WordPress? で画像にホバー効果を追加する方法を知りたいですか? 画像ホバー効果を使用することで、Web サイトをよりインタラクティブで魅力的なものにすることができます。 これにより、ユーザー エクスペリエンスが向上し、ウェブサイトでの滞在時間が長くなります。 この記事では、画像ホバー効果を WordPress に追加するプロセスについて説明します。

画像ホバー効果とは何ですか?
アニメーション、ズーム効果、ポップアップ ウィンドウなどの画像ホバー効果を使用して、静的な写真に動的な機能を追加できます。 たとえば、ポートフォリオや写真へのリンクがあり、フリップすると価格が表示される場合があります。 画像ホバーを使用して、独自の方法で画像、ギャラリー、およびサムネイルを表示できます。 インタラクティブなグラフィックやホバー要素などを使用することで、訪問者がサイトに費やす時間を増やすことができます。 視聴者にコンテンツを表示する独自の方法を提供します。 Web サイトの要素がクリック可能であることを訪問者に知らせます。
WordPressで画像ホバー効果を作成する方法
WordPress プラグインを使用することは、WordPress Web サイトに画像ホバー効果を追加するための最良の方法です。 編集、書式設定、CSS の適用に時間を費やすのではなく、プラグインを使用して画像効果を生成できます。 それは単に機能します。 さまざまなプラグインを使用して、独自の画像ホバー効果とアニメーションを作成できます。 このチュートリアルでは、4 つの異なる方法でホバー効果を作成する方法を学習します。
WordPress に画像ホバー フリップボックス効果を追加する
マウスを重ねるとひっくり返るボックスをフリップボックスと呼びます。 カーソルを置いたときにテキストを表示したり、画像を変更したりするには、このモーションを写真に適用します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
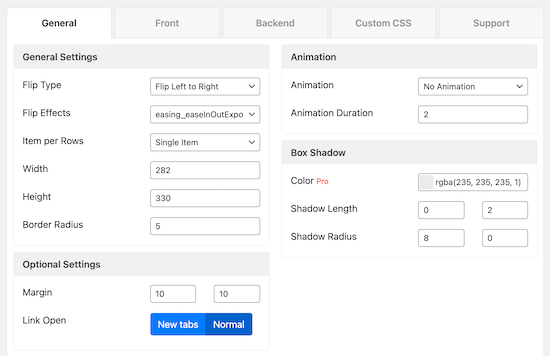
両面の画像のデザインに加えて、画像の反転方法をカスタマイズできます。 写真家はこれを使用して作品を展示し、異なるポートフォリオを区別できます。 WordPress プラグインは、画像フリップ ボックス効果を適用する最も簡単な方法です。 これらの効果は、プラグインを使用して簡単に作成および変更できます。 Flipbox - Awesomes Flip Boxes Image Overlay プラグインを使用することをお勧めします。 WordPress の最大のフリップ ボックスとホバー画像プラグインはこれです。 このプラグインを使用すると、WordPress の写真に独自のフリップ ボックス効果を簡単に作成できます。

事前に作成されたテンプレートと数十の異なるアニメーション効果が含まれています。 色も変更でき、独自の CSS を追加することもできます。
WordPress に画像ズームと拡大効果を追加する
画像のズーム効果により、通常のサイズの画像では見えない詳細を見ることができます。 製品の説明書や非常に詳細な写真の場合、この効果は見事に機能します。 Amazon のように、オンライン ストアでズーム効果を作成するために使用することもできます。

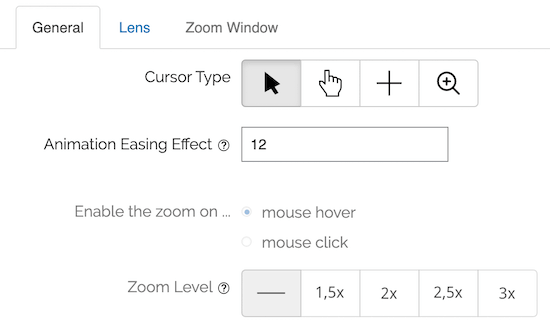
WordPress プラグインを使用すると、画像のズームや拡大効果を画像に追加する最も簡単な方法になります。 WP Image Zoomプラグインを利用することをお勧めします。 このプラグインを使用すると、写真にズームおよび拡大効果を簡単に追加できます。

さらに、ズーム レベル、ズーム レベル フォーム、および他の多くのものを選択できる機能があります。
WordPress に画像アニメーション効果を追加する
WordPress にはさまざまな追加のホバー効果を追加できます。 テキスト オーバーレイ、比較画像、ライトボックス画像、インタラクティブな画像ギャラリーなどを使用できます。

