あなたのウェブサイトは少し退屈で、訪問者にとってあまり魅力的ではありませんか?おそらく、人々があなたの Web サイトにアクセスしたとき、それがあまり楽しいとは思わないかもしれません。それが本当であれば、Web サイトをより興味深いものにする必要があるのは間違いありません。

素晴らしいアイデアの 1 つは、WordPress Web サイト上で動き回るテキストを追加することです。どうやってこれを行うのか疑問に思われるかもしれません。それにはいくつかの方法があります。この記事では、 ElementorとElementsKitを使用して、WordPress ウェブサイトに動くテキストを追加する方法を説明します。
これを実行すると、おそらく訪問者があなたの Web サイトに長時間滞在することがわかるでしょう。ウェブサイトからすぐに離れる人の数も減ります。人々があなたのウェブサイトに長く滞在すると、物を買ったり、あなたがしてほしいことをしたりする可能性が高くなります。
モーション テキストはどのようにあなたの Web サイトに魅力をもたらしますか?
人々がウェブサイトにアクセスするとき、彼らの興味を引くことが非常に重要です。ユーザーの注意を引かないと、ユーザーは早々にサイトから離れてしまう可能性があります。そして、あなたがウェブサイトを所有しているなら、それは望んでいることではありません。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるあなたの目標は、彼らをあなたのウェブサイトに長期間滞在させることです。これは、ユーザーがそこで過ごす時間が長ければ長いほど、あなたのビジネスや Web サイトに掲載されているものについてより多くを知ることができるからです。 Web サイトに動くテキストを追加すると、Web サイトに興味を持ち、長く滞在してもらうことができます。
WordPress Web サイトで移動テキストを使用する必要がある主な理由は次のとおりです。
