WordPress? で画像ホバー効果を実装する簡単な方法を探している そのような場合、 Elementorプラグインの画像ホバー効果がまさに必要なものです。 使いやすく、Elementor ホバー効果の選択を提供します。

これらを使用すると、場所、価格、在庫状況などの情報を写真に追加できます。 これにより、まったく新しいレベルの画像修正が可能になります。
今日は、 Elementorを使用して WordPress で画像効果を作成する方法を説明します。
画像ホバー効果とは何ですか?
画像ホバー効果は、画像に関する追加情報をエレガントに表示できる動的な機能です。 選択できるホバー効果には膨大な選択肢があり、ウェブサイトの速度が低下したり、レイアウトが乱雑になったりすることはありません.
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるほとんどの場合、アニメーションは速度低下を引き起こしますが、これらの CSS 効果の場合はそうではありません。
したがって、それらはあらゆる Web サイトの要件を満たしています。
それらにはさまざまな用途があります。 たとえば、あなたのウェブサイトが写真に特化している場合、写真のホバー効果を追加して、場所、日付、またはその他の関連情報を表示できます。
もう 1 つの便利なアプリケーションは、製品情報です。 製品の画像をアップロードし、ホバー効果を利用して価格、在庫状況、またはその他の情報を表示できます。
唯一の制限はあなたの想像力です。
Elementor ホバー効果を追加する
画像ホバー効果のインストール
素晴らしいのは、 Image Hover Effects - Elementor Addon プラグインです。 名前が示すように、これは Elementor Web サイト ビルダーの拡張機能であり、WordPress Web サイト ビルダーの中で最高ではないにしても、その 1 つです。 したがって、両方をインストールする必要があります。
このプラグインは、フェード、ズーム、ぼかしなど、40 の異なるホバー効果を提供します。 特に、タイトル、説明、タイトル タグ、アイコン、および他のページへのリンクを含めることができます (アイテムやアフィリエイトに最適です)。
また、Web サイトの下部またはサイドバーに効果を表示するために使用できる新しいウィジェットも含まれています。
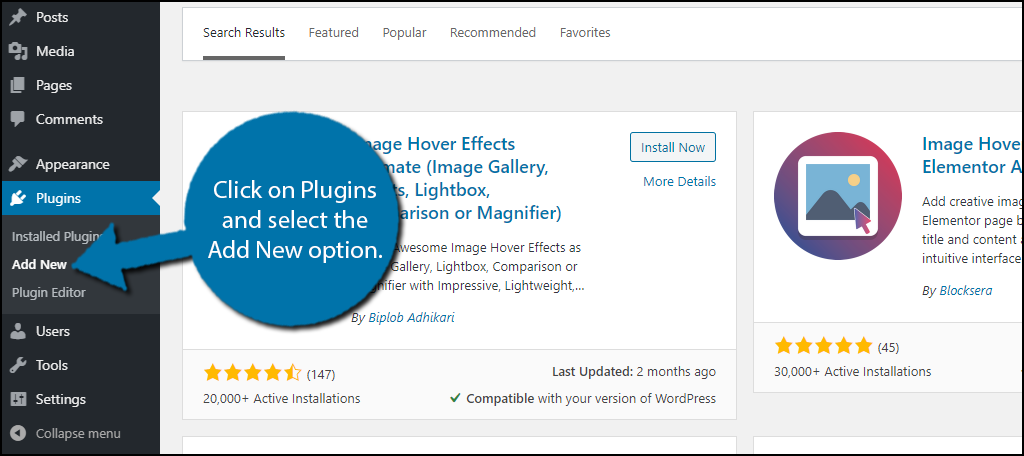
まず、[プラグイン] をクリックし、管理パネルの左側のサイドバーから [新規追加] を選択します。

