Divi は、ユーザーが美しく機能的な Web サイトを構築するのに役立つ幅広い機能を提供する人気の WordPress テーマです。 Divi が提供する機能の 1 つは、Divi Map モジュールを使用して Web サイトにマップを追加する機能です。 このモジュールを使用すると、地図に 1 つのピンを追加して、ビジネスの場所や特定の関心のあるポイントを示すことができます。 ただし、Divi マップに複数のピンを追加して複数の場所を強調したい場合はどうすればよいでしょうか ? この記事では、Divi マップに複数のピンを追加し、Web サイトのデザインと機能に合わせてカスタマイズする手順について説明します。

入門
Divi マップに複数のピンを追加する前に、すべてが正しく設定されていることを確認することが重要です。 まず、まだ行っていない場合は、WordPress Web サイトにDivi テーマをインストールする必要があります。 これは、WordPress ダッシュボードの [テーマ] セクションに移動し、[新規追加] を選択することで簡単に実行できます。 そこから、数回クリックするだけで Divi を検索してインストールできます。
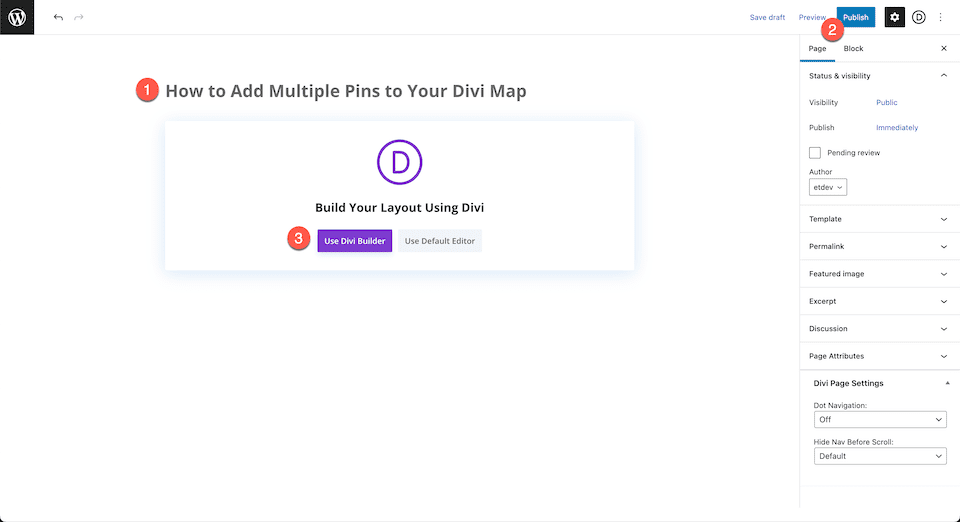
次に、マップを追加するページを作成する必要があります。 ページにタイトルを付けて公開するだけです。 ページを作成したら、ビジュアル ビルダーを有効にする必要があります。ビジュアル ビルダーは、ページのデザインとレイアウトを簡単にカスタマイズできるドラッグ アンド ドロップ インターフェイスです。
最後に、地図が正しく機能するために必要なGoogle API キーを作成する必要があります。 これを行うには、Google Cloud Console にアクセスし、指示に従って新しいプロジェクトを作成し、Maps JavaScript API を有効にします。 これが完了したら、API キーを生成し、それを Divi Map モジュール設定に入力できます。 これらの手順が完了すると、Divi マップに複数のピンを追加する準備が整います。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ゼロから構築
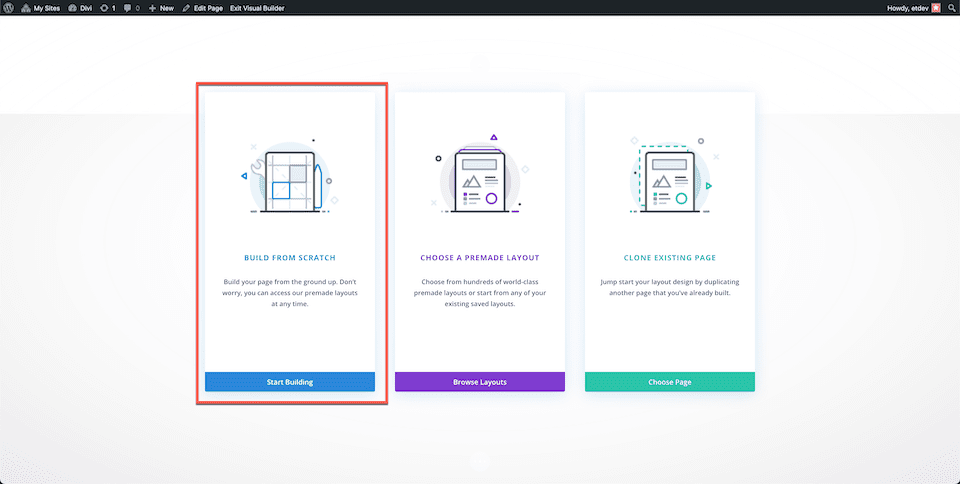
[Use Divi Builder] ボタンをクリックすると、ページがリロードされ、Divi のユーザー フレンドリーなドラッグ アンド ドロップ ビルダー インターフェイスが表示されます。 ウィンドウが表示され、「Build From Scratch」、「Choose A Premade Layout」、「Clone Existing Page」の 3 つのオプションから選択できます。 このチュートリアルでは、「Build From Scratch」オプションを選択して空白のキャンバスを作成し、創造性を自由に発揮させ、制限なくデザインを構築できるようにします。 このオプションを使用すると、ゼロから始めて、Web サイトのニーズと美学に適合し、好みに合わせて特別に調整された独自のレイアウトを設計できます。