- ウェブサイトをより活気に満ちた刺激的なものにして、訪問者の注目を集めましょう。
- 人々があなたのウェブサイトに費やす時間を増やします。
- ウェブサイトのデザインを変更して、より魅力的なものにしましょう。
- 訪問者が Web サイト内を移動しやすくなり、エクスペリエンスが向上します。
- 訪問者の心にあなたのブランドに対する良い印象を与えましょう。
ウェブサイトにモーションテキストを追加
WordPress Web サイトに動くテキストを追加するためのツールは数多くあります。しかし、それらすべてがうまく機能するわけではなく、使い方がわかりにくいものもあります。
ただし、このガイドでは、 ElementsKitを使用して、動くテキストを WordPress サイトに簡単に追加する方法を説明します。 ElementsKit は、 Elementorと連携して動作するシンプルで多用途のツールです。あらゆる種類の興味深い動くテキストを WordPress サイトに簡単に追加できます。
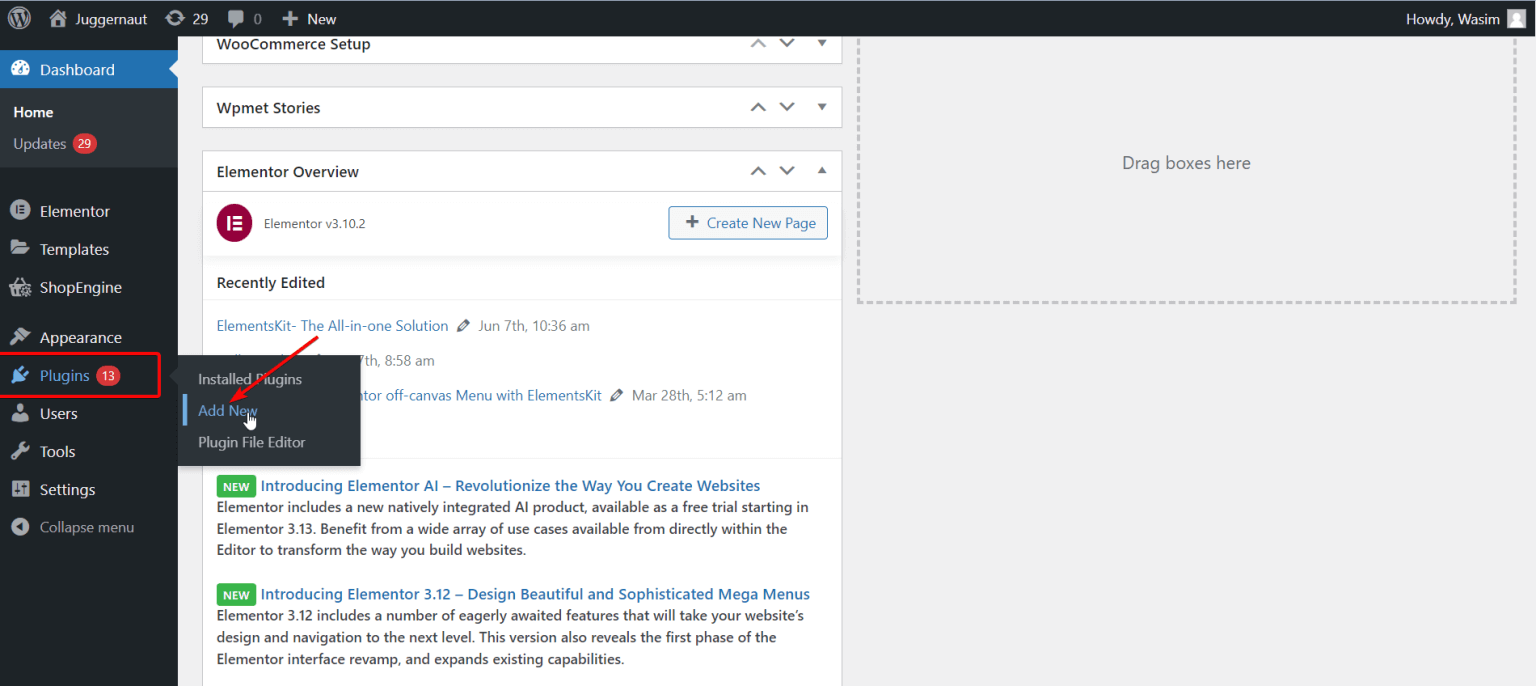
WordPress ダッシュボード
最初のステップは、管理パネルにログインし、WP ダッシュボードに移動することです。その後、ダッシュボードの「プラグイン」セクションを見つけて「新規追加」を選択します。

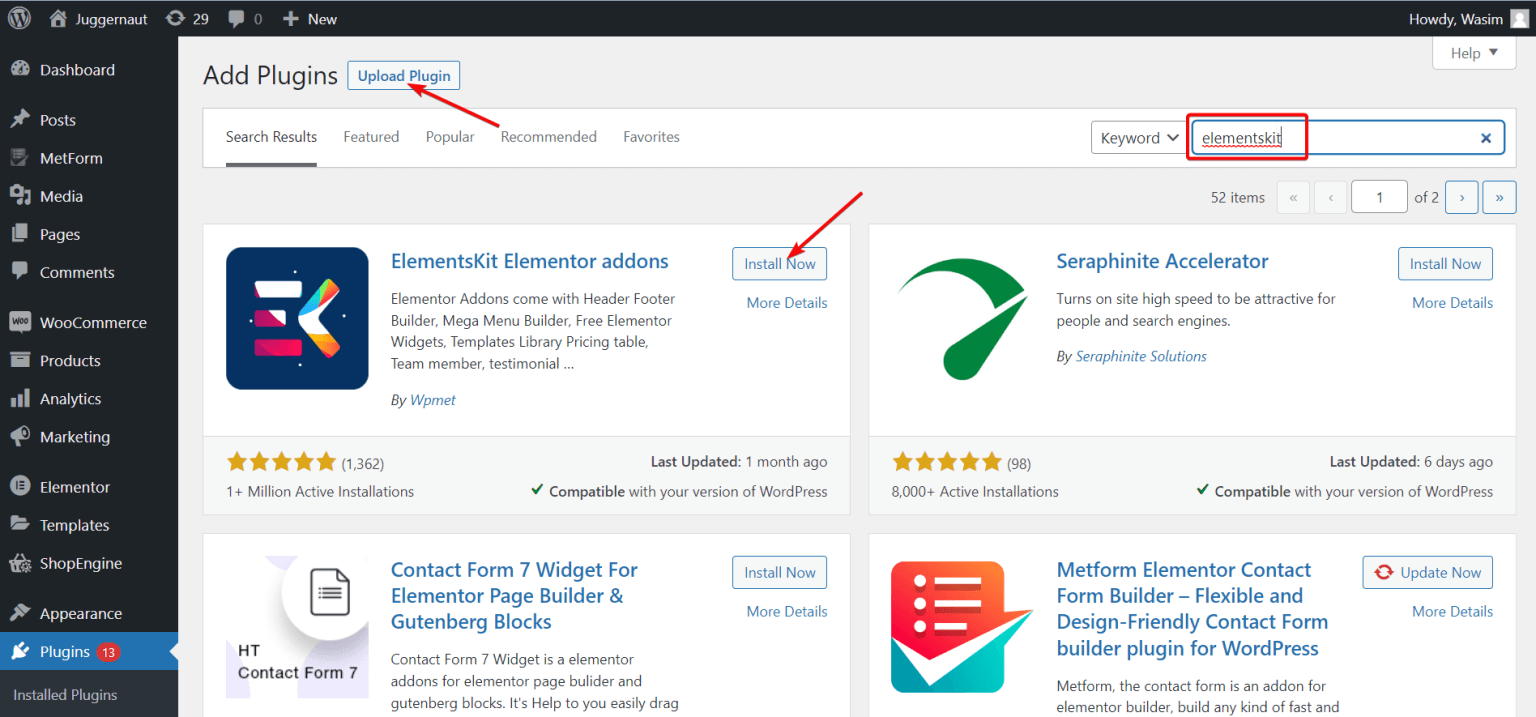
ElementsKit
まず、検索ボックスに「ElementsKit」と入力し、「今すぐインストール」ボタンをクリックして追加します。
必要に応じて、.zip ファイルを取得して ElementsKit を入手することもできます。これを行うには、上部にある「プラグインのアップロード」ボタンを押します。次に、「プラグイン」ページに移動し、プラグインを有効化します。

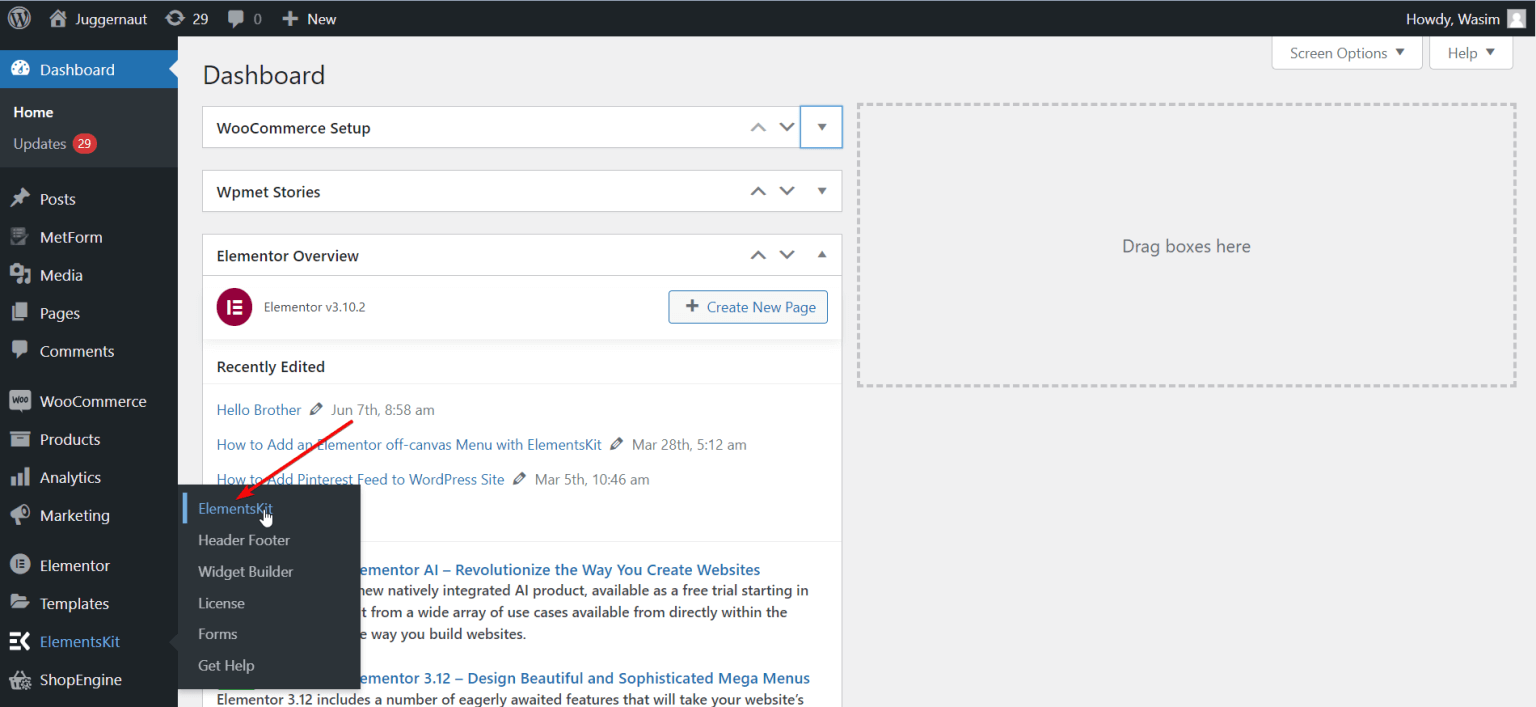
ダッシュボード上の ElementsKit
