WordPress の投稿用に、視覚的に魅力的でプロフェッショナルな外観のレイアウトをデザインしたいと思いませんか?マテリアルをより視覚的に魅力的で多様性のあるものにしたいと思いませんか? HTML コードを一切書かずにこれらすべてを実行したいですか?

このブログ投稿は、これらの質問のいずれかに「はい」と答えた場合に向けて書かれています。このブログ投稿では、HTML コードを使用せずに WordPress 記事に複数列のコンテンツを追加する方法を説明します。
複数列のコンテンツは、資料を複数のセクションとスタイルで提示するための優れたアプローチです。
複数列のコンテンツは次のことに役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 長くて退屈なテキストのブロックを、小さくて読みやすい塊に分割します。
- トピックの重要な点や特徴を強調する
- トピックのさまざまな側面やオプションを比較対照する
- 画像、ビデオ、紹介文、その他のメディア要素を紹介します
- ページ上のスペースとバランスを増やしてください
WordPress Web サイトに複数列コンテンツを追加する必要があるのはなぜですか?
WordPress 投稿に複数列のコンテンツを含めることで、コンテンツの読みやすさと使いやすさを向上させることができます。また、訪問者にとってコンテンツの魅力とエンゲージメントを向上させることもできます。
しかし、HTML コードを利用せずに、WordPress の投稿に複数列のコンテンツを追加するにはどうすればよいでしょうか?それは考えられますか?シンプルですか?
はい、それは可能かつ簡単です。実際には、HTML コードを作成せずに WordPress 記事に複数列コンテンツを追加する簡単な方法が 2 つあります。
このブログ投稿では、これら 2 つの方法を順を追って説明します。このブログ投稿を読み終わるまでに、数回クリックするだけで、WordPress コンテンツの美しくレスポンシブなレイアウトをデザインできるようになります。
HTML コードを使用せずに WordPress 投稿に複数列のコンテンツを追加する方法を学ぶ準備はできていますか?それでは始めましょう!
方法 1: ブロック エディターで列ブロックを使用する
Gutenbergとしてよく知られるブロック エディターは、WordPress のデフォルトのコンテンツ生成インターフェイスです。さまざまなタイプのブロックを追加および再配置して、豊かで魅力的なコンテンツを作成できます。列ブロックはその 1 つで、数回クリックするだけでマテリアルを多数の列に分割できます。
列ブロックを使用するには、新しい投稿を作成するか、既存の投稿を更新する必要があります。
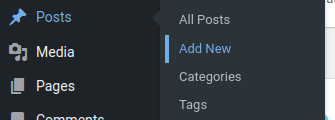
新しい投稿を作成するには、 [投稿] >> [新規追加]に移動します。

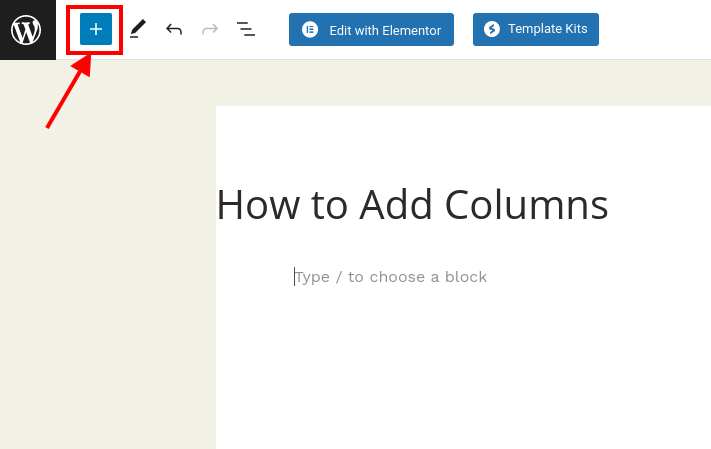
新しいブロックを追加するには、ブロック エディターに入り、上部のプラス (+) アイコンをクリックします。

