ページネーションを使用して、Webサイトのナビゲーションを改善し、ページのコンテンツをシンプルに保ちます。 1つのページにいくつかのブログ記事を表示したり、ユーザーが選択した場合にもっと見ることができるようにリンクを提供したりできます。 Diviを使用すると、ページ付けを簡単に追加できます。 Diviブログモジュールにページ付けを追加する方法については、この投稿で説明します。 また、ページのデザインニーズに合わせてスタイルを設定する方法も示します。

さあ、始めましょう。
ページ付けのしくみ
ページ付けを使用して、コンテンツをブログフィードなどのページに分割します。 ページ付けリンクを使用すると、ユーザーはすべてのコンテンツを一度に表示するのではなく、ページ間を移動できます。

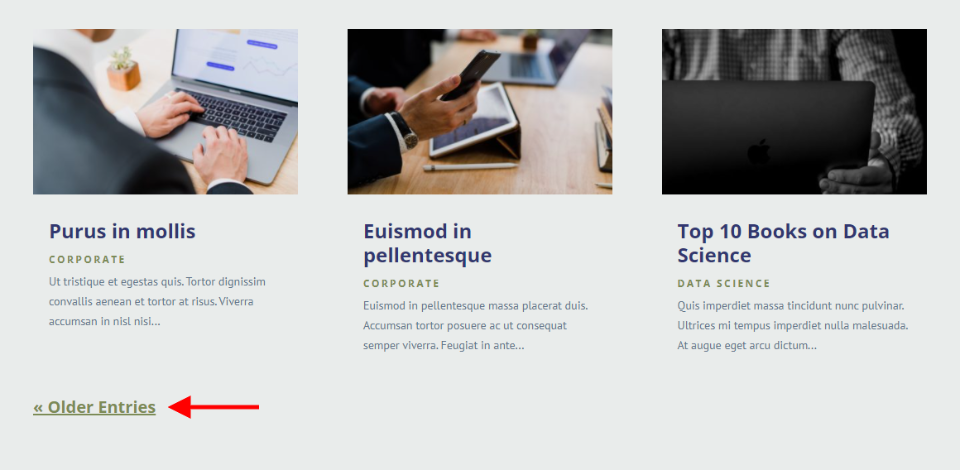
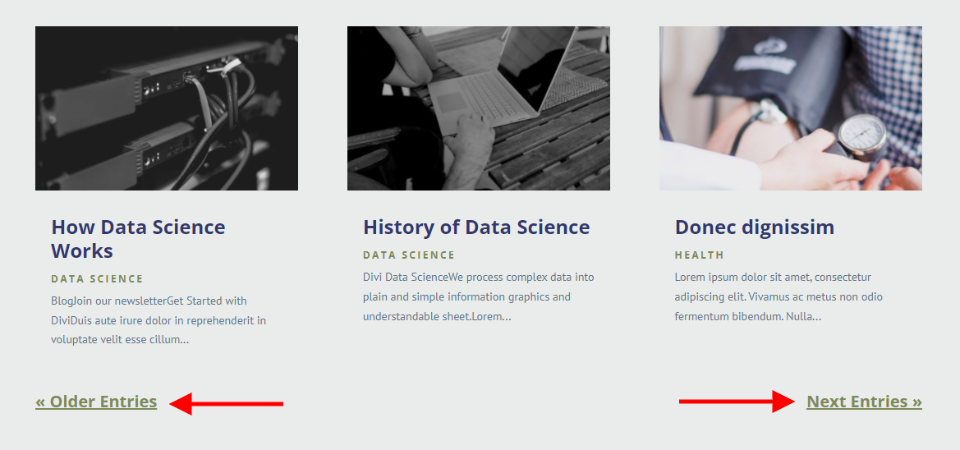
Divi Blogモジュールのブログフィードの下に、ユーザーが前のブログエントリと次のブログエントリのセットの間を移動できるリンクがあります。 すべての投稿を一度に画面に表示したくない場合は、これが適切なオプションです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ユーザーは、ページネーション機能を使用して、サイトの投稿を前後にスクロールすることができます。 ブログモジュールを使用している場合は、ページ付けにアクセスできます。 