Elementor は単なる WordPress ページビルダーではありません。これは、複雑なコーディングを必要とせずに、ユーザーが視覚的に素晴らしい Web サイトを作成できるようにする動的なツールです。 Elementor の機能の膨大なレパートリーの中で、複数の列を組み込む機能が画期的な機能として登場し、比類のない柔軟性で Web ページの構造とデザインを可能にします。

列を Elementor デザインにシームレスに統合するための段階的なプロセスを探している場合は、ここが最適な場所です。このガイドでは、Elementor を利用した Web サイトに列を簡単に追加できるようにするためのプロセス全体を説明します。効果的なカラム設計の秘密を解明するために、最後までお付き合いください。
エレメンター列とは何ですか?
Elementor 列は、強力な WordPress プラグインである Elementor ページ ビルダー内のレイアウト構造を指します。これらの列を使用すると、ユーザーは Web ページ上のコンテンツをグリッド形式で整理および構造化し、視覚的に魅力的でよく整理されたレイアウトを作成できます。 Elementor を使用すると、デザインの好みに合わせて列を簡単に追加、調整、カスタマイズできます。
Elementor の列は、コンテンツを並べて配置するための柔軟なフレームワークを提供し、多様なページ レイアウトを作成する場合に特に役立ちます。ユーザーは、Elementor パネルのさまざまなオプションや設定にアクセスして列を操作し、幅、間隔、その他のパラメーターを調整できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor 列を利用することで、デザイナーや Web サイト作成者は、複雑なコーディングを行うことなく、レスポンシブで美しいデザインを実現できます。この機能によりユーザー エクスペリエンスが向上し、コンテンツの動的なプレゼンテーションが可能になるため、Elementor はその直感的な列管理機能により WordPress ユーザーの間で人気の選択肢となっています。
複数のElementor列の追加
始める前に
エディターに列やセクションが表示されなくなったことに気づいたかもしれません。
「列が見つからなくなったのはなぜですか?」と疑問に思われるかもしれません。
この質問に答えるには、Elementor プラグインの最近の更新により、列とセクションが Elementor Flexbox コンテナに置き換えられたことを知っておくことが重要です。
ここで、「私のコラムはどうなるのですか?」と疑問に思われるかもしれません。
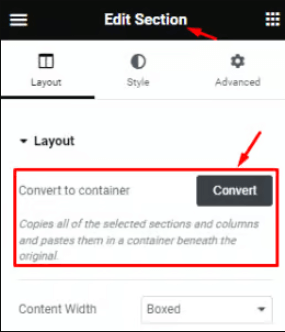
解決策は簡単です。Elementor は、既存の列をコンテナーに変換する簡単な方法を提供します。
たとえば、Elementor の機能を使用してセクションをコンテナに簡単に変換できるため、デザインを維持できます。
ただし、列とセクションの作業を続けたい場合は、それらを復元する方法があります。
その方法についてご案内しましょう。

デザインを失うことなく、フレックスボックス コンテナにスムーズに切り替えることができるようになりました。
ただし、列とセクションの使用を好み、それらに戻したい場合は、解決策があります。
その方法を説明しましょう

