訪問者が退屈したり、跳ね返ったりすることなくブログを閲覧できるようにするには、コンテンツがエキサイティングで読みやすいものであることが重要です。 テキストコンテンツが多いWebサイトの場合は、別の方法でスパイスを加えることが不可欠です。

WordPressでテキストを強調表示すると、読者に何がより重要であるかをガイドし、読者の焦点をより長く維持するのに役立ちます。 このチュートリアルでは、WordPressでテキストを強調表示する方法を理解します。
Elementorを使用してWordPressでテキストを強調表示する方法
正当な理由で、Elementorは最も人気のあるページビルダーの1つです。 したがって、Elementorをページエディタとして使用すれば幸運です。
最初の方法で最も豊富な無料のElementorアドオンコレクションであるQiAddons forElementorを使用します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ElementorのQiアドオンには、Elementorの基本セットを大幅に改善する多くの価値のある適応可能なウィジェットが含まれています。 強調表示されたテキスト機能は、プラグインによって提供される60の高度な側面の1つです。
まず、WordPressにQiアドオンをインストールしてアクティブ化するだけです。
ハイライトされたテキストセクションを追加し、ページ上の目的の領域に配置します。

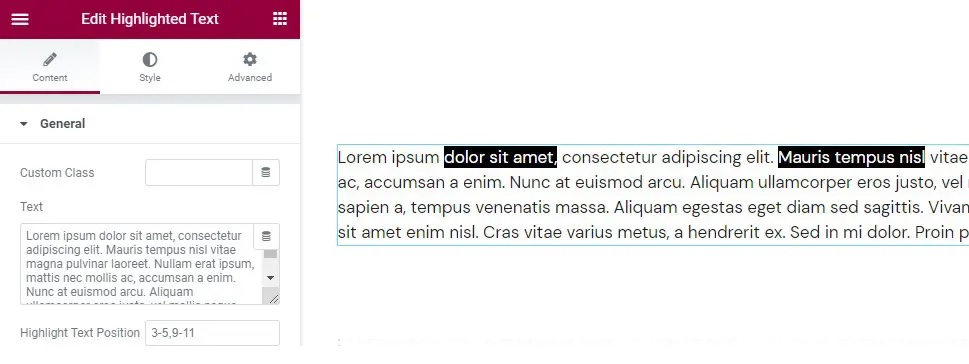
Lorem ipsumのバージョンがすでに設定されており、その一部が強調表示されています。 [全般]タブもデフォルトで開きます。 ハイライトするテキストの本文全体を入力するテキストボックスもあります。ハイライトテキストの位置コントロールは非常に重要です。ここで、ハイライトする単語を選択します。
このコントロールのフォーマットは簡単です。 強調したい単語の位置番号を入力するだけです。 範囲が必要な場合は、単語の番号をダッシュで区切ってください。 複数の領域を強調表示する場合は、コンマを使用してデータを区切ります。

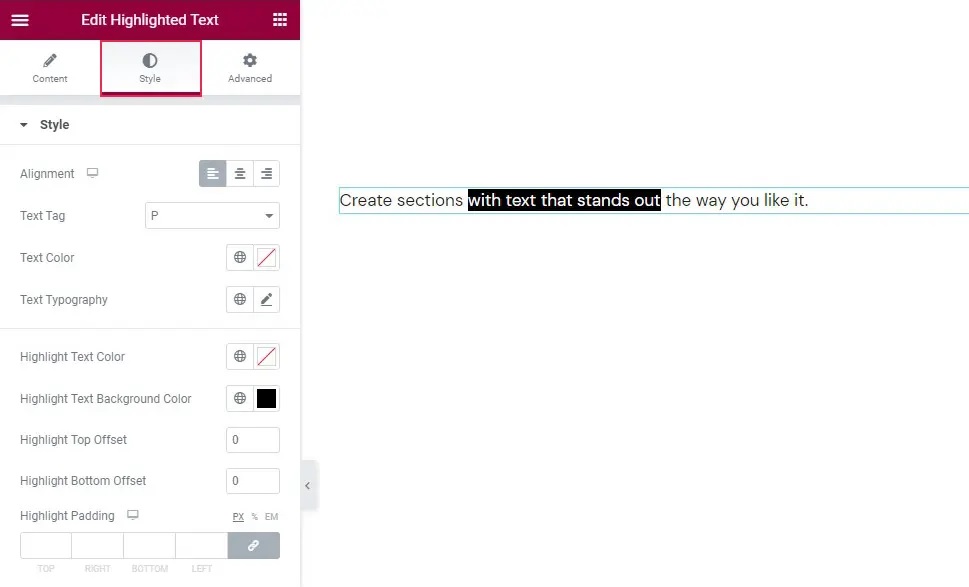
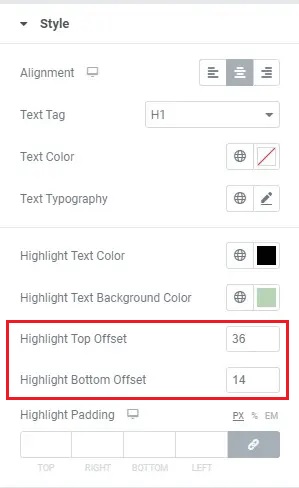
テキストのスタイルを段落から見出しに変更する場合は、テキストタグコントロールを使用します。 フォントファミリ、フォントサイズ、太さ、スタイル、装飾などの機能を変更する場合は、[テキストの色]および[テキストのタイポグラフィ]オプションに移動します。 このオプションでは、行の高さと文字の間隔を変更することもできます。