例として、このモジュールを使用して注目の投稿を表示できます。 投稿やプロジェクトなどのフィードがブログモジュールに表示されている場合は、ページネーションを使用する必要があります。 多数のブログモジュールがあるページを見て、その理由を見つけてください。
ページネーション用の複数のモジュール
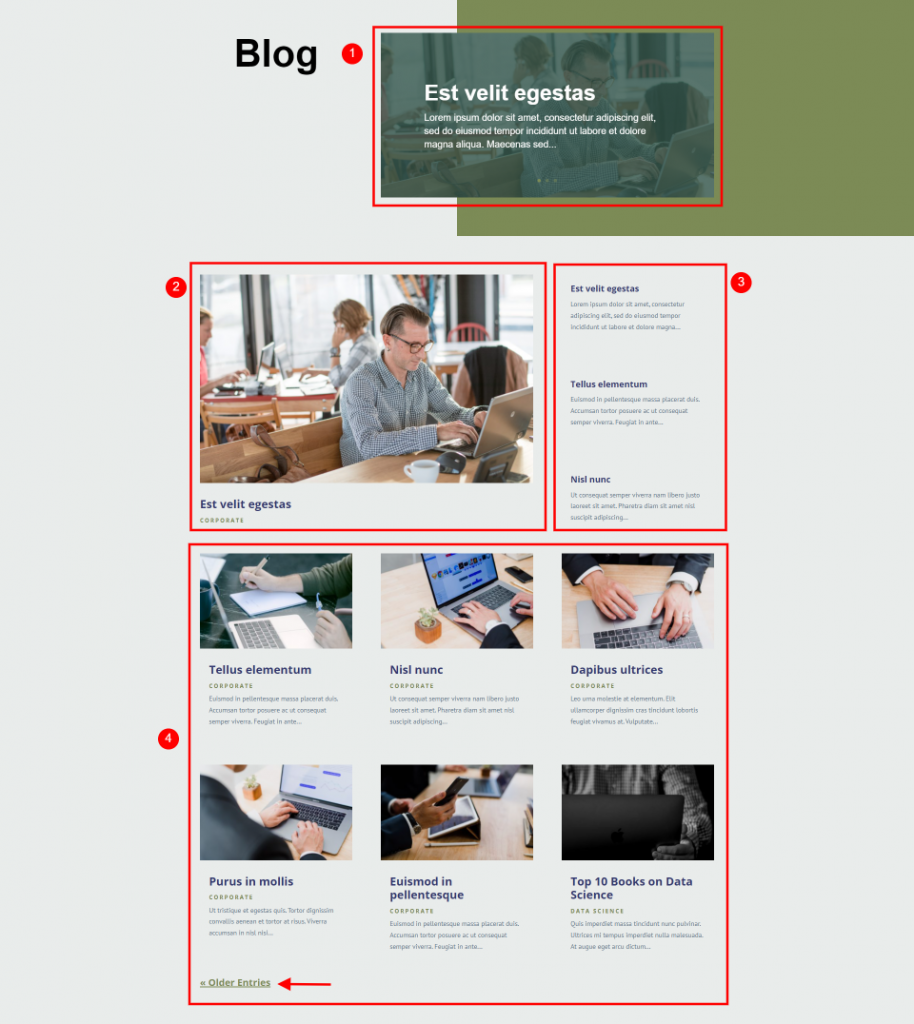
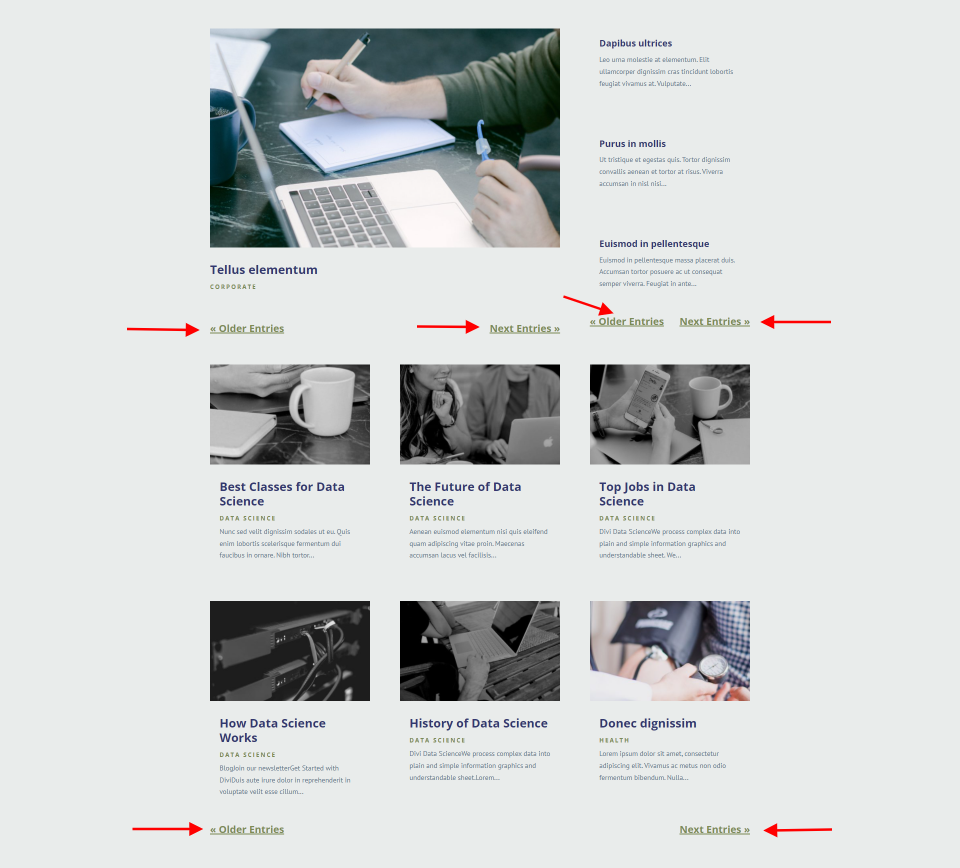
フローリングレイアウトパックのブログページは上に表示されています。 このデザインは4つのブログセクションを備えています。 手始めに、ブログスライダーモジュールにアクセスできます。 ブログモジュールは次の3つに続きます。 最初の2つでは、ヒーローを確立しました。 これらにはページ番号がありません。 ページ付けリンクは、4番目のブログモジュールにあります。 このURLは、現時点ではブログモジュールでのみ有効です。
ページネーションは、サイト全体ではなく、ブログモジュールの投稿にのみ影響します。 複数のブログモジュールがある場合、ページ上の他のブログモジュールに変更はありません。
最初は、これについて心配している人もいるかもしれません。 ページ全体が変更される可能性があります。 これらのモジュールは、互いに十分に区別できるようであれば、意味があります。 ただし、ブログフィードセクションに新しいコンテンツが含まれている場合、ヒーロー部分は影響を受けません。 それらはデザイン全体に散らばっています。