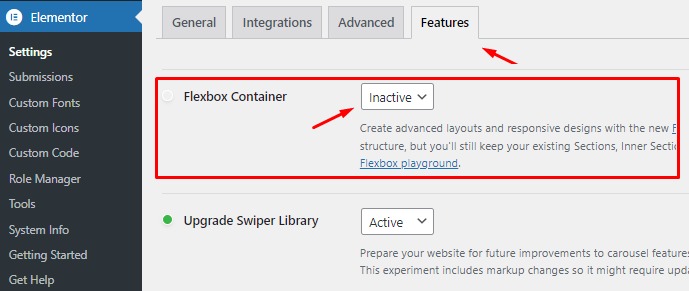
WordPress ダッシュボードに移動し、Elementor、[設定と機能] の順に移動します。 「機能」セクションで「Flexbox コンテナ」オプションを見つけます。
「非アクティブ」に切り替えて設定を保存するだけです。
これを行うと、コンテナが無効になり、エディタ内のセクションと列が元に戻ります。
Elementor で列を追加する
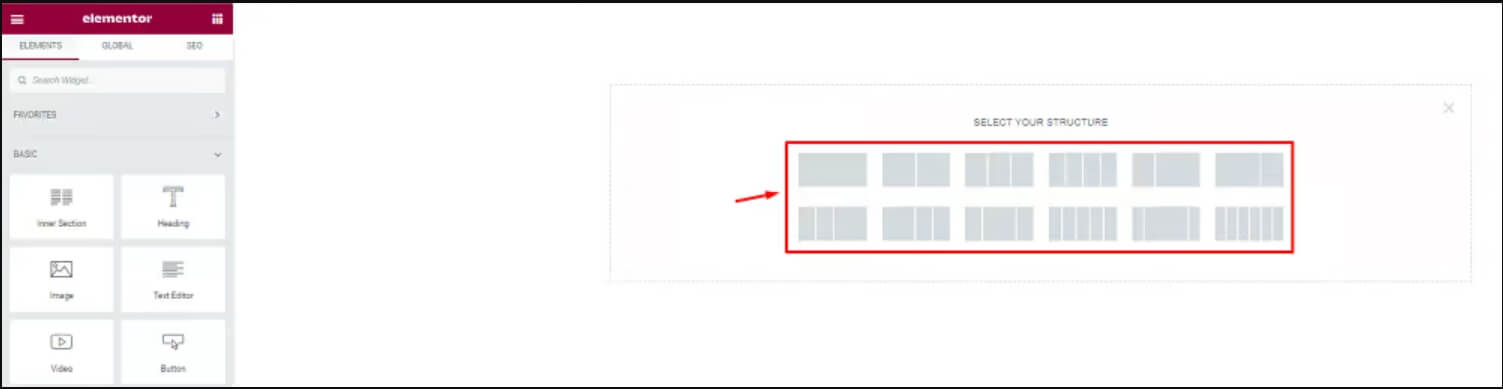
レイアウトの構築を開始するには、最初のステップは行を作成することです。下の画像に示すように、プラス (+) 記号をクリックするだけです。

次に、デザインとコンテンツの好みに合ったレイアウトを選択します。たとえば、2 つの列がある行を選択してみましょう。

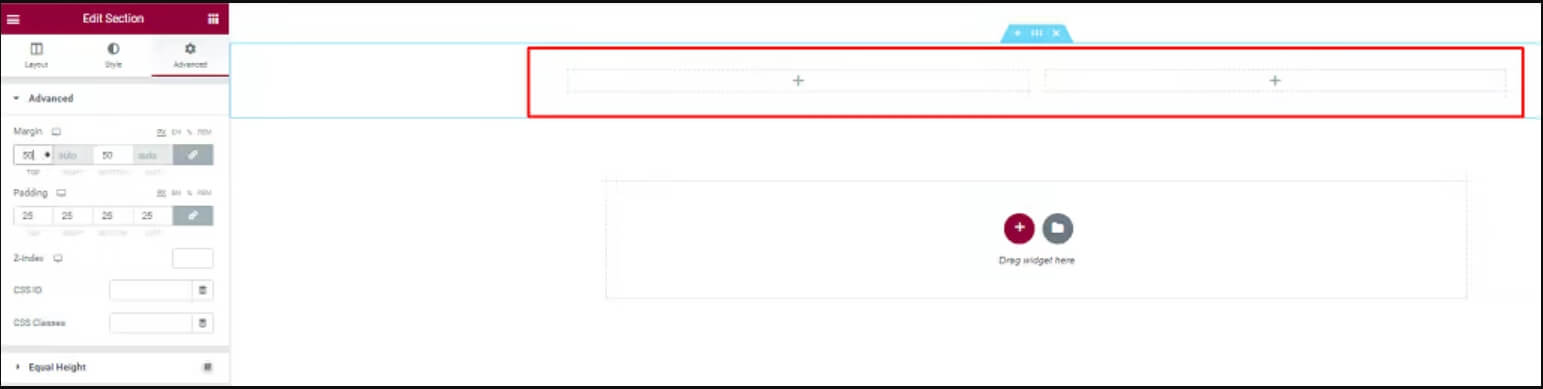
選択すると、テキスト領域に列が表示されます。これで、これらの列にコンテンツまたはウィジェットを入力できるようになります。必要に応じて行と列を自由に調整してください。
行の上にマウスを置くと、その行が青で強調表示されることに注意してください。行を編集するには、行を右クリックして「セクションの編集」を選択します。
ただし、現時点では、構造に列を追加することに重点を置きます。先に進みましょう。

