Googleマップは、現在地を共有するための最も適切な方法であり、サービスやビジネスのWebサイトに非常に便利です。 グーグルマップが統合されているウェブサイトは、訪問者や顧客が名前で自分の場所を検索するために別のウィンドウを開く必要がないため、非常に責任があるようです-それは直接の跳ね返りになります! さらに、ローカルSEOスコアも向上します。 このブログ投稿を読んでいるなら、確かにあなたはDiviユーザーであり、DiviWebサイトにGoogleマップを追加するための複数のオプションがあります。

4つのグーグルマップ統合システムを共有します。 だから、最後まで粘り強く、 DiviのウェブサイトにカラフルなGoogleマップを実装する印象的な方法を見てください。
Googleマップコードを埋め込む
「埋め込み」という用語に精通している必要があります。 埋め込まれたコードを介してDiviウェブサイトに正確なインタラクティブグーグルマップを実装する手順です。 この蛾を適用するのは非常に簡単です。
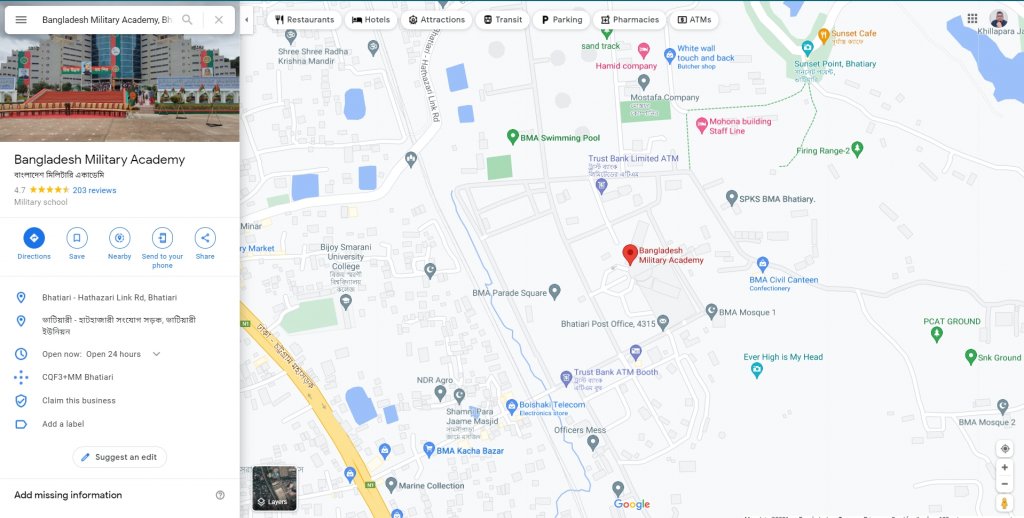
ウェブサイトで共有したい場所を見つけて、地図上にその場所がはっきりと見えるまでズームします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
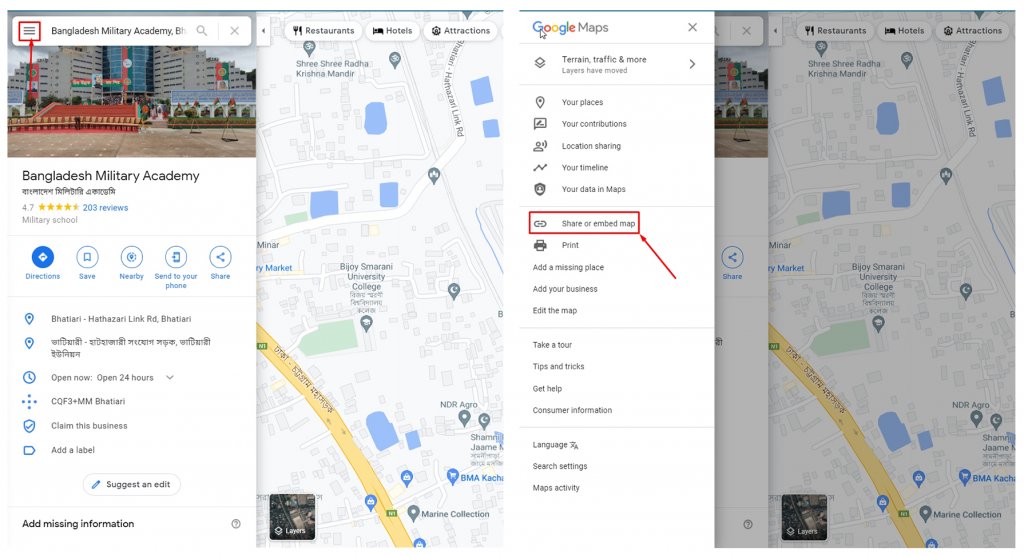
次に、左上のメニューボタンをクリックしてオプションを表示し、そこから[マップの共有または埋め込み]オプションをクリックします。