この例では、各ブログモジュールにページネーションが追加されています。 このため、デザインのユーザーエクスペリエンス(UX)は恐ろしいレベルにまで低下しています。 簡単にするために、ページ付けはメインのブログフィードにのみ適用する必要があります。 雑誌スタイルのレイアウトを使用していない限り、ページ付けは多数のブログモジュールでは機能しません。

ナビゲーションの違い&ページネーション
ブログモジュールのページ付けは、ポストナビゲーションモジュールのページ付けとは異なります。 それらには多くの共通点がありますが、互換性はありません。

ブログモジュールには、ページネーションのための簡単なオプションがいくつかあります。 投稿ナビゲーション機能を使用して、あるブログ投稿から別のブログ投稿にジャンプできます。 いくつかの魅力的な機能がありますが、ブログページ自体ではなく、ブログ記事またはブログ投稿テンプレートで使用されることになっています。
有効化と無効化の方法など、Diviブログモジュールのページネーション設定を見てみましょう。

ページネーションを有効にする
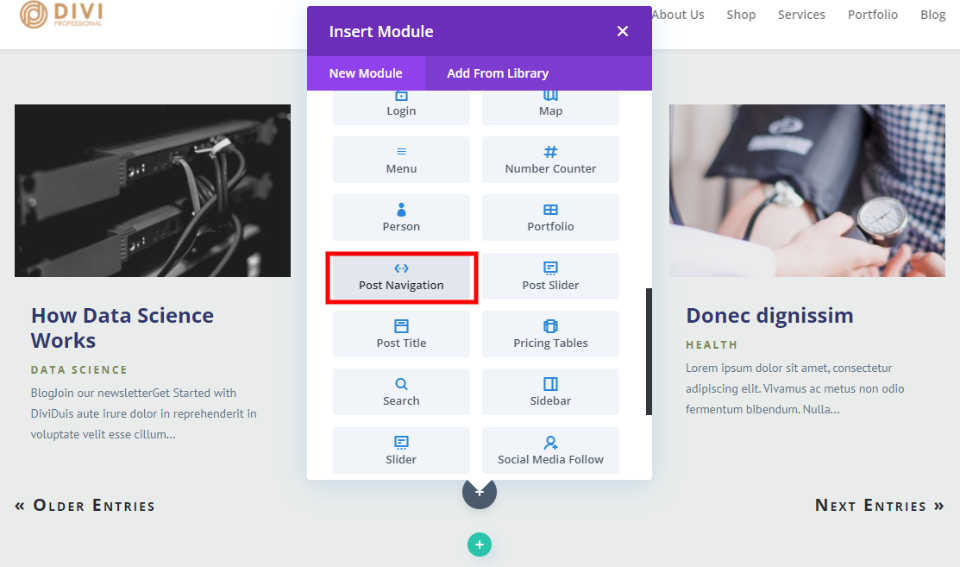
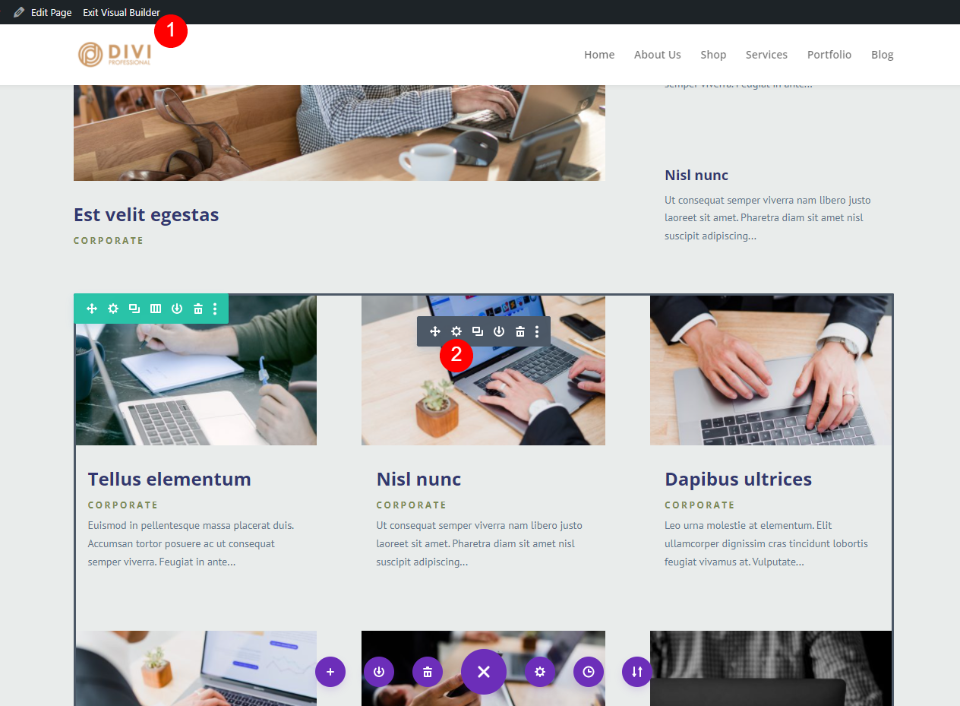
ページナビゲーションは、ブログモジュールのページの上部にあるVisualBuilderを有効にすることで有効にできます。 ページの右側にある歯車のアイコンをクリックして、ブログモジュールの設定を開きます。

