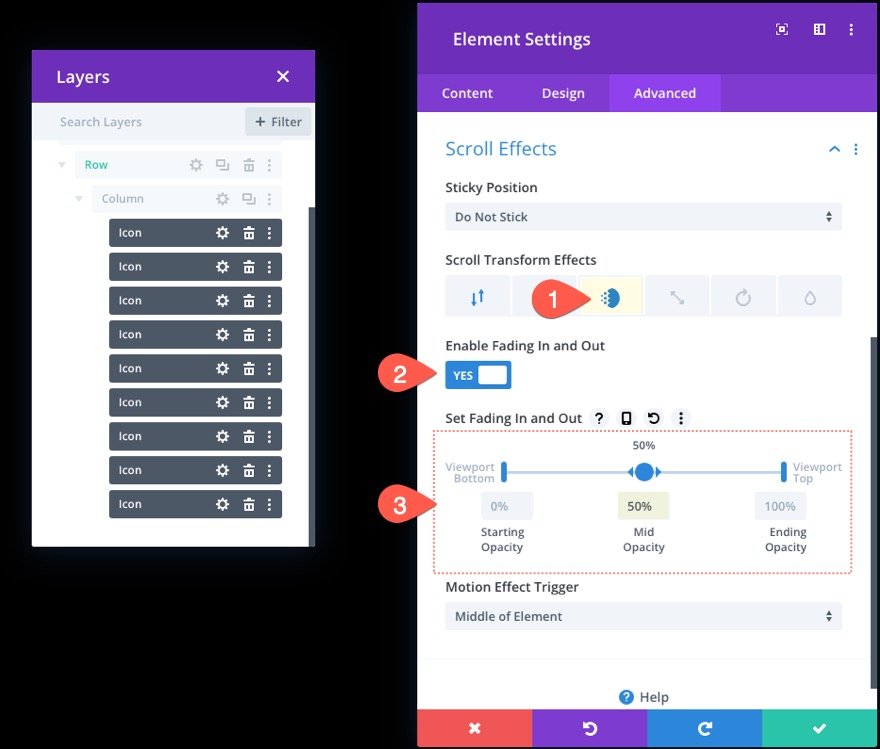
スクロール変換効果の追加:フェードインおよびフェードアウト
[フェードインとフェードアウト]タブを開き、以下を更新します。
- フェードインとフェードアウトを有効にする:はい
- 中程度の不透明度:50%(50%)

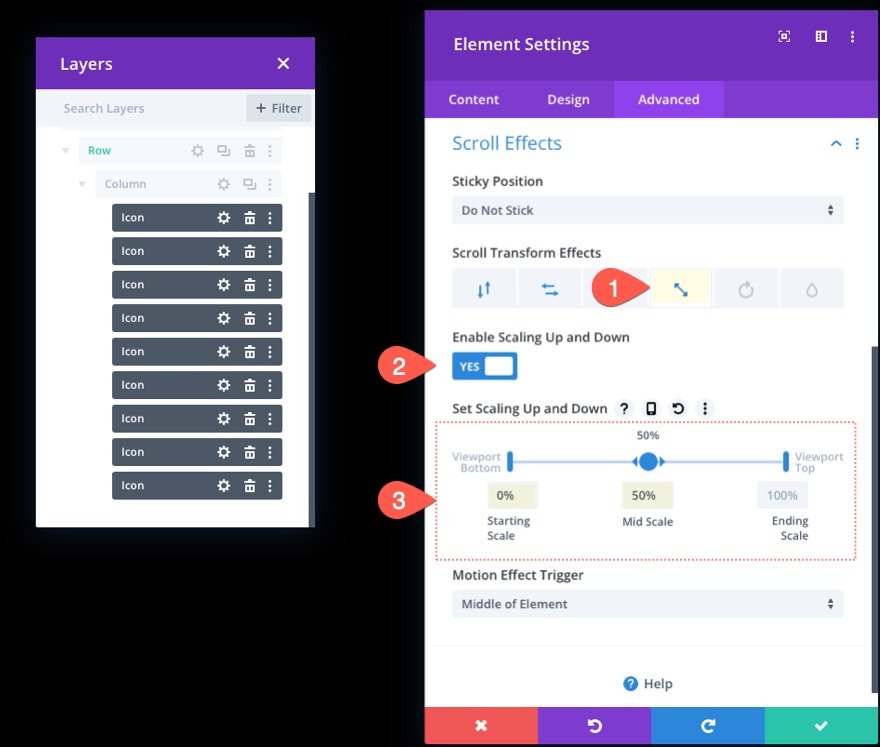
スクロール変換効果の追加:上下のスケーリング
次に、[スケールアップとスケールダウン]タブを開き、以下を更新します。
- スケールアップとスケールダウンを有効にする:はい
- 開始スケール:0%(0%で)
- ミッドスケール:50%(50%)