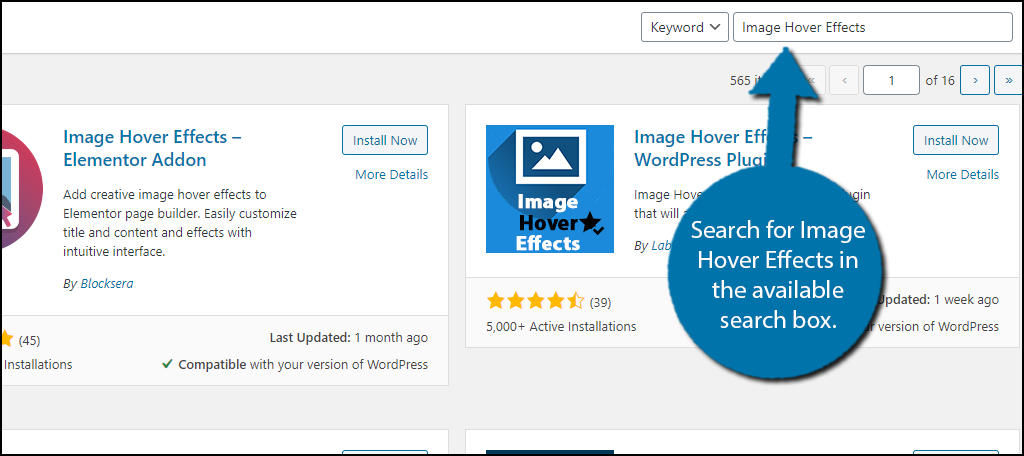
画像ホバー効果は、付属の検索ボックスを使用して検索できます。 これにより、役立つ可能性のある追加のプラグインが表示されます。

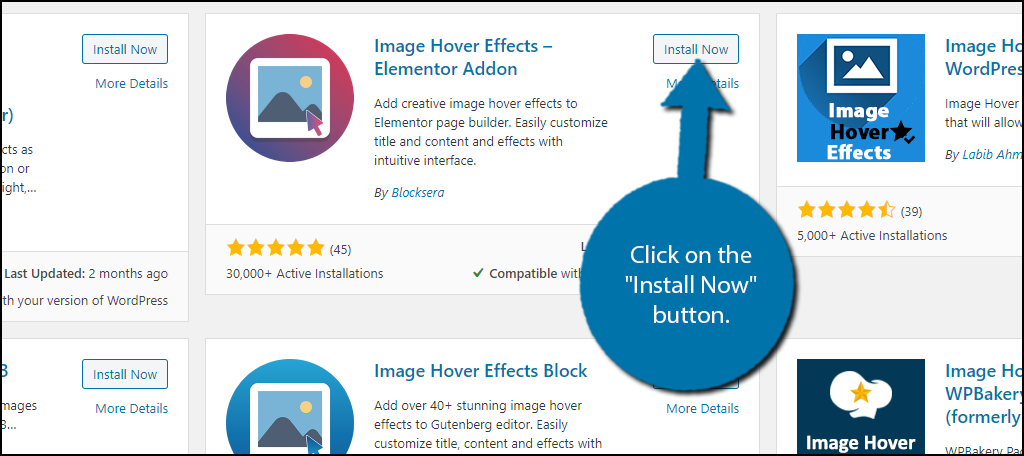
Image Hover Effects – Elementor Addon プラグインが見つかるまで下にスクロールし、[今すぐインストール] をクリックしてインストールして有効にします。

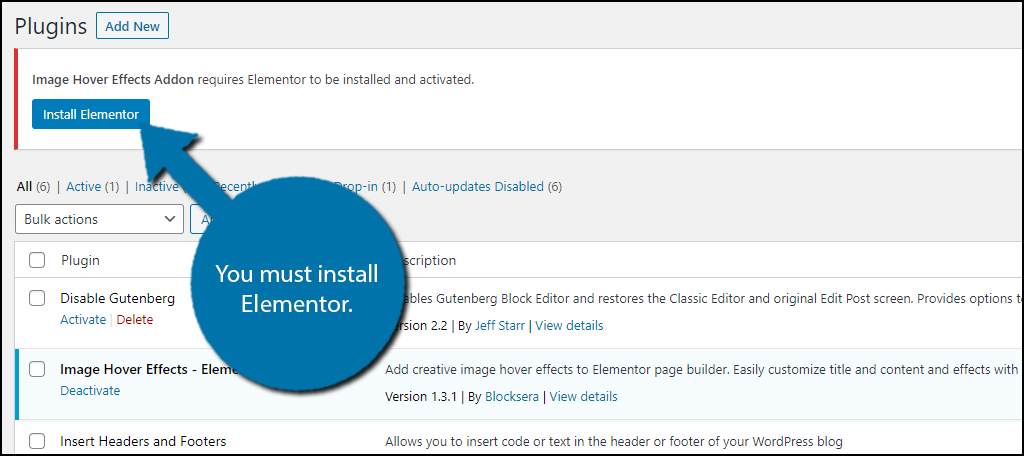
Elementor Web サイト ビルダー プラグインがインストールされていない場合は、各ページの上部にインストールを指示するメッセージが表示されます。 これは必要である。