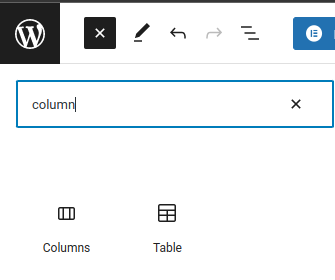
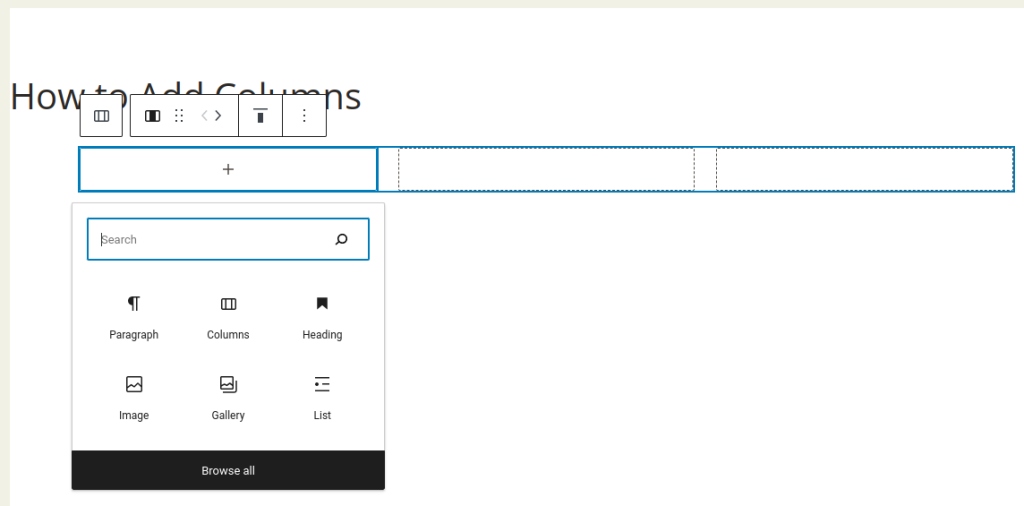
次に、[デザイン] メニューで [列] を探して選択するか、検索バーで検索します。

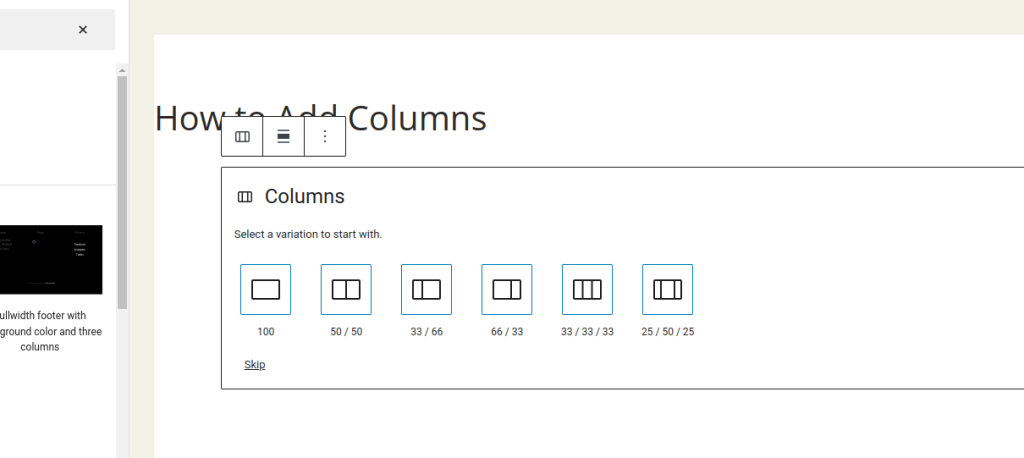
列ブロックをクリックすると、選択できる多くの列レイアウトが表示されます。
50/50、33/66、25/75 など、さまざまなオプションから選択できます。スライダーをドラッグして各列の幅を調整することもできます。

レイアウトを選択したら、各列内にブロックの追加を開始できます。段落、見出し、画像、ビデオ、リストなど、あらゆるタイプのブロックを追加できます。エディターの右側のパネルで各ブロックの設定をカスタマイズすることもできます。

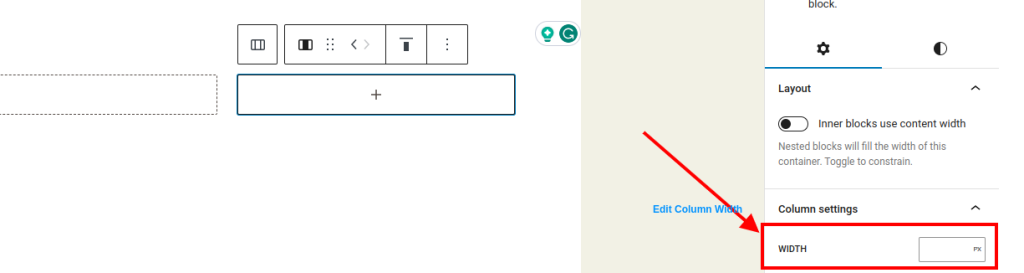
ブロック設定は、編集後画面の右列のオプション パネルにも表示されます。ここで列の幅を変更できます。