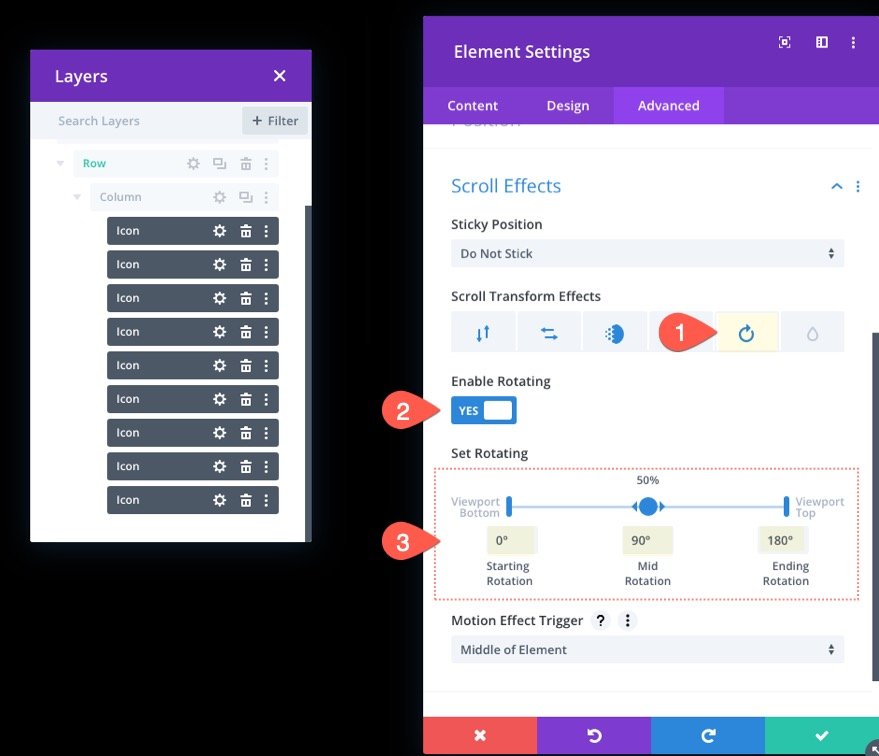
スクロール変換効果の追加:回転
次に、[回転]タブを選択し、以下を更新します。
- 回転を有効にする:はい
- ローテーションの開始:0%(0%で)
- ミッドローテーション:90%(50%)
- 終了ローテーション:180%(100%で)

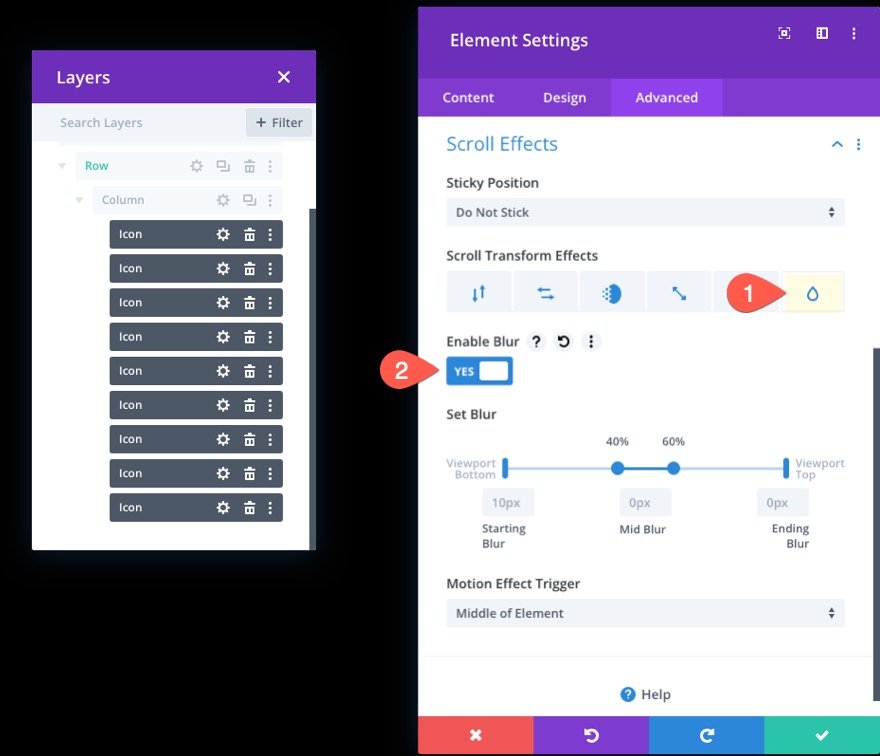
スクロール変換効果の追加:ぼかし
最後に、[ぼかし]タブを開き、ぼかし効果を有効にします。
- ぼかしを有効にする:はい