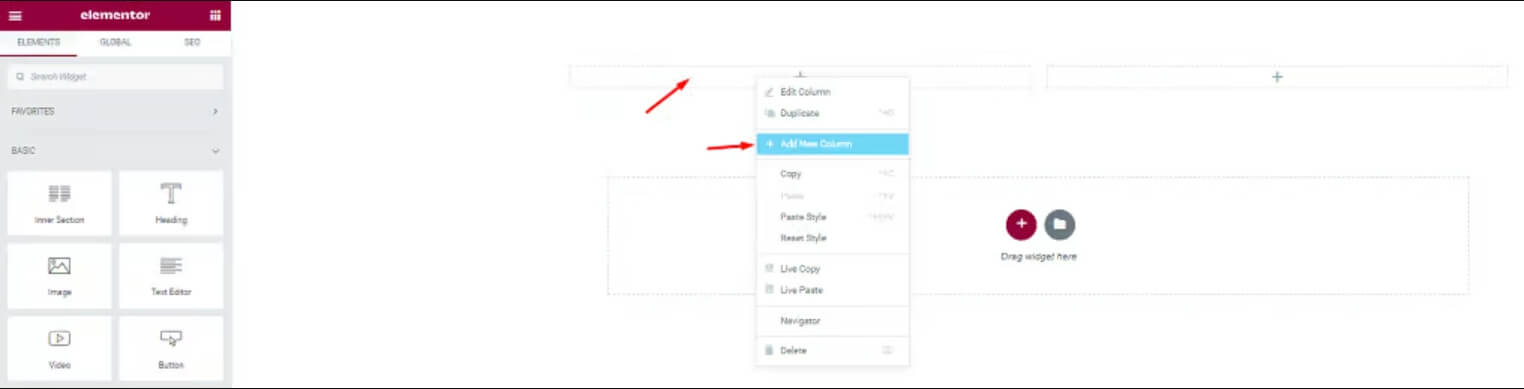
カーソルを列の上に移動し、フィールドまたは「列の編集」オプションを右クリックします。

次に、[新しい列の追加] を選択して、そのフィールドに新しい列を作成します。

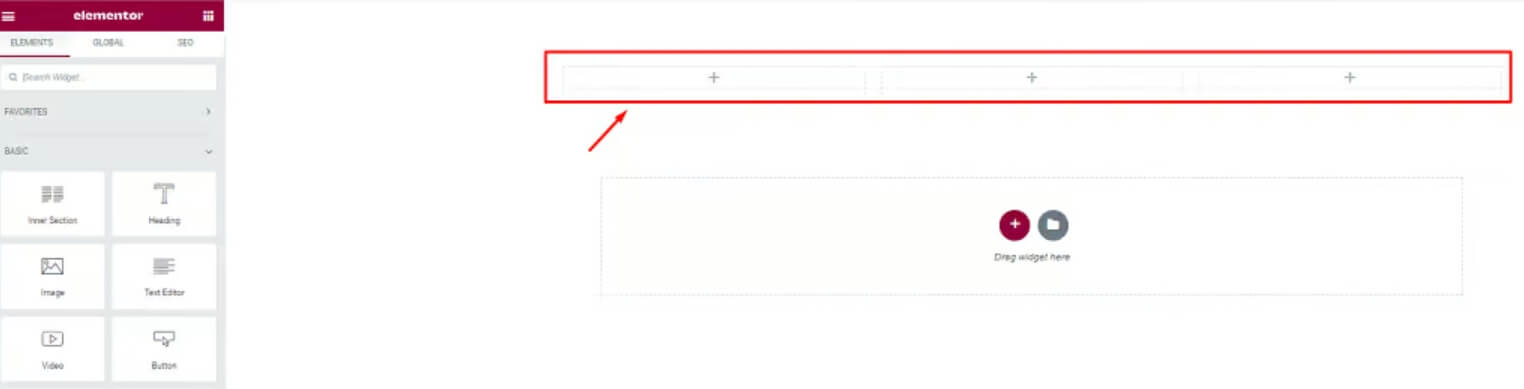
これらの手順を完了すると、列の数が増加していることがわかります。必要に応じてこれらの操作を繰り返して列を追加します。
ネストされた列の作成
内部セクション ウィジェットは、セクション内にネストされた列を作成するために使用されます。これにより、複雑なレイアウトを作成することができます。
これを使用するには、内部セクション ウィジェットを列にドラッグします。デフォルトでは、2 つの列からなるセクションが提供されます。列ハンドル アイコンを右クリックすると、列を追加または削除できます。