WordPress 列には、テキストに加えて、写真、ビデオを含めることができます。
ブロックを追加するには、カーソルをいずれかの列に移動し、「+」ボタンをクリックするだけです。 「/」に続けてブロックの名前を入力して、ブロックを追加することもできます。
ご覧のとおり、Columns ブロックを使用すると、HTML コードを書かずに WordPress に複数列のコンテンツを追加する簡単かつ直感的な方法です。
方法 2: プラグインを使用する
オリジナルのエディターが気に入っている場合、または複数列レイアウトにさらなる柔軟性と機能が必要な場合は、代わりにプラグインを使用できます。 WordPress での複数列コンテンツの作成を支援するプラグインは多数ありますが、 SiteOriginのPage Builderは最も人気のあるものの 1 つです。
SiteOrigin の Page Builder は、WordPress の記事やページに柔軟で調整可能なレイアウトを作成できる無料のプラグインです。あらゆるテーマと互換性があり、ライブ編集とプレビューが可能です。
SiteOrigin の Page Builder を使用するには、WordPress ダッシュボードからプラグインをインストールして有効化する必要があります。

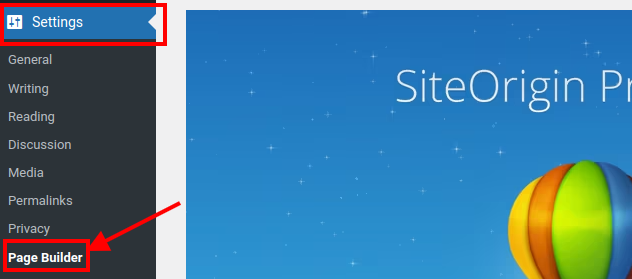
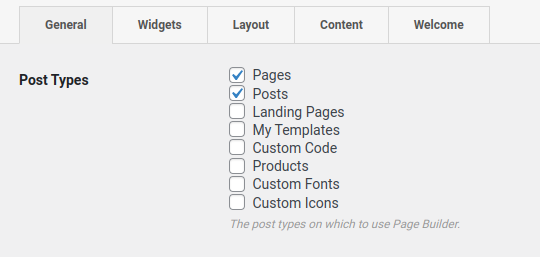
次に、 [設定] > [ページ ビルダー]に移動し、投稿とページに対して有効にします。

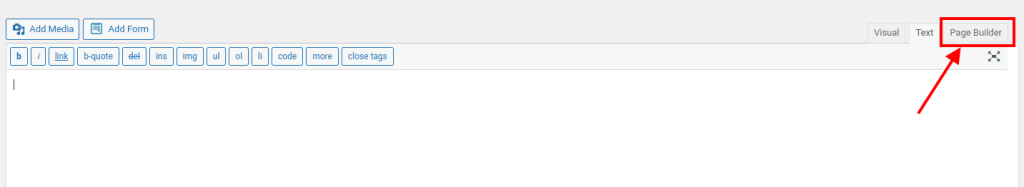
次に、新しい投稿を作成するか、既存の投稿を編集します。エディターの [ビジュアル] タブと [テキスト] タブの隣に、 [ページ ビルダー]という新しいタブが表示されます。それをクリックしてページビルダーモードに切り替えます。

行とウィジェットを追加してレイアウトを構築するための空白のキャンバスが表示されます。
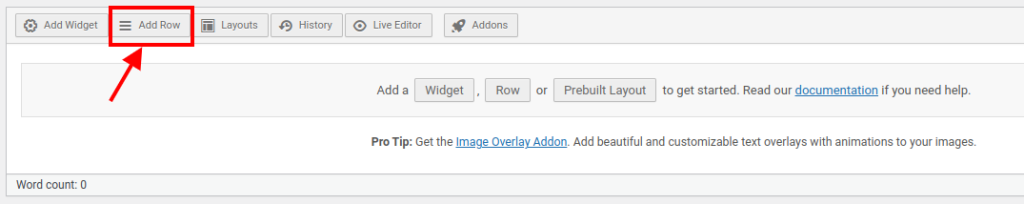
追加するには、一番上に移動して「行を追加」ボタンをクリックします。

