テーマベースのWebサイトの作成には、テーマに合った色のフォローアップと、ユーザーにとって心地よいコントラストの作成が含まれます。 グラデーションは、Webサイトに派手で魅力的な外観を与えるために非常に価値があります。

グラデーションの境界線は、ブロックテキストを強調し、Webサイトで強調表示します。 グラデーションの境界線で目立つようになると、ユーザーの目はそのテキストに直接ぶつかります。 ブロックを強調表示すること、つまり特定の製品を強調表示するためにeコマースストアで強調表示することは非常に価値があります。 先に進んで、 Elementorでグラデーションの境界線を追加する方法を見てみましょう。
Elementorを使用してグラデーションの境界線を作成する方法
基本的な詳細がわかったので、プロセスを続行するには、ウィジェットの内部セクションを追加する必要があります。

ウィジェットを配置する列を追加します。 このチュートリアルでは、 2列の構造を使用します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
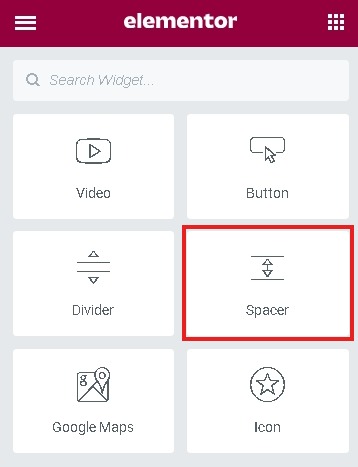
Spacerウィジェットを使用している間は、任意のウィジェットを列に追加できます。

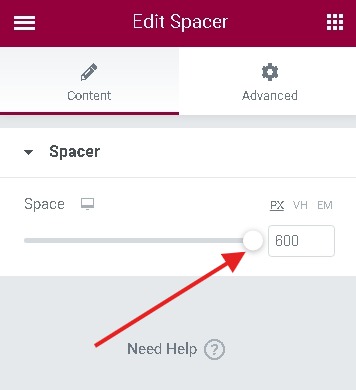
[スペーサー]パネルの[スペース]オプションから、スペーサーの高さを最大に設定します。

スペーサーブロックのカスタムCSSパネルに移動します。

最後のステップは、次のCSSコードをカスタムCSSフィールドに貼り付けることです。
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
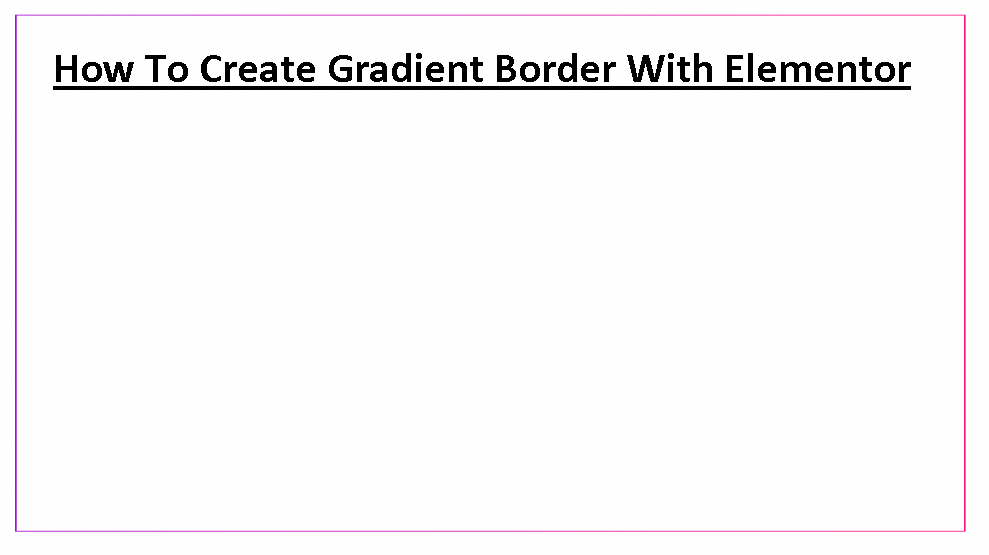
}もうすぐです。 ページを公開して、作成したグラデーションの境界線を確認してください。

いつでも戻って必要な変更を加えることができますが。
これは、 Elementor WebsiteBuilderを使用してWebサイトにグラデーションの境界線を作成する方法です。 チュートリアルの最新情報を入手するには、 FacebookとTwitterに参加することを忘れないでください。




