ビデオスライダーは、少量のスペースに大量のビデオコンテンツを表示するための優れた手法です。 ビデオスライダーには、デフォルトでビデオのスナップショットが表示されます。 ビデオスライドの外観を変更したい場合があります。 このチュートリアルでは、 DiviVideoSliderモジュールに画像オーバーレイを追加する方法を見ていきます。 また、ホバーオーバーレイと再生シンボルを変更する方法についても説明します。

パーティを始めましょう。
ビデオスライダーモジュールの追加
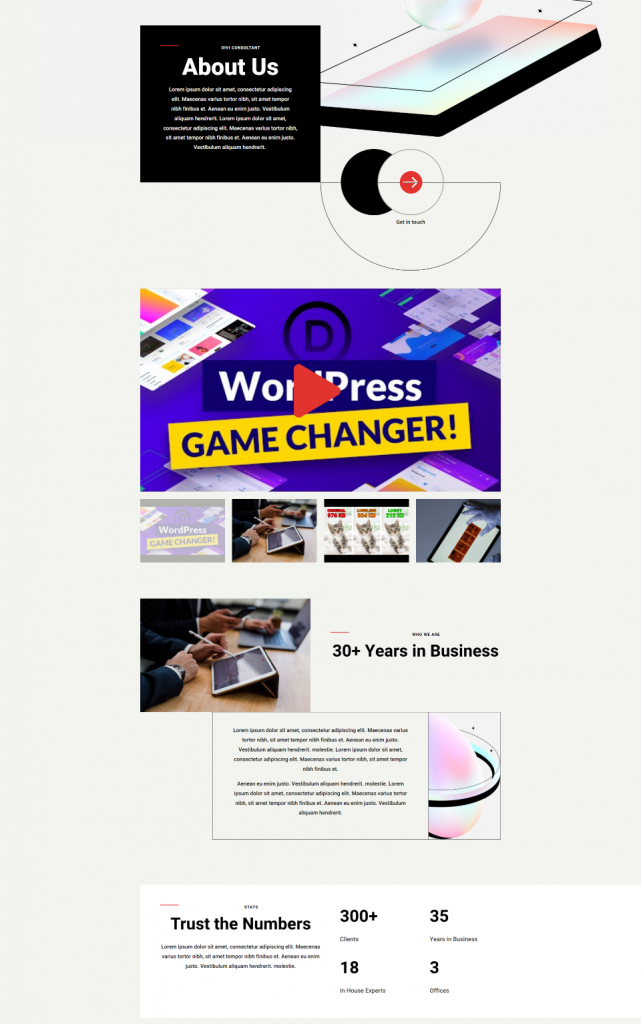
次に、ページでビデオスライダーモジュールを使用してスタイルを設定する方法を調べてみましょう。 無料でダウンロードできるDiviConsultantLayoutPackのAboutページを利用しています。 モジュールを2つのセクションの中央に配置します。

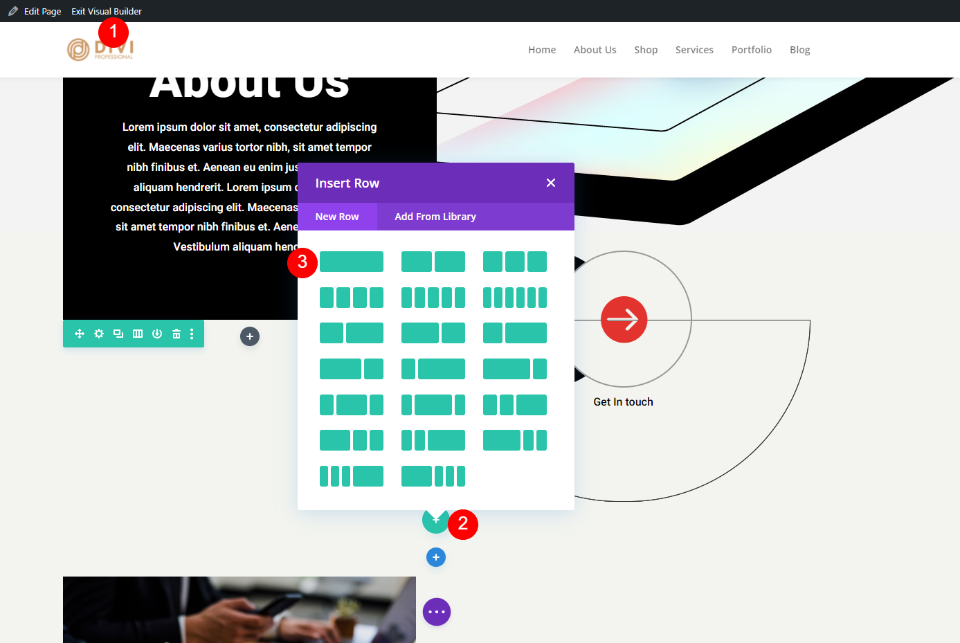
ここで、ビジュアルビルダーを有効にして、単一の列行を追加するだけです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
背景のスタイルがセクションにあるので、モジュールに進むことができます。 次に、[ビデオ]で、Diviビデオスライダーモジュールを選択します。