複数のピンをDiviマップに追加する
Google API キーを追加
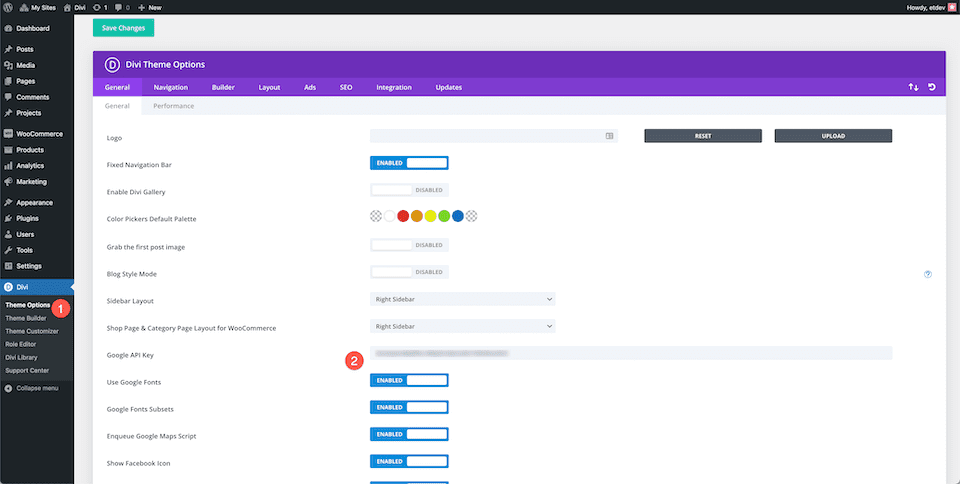
マップ モジュールとその機能を十分に活用するには、まず Google API キーを Divi のテーマ オプションに追加する必要があります。 これにより、モジュールが Google マップに接続し、Web サイトにマップを表示できるようになります。
Google API キーを追加するには、まず WordPress ダッシュボードの [Divi] セクションに移動し、[テーマ オプション] タブを選択します。 そこから、「Google マップ API キー」というラベルの付いたフィールドを見つけて、提供されたスペースに API キーを貼り付けます。
API キーを追加したら、必ず [変更を保存] ボタンをクリックして、設定が更新され、API キーが Web サイトのテーマに適切に統合されていることを確認してください。 API キーが Divi テーマにリンクされたので、マップ モジュールを使用してピンを追加し、Web サイトに表示されるマップをカスタマイズできます。

セクション、行、およびマップ モジュールを追加する
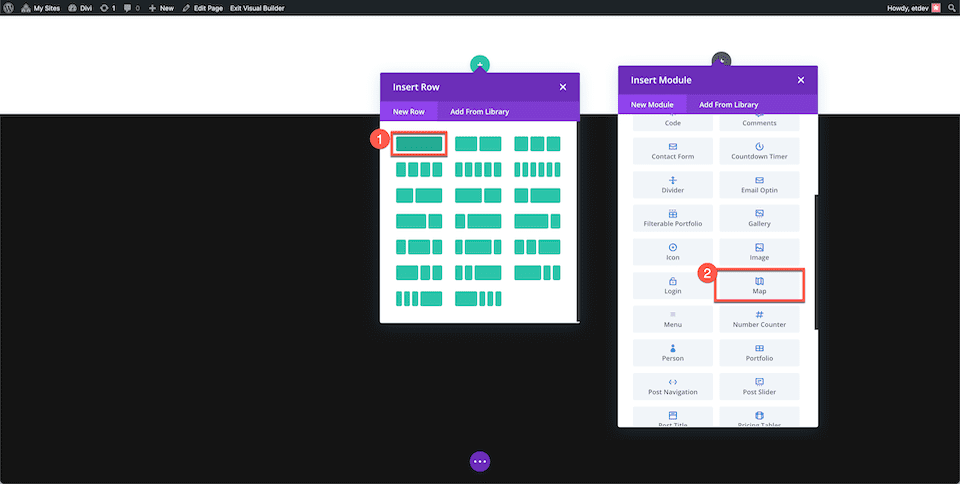
前に作成したページに戻り、新しいセクションの追加に進みます。 セクション内で、Divi マップ モジュールに対応する 1 つの列行を追加します。 モジュールを追加するには、モジュール ライブラリにアクセスし、Map モジュールを見つけます。 選択すると、モジュールのウィンドウが表示され、Divi Map モジュールの幅広いカスタマイズ可能な設定と機能が表示されます。 このウィンドウを使用すると、Web サイトの特定のニーズとデザインの美学に合わせてマップを完全にカスタマイズできます。

