各セクションには新しいユニークなデザインを実装する機会がたくさんあるため、 Diviは大幅にカスタマイズ可能なテーマです。 Webサイトには、ヘッダー、フッター、本文などの多くのセクションがあります。ヘッダーセクションには、潜在的な顧客が頻繁にアクセスするサイトの重要なページへのリンクが含まれているため、最も重要なセクションの1つです。 また、それはあなたの顧客がさらに探求することを奨励するあなたのウェブサイトについての重要なポイントを提供します。 今日のチュートリアルでは、上部のナビゲーションヘッダーメニューにハンバーガーメニューの切り替えを追加する方法を説明します。 私たちは一般的に、ハンバーガーメニューが小さな画面サイズに使用されることを知っています。 しかし、今日はデスクトップモードで表示されます。 もっと時間を無駄にしないで、今日のチュートリアルを始めましょう。

スニークピーク
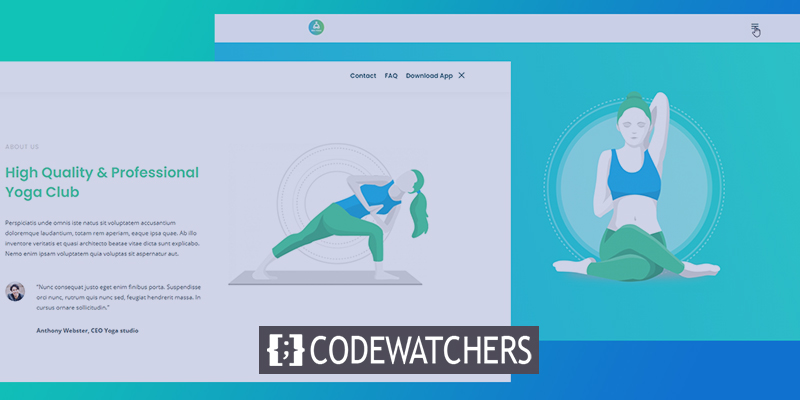
今日は、ナビゲーションメニューがハンバーガーメニューの後ろに隠れるようにこのデザインを作成します。
パート1:グローバルヘッダーテンプレート。
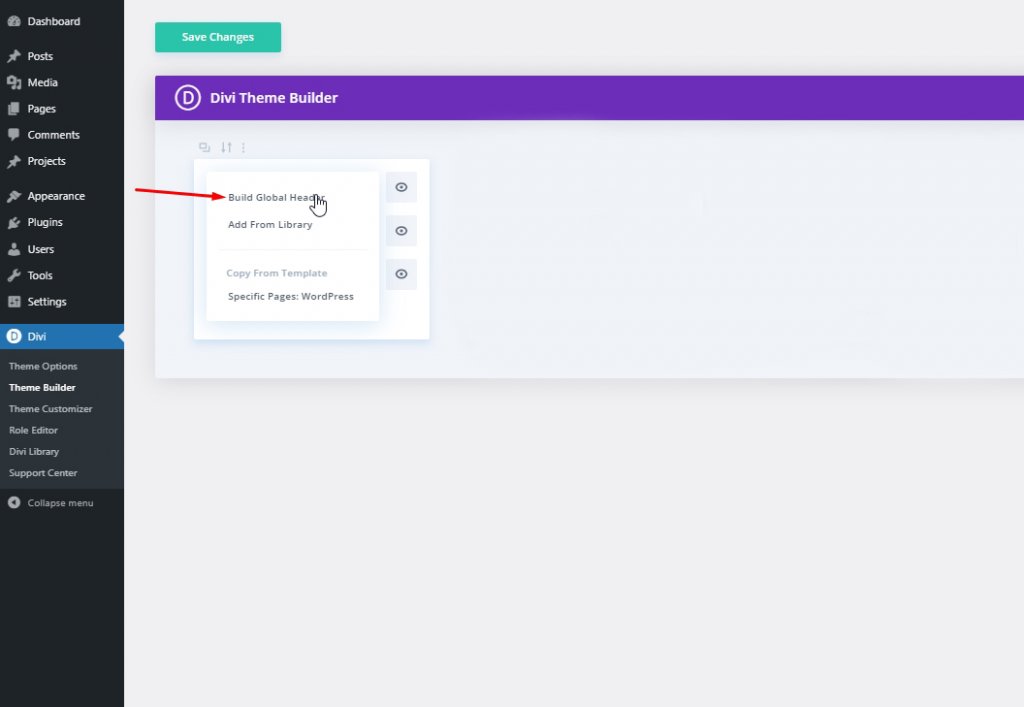
まず、Diviテーマビルダーに移動し、[グローバルヘッダーの追加]をクリックします。 メニューがポップアップし、「グローバルヘッダーの作成」を選択します。