ビデオスライダーにビデオを追加する
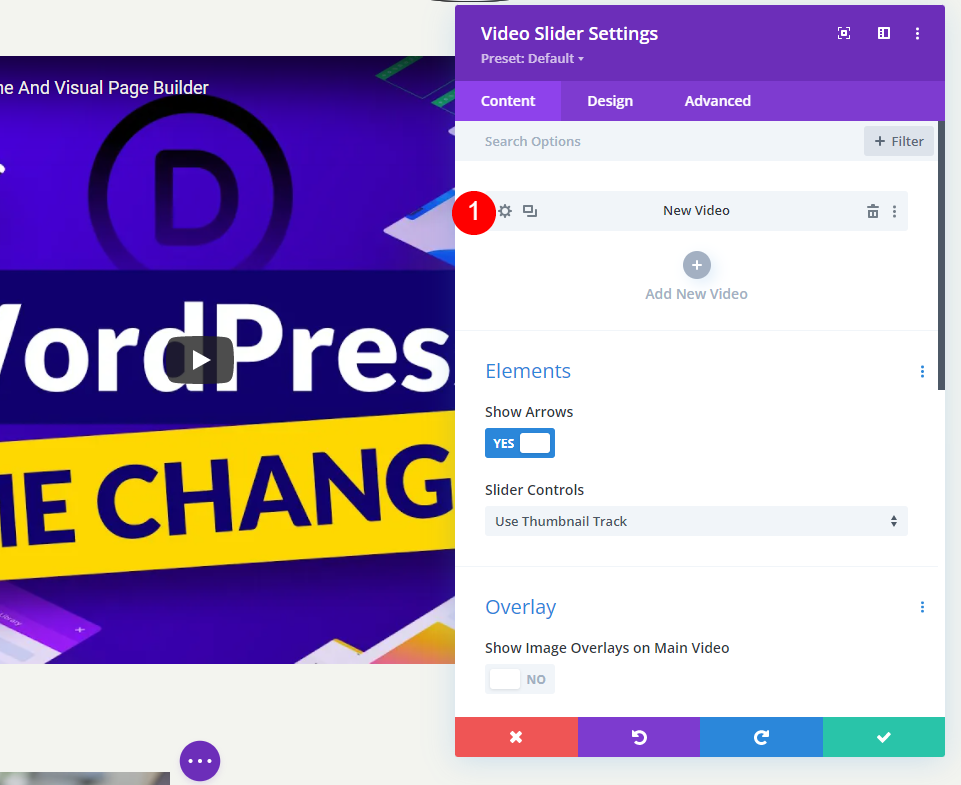
はじめに、ビデオスライダーモジュールにはプリセットビデオサブモジュールが含まれています。 設定にアクセスするには、歯車の記号をクリックします。

その後、デフォルトのビデオを削除するか、アイコンを選択して置き換えます。 MP4またはWebMビデオをアップロードするか、他の場所でホストされている映画のURLを入力するかを選択できるようになりました。 追加するタイプについては、[ビデオの追加]をクリックします。

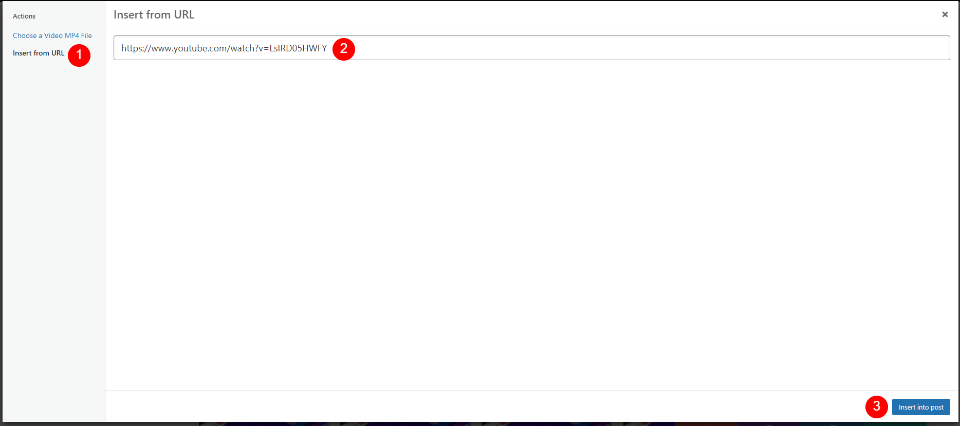
その後、メディアライブラリからビデオを選択するか、表示するビデオのURLを入力します。