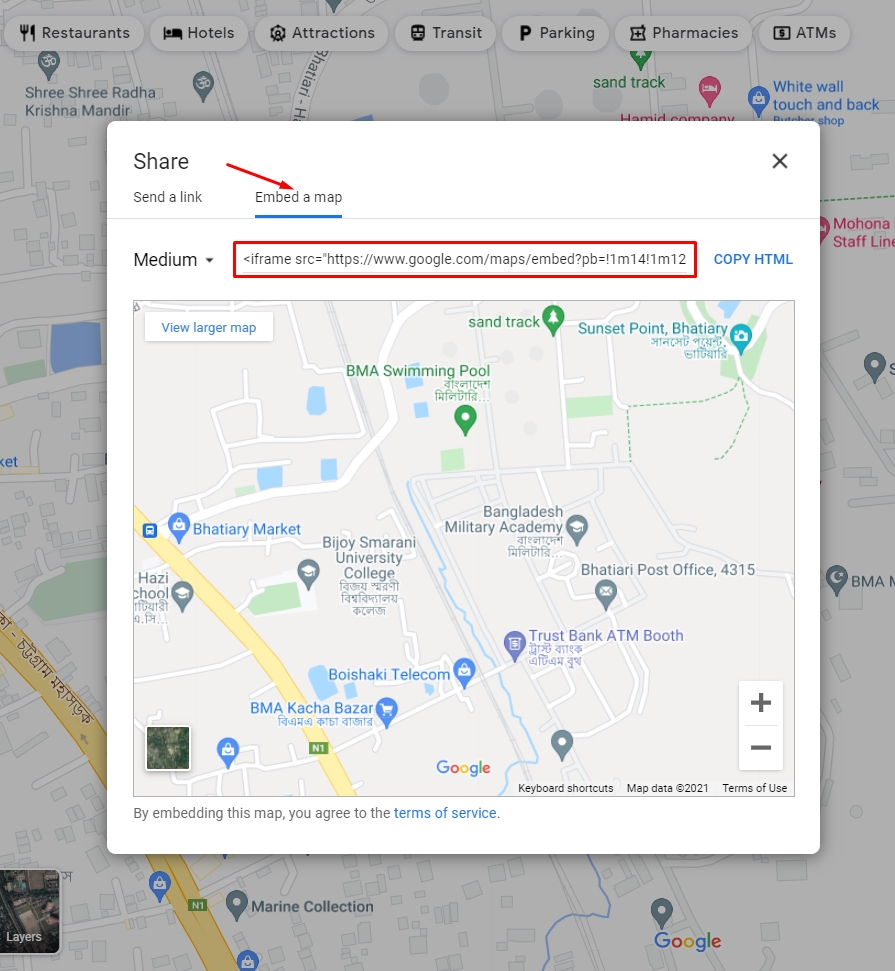
[共有]または[マップの埋め込み]オプションをクリックして、リンクを取得します。 [リンクを送信して地図を埋め込む]という名前のタブが表示されたウィンドウが開きます。 [地図を埋め込む]タブに移動すると、 HTMLコードが表示されます。 [ HTMLのコピー]をクリックしてコピーします。

次に、マップを表示するWebサイトにアクセスします。 HTMLコードは、ページまたはウィジェットセクションのどこでも使用できます。 これをどこで使用しても、グーグルマップとまったく同じように見え、ズームインおよびズームアウトして、任意の方向に移動できます。
Googleマップはページにコードを埋め込む
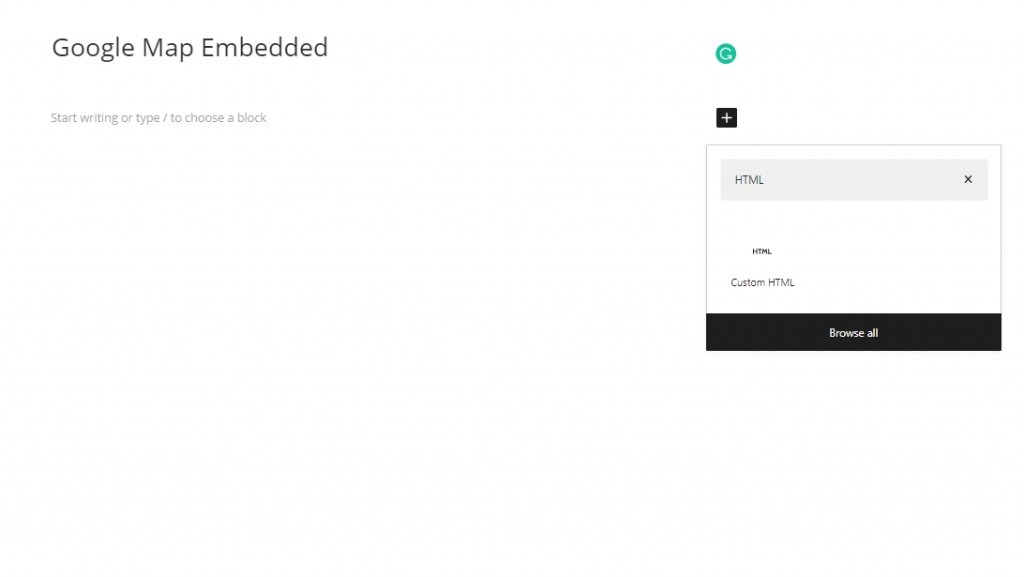
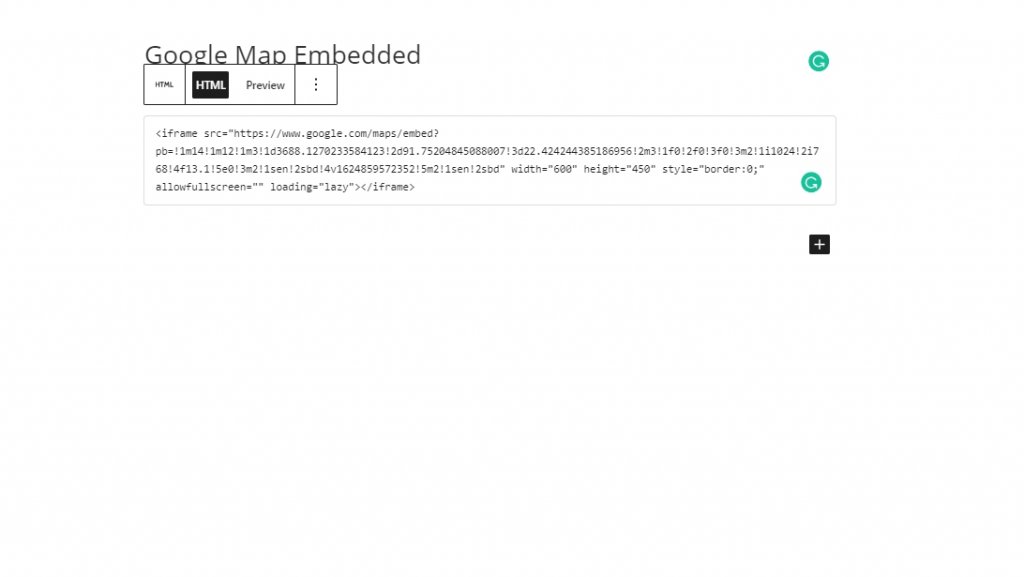
Googleマップを表示するページを開き、GuttenbergブロックからカスタムHTMLブロックを選択します。