画像ホバー効果ウィジェットを追加する
幸いなことに、ホバー効果の作成は簡単です。 明確にするために、既存の画像に単純にホバー効果を追加することはできません。 代わりに、対応する Elementor ウィジェットを使用して画像を再挿入する必要があります。
したがって、古い画像を見つけるためにメディア ライブラリを掘り下げる必要があるかもしれませんが、それほど難しくはありません。 つまり、この機能を Web サイト全体に追加するには、かなりの時間がかかります。
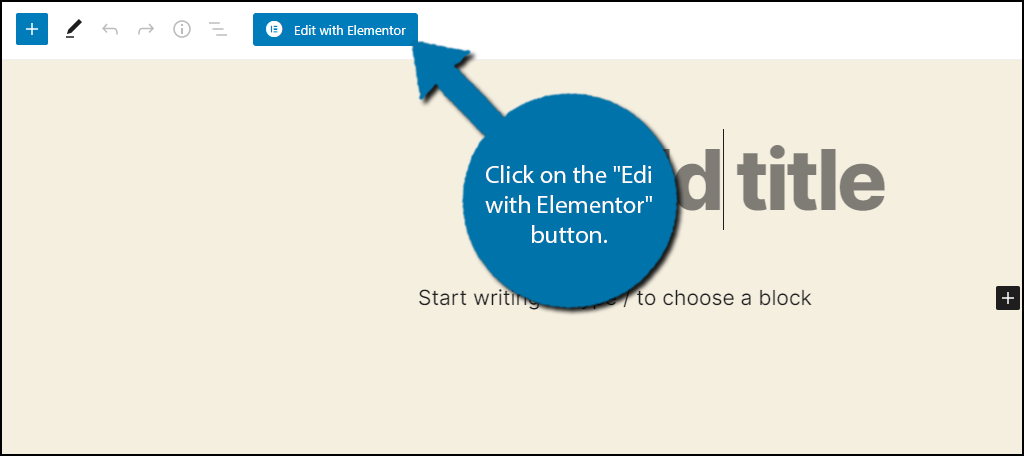
サイトの既存の記事またはページに移動します。 さらに、テスト用に新しいものを作成できます。 そこで一度「Elementorで編集」ボタンをクリックします。

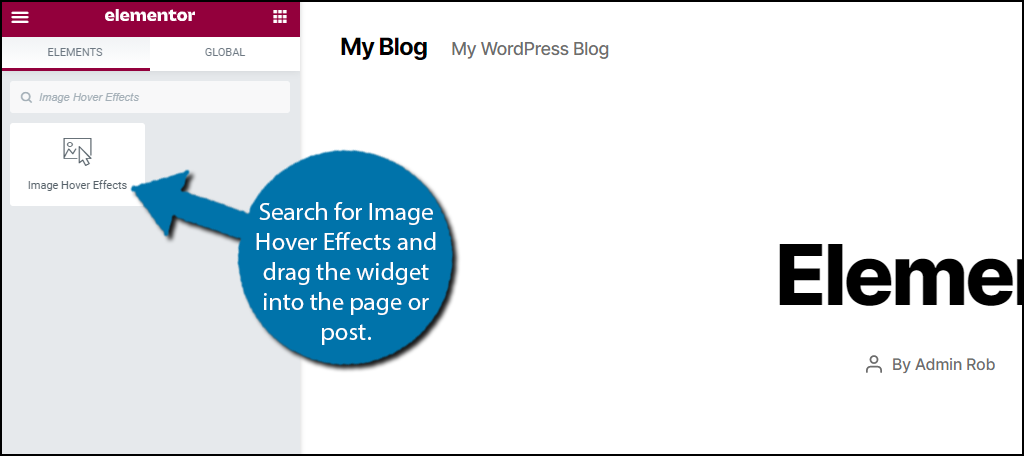
これにより、Elementor のエディターが起動します。 左側で画像ホバー効果を検索し、ウィジェットをページまたは投稿にドラッグします。