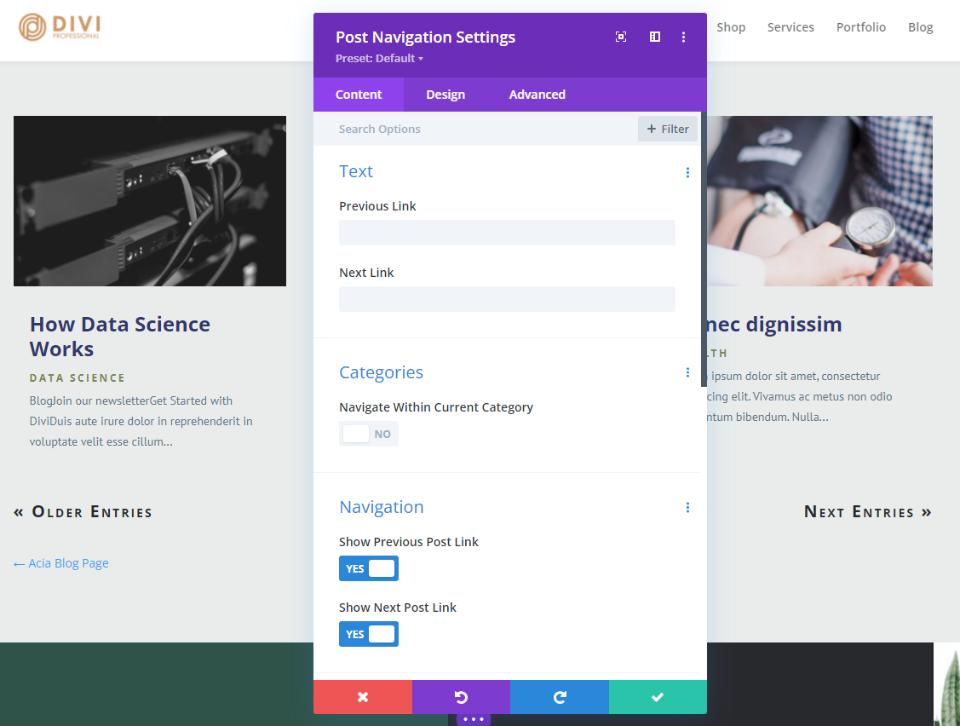
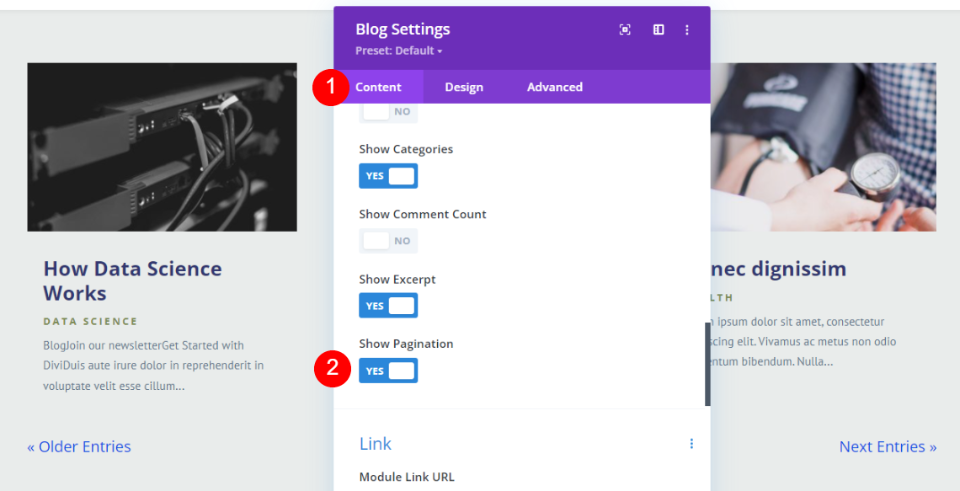
[コンテンツ]タブの[要素]まで下にスクロールします。 ここで有効または無効にするためのいくつかのオプションを利用できます。 ページネーションを有効にするには、リストの最後にある[ページネーションを表示]を選択し、[はい]をクリックします。
- ページネーションを表示:はい