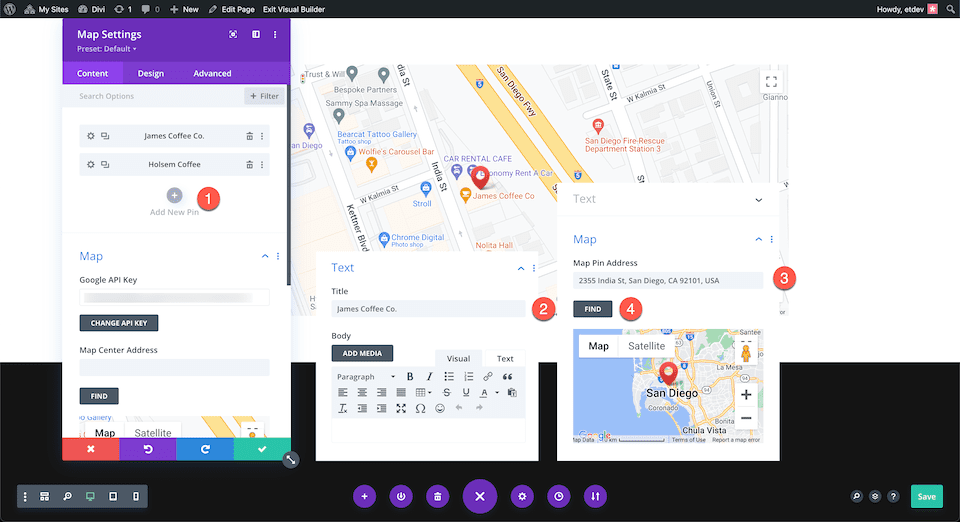
新しいピンを追加する
Divi マップに新しいロケーション ピンを追加するには、[“Add A New Pin”] ボタンを見つけてクリックします。 クリックすると、新しいダイアログ ボックスが表示され、新しいピンの設定が示されます。 [テキスト] タブで、マップに表示する新しい場所ピンのタイトルと説明を入力します。
[マップ] タブで、マップに追加する場所の住所を指定する必要があります。 アドレスを “Map Pin Address” 入力フィールドに貼り付けて、“Find” ボタンをクリックするだけです。 これにより、マップが更新され、それに応じて新しいロケーション ピンが配置されます。

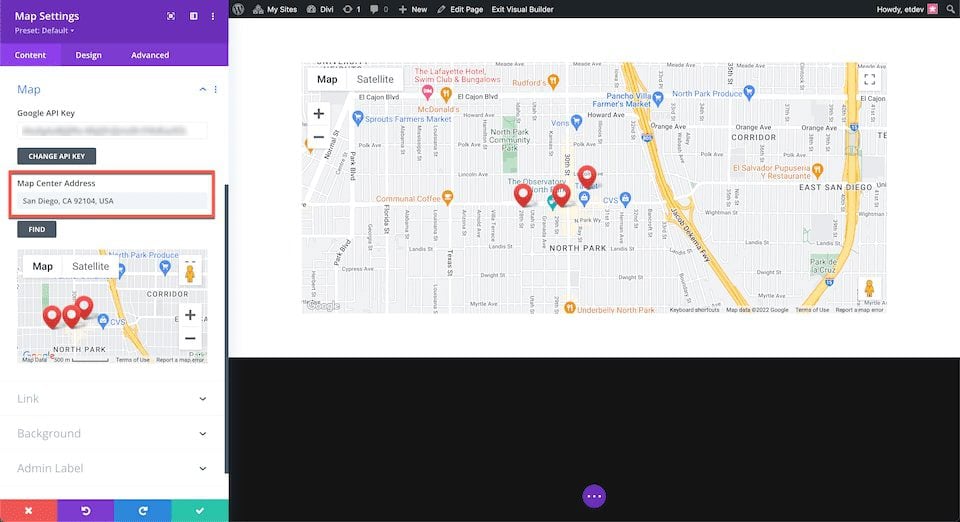
マップ センターの住所の選択
It’s 選択したマップ センターの住所は、特に一度に複数のピンを表示している場合に、マップの方向と表示に大きく影響する可能性があることに注意してください。 すべてのピンが特定のエリア内に表示されるようにするために、地図の中心の住所を設定できます。 たとえば、米国カリフォルニア州 92104 のサンディエゴ内のピンを表示する場合は、それを地図の中心の住所として設定できます。

終わりの思い
これらの手順で、必要な数のピンをDiviマップに追加できます。 このプロセスは簡単で直感的で、Web サイトの訪問者が使いやすいインタラクティブな Google マップが作成されます。