ウィジェットのカスタマイズを開始できるようになりました。すべての設定は左側にあります。
画像ホバー効果を設定する
オプションを確認するのに 1 ~ 2 分もかからず、誰でも理解できます。
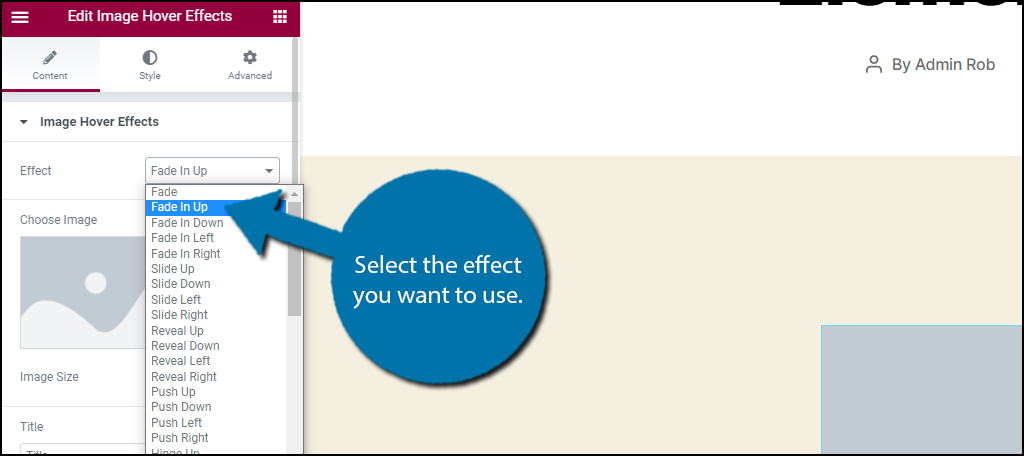
最初の選択肢 - 効果。 前述のように、ドロップダウン メニューに表示される 40 のオプションがあります。 採用したい方をお選びください。 効果を選択し、投稿またはページに追加したウィジェットにカーソルを合わせると、その効果を確認できます。 時間があれば、それぞれテストすることをお勧めします。

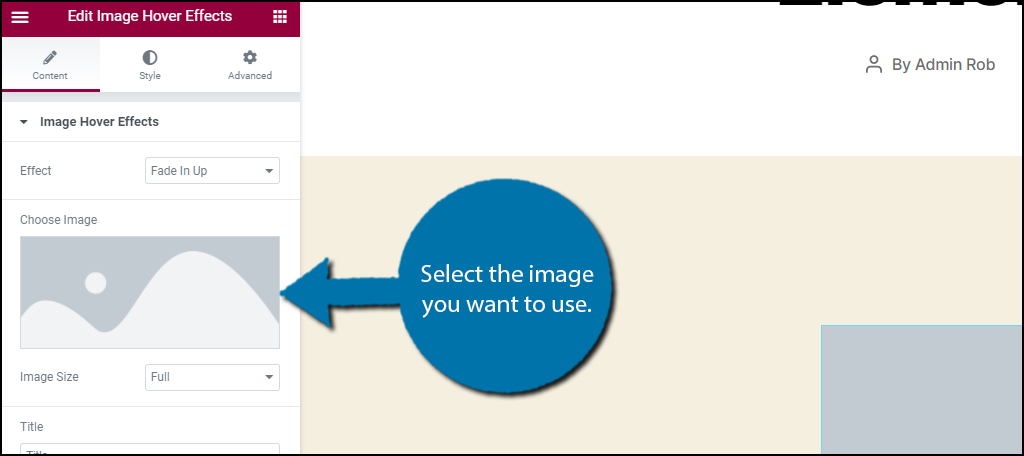
次にできることは、画像自体を追加することです。 それをクリックして、メディア ライブラリから画像を選択するだけです。 その下の画像のサイズを選択できます。