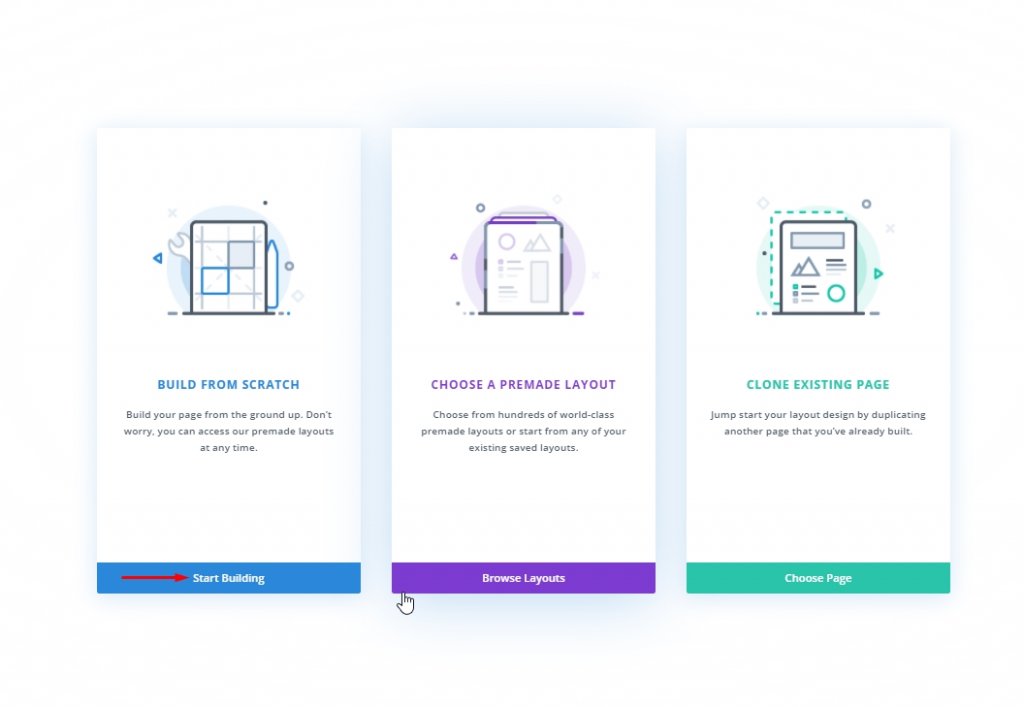
「最初から作成」を選択して先に進みます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
パート2:グローバルヘッダーの設計
設定:メインセクション
背景色
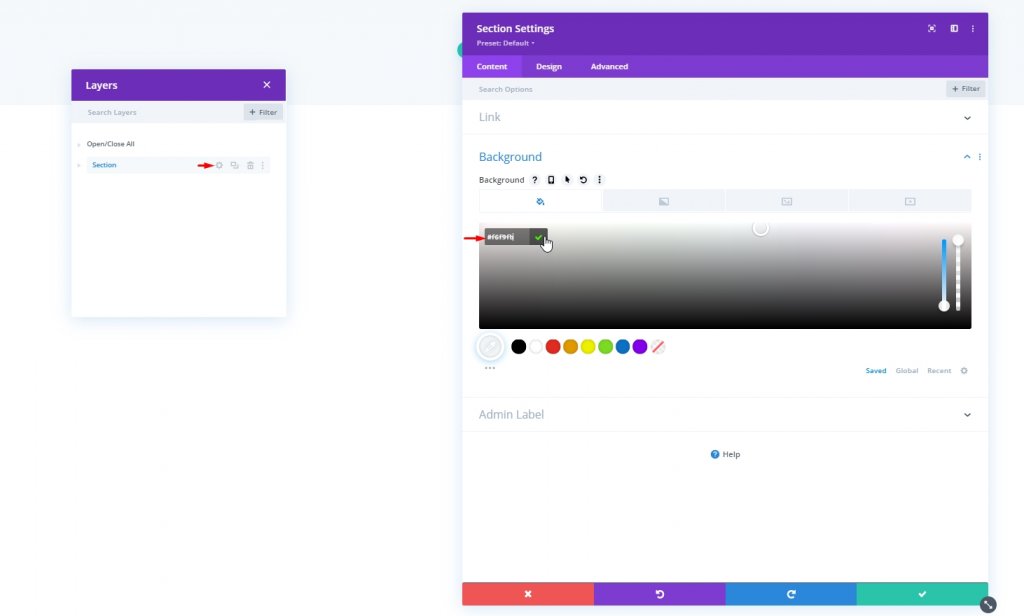
次に、ヘッダーの設計を開始します。 まず、最初のセクションの背景色を変更します。
- 背景色:#f6f9fb