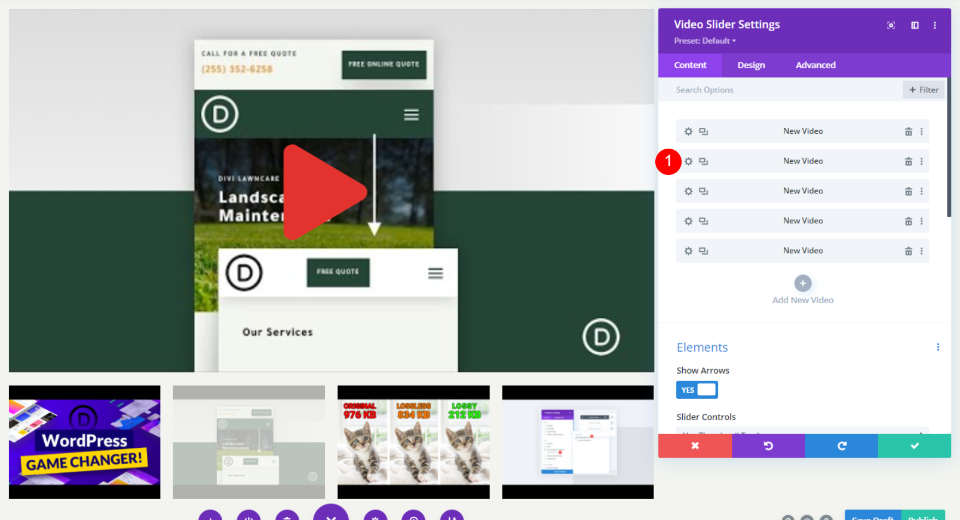
[新しいビデオの追加]をクリックして、そのスライダーモジュールのビデオを選択します。

すべての動画が追加されるまで、このプロセスを繰り返します。 各ビデオは、プレゼンテーションの新しいスライドを表しています。 動画選択セクション内の設定に管理者ラベルを追加して、名前を付けることもできます。

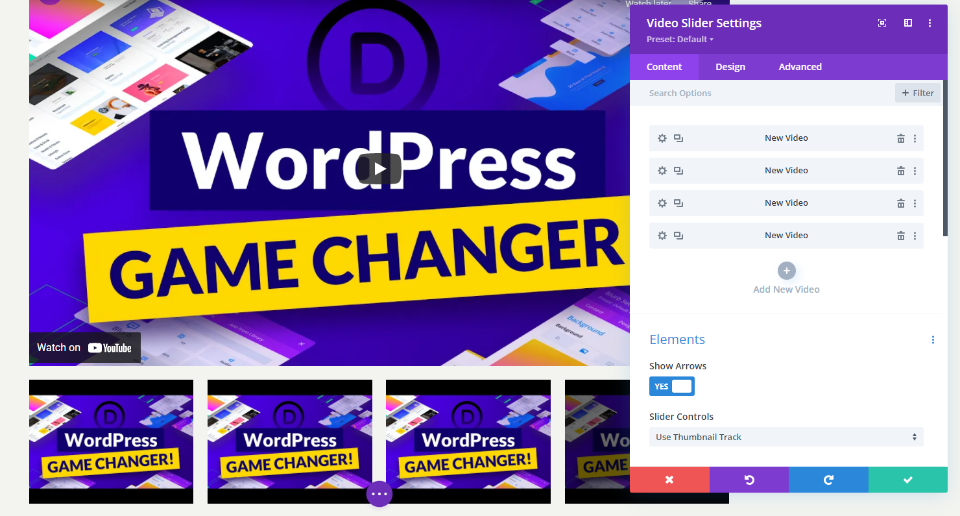
ビデオスライダーのデフォルトの画像オーバーレイ
次に、デフォルトのオーバーレイでどのように機能するかを見てみましょう。 新しいオーバーレイを適用すると、その機能を確認できます。 追加したURLのおかげで、私の動画にはYouTubeのコントロール、情報、リンクが含まれるようになりました。 スライドは現在のビデオの下に表示されます。 現在のスライドに黒いオーバーレイがあります。

