メニューナビゲーションはあなたのウェブサイトの見通しの非常に重要な部分です。 あなたのウェブサイトが提供しているものについて明確なスタンスを確立するだけでなく、それはまた、ユーザーがあなたのウェブサイト内を移動し、彼らが探しているコンテンツを見つけるのを助けます。


ただし、WordPressメニューの扱いはそれほど簡単ではありませんが、ユーザーのWebサイトエクスペリエンスを向上させる場合は、さらにプッシュしてもかまいません。 このチュートリアルでは、WordPressでメニューナビゲーションを作成およびカスタマイズする方法を理解します。
WordPressでメニューを追加する方法
WordPressにメニューを追加する前に、作成したいものとその目的について考えておくことをお勧めします。 さらに、ユーザーの視点から考えることは、メニューを作成するときに非常に役立ちます。
キックオフするには、[外観]パネル、[メニュー]の順に移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
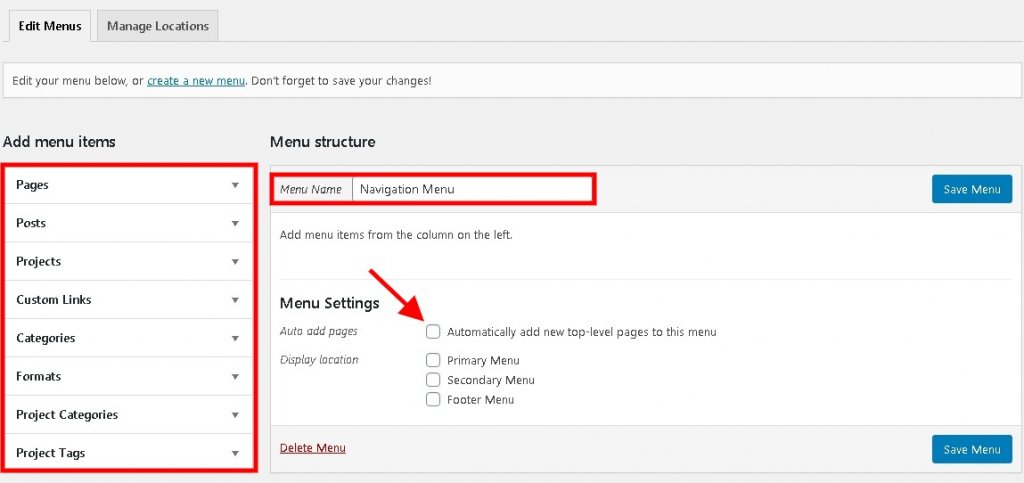
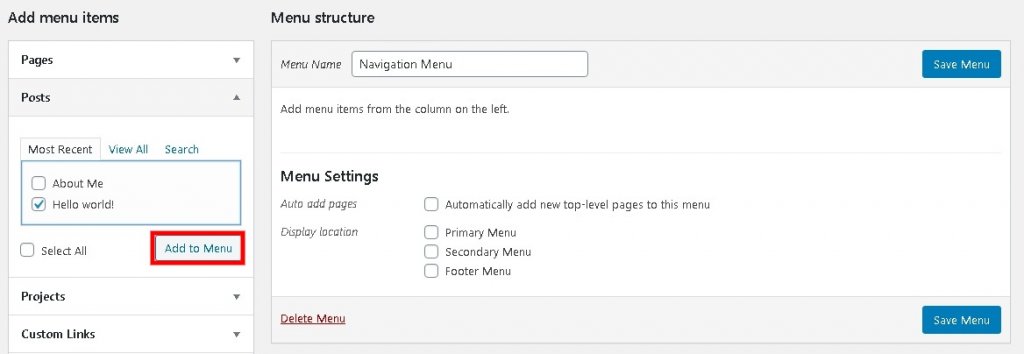
適切なメニュー名を使用して、作成したメニューを追跡します。 画面の左側には、ページ、投稿、カテゴリリンクなどのメニュー項目のさまざまなオプションが表示され、カスタムリンクを使用すると何かをリンクできます。
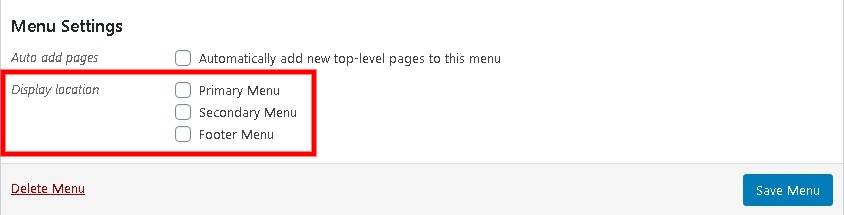
[メニュー設定]で、 [ページの自動追加]をオフのままにしておくと、新しく作成されたページがメニューに追加され続けますが、表示場所は選択内容によって異なります。