パート4:セクションフロントへのコンテンツの追加
背景にスクロールアニメーションのシンボルを配置すると、前景に表示したい素材を追加できます。 目的は、その背景の前に表示したい追加の行の後ろに(列とアイコンを含む)行を維持することです。
この例では、基本的なヘッダーを使用して単一列の行を作成します。 まず、古い行の真下に新しい1列の行を挿入します。

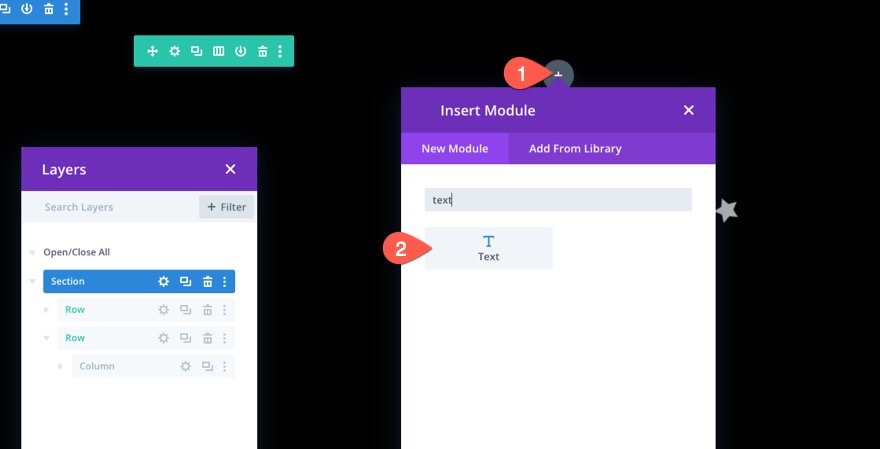
現在の行には絶対的な場所があるため、別の行を追加すると、意図したとおりにセクションの上部に配置されます。 テキストモジュールを新しい行に挿入します。