メインスライドの上にマウスを置くと、ナビゲーション矢印が表示され、再生アイコンが赤に変わります。

スライドの上にマウスを置くと、オーバーレイと白い再生アイコンが表示されます。

ビデオスライダーの画像オーバーレイを置き換える
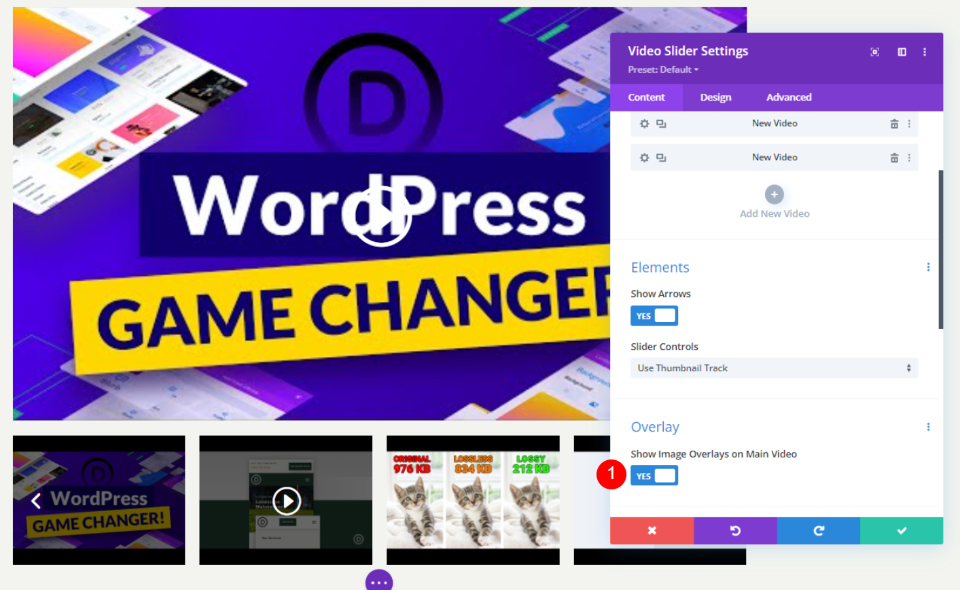
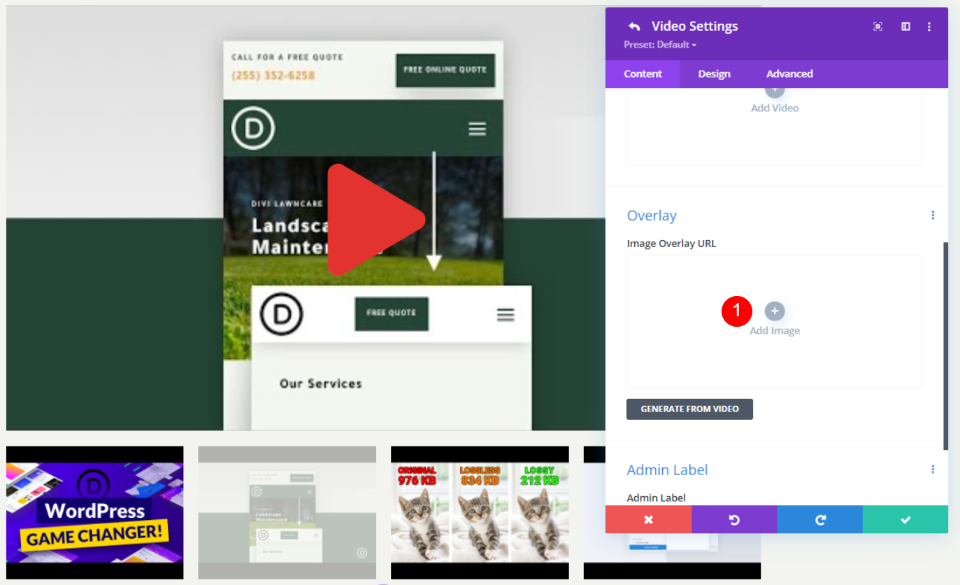
次に、ビデオごとにオーバーレイを適用します。 まず、オーバーレイオプションを有効にする必要があります。 スライダーモジュールのコンテンツオプションで[オーバーレイ]まで下にスクロールし、[メインビデオに画像オーバーレイを表示]を選択します。
- メインビデオに画像オーバーレイを表示する:はい

すべてのスライドでオーバーレイが有効になりました。 ご覧のとおり、プレーヤーのデフォルト設定は、現在のムービーのDiviモジュールの設定に置き換えられています。 各スライドを個別に、またはモジュール全体のスタイルを設定できます。
ビデオスライダースタイリング
各ビデオを個別に、またはモジュール全体のスタイルを設定できます。 可能であれば、動画は独自のスタイルを使用します。 そうでない場合は、モジュールスタイルが使用されます。 モジュールまたはビデオ設定でのみ見つけることができるいくつかの設定があります。 どちらの場合も、スタイリングの可能性を説明します。
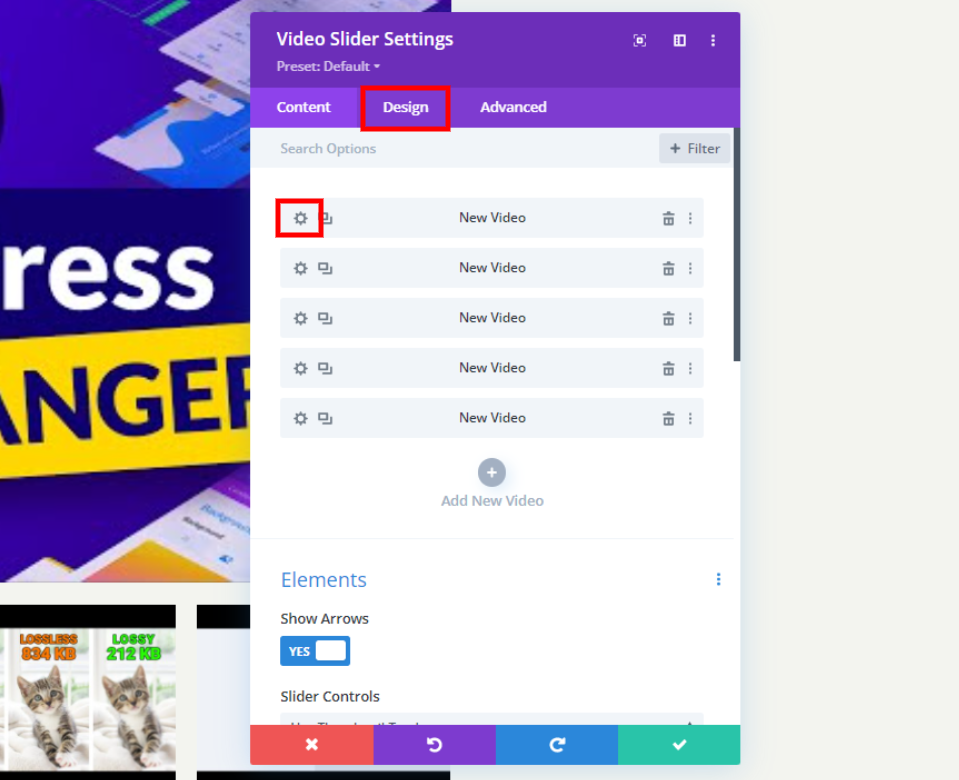
[デザイン]タブを選択して、モジュールのスタイルを設定します。 スライドを個別にスタイル設定するには、歯車のアイコンを選択した後、[デザイン]タブをクリックします。 各スライドをパーソナライズするには、手順を繰り返します。