まず、[ダッシュボード] をクリックしてメイン ページに戻ります。次に、画面の左側で「ElementsKit」を見つけてクリックします。その後、「ElementsKit」をクリックして続行します。

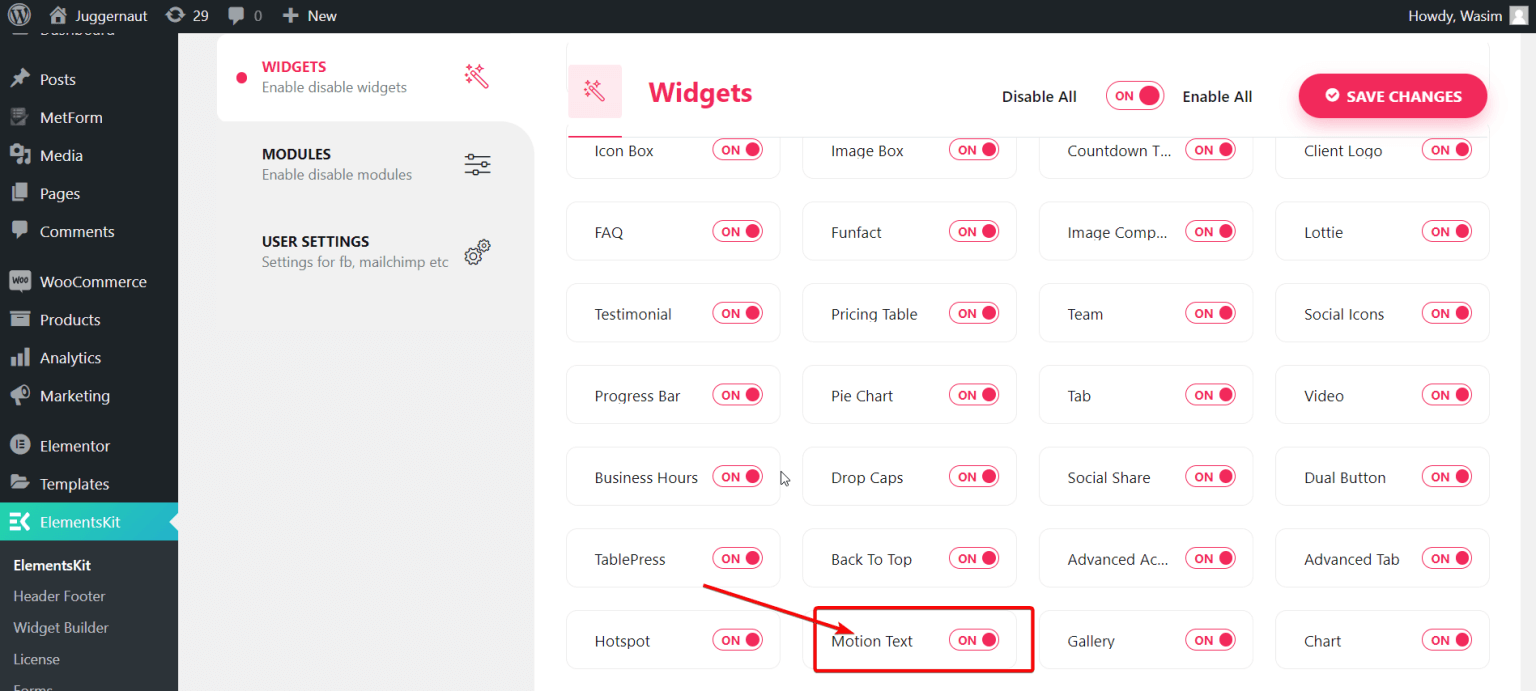
ElementsKit ウィジェット
まず左側の「ウィジェット」をクリックし、「モーションテキスト」ウィジェットが表示されるまで下にスクロールします。ウィジェットを見つけたら、ウィジェットをオンにし、[変更を保存] ボタンをクリックして変更を保存します。

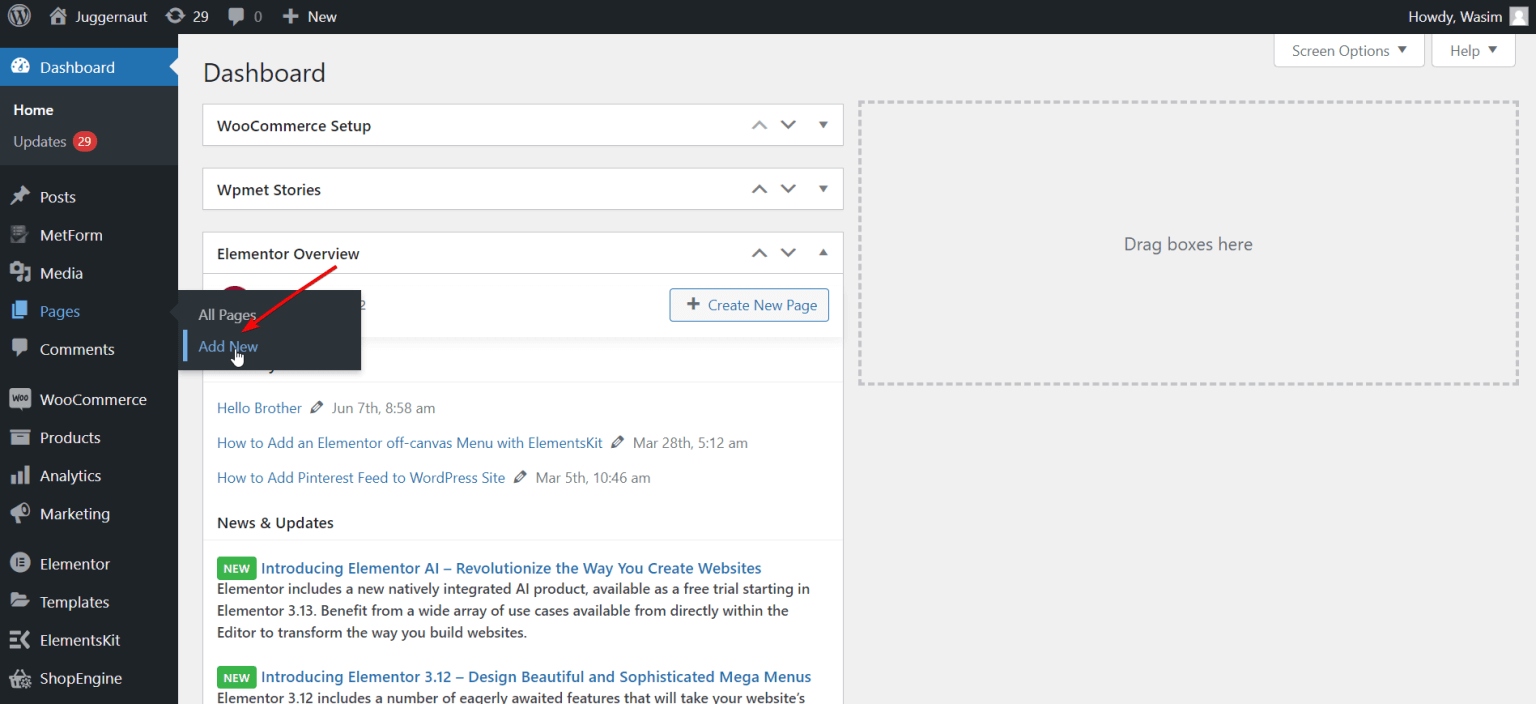
次に、ページを開くことから始める必要があります。これは、新しいページでも、以前に作業したページでもかまいません。新しいページの作成方法をご案内します。これを行うには、ダッシュボードの「ページ」セクションに移動します。次に、[新規追加] を選択して新しいページを作成します。

エレメンターウィンドウ