次に、ブロックを選択し、コピーしたHTMLコードをボックス内に貼り付けます。

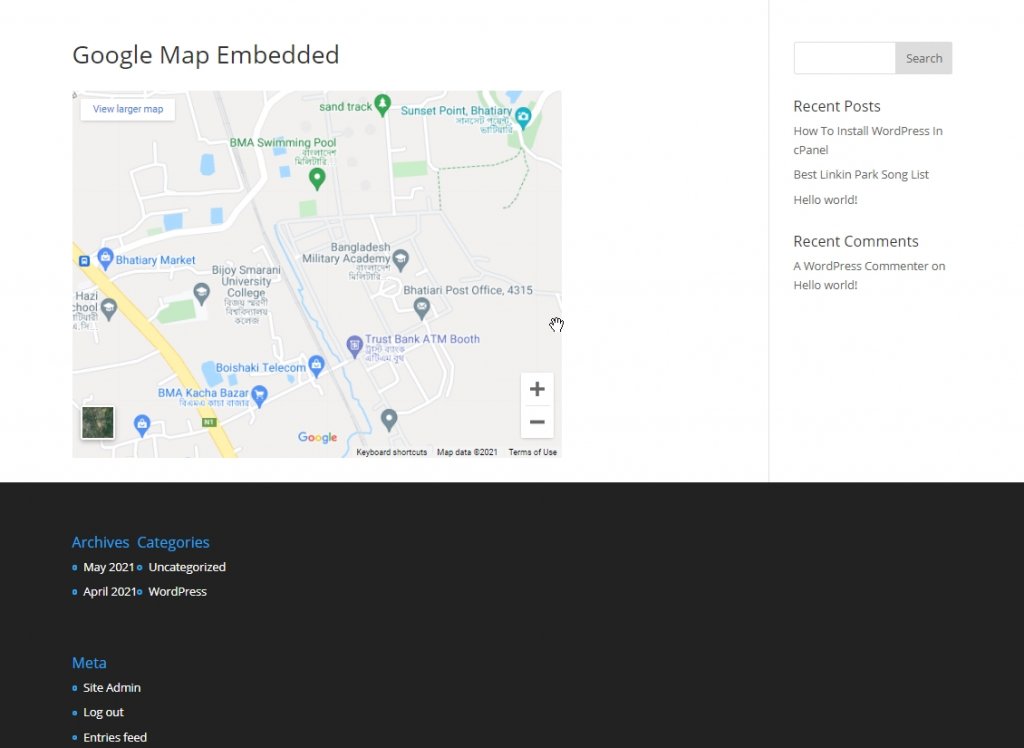
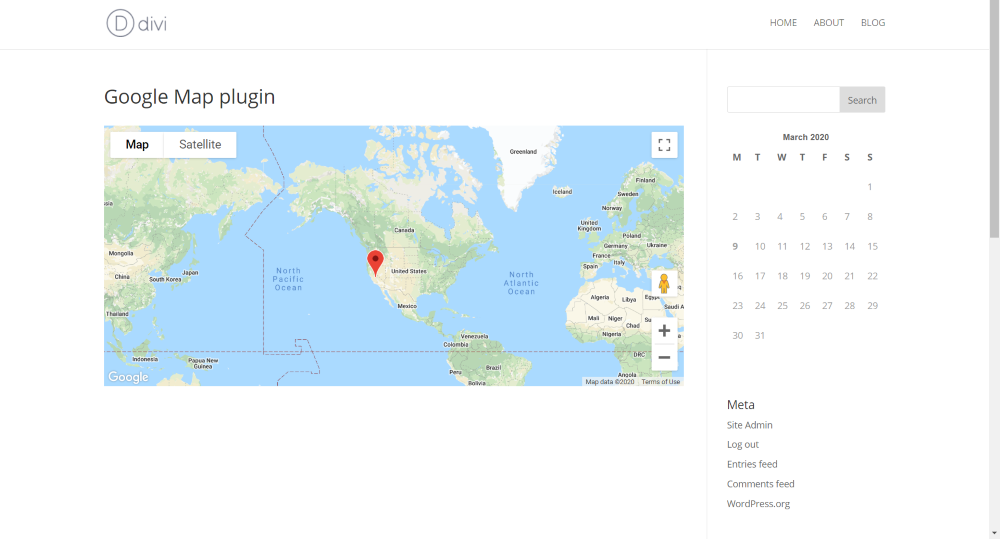
保存してページを公開します。 こんな感じになります。

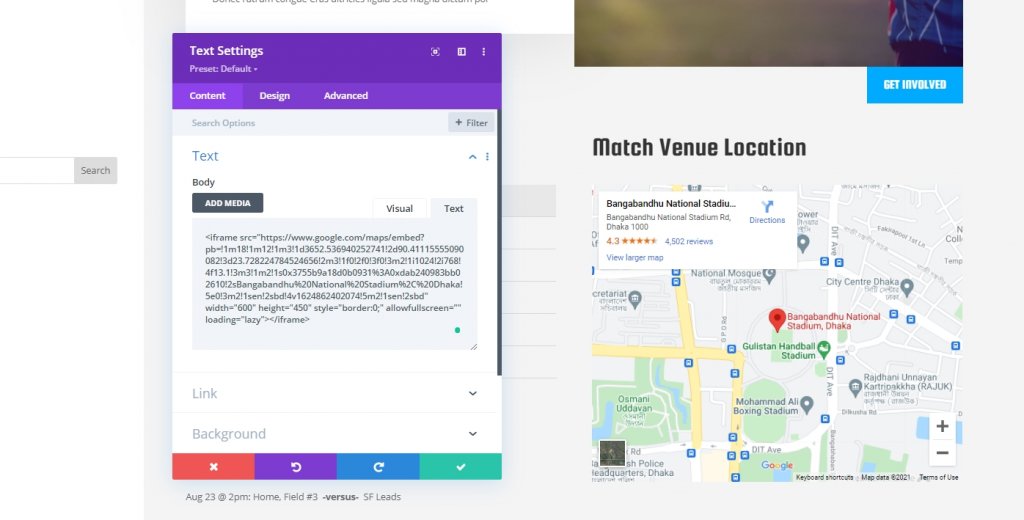
よさそうですか? テキストモジュールを使用して、準備完了ページ内にGoogleマップを設定することもできます。 地図を見たい場所にDiviテキストモジュールを設定するだけです。 モジュールで、テキストレイアウトに移動し、コピーしたコードを貼り付けます。