スタイルページネーションテキスト
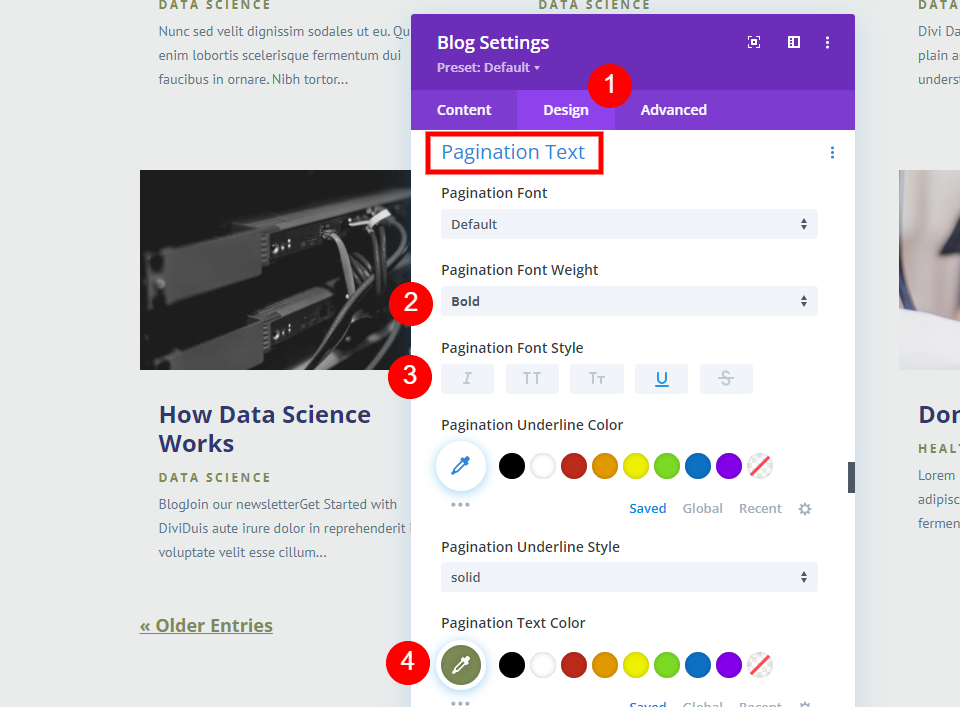
ブログモジュールのオプションで[デザイン]タブを選択し、[ページ付け]セクションの[ページ付け]まで下にスクロールします。 このデモンストレーションでは、デフォルトのフォントを使用します。
- フォント:デフォルト
- 重量:太字
- スタイル:下線付き
- 色:#7c8b56