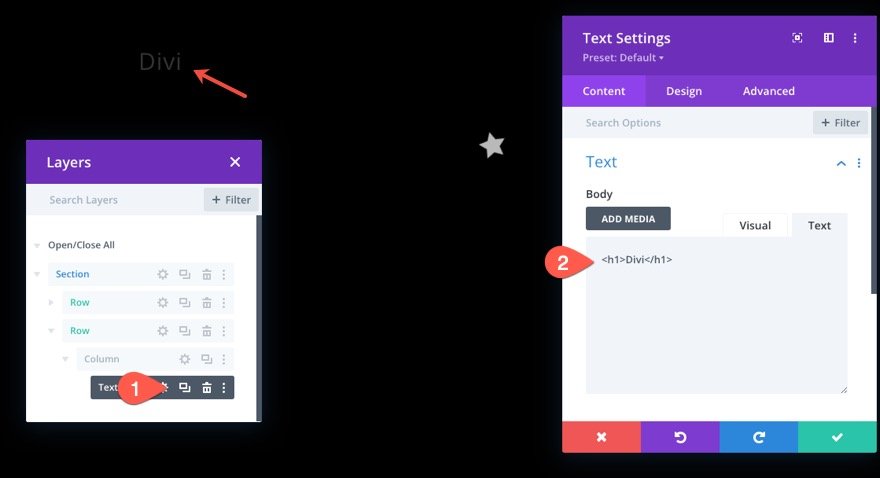
テキスト本文に、次のHTMLコードを入力します。
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
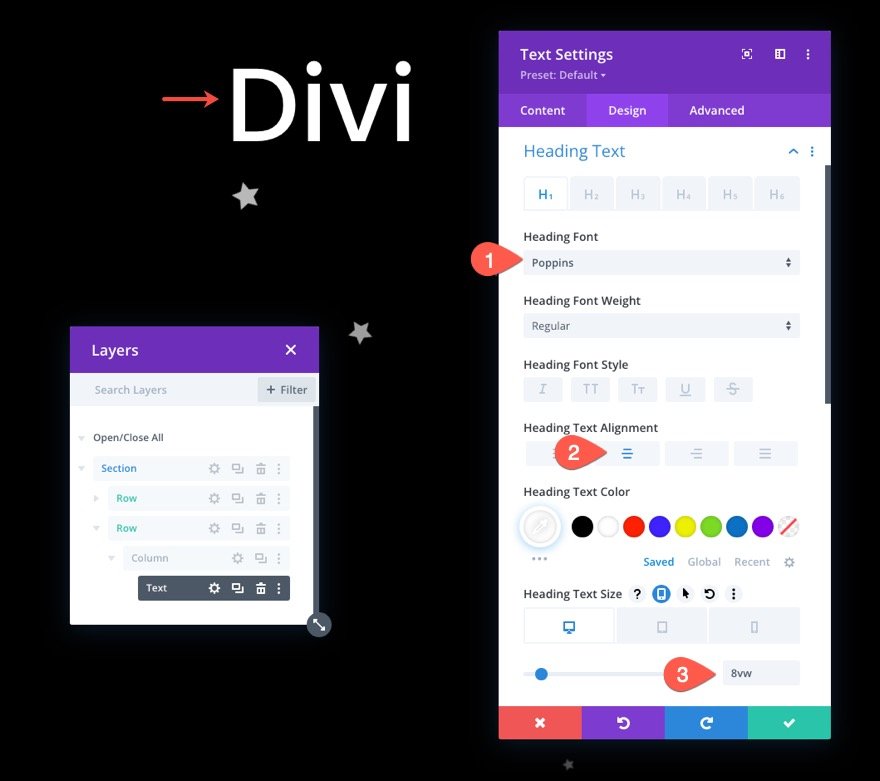
テキストモジュールの[デザイン]タブから、設定を変更します。
- 見出しフォント:ポピン
- 見出しテキストの配置:中央
- 見出しのテキストサイズ:8vw(デスクトップ)、40px(タブレットと電話)

行の位置
行(およびヘッダー)がセクションの中央に配置されるようにするには、行設定にアクセスし、次のように位置を変更します。
- 位置:絶対
- 場所:センター

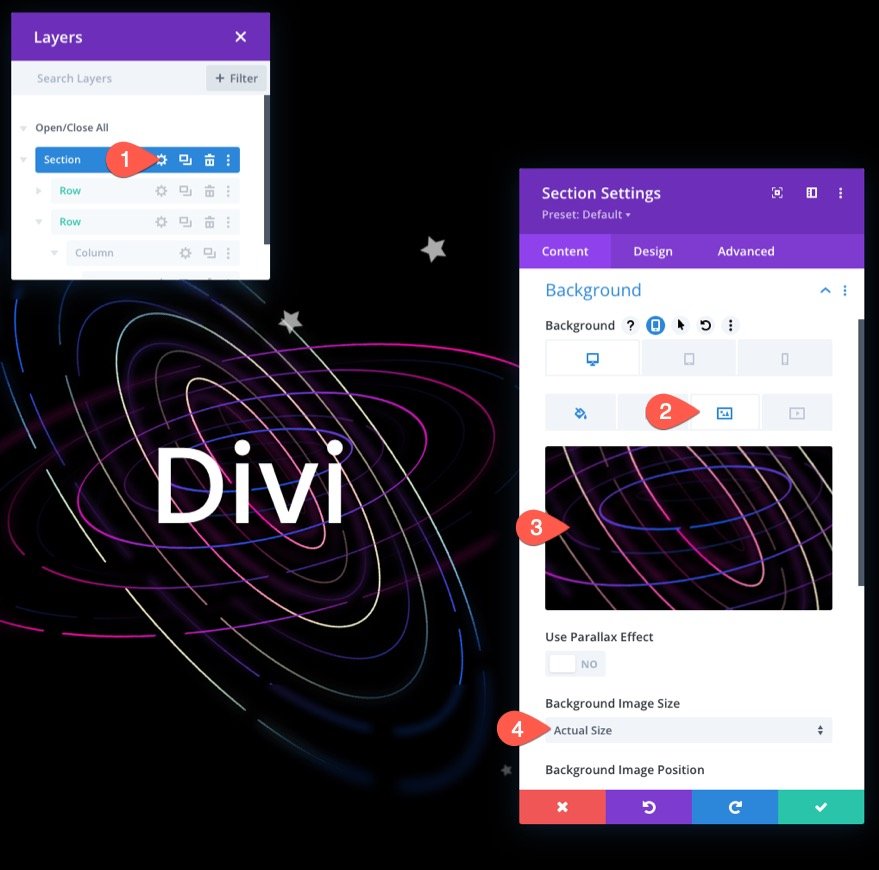
デザインのレタッチ
セクション設定に移動し、背景画像を挿入してデザインを完成させます。 ここでは、この例で人工知能レイアウトパックの画像を使用しています。