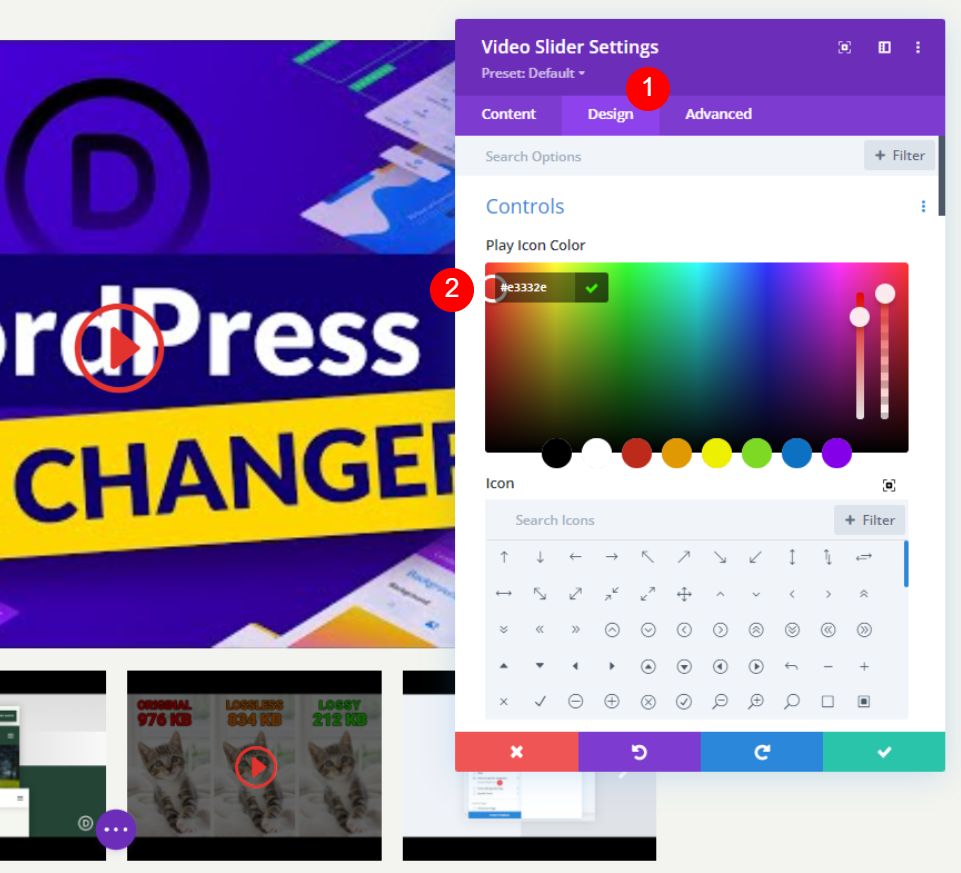
アイコンの色を再生
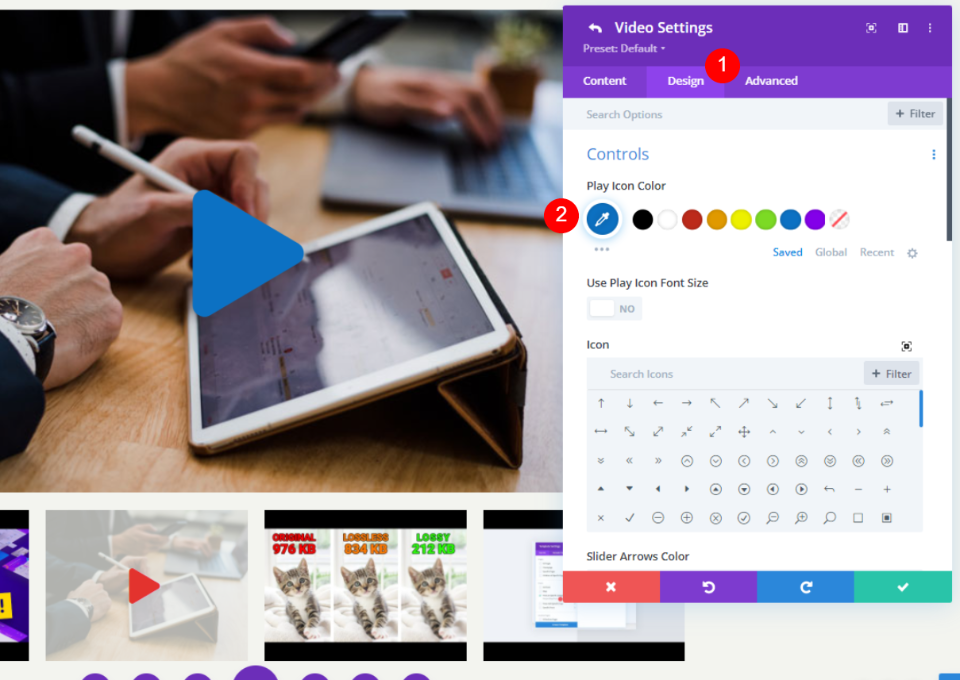
[デザイン]タブを選択する必要があります。 コントロールの下の再生アイコンのカスタムカラーを選択します。 #e3332eは私が使用している色です。 これは、このページテンプレートのアイコンと一致する赤い色合いです。 この色は、プレーヤーのアイコンとサムネイルに使用されます。
- 再生アイコンの色:#e3332e