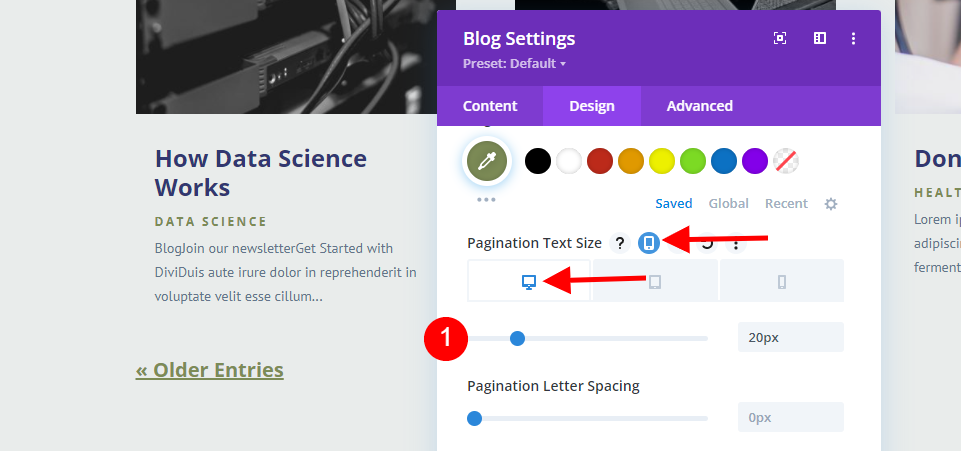
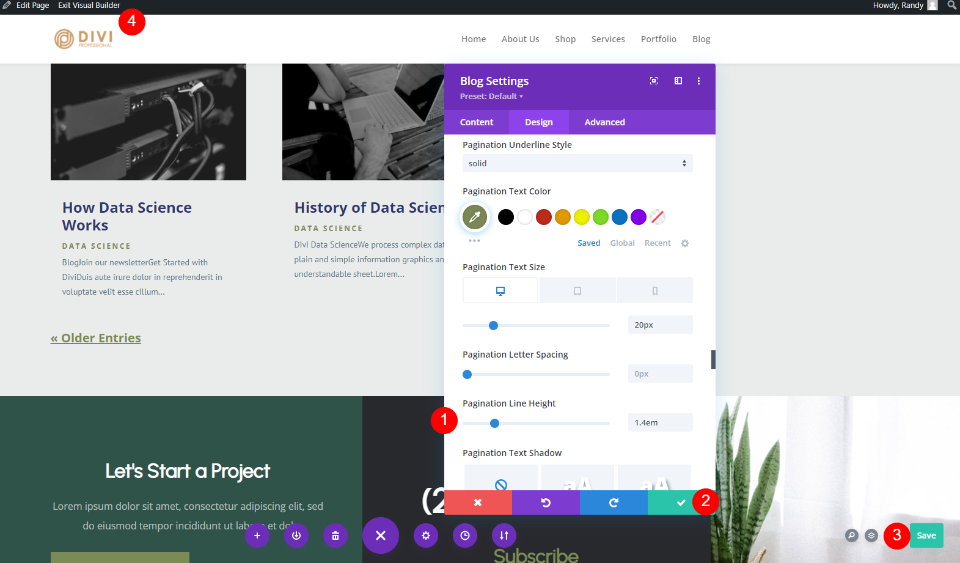
各画面タイプでは、フォントサイズが個別に調整されます。 開始するには、タイトルのページネーションテキストサイズにカーソルを合わせて、画面アイコンをクリックします。
- デスクトップページネーションテキストサイズ:20px

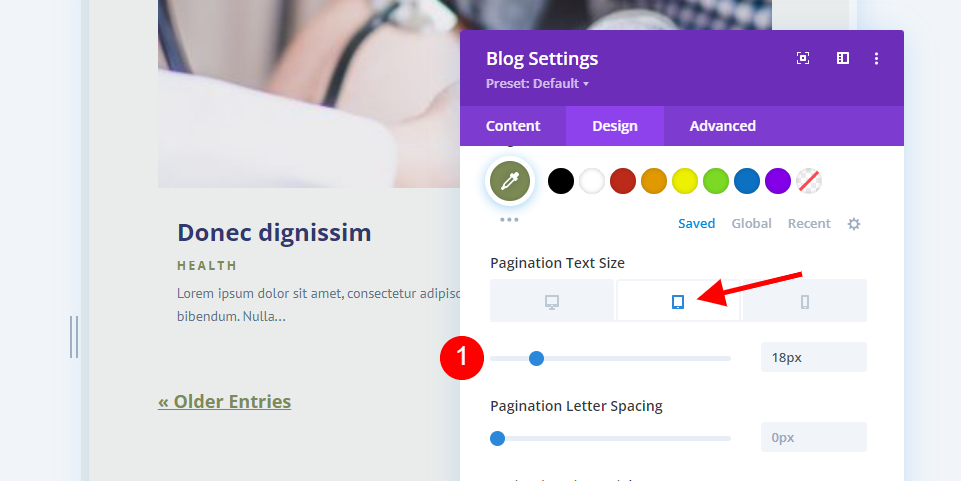
その後、タブレットアイコンをクリックし、サイズを18pxに変更します。
- タブレットページネーションテキストサイズ:18px