Googleマップはウィジェットにコードを埋め込む
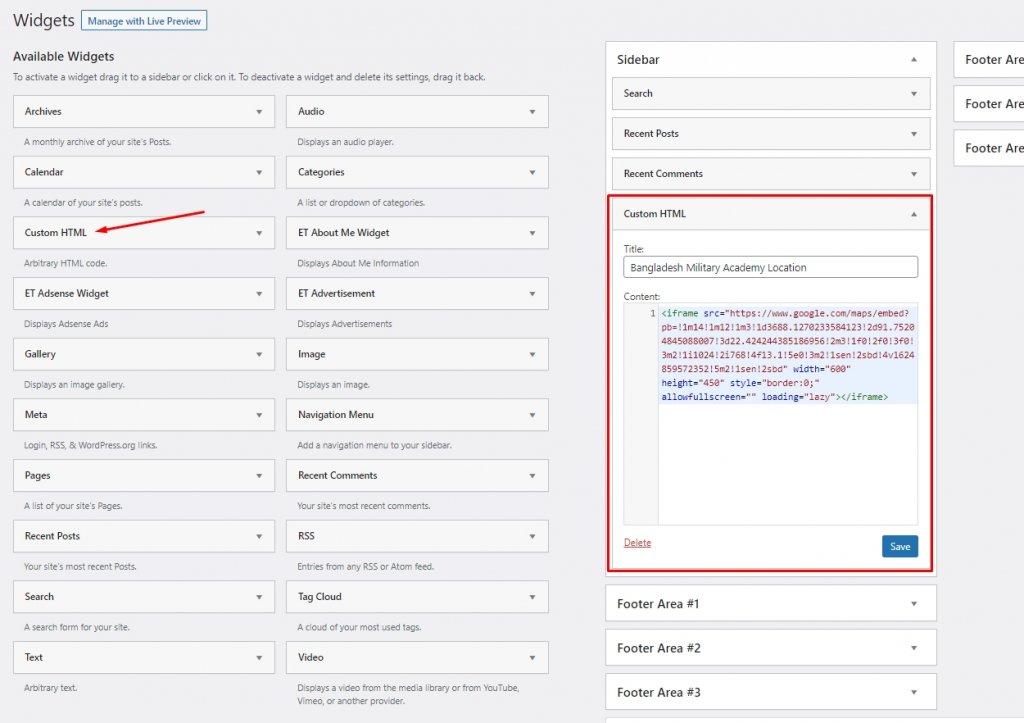
ウィジェットセクションでGoogleマップを紹介するのも非常に簡単です。 ダッシュボード-外観からウィジェット領域に移動します。 カスタムHTMLウィジェットブロックがあります。 マップを表示するウィジェットバーにドラッグし、コピーしたHTMLコードをその中に貼り付けます。

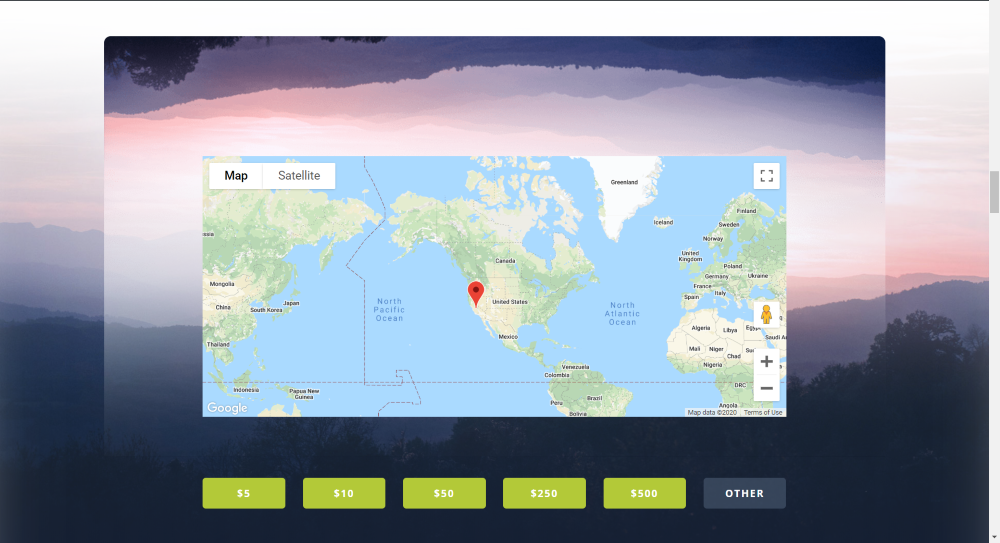
保存してページにアクセスしてください。 下の画像のフッターセクションにGoogleマップが表示されます。

したがって、埋め込みコードを使用してWebサイトにGoogleマップを表示するのは、非常に簡単な方法です。 その非常に便利で、新しい開発者や基本的なWordPressの知識を持っている人なら誰でもこれを行うことができます。
Google Maps API
APIは、アプリケーションプログラミングインターフェイスを意味します。 Google Maps APIを使用すると、ウェブサイトに没入型のロケーションエクスペリエンスを作成できます。 人々があなたのサービスデータを視覚化し、売り上げを向上させるのに役立つ場所固有の機能を簡単に組み込むことができます。 APIキーを介してGoogleマップを使用するには、マップを作成する必要があります。