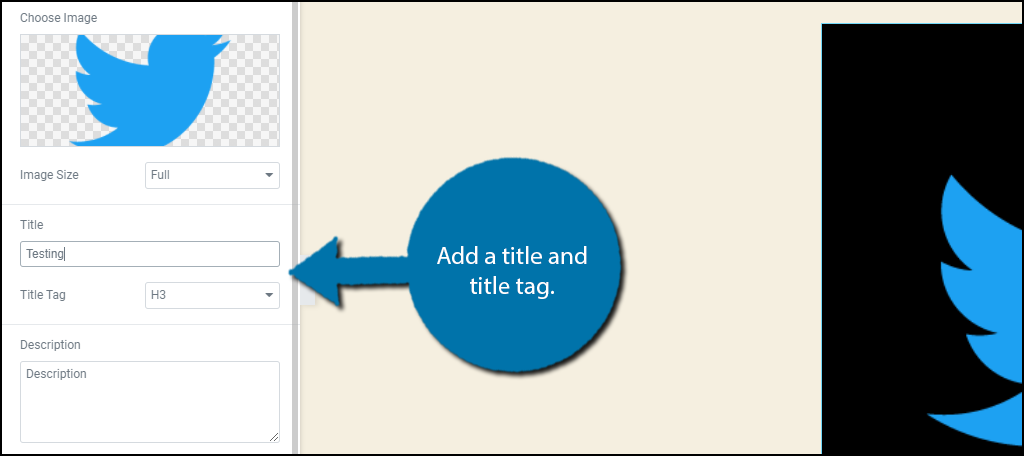
次のステップは、タイトルとタイトル タグを追加することです。 タイトルはヘッダー テキストに表示されるもので、タイトル タグは表示されるヘッダーの種類 (H2、H3、H4 など) です。

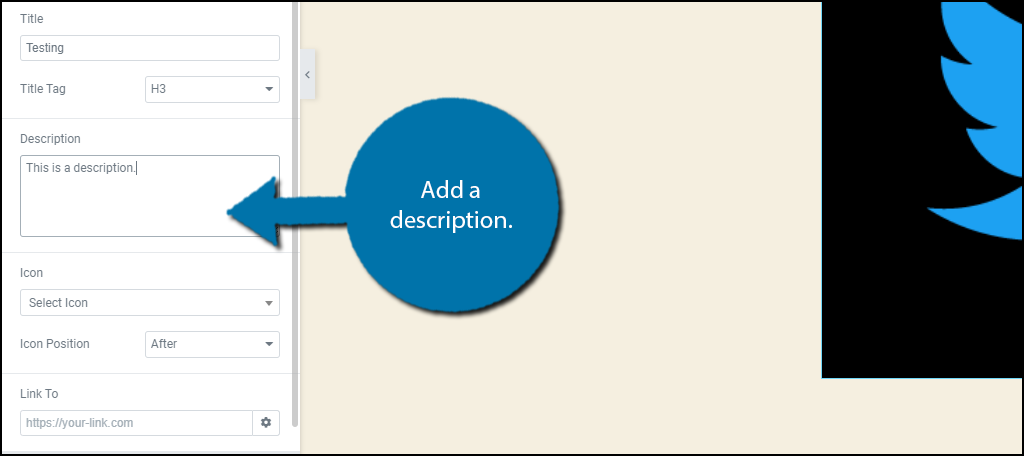
その後、説明が続きます。 ここに多くの追加情報を追加できますが、短く要点を押さえた方がよいと思います。 説明の情報を入力します。