今すぐフォローアップするのは、メニューに必要なコンテンツを追加するときです。 コンテンツの横にあるチェックボックスをオンにして、 [メニューに追加]を押すだけです。

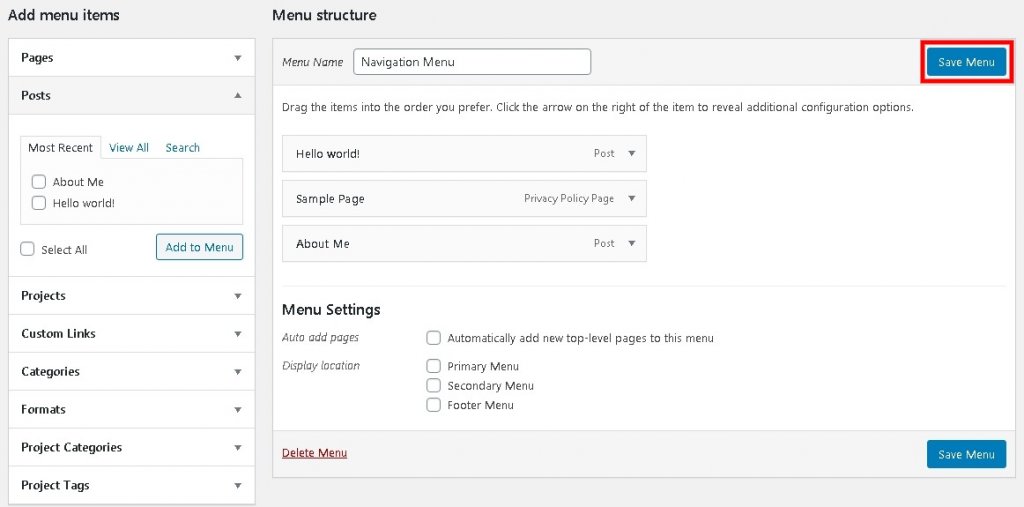
選択したコンテンツがメニュー構造の下に追加されます。 その他のオプションにアクセスするには、矢印をクリックしてください。
ナビゲーションラベルがユーザーに表示されます。 長いページのタイトルはここで短縮できます。
結局のところ、保存ボタンを押すことを忘れないでください。

設定を保存すると、Webサイトでメニューが起動して実行されます。
WordPressでドロップダウンメニューを追加する方法
サブメニューを追加するために、さらに実行する必要がある手順はほんの一握りです。
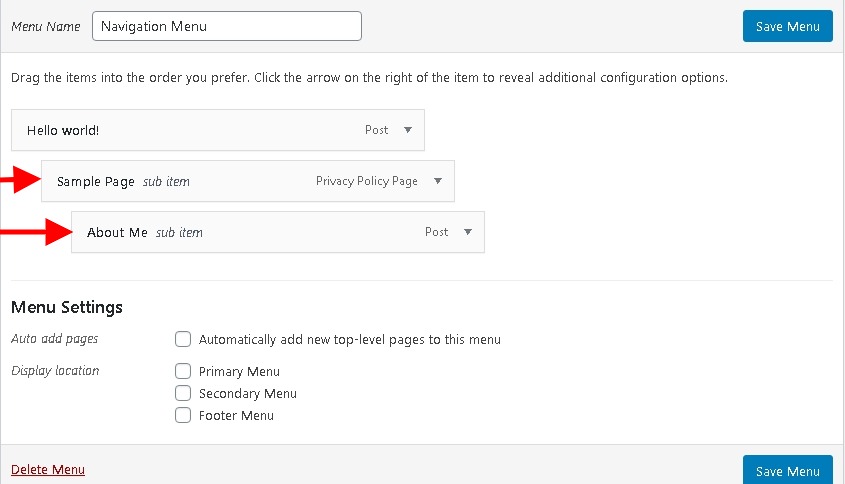
メニュー構造に移動し、サブメニューとして配置するメニューをさらに親メニューにドラッグします。