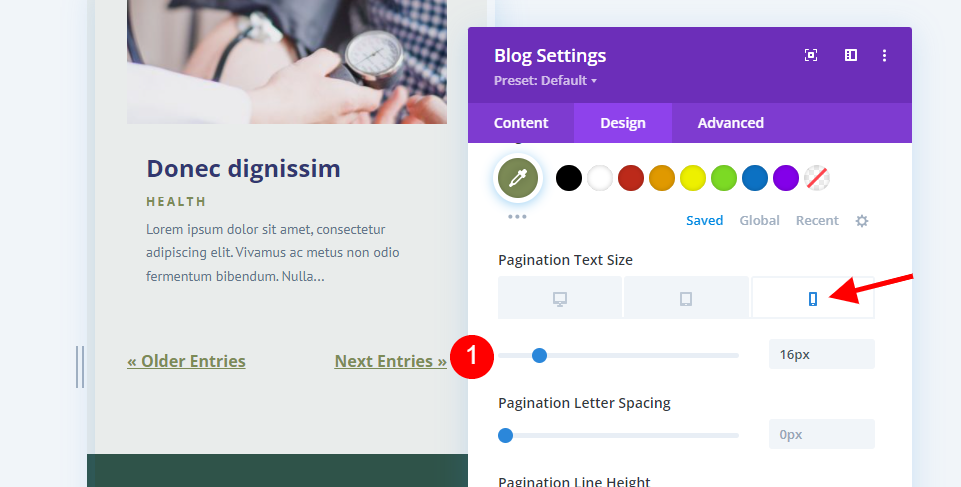
これで、電話アイコンを選択してフォントサイズを16pxに調整できます。
- 電話ページネーションテキストサイズ:16px

線の高さは1.4emに設定する必要があります。 Visual Builderを保存して終了したら、モジュールを閉じることができます。
- 線の高さ:1.4em
これが、ページネーションをデザインに含まれているように見せるために必要なすべてです。 PaginationTextスタイリングの例をさらにいくつか見ていきます。 レイアウトと美的側面にいくつかの調整が加えられますが、全体的なデザインは維持します。

代替のページネーションテキストのスタイリング
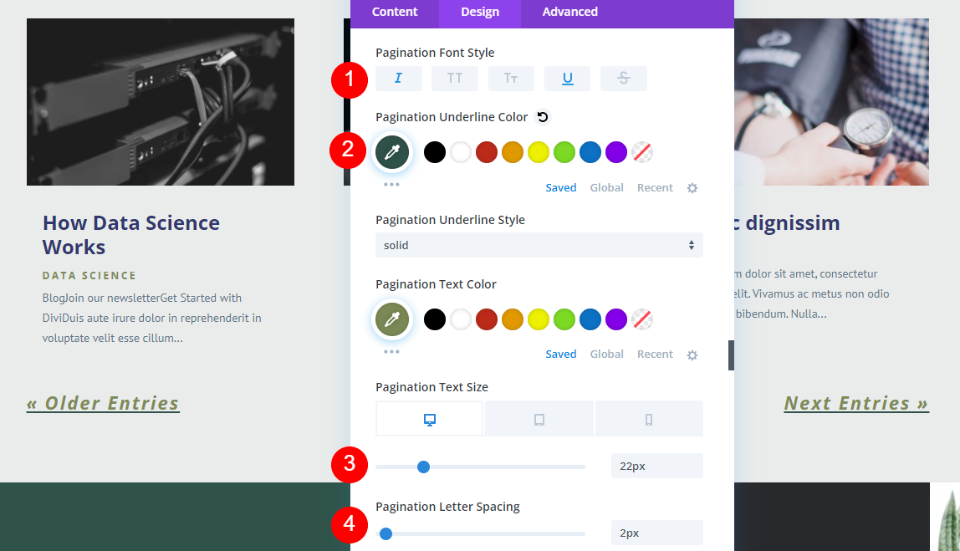
今回は、ほんの少しだけ調整しました。 選択したフォントスタイルは斜体です。 下線の色は、フッターの背景色と一致するように#2f5349に更新されました。 結果として、それは作品の他の部分と比較して際立っています。 テキストのフォントサイズは22ピクセルになり、文字間隔は2ピクセル増加しました。 最後の例と同じです。
- スタイル:斜体、下線
- 下線の色:#2f5349
- デスクトップテキストサイズ:22px
- 文字の間隔:2px