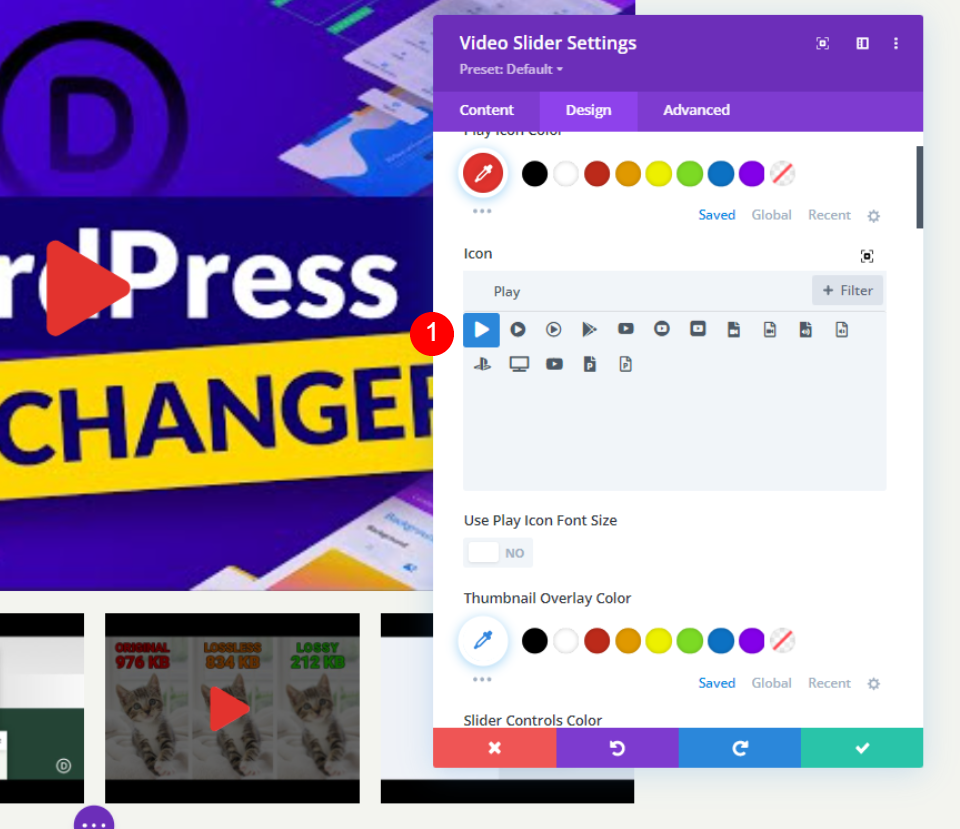
アイコン
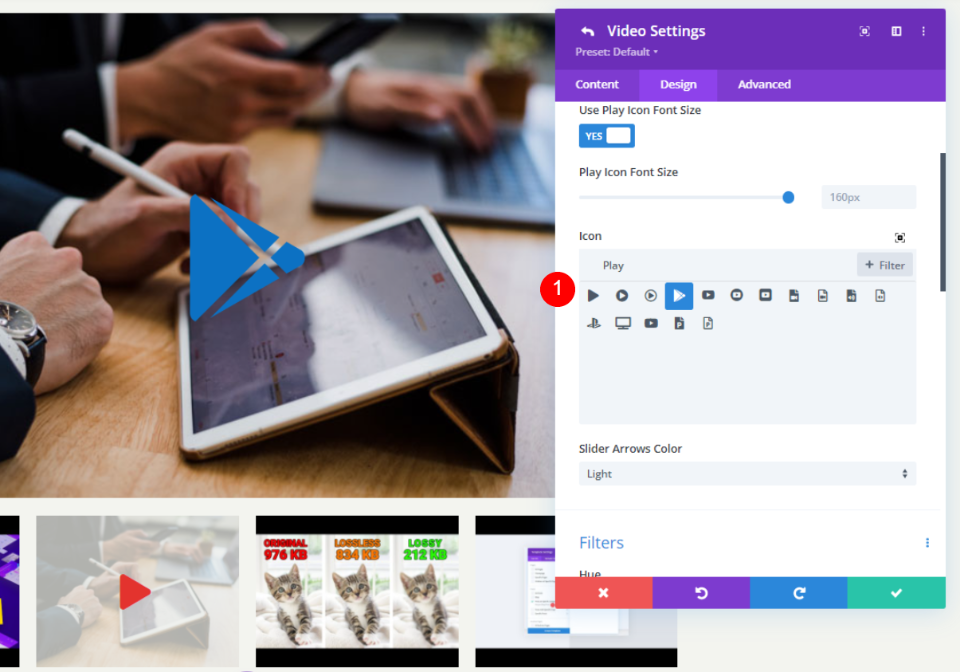
次に、リストから再生アイコンを選択します。 Playを検索して、お気に入りを選択してください。 目立つように巨大な三角形を選びました。
- アイコン:大きな三角形