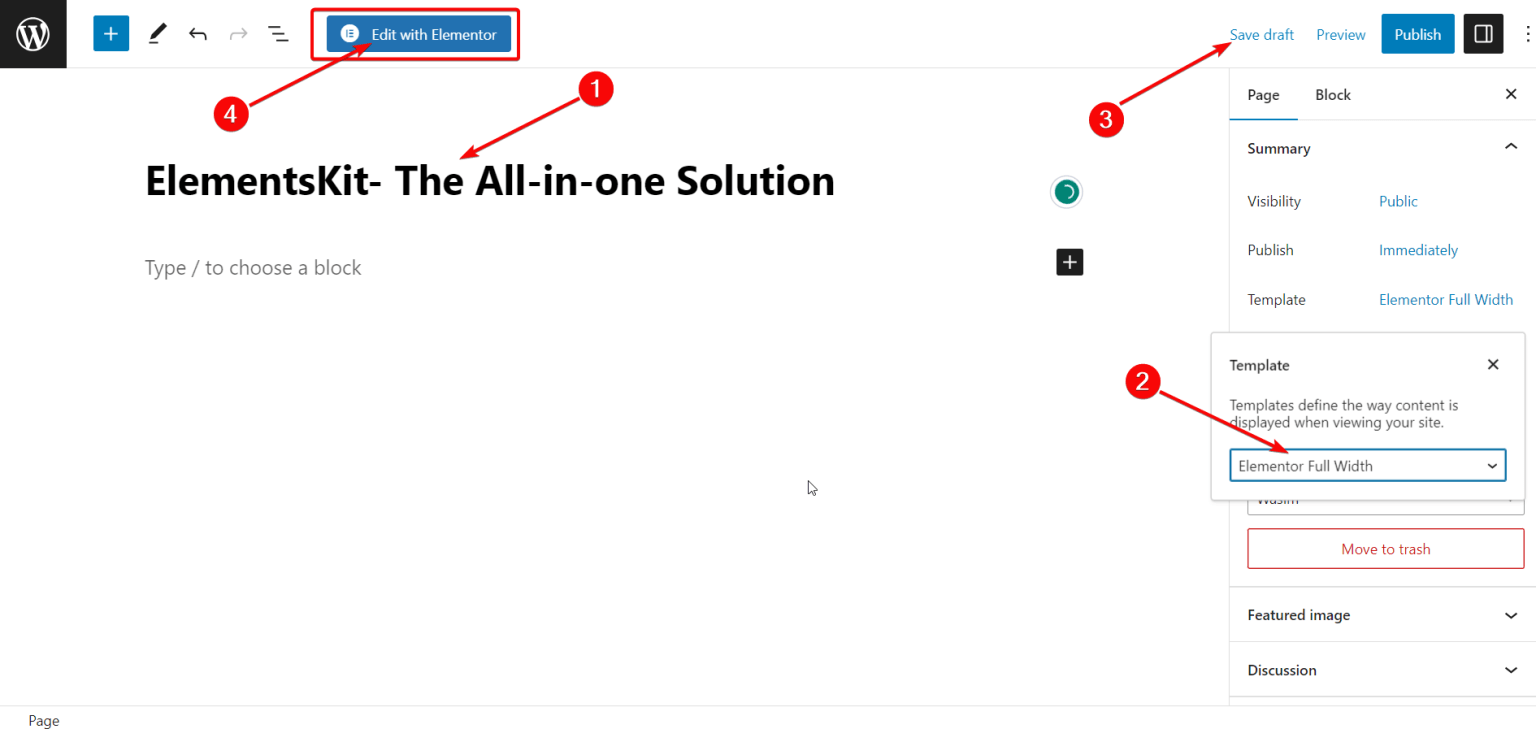
[Elementor] ウィンドウに移動する前に、適切なタイトルを入力し、必要に応じて [テンプレート] セクションで [Elementor 全幅] を選択します。次に、「Elementor で編集」ボタンをクリックして、Elementor ウィンドウに移動します。

モーションテキストウィジェット
Elementor ウィンドウが表示されたら、左上隅の検索バーに移動します。 Motion Text ウィジェットを探してクリックします。次に、ウィジェットを取得して、希望の場所に配置します。デフォルトの説明が記載されたボックスがすぐにポップアップ表示されます。
モーションテキストコンテンツ
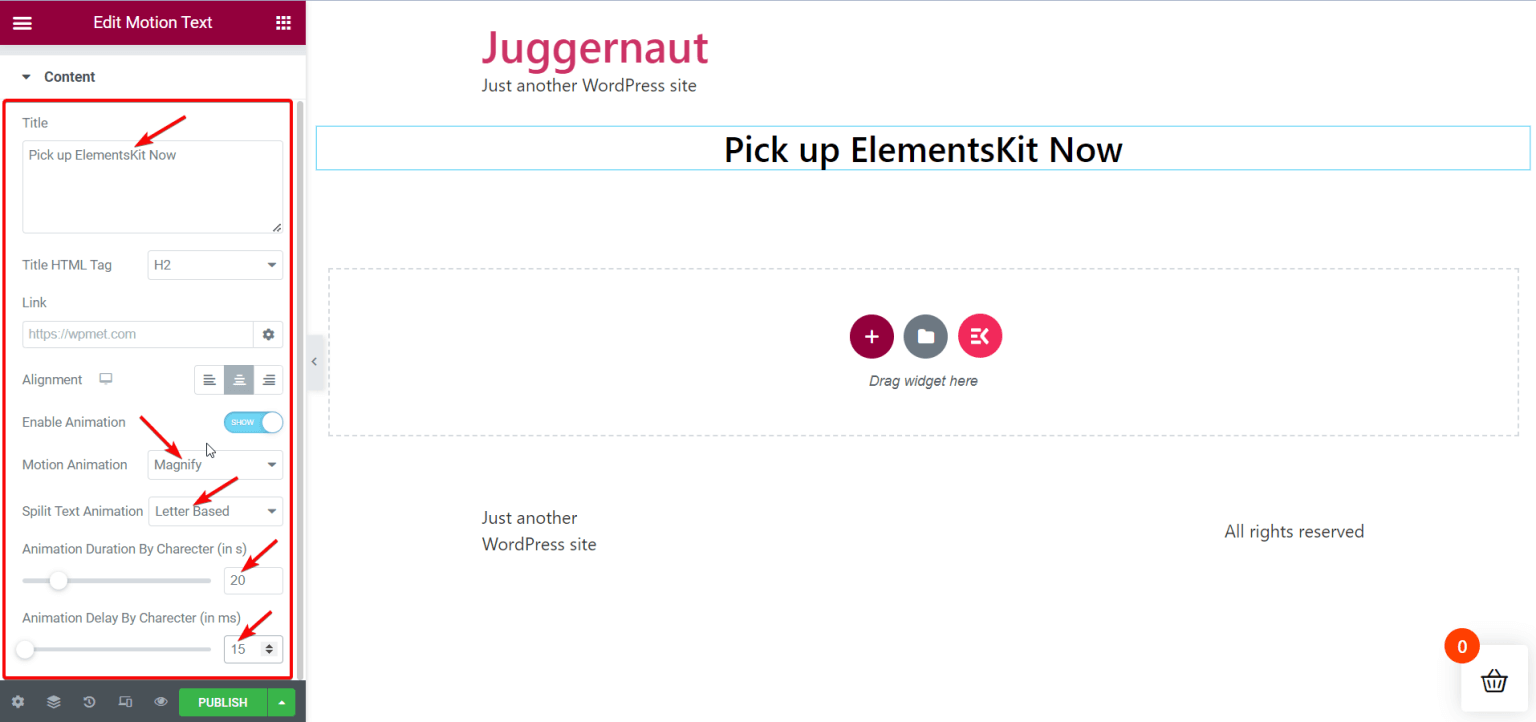
左側の「コンテンツ」セクションには、テキストを移動するためのオプションがいくつかあります。これらの設定を変更したり微調整したりできます。そこに表示されるオプションは次のとおりです。