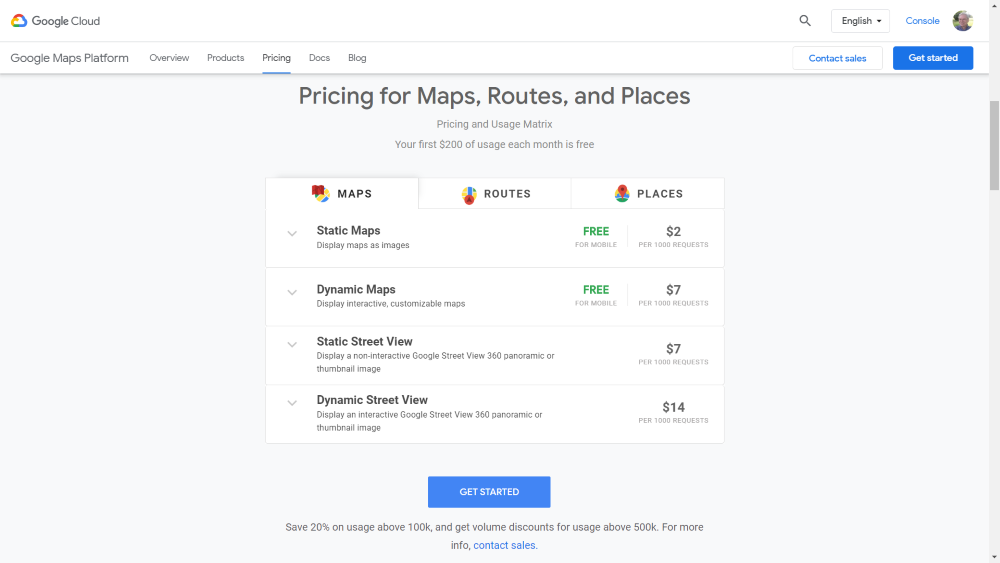
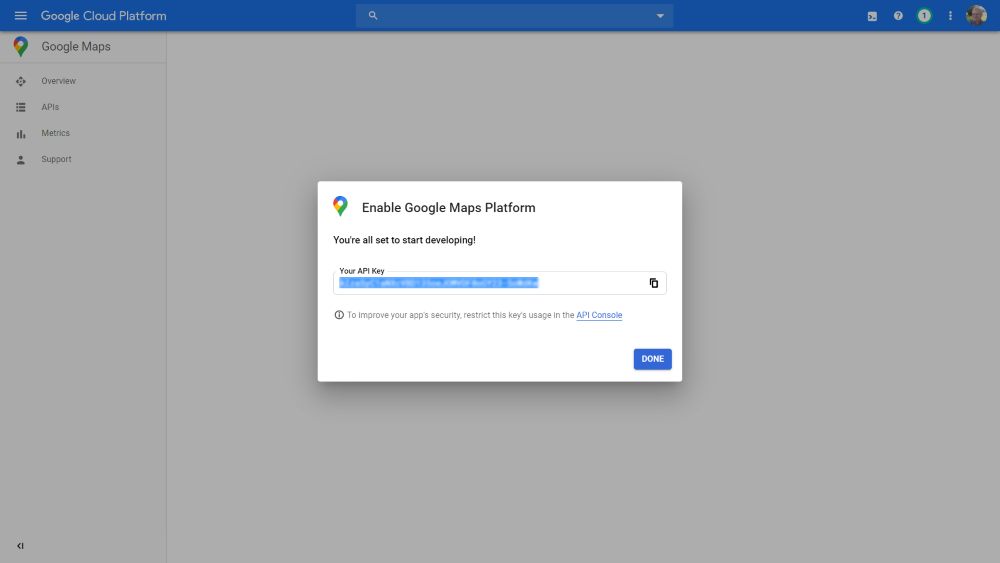
Google Maps Platformでは、APIキーを取得できます。 このAPIキーは、Googleマップを動的にします。 これはプレミアムサービスですが、1ペニーの価値があります。 また、キーを実際に使用するには、カード情報を提供する必要があります。充電は後で行われます。 それはあなたがウェブサイトに公開したい正確な地図を作成する権限をあなたに与えるでしょう。 [はじめに]をタップしてアカウントを実行し、目的のプランを選択します。

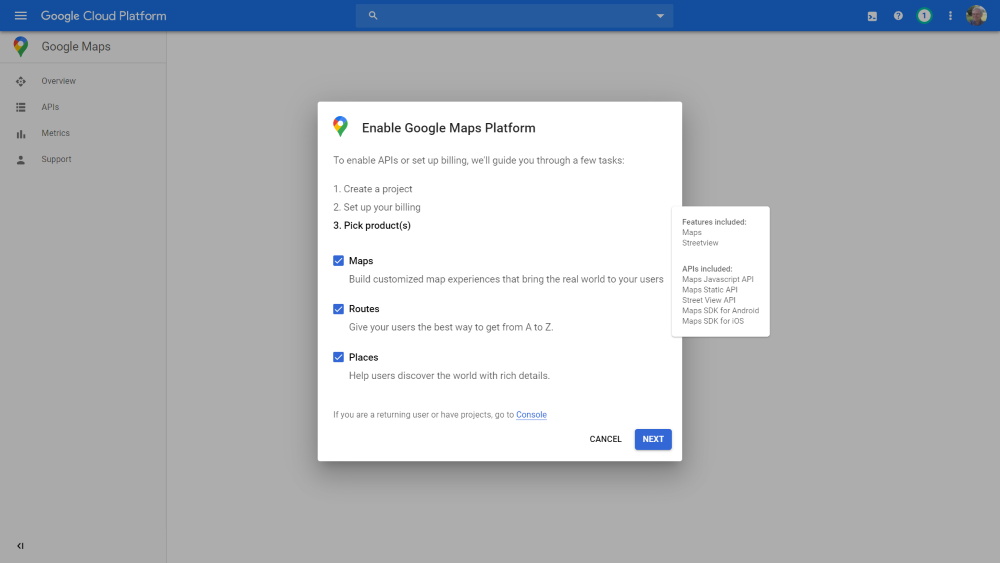
マッププラットフォームには3つの選択肢があります。製品を選択してください。
- マップ–オーバーヘッドビューとストリートビューの両方でマップを表示できます。
- ルート–ユーザーは任意の場所からパスを選択できます。
- 場所–ユーザーに訪問する他の場所を表示します