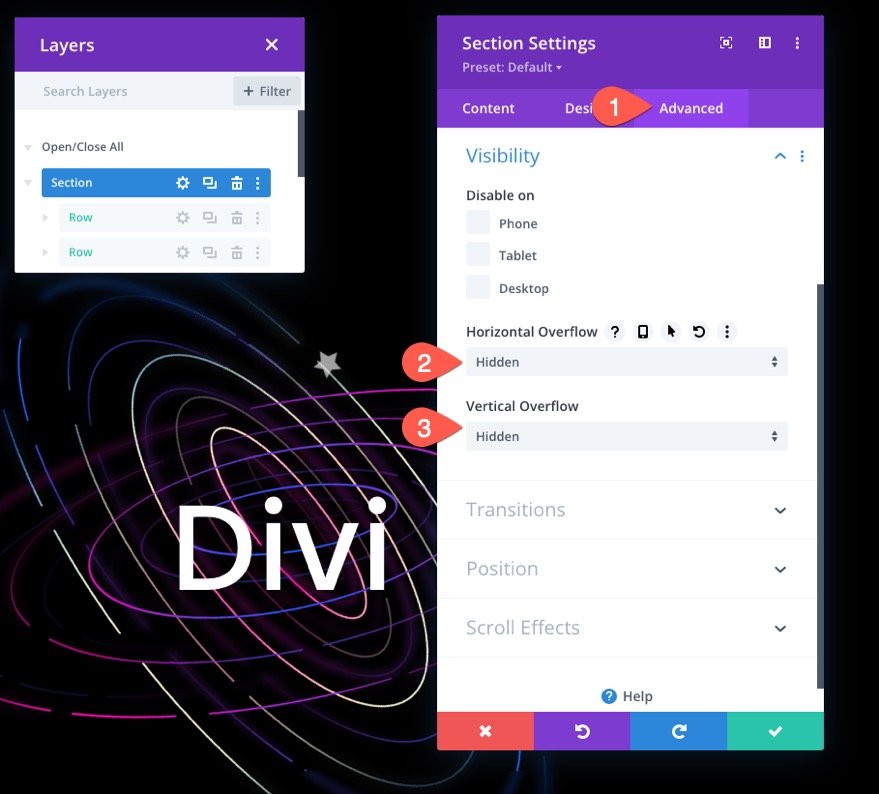
[詳細設定]タブで表示の選択肢を調整して、オーバーフローが非表示になっていることを確認します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示
これにより、セクションの外側でアイコンがアニメーション化されたときに垂直スクロールバーが表示されなくなります。

最終設計
最終的なデザインは次のようになります。
これもあなたが好きかもしれない別のデザインです。
最後の言葉
クリエイティブになり、ビジュアルページビルダーとしてDiviがどれほど熱心で楽しいものになるかを示すのは楽しいこともあります。 このレッスンは、 Diviがウェブサイトの背景部分に命を吹き込むのにどれほど成功できるかを示したと私たちは信じています。 さらに、スクロール変換効果を何百もの異なるアイコンに適用する機能により、幅広いクリエイティブなデザインやアニメーションが可能になります。 うまくいけば、これにより、スクロールアニメーションのシンボルをさらに革新的な方法で利用するようになります。