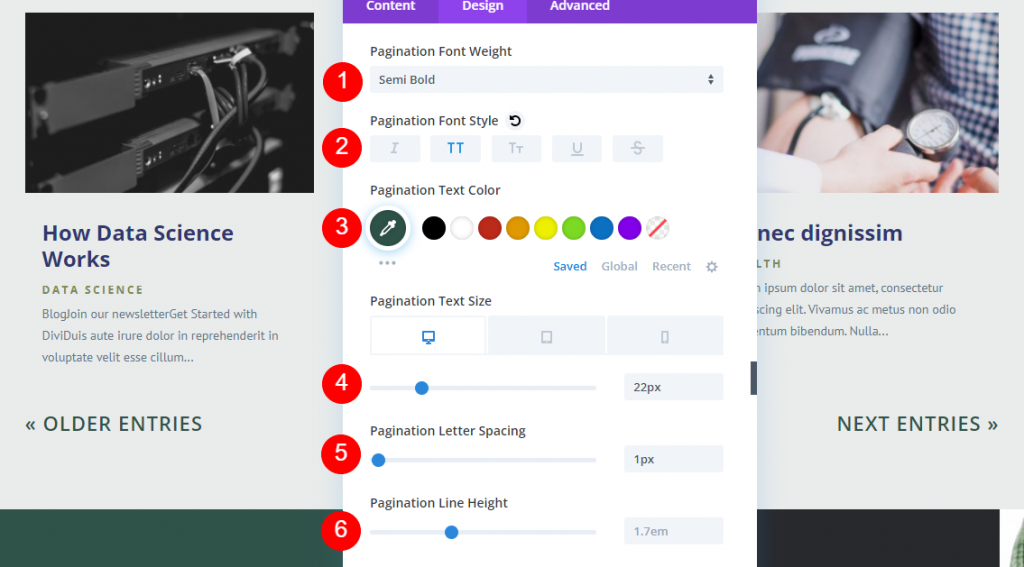
これには、フォントの色が#2f5349で、フォントサイズが22px、行の高さが1.7emのセミボールドフォントが選択されています。 前の例とは対照的に、このページネーションはより現代的な感じがします。
- 重量:セミボールド
- スタイル:TT
- フォントの色:#2f5349
- デスクトップテキストサイズ:22px
- 文字の間隔:1px
- 線の高さ:1.7em

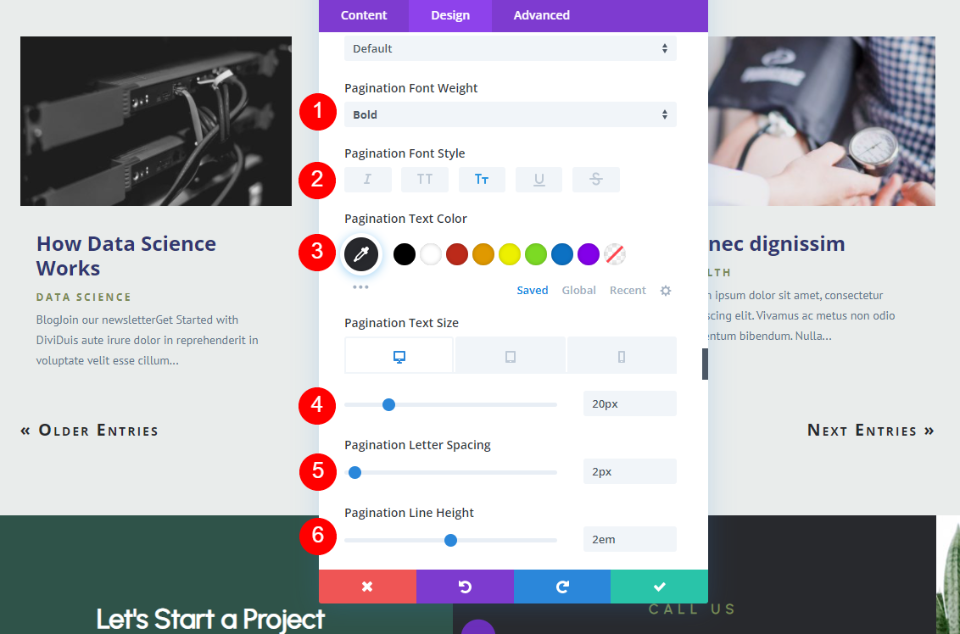
この例では、フォントの太さを太字に増やしています。 以前のように、キャップは現在、大きいサイズと小さいサイズの両方で使用されています。 フォントの色は#28292dで、フッターのCTAからの濃い灰色です。 フォントサイズが20pxに縮小され、文字間の間隔が3pxから2pxに縮小されました。 太字が推奨重量です。
- スタイル:大小のキャップ
- フォントの色:#28292d
- デスクトップテキストサイズ:20px
- 文字の間隔:2px
- 線の高さ:2em
これらの小さな調整は、製品の全体的な外観に大きな影響を与える可能性があります。 さまざまなレイアウトを試して、自分に最適なレイアウトを見つける必要があります。

最終的な考え
これで、 Diviブログモジュールのページ付けオプションについての説明は終わりです。 ページ付けを使用すると、Webサイトのページを整理整頓するのに役立ちます。 ユーザーは、ブログ投稿の一部のみを表示することで、追加のコンテンツを簡単に取得できます。 リンクがプレーンであるかどうかは関係ありません。 デザインに合わせてカスタマイズできます。