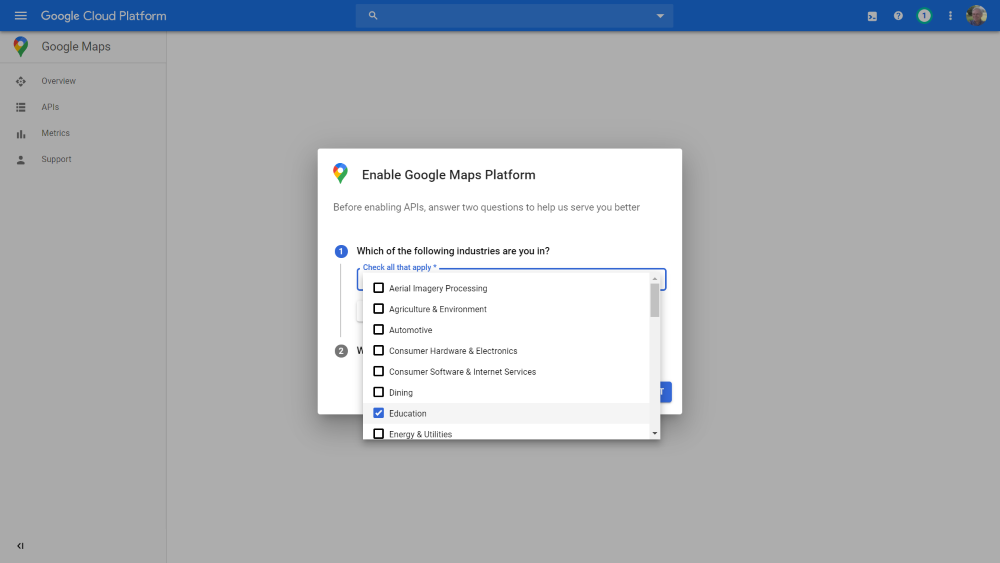
あなたの業界を選んでください。 これは、Googleがあなたのビジネスを整理する方法についてもっと学ぶのに役立ちます。 必要に応じて、これをスキップできます。 あなたの選択に従ってオプションを選択してください、それはあなたのビジネスを際立たせるためにビジネスリストと広告のようないくつかの高度な機能を持っています。

セットアップが完了すると、GoogleはAPIキーを表示します。 このキーはで使用できます さまざまなプラグインがあり、Diviでも簡単に機能します。
ディビマップモジュール
Diviには信じられないほどのマップモジュールがあり、Diviビルダーによってビルドされたページのどこでも使用できます。 それは地図のまっすぐな視覚的形式であり、あなたは住所を固定することができます。 マップを編集するためのさまざまなオプションと、マップをデザインするためのさまざまなスタイルがあります。

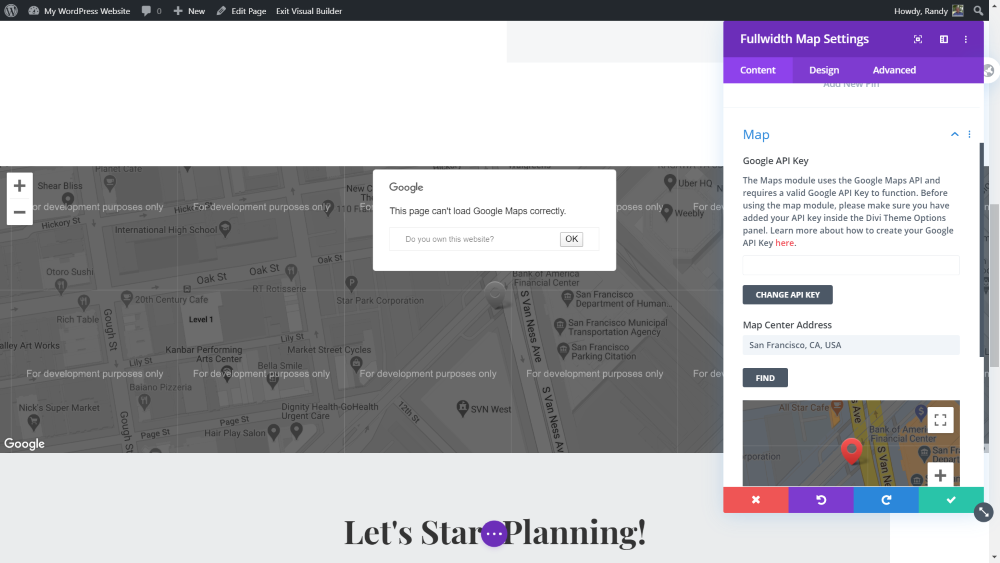
APIキーがないと、Diviはマップを正しく表示しません。 Content tanに移動し、Mapを開いて、APIキーを入力します。