間隔
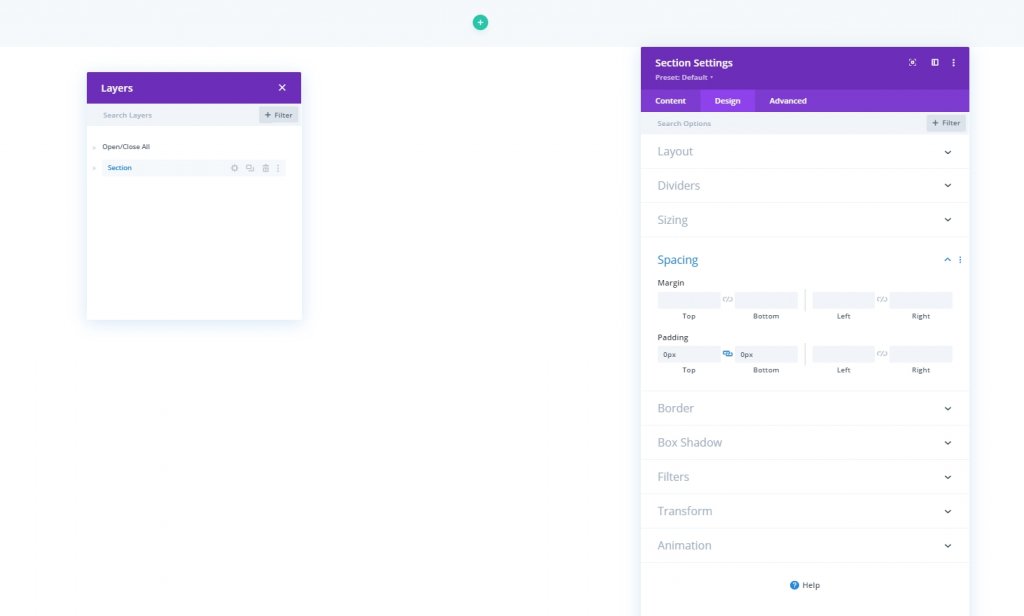
次に、[デザイン]タブの間隔設定に移動し、上下のパディングをゼロにします。
- トップパディング:0px
- ボトムパディング:0px