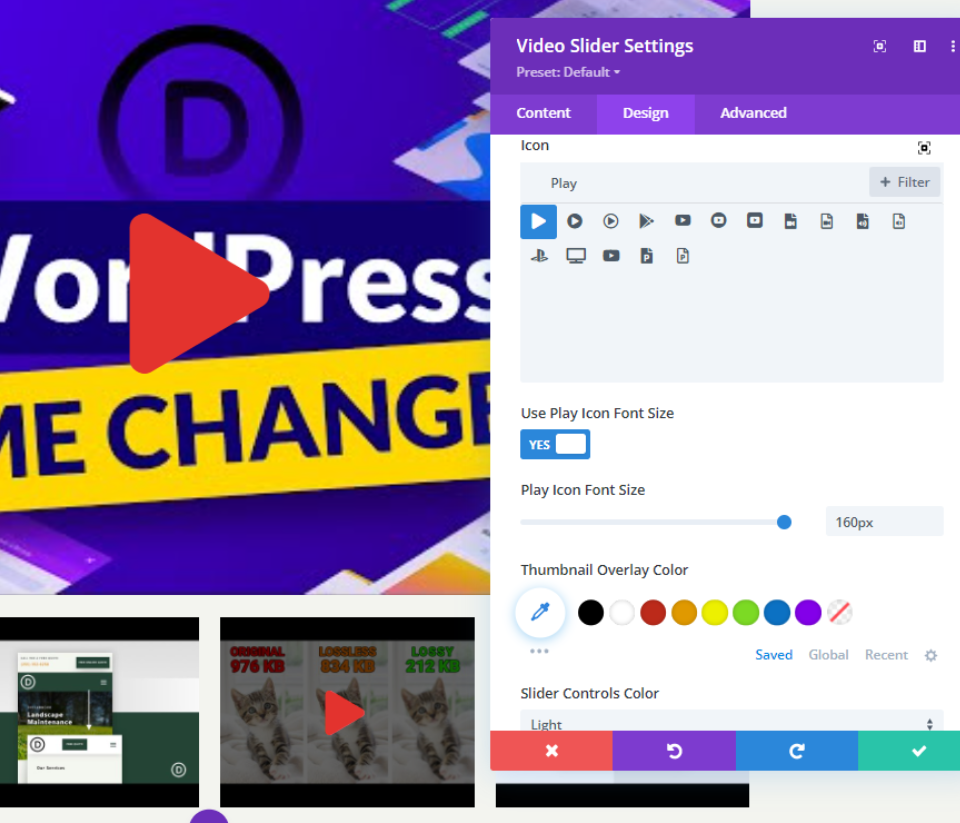
再生アイコンのフォントサイズ
その後、アイコンのサイズを調整します。 デフォルトの幅は96ピクセルです。 目立たせるために160pxに変更しました。 大きなスライドのみが影響を受けます。 このオプションはサムネイルには影響しません。
- 再生アイコンのフォントサイズを使用:はい
- 再生アイコンフォントサイズ:160px