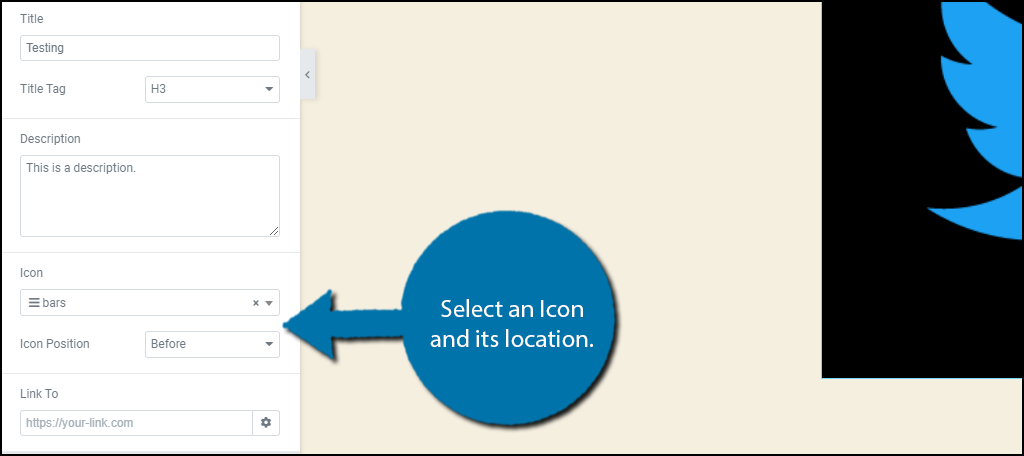
次にアイコンを設定します。 このセクションでは、タイトルにアイコンを追加できます。 前(タイトルの左側)または後(タイトルの右側)にのみ表示されます。
画像にカーソルを合わせてもアイコンが表示されない場合は、Elementor が最近更新されたためです。 これを修正するには、Elementor > Settings > Advanced に移動し、Load Font Awesome 4 の横にあるチェックボックスをオンにします。

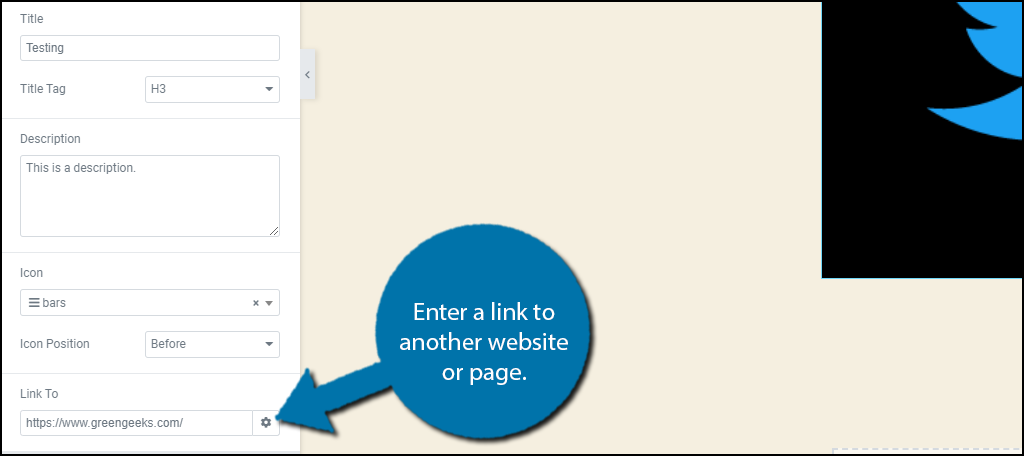
オプションへのリンクは最後のものです。 これにより、画像を別のページまたは Web サイトへのリンクにすることができます。 販売ページやアフィリエイト リンクとしてうまく機能します。
リンクを追加したくない場合は、空白のままにできます。

これですべての設定が処理されます。 [保存] または [更新] ボタンをクリックすると、Web サイトで確認できます。

WordPress で Elementor を使用して、ホバー効果を画像に追加するという素晴らしい仕事をしました。
最後の言葉
どの画像がより多くの情報を持っているかどうかわからない場合、非常に混乱する可能性があります。 実際、あなたのウェブサイトにホバー効果があることさえ知らない人もいるかもしれません。 これを修正するには、画像の前または下に記号を配置して、要素サイトの人々に何が起こっているかを知らせることができます. 機能を最大限に活用するのに本当に役立ちます。
Image Hover Effects Elementor Addon? の使い方を理解するのはどれくらい簡単でしたか?