作成するサブメニューの数だけこの手順を繰り返すことができます。これらのサブメニューは階層構造で表示され、この手順を実行するたびに新しいレベルが作成されます。
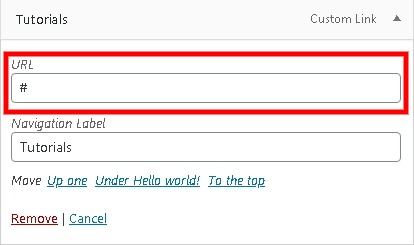
これらのメニュー項目が存在しない場合は、メニューの#付きのカスタムリンクを追加して、トリガーされたときにドロップダウンすることができます。

これにより、メニューは押されたときにのみ展開されます。
WordPressで複数のメニューを追加する方法
メガメニューは、Webサイトに多くの部門がある場合のサイトナビゲーションに最適です。 ただし、サイトに多くのページや部門がない場合、メガメニューはユーザーを誤解させたり混乱させたりすることになります。
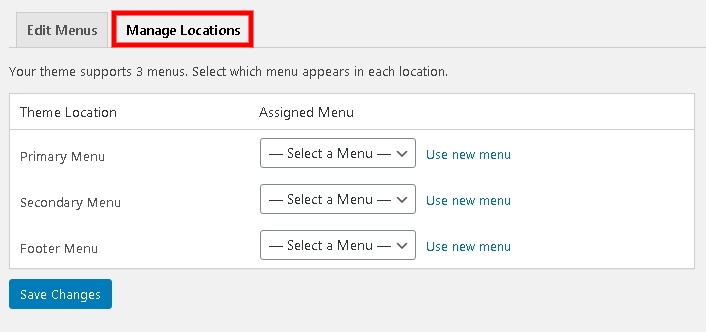
たとえば、 [場所の管理]で使用できない場所にメニューを配置するとします。 このような場合、メニューを手動で配置する必要がある場合があります。

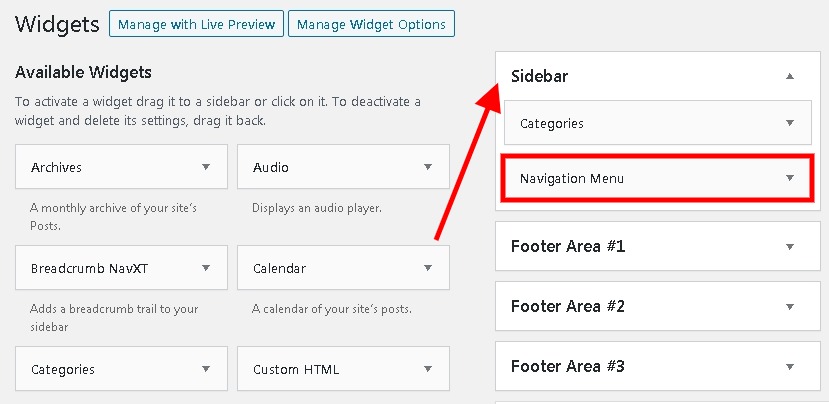
この方法は、WordPressのテーマに関係なく機能します。 [外観]パネルに移動してから、[ウィジェット]に移動します。
次に、ナビゲーションメニューを配置したい場所にドラッグアンドドロップします。

上記の手順を実行したら、テーマの基本的な方法に従ってドロップダウンメニューを設定する必要があります。 ナビゲーションメニューがすぐにWebサイトに表示され始めます。
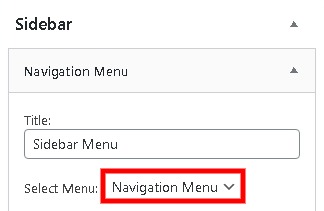
さらに、メニューのタイトルを選択することもできます。 [メニューの選択]ボタンから、表示するメニュー(この場合はナビゲーションメニュー)を選択できます。

可視性ボタンを押して、条件付き可視性に関するその他のオプションを表示することもできます。 次に、変更を保存して先に進みます。
WordPressのメニューで遊ぶことは、誰かがそれを完全に理解していない限り、時には威圧的になる可能性があります。 そして、私たちはそうすることであなたを助けます。 私たちの出版物についての最新情報を入手するには、 FacebookとTwitterに参加してください。