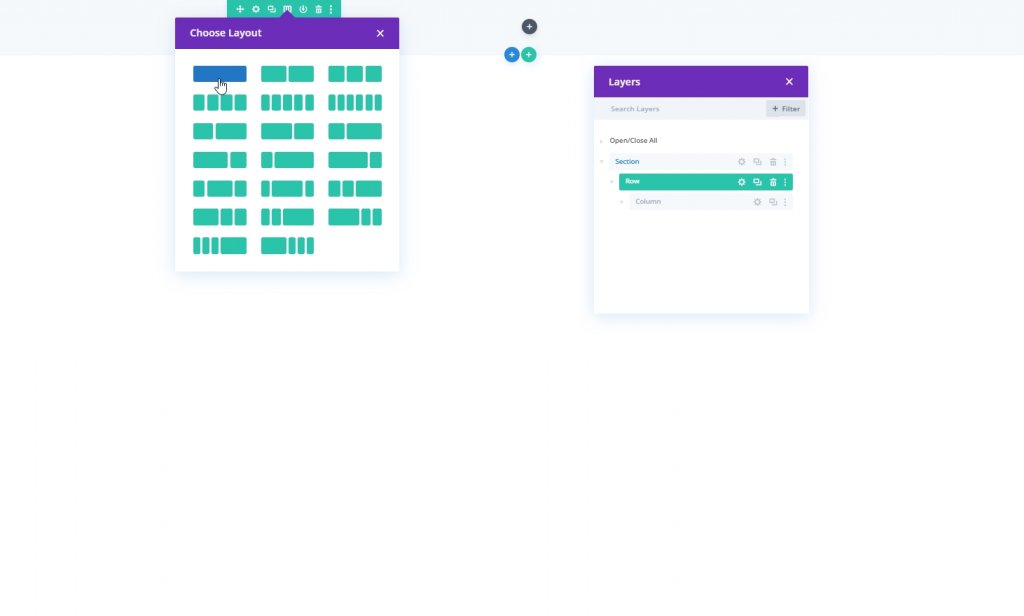
追加:新しい行
デザインに新しい行を追加して、さらに進んでみましょう。 画像内の行の言及を選択します。

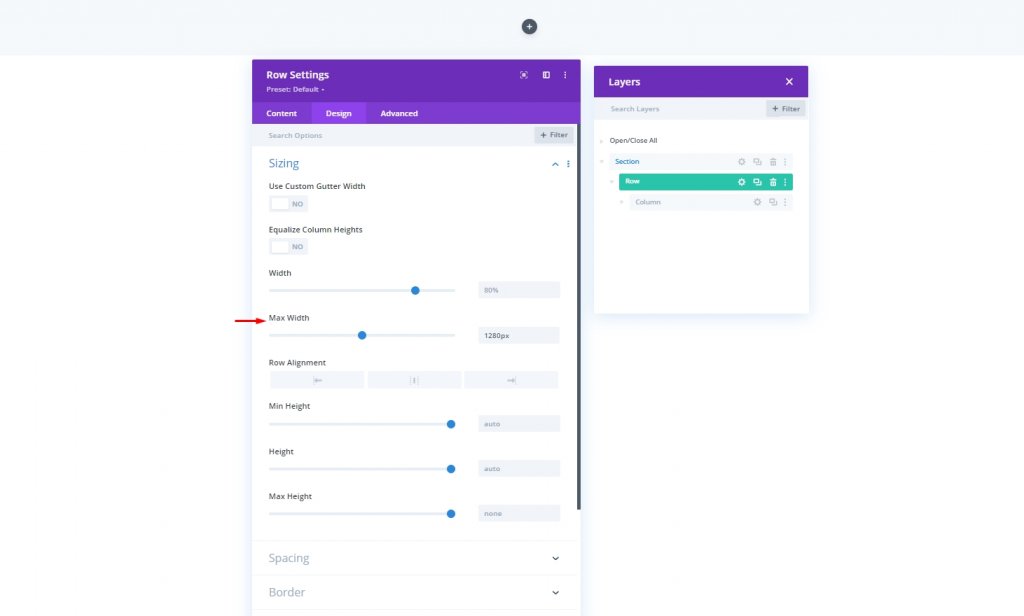
サイジング
モジュールを追加する前に、行のサイズを変更してください。
- 最大幅:1280px