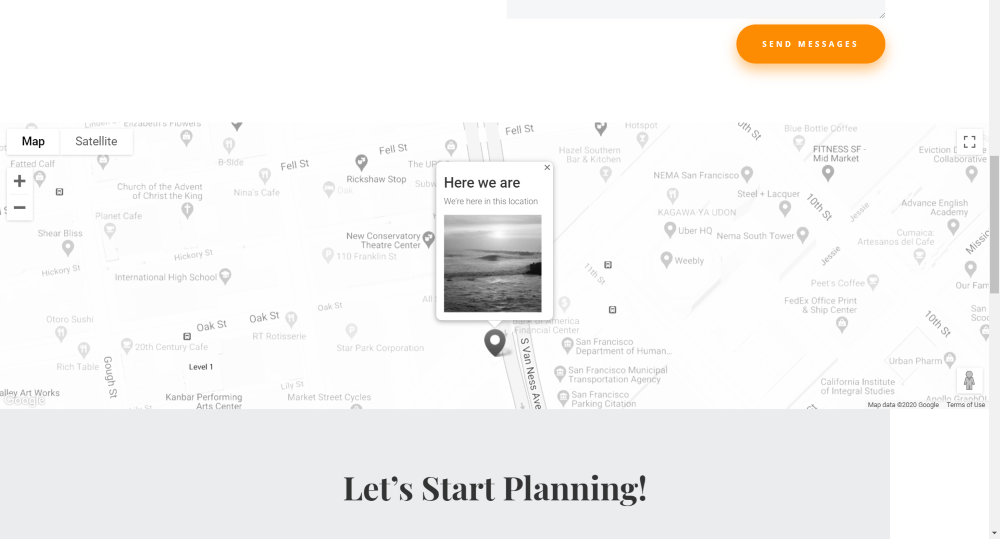
全幅セクションの場合、Diviには全幅マップもあります。 通常の地図と同じ機能が得られますが、全幅で表示されます。
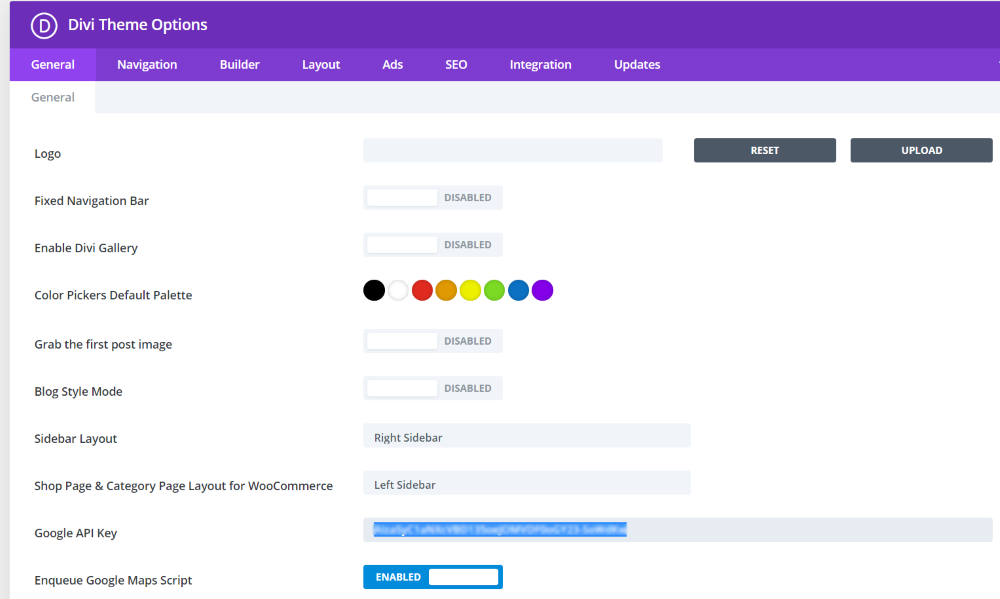
APIキー

Diviテーマオプションの[一般]タブから、サイトでマップを使用するためのGoogle MapsAPIキーを追加します。 これにより、マップがDiviマップモジュールに自動的に配置されます。
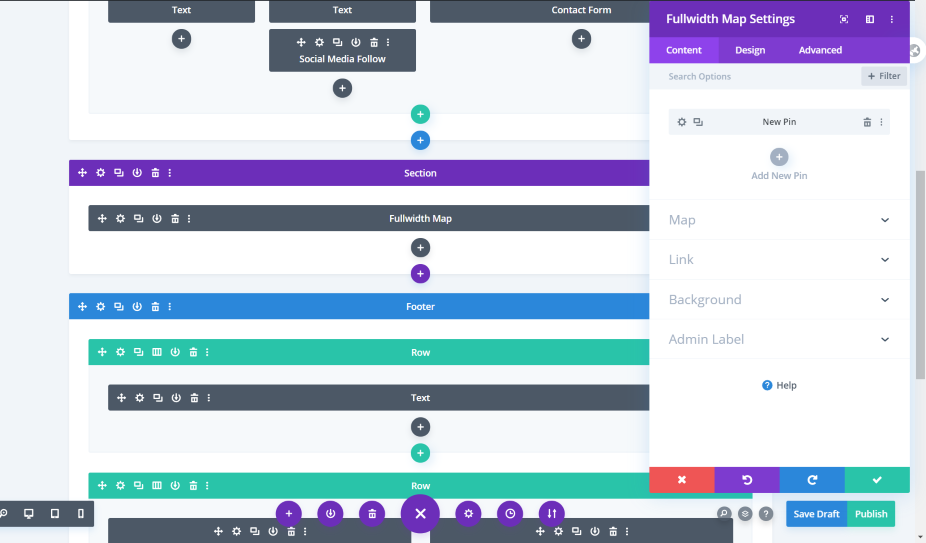
ピン

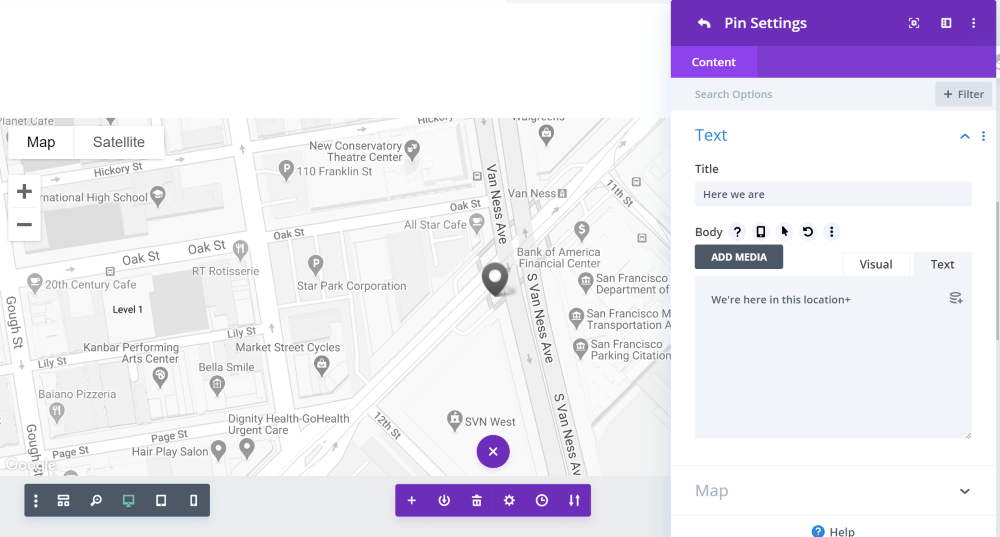
Diviは、特定の場所に焦点を合わせるためにピンを追加できます。 このピンを作成するには、[新しいピンの追加]をクリックします。 ここでは、テキストと地図のオプションがあり、必要に応じてコピーを追加します。