- タイトル
- タイトルHTMLタグ
- リンク
- 位置合わせ
- アニメーションをオンにする
- 動くアニメーション
- テキスト分割アニメーション
- 各文字のアニメーションの速度
- 各文字のアニメーションが始まるまでの時間

これらのモーション テキスト設定をいじって、好みや要望に応じて、ページ上のタイトル「ElementsKit を今すぐ入手」を非常にクールに見せることができます。
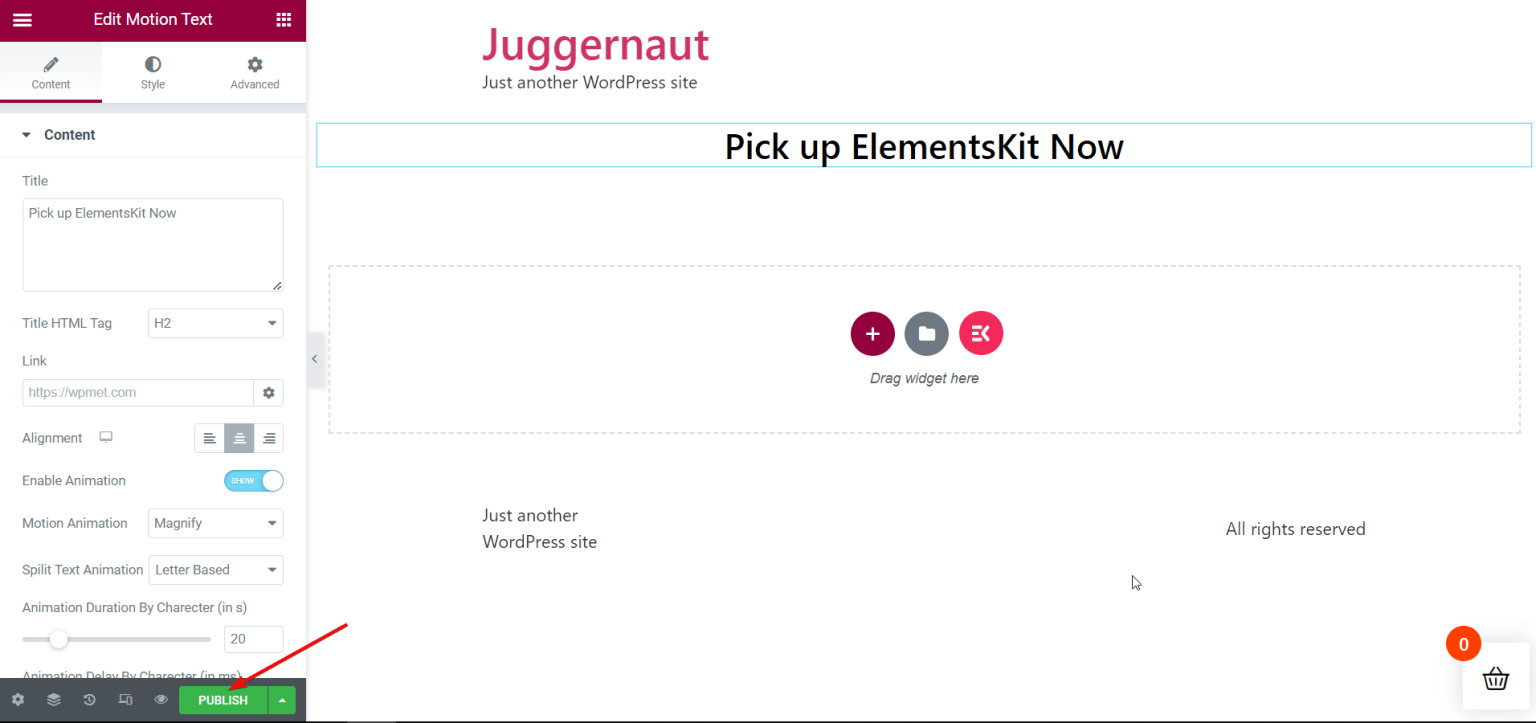
スタイルモーションテキスト
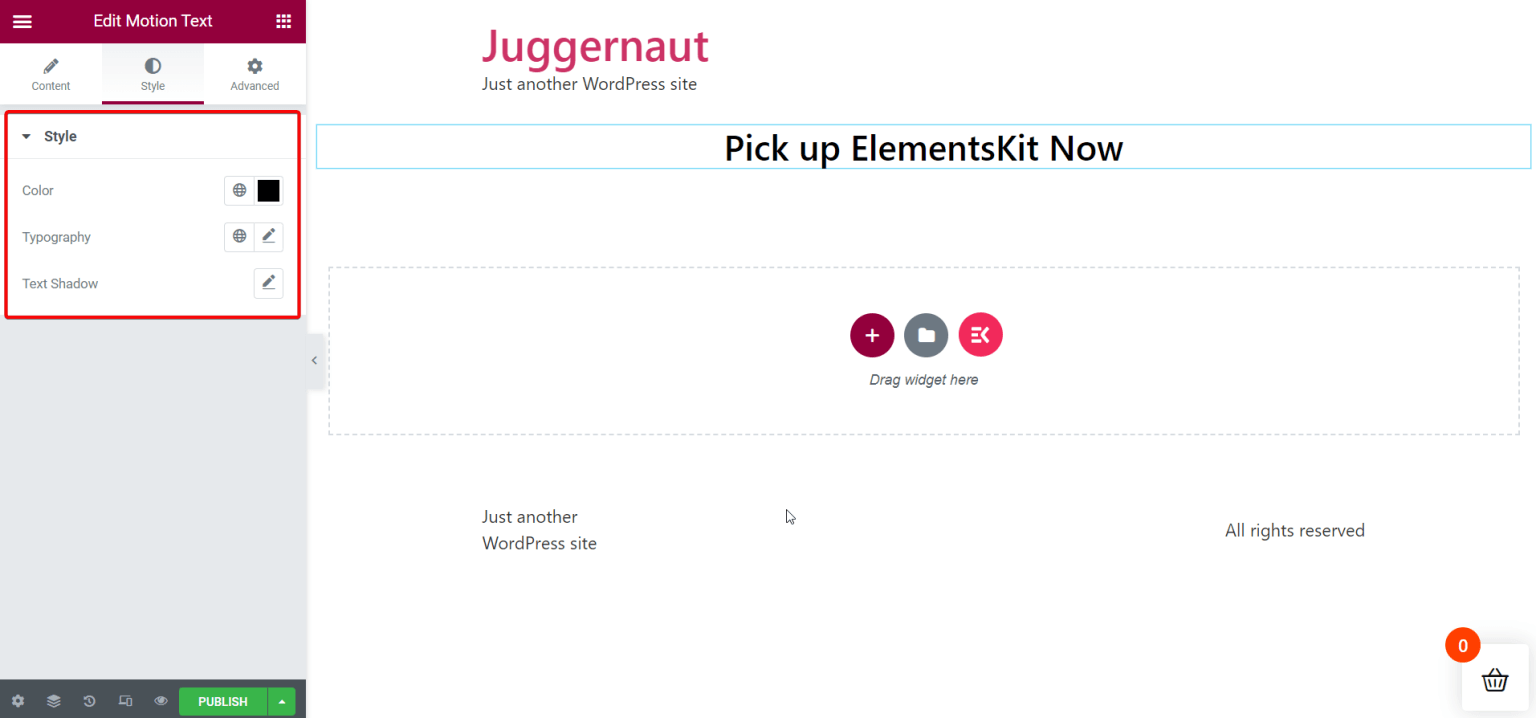
次に、「スタイル」セクションに移動して、移動するテキストの外観を調整できます。 「スタイル」セクションには、次のオプションがあります。
- 色
- フォントスタイル
- テキストシャドウ

ページを公開する
すべての外観を選択し、適切に調整し終えたら、ページを共有することができます。こうすることで、選択したテキストにクールなモーション効果が適用されていることがわかります。

最終的な結果は次のとおりです -
まとめ
WordPress Web サイトに動くテキストやアニメーション テキストを追加することは重要です。なぜなら、人々に「すごい!」と思わせる必要があるからです。 ElementsKit がまさにそれを実現するのに役立ちます。これに加えて、WordPress 用の追加ツールであるElementorを使用すると、シンプルかつシームレスな方法でサイト上でテキストを動かすこともできます。ただし、待ってください。ElementsKit にはそれだけではありません。
このツールは誰でも使いやすいだけでなく、WordPress Web サイトにとってはスイス アーミー ナイフのようなものでもあります。 ElementsKit には、問題の多くを解決できる便利な機能がたくさんあります。