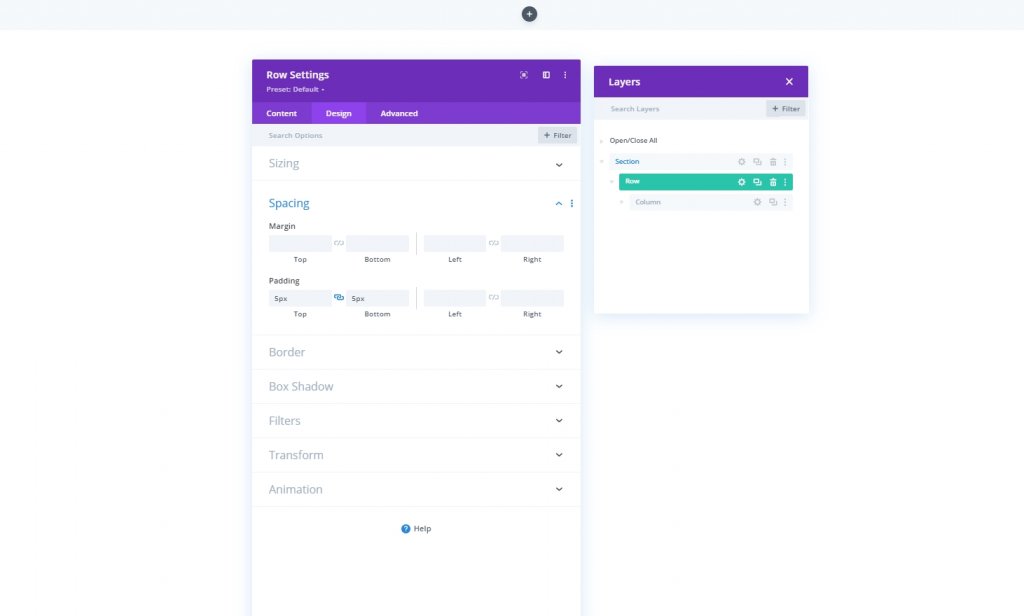
間隔
上部と下部のパディングを調整します。
- トップパディング:5px
- ボトムパディング:5px

追加:メニューモジュールを列に追加
メニューの選択
次に、メニューモジュールを新しい行の列に追加し、メニューを選択します。

ロゴを追加
次に、モジュールにロゴを追加します。

背景色を削除する
次に、モジュールのデフォルトの背景色を削除します。

設定:メニューテキスト
このモジュールの[デザイン]タブから、それに応じてメニューテキスト設定を変更します。
- メニューフォント:ポピンズ
- メニューフォントの太さ:半太字
- メニューテキストの色:#003e51
- メニューテキストサイズ:16px
- テキストの配置:右

設定:ドロップダウンメニュー
次に、ドロップダウンメニューの設定を変更します。
- ドロップダウンメニューの線の色:#7159c8

設定:アイコン
アイコンの設定も変更します。
- ショッピングカートのアイコンの色:#670fff
- 検索アイコンの色:#670fff
- ハンバーガーメニューアイコンの色:#670fff