内部セクション ウィジェットをページ上の任意の列に自由にドラッグ アンド ドロップしてください。別の内部セクション内では使用できないことに注意してください。
ハンドルを使用した複数の列
列に関連するアクションを実行する別の方法は、Elementor の「ハンドルの編集」オプションをアクティブにすることです。次の手順では、Elementor でこれらの編集オプションを有効にする方法を示します。
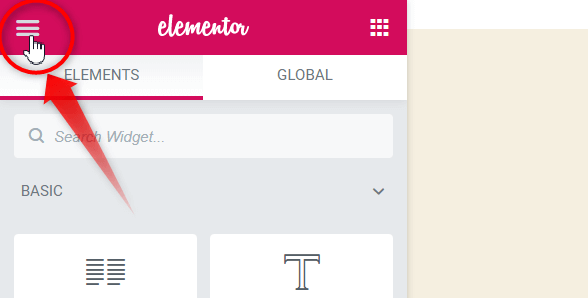
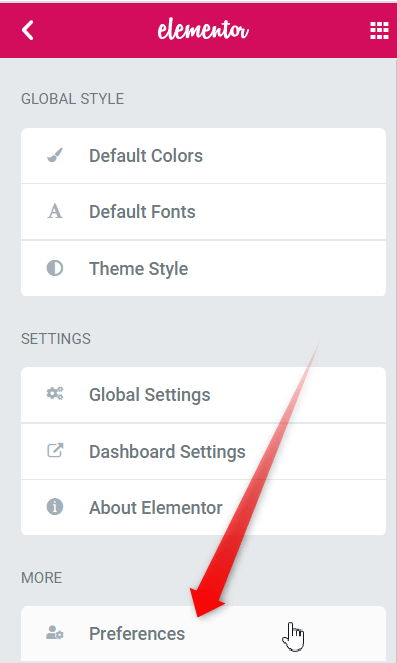
ページのカスタマイズを開始するには、左上隅にある 3 本の水平線のボタンを見つけてクリックします。これにより、Elementor メニューが開きます。

Elementor ツールボックスで、設定メニューを選択します。

編集ハンドルをオンにします。

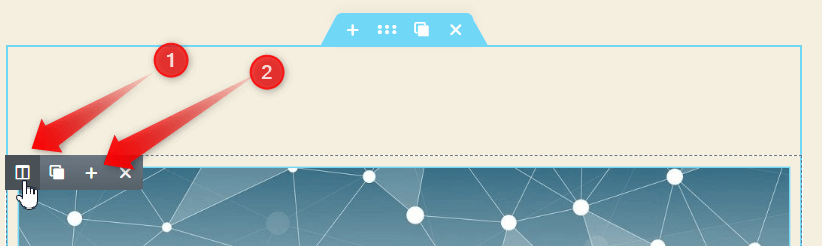
セクション内の列編集アイコンの上にマウスを置くと、ハンドルが表示されます。これらのハンドルを使用すると、列を追加、複製、または削除できます。

必要に応じて「+」アイコンをクリックして列を追加します。複数の列を追加するには、この手順を繰り返します。
まとめ
Elementor で列をシームレスに追加して乗算するための使いやすい方法を提供しました。これらの簡単なアプローチのいずれかに従うことで、目的の列を Elementor フィールドに簡単に組み込むことができ、ビジネス特有のニーズに応えることができます。どの方法を選択するかに関係なく、手順は、Elementor エクスペリエンスを向上させるためにプロセスを簡単かつ効果的に行えるように設計されています。