ハイライトのスタイリングオプションは、[スタイル]タブの下部にあります。 さらに、[ハイライトテキストの色]プロパティを使用して、ハイライトされたテキストの色を調整できます。

ハイライトトップオフセットとハイライトボトムオフセットは、最後の2つのコントロールです。 線の上部と下部のハイライトバーの位置は、これらのパラメータによって制御されます。 それらを空白のままにすると、ウィジェットは行の全長を強調表示します。

これらは、Qiアドオンを使用してWordPressでテキストを強調表示するために試すことができるいくつかの可能なオプションです。
グーテンベルクを使用してハイライトされたテキストを作成する方法
段落ブロック内のテキストを強調表示するには、WordPressのデフォルトのページエディタであるGutenbergを使用することもできます。
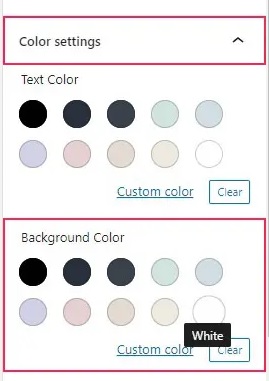
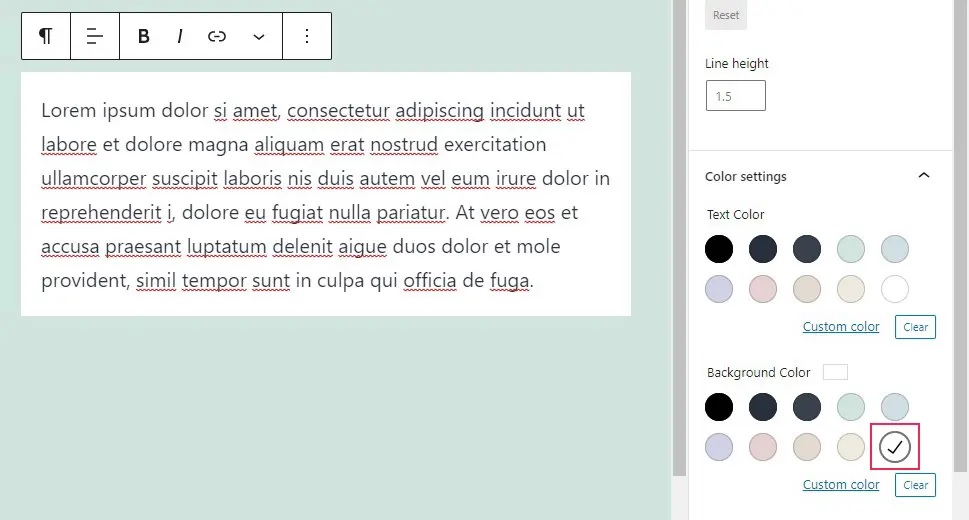
段落ブロックを選択すると、右側のメニューに色の設定が表示される場合があります。 ドロップダウンメニューから色を選択するか、[背景色]フィールドにカスタム色を入力します。

ブロック全体の背景が白になりました。 ただし、現時点では、グーテンベルクでは特定の単語を強調表示することはできません。

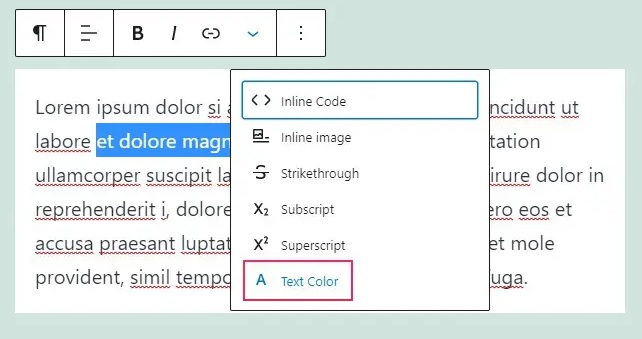
ただし、特定の単語の色を変更することはできます。 段落のドロップダウンメニューから色を変更する用語を選択し、ドロップダウンメニューから[テキストの色]を選択するだけです。

次に、表示されるオプションから選択するか、カラーピッカーを使用してカスタムカラーを作成できます。

ご覧のとおり、グーテンベルク段落ブロックの設定で特定の単語を強調表示する方法はありません。 ただし、背景の色が異なる段落ブロックを使用して、段落を強調することができます。
これらは、WordPressでテキストを強調表示するために使用できる2つの方法です。 ただし、Elementorでさらに多くのオプションを使用できることは明らかです。 このチュートリアルが、コンテンツをよりエキサイティングに見せるために役立つことを願っています。