サイジング
サイズ設定から、ロゴの最大幅を変更します。
- ロゴの最大幅:60px

間隔
間隔を調整します。
- 下マージン:0px

セクションスティッキーを回す
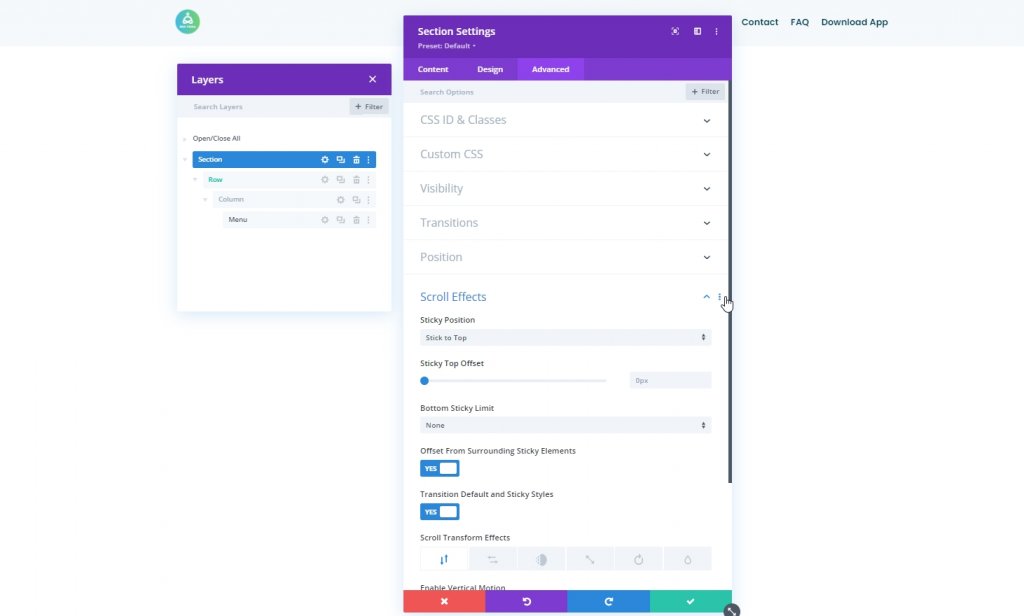
私たちのマヌーは今、飾られています。 それで、セクションを粘着性にする時が来ました。 セクション設定から、[詳細設定]タブに移動し、以下の設定を行います。
- スティッキーポジション:トップに固執
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

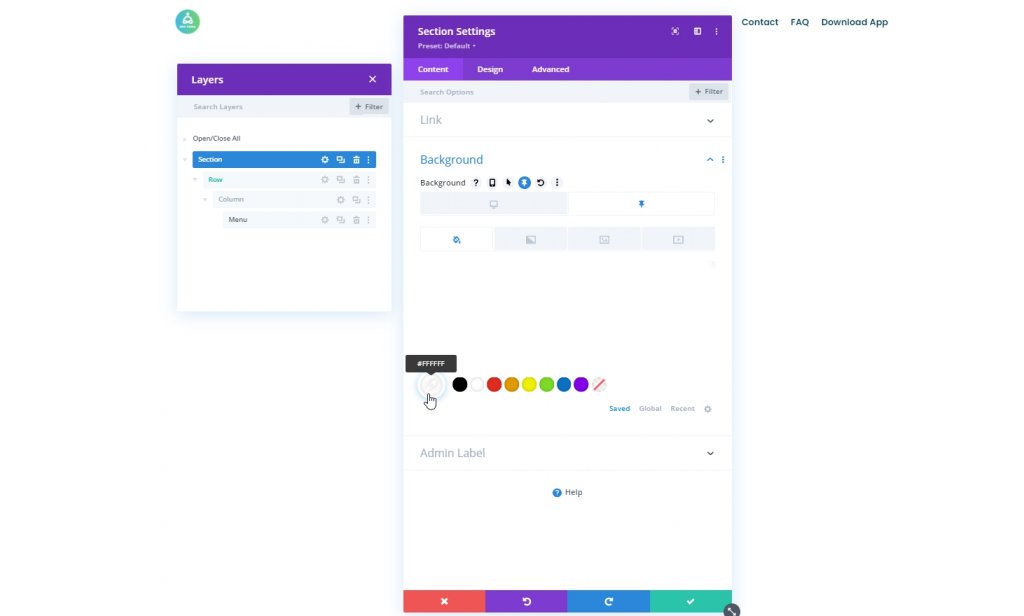
背景色:スティッキーモード
次に、粘着性のある状態でセクション全体の背景色を変更します。
- 背景色:#ffffff