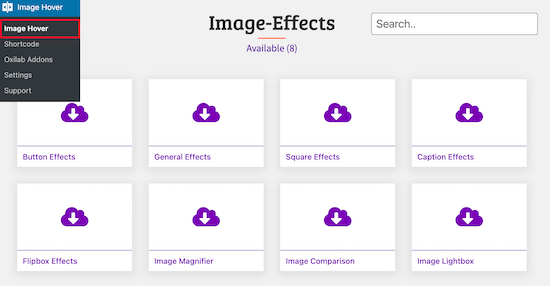
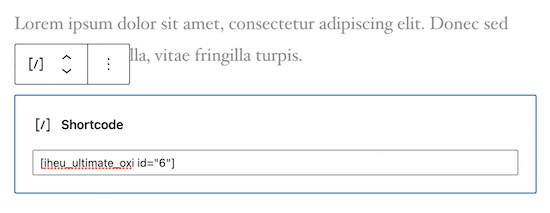
このようなホバー効果を追加するには、 Image Hover Effects Ultimateプラグインを利用することをお勧めします。 このプラグインは非常に小さくて軽いため、ウェブサイトの機能や読み込み時間に影響を与えることはありません. それを使用することも非常に簡単です。 数回クリックするだけで、特殊な画像効果を追加できます。 Image Hover Effects Ultimate プラグインをインストールしてアクティブ化することが最初のステップです。 プラグインをインストールして有効化したら、WordPress 管理画面に移動し、[画像ホバー] を選択します。 これを行うと、8 つの異なる画像ホバー効果から選択できます。

このチュートリアルでは、「キャプション効果」効果を適用します。 マウスオーバーすると、画像の上にアニメーション テキストが追加されます。
まず、[キャプション効果] ボックスを選択します。 これを行うと、使用可能なアニメーションの選択肢のメニューが表示されます。

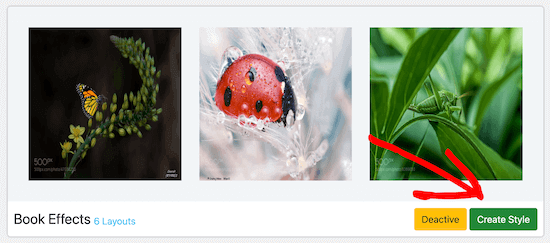
好みの画像効果が見つかったら、[スタイルの作成] をクリックします。
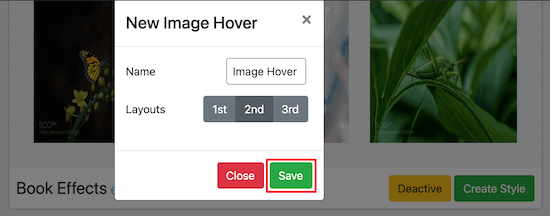
ホバー効果に名前を付け、ポップアップ ボックスでレイアウトを選択します。 注文された一連の写真は、選択したレイアウト番号に対応しています。
「保存」をクリックすることを忘れないでください。

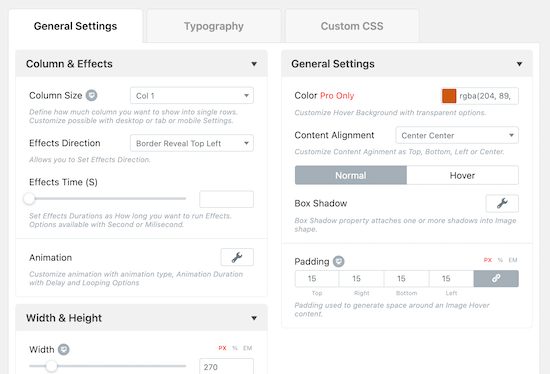
多数の選択肢から選択して、次の画面でのホバー効果をパーソナライズできます。
ただし、標準のアニメーション設定はそのままにします。

行った変更は、[プレビュー] ボックスに表示されます。
マウスを画像の上に置き、[編集] を選択してデフォルトの画像を変更します。

このポップアップでカーソルを合わせたときに表示されるタイトルと説明を編集できます。
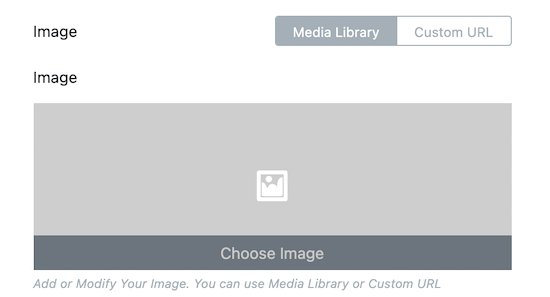
「画像」の横にあるボックスをクリックして、画像をアップロードするか、メディア ライブラリから画像を選択します。