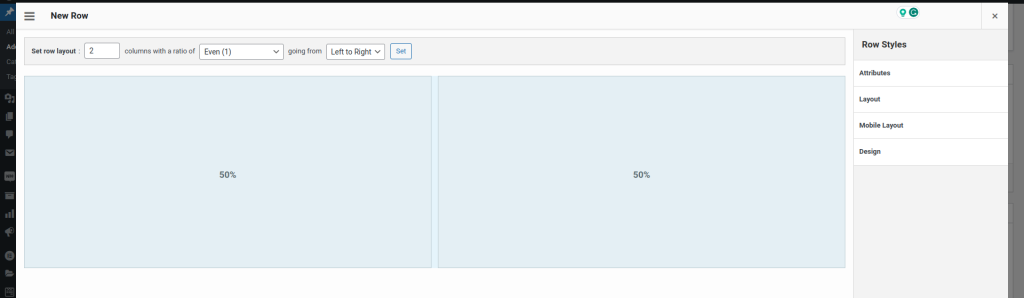
ポップアップボックスが表示されるので、行の列数と幅を指定できます。パディング、マージン、背景色、その他の行パラメータを変更することもできます。

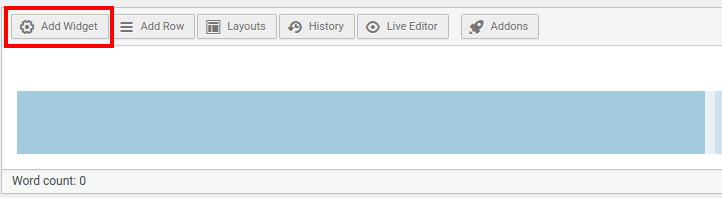
行を追加したら、各列にウィジェットの追加を開始できます。列内をクリックし、上部にある[ウィジェットの追加]ボタンをクリックしてウィジェットを追加します。

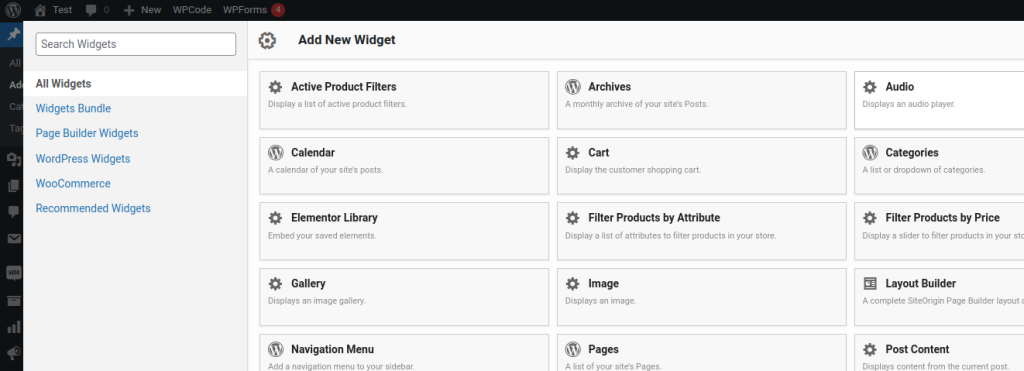
コンテンツで使用できるウィジェットのリストが表示されます。

テキスト、画像、ビデオ、ボタンなどの単純なウィジェット、またはスライダー、アコーディオン、タブなどの複雑なウィジェットから選択できます。
ご覧のとおり、 SiteOrigin の Page Builder を使用することは、HTML コードを書かずに WordPress に複数列コンテンツを追加するもう 1 つの簡単かつ強力な方法です。
結論
WordPress 投稿で複数列コンテンツを使用すると、より魅力的で魅力的なコンテンツ レイアウトを開発するのに役立ちます。また、訪問者の読みやすさと使いやすさも向上します。
このブログ投稿では、HTML コードを使用せずに複数列のコンテンツを WordPress に追加するための 2 つの簡単な方法を示しました。
- 方法 1: ブロック エディターで列ブロックを使用する
- 方法 2: SiteOrigin の Page Builder などのプラグインを使用する
どちらのアプローチも簡単かつ効果的であり、要件や好みに最も適したものを選択できます。
今日は、このブログ記事が役に立ち、何か新しいことを学べたことを願っています。