シャドウ:スティッキーモード
デザインタブからセクションにもボックスシャドウを適用します。
- デフォルトのシャドウカラー:rgba(0,0,0,0)
- スティッキーシャドウカラー:rgba(0,0,0,0.04)

パート3:ハンバーガーアイコンの切り替え
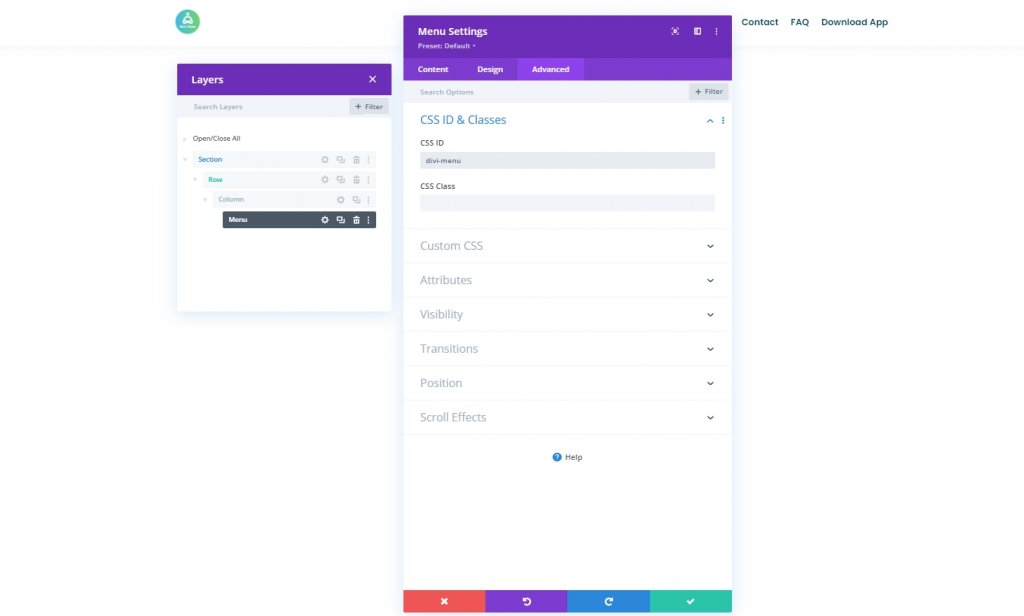
メニューモジュールCSSID
チュートリアルの次のパートでは、デスクトップハンバーガーアイコンのトグルアイコンの作成に焦点を当てます。 まず、メニューモジュールの設定を開き、[詳細設定]タブに移動して、CSSIDを割り当てます。
- CSS ID:divi-menu