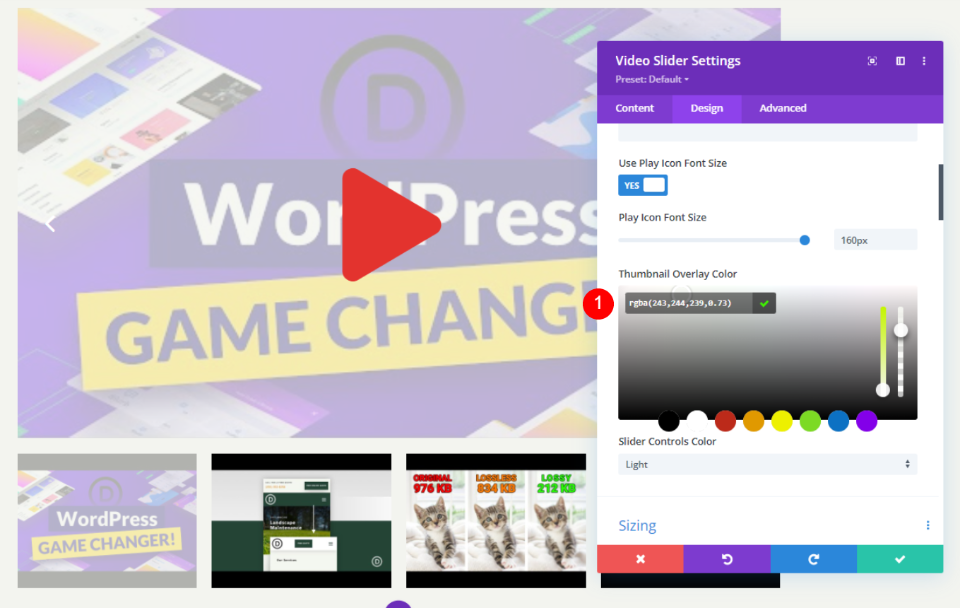
サムネイルのオーバーレイカラー
サムネイルオーバーレイの色をrgba(243,244,239,0.73)に設定する必要があります。 スライダーのサムネイルとメインプレーヤーのホバーオーバーレイの両方がこの影響を受けます。
- サムネイルオーバーレイカラー:rgba(243,244,239,0.73)

ビデオスライドのスタイリング
スタイリングするスライドの歯車アイコンを選択して開きます。

次に、下にスクロールして画像オーバーレイを追加します。
- オーバーレイ:画像を追加

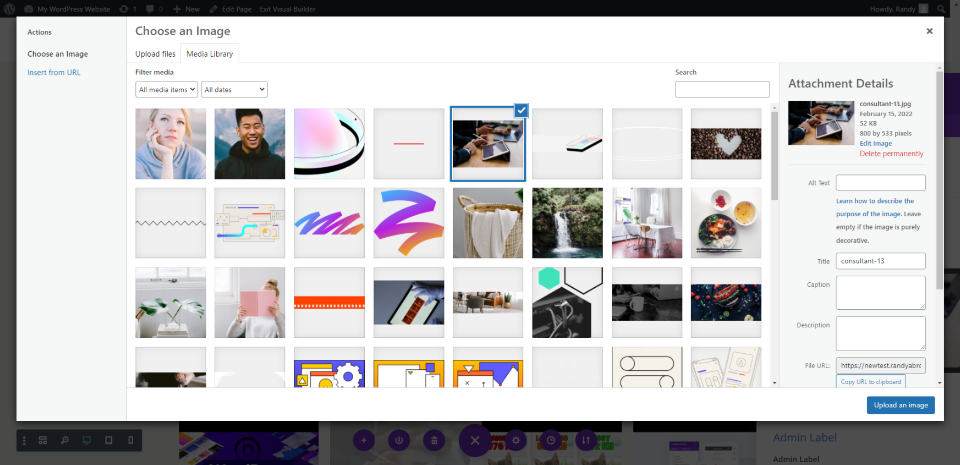
次に、ライブラリから画像を追加するか、画像をオーバーレイとしてアップロードします。

次に、[デザイン]タブに移動し、再生アイコンの色を追加します。
- 再生アイコンの色:#0c71c3

このスライドでは、新しいアイコンを選択します。 壊れた矢印が選択されました。 スライドは、これが適切な唯一の場所です。
- アイコン:壊れた矢

このようにして、スライダーのすべてのビデオをさまざまな方法でスタイル設定できます。
最終結果
この例では、DiviVideoSliderモジュールを挿入しました。 私はあなたに示すためにいくつかのサンプルをまとめました。 ご覧のとおり、この場合、再生アイコンとホバーオーバーレイは両方ともデフォルト設定に設定されています。

これを適用する方法のさらなる例は次のとおりです。 任意の画像を追加できるため、ビジュアルを使用して素材を説明できます。 これは、チュートリアルまたはコースの良い例です。 背景はグラデーションですが、チュートリアルやコースで注目の画像を作成するために選択した画像を使用できます。

最終的な考え
あります! これが、 Diviスライダーに画像オーバーレイを適用する方法です。 スライドに一連のビデオを表示したい場合は、ビデオスライダーモジュールが理想的です。 ビデオのスライドごとに、カスタム画像オーバーレイを適用して独自の外観を与えることができます。 スライドは個別にカスタマイズできるため、同じように見える必要はありません。 各スライドには、一意の再生アイコンとホバーオーバーレイを含めることができます。または、すべてのスライドで使用されるユニバーサルアイコンとオーバーレイを作成することもできます。