画像で閲覧者を Web サイトの別のページに誘導したい場合は、リンクとボタン テキストを含めることもできます。
完了したら、「送信」を押します。

画像で閲覧者を Web サイトの別のページに誘導したい場合は、リンクとボタン テキストを含めることもできます。
完了したら、「送信」を押します。

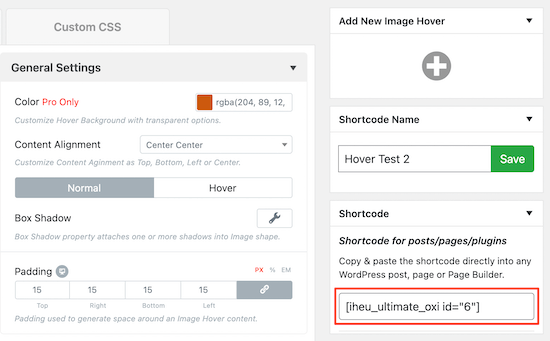
変更を保存して画像のホバー効果を有効にするには、必ず [公開] または [更新] をクリックしてください。
WordPress に画像ホバー ポップアップ効果を追加する
前述のプラグインを使用して、フリップ ボックス、ホバー効果、アニメーションなどの機能を追加できます。 前述の plugins? ではサポートされていない別の画像ホバー効果を追加したい場合はどうすればよいでしょうか。WordPressカスタム CSSプラグインは、このための理想的なツールです。 これにより、コードを変更することなく写真を視覚的に変更できます。 CSS ファイルを手動で変更したり、WordPress カスタマイザーを使用して CSS を追加したりすることもできますが、プラグインをインストールするのが最も簡単な方法です。 CSS Heroプラグインを利用することをお勧めします。 このプラグインを使用すると、コードを 1 行も書かずに、WordPress Web サイトのほぼすべての CSS スタイルを変更できます。

写真専用に設計された多数の組み込み CSS 効果があります。
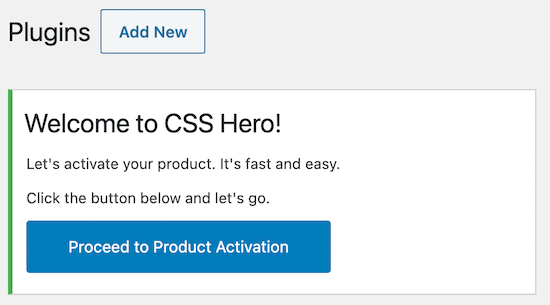
プラグインをインストールしたら、メニューから [製品の有効化に進む] を選択する必要があります。

これらの手順に従って、プラグインをアクティブ化できます。 プラグインを有効にすると、写真の変更を開始できます。 アニメーション化したい画像を含むページまたは投稿の上部にある [CSS ヒーロー] をクリックします。 そうすることで、エディターメニューにアクセスし、さまざまなさまざまな CSS 効果を追加できます。
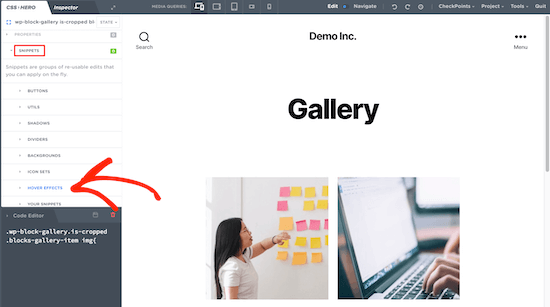
ホバー効果の画像ポップアップが追加されます。 画像の編集を開始するには、まず画像をクリックしてから、[スニペット] を選択します。
その後、「ホバー効果」をクリックします。

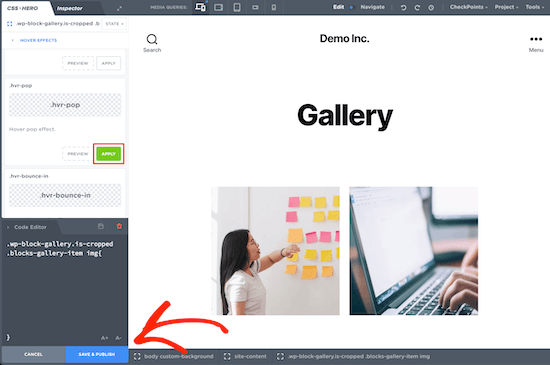
これにより、いくつかの CSS 効果を含むメニューが開きます。 その後、「.hvr-pop」効果を選択し、「適用」を押します。
「Save & Publish」をクリックすると、すぐに写真に CSS 効果が適用されます。

まとめ
この投稿で、WordPress の画像にホバー効果を追加する方法をお見せできたことを心から願っています。 この投稿が気に入ったら、友達と共有し、ニュースレターを購読して、さらに役立つチュートリアルを入手してください!