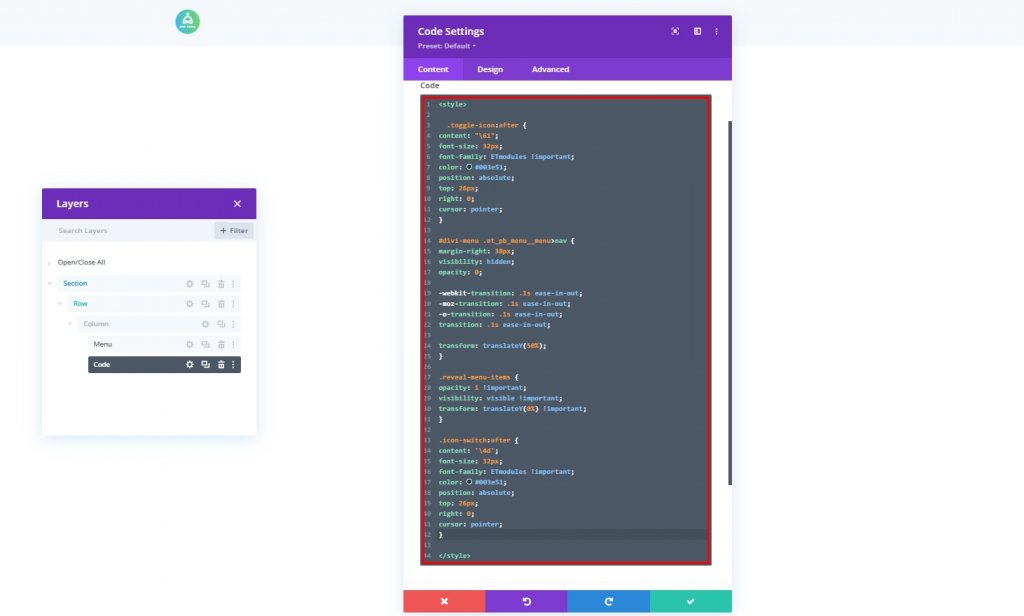
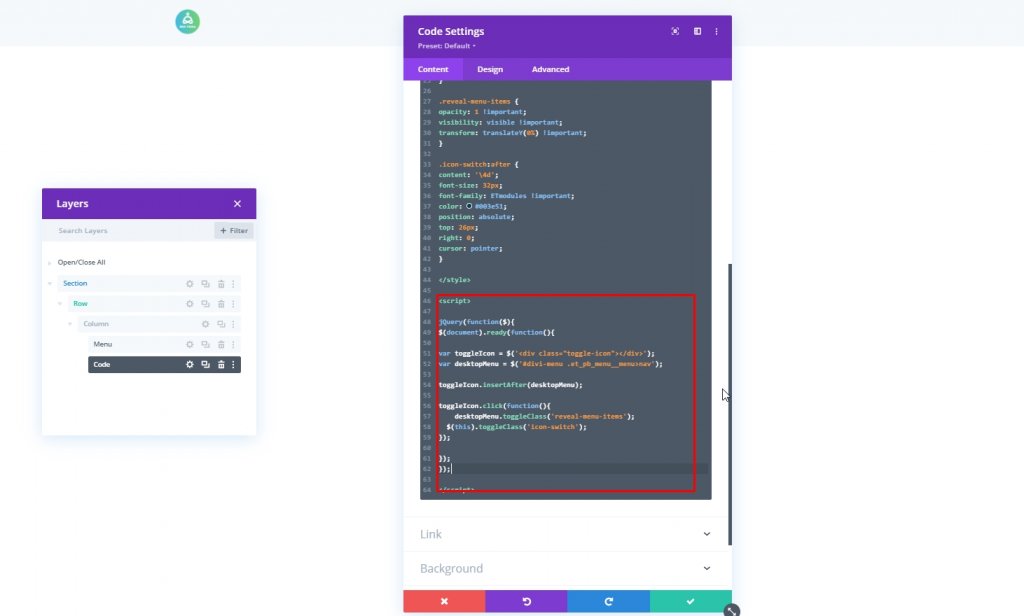
コードモジュールの追加
次に、メニューモジュールの下にコードモジュールを追加します。

CSSコード
次に、 Styleタグを追加し、タグ内にコードを配置します。
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
JQueryコード
次に、 Scriptタグを追加し、タグ内にコードを配置します。
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
次に、進行状況を保存し、右上の十字を押してdivibuilderオプションに戻ります。

最終結果
すべてのステップを無事に通過したので、これが今日のデザインのようになります。
最終的な考え
あなたはDiviで多くの方法で創造的になることができます。 それはあなたがそれを必要とするのと同じようにあなたのウェブサイトを設計する完全な自由をあなたに与えます。 今日は、デスクトップビューのハンバーガーメニュー内にトップナビゲーションメニューを追加するのを見てきました。 これがあなたがより創造的な見出しを作るのに役立つことを願っています、そしてあなたがこのチュートリアルが役に立つと思うなら、あなたの友人との共有は驚くべきものになるでしょう!