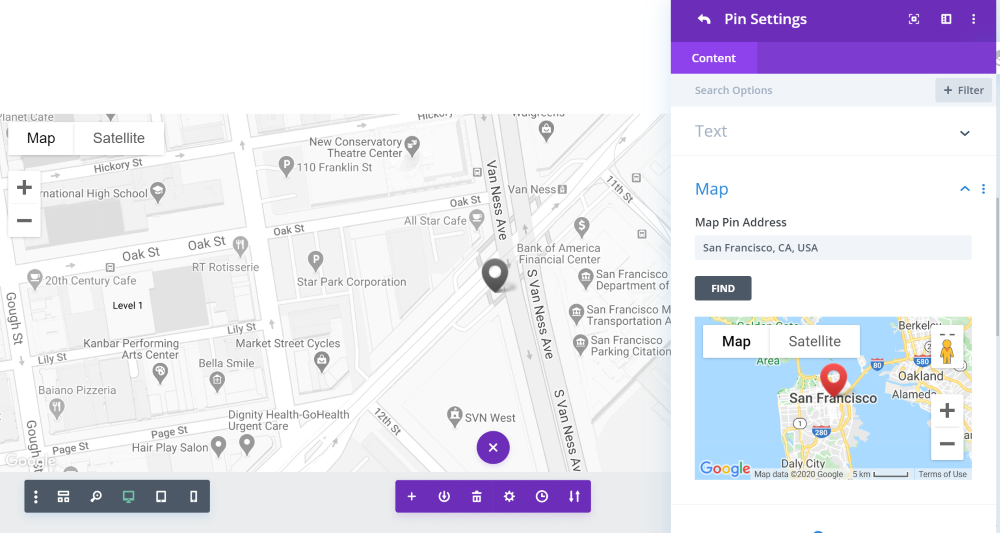
次に、地図を開いて住所を入力します。 これにより、ピンで設定したGoogleマップ上の場所が表示されます。

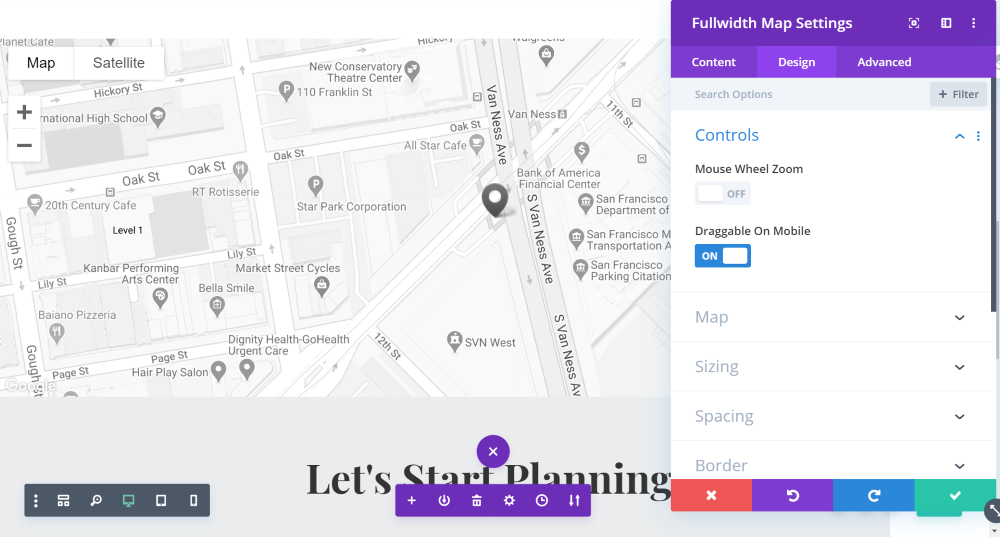
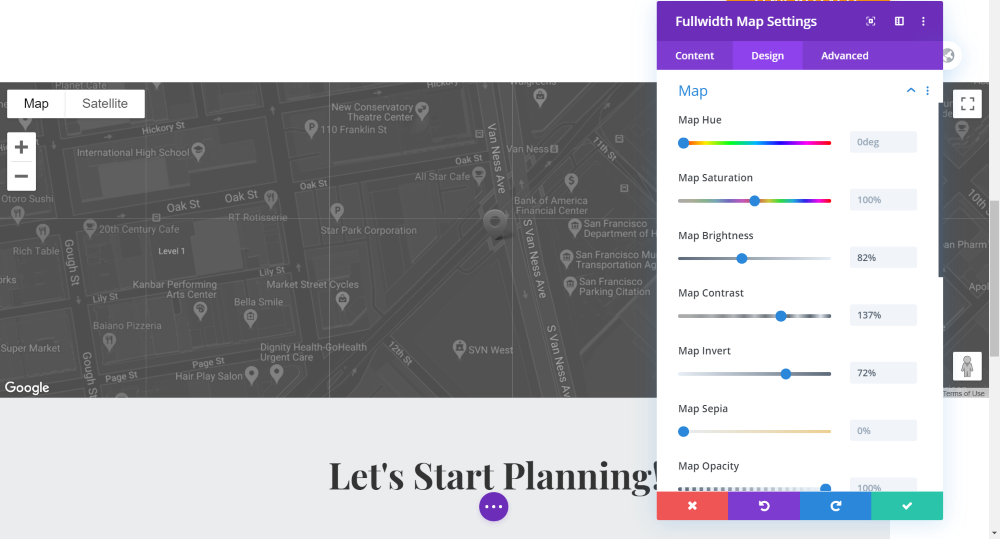
コントロールとスタイリング

デザインセクションから、Googleマップの様式化効果を設定できます。 マウスホイールズームを有効にすることはできますが、訪問者のページスクロールエクスペリエンスに悪影響を与えることが多いため、これを無効にすることをお勧めします。

また、色相、彩度、明るさ、その他の画像設定を設定して、Googleマップをより魅力的にすることもできます。
Googleマッププラグイン
最後に紹介する方法は、Googleマップのプラグインです。 今日のチュートリアルでは、2つのWordPressプラグインを使用しています。
WPグーグルマップ

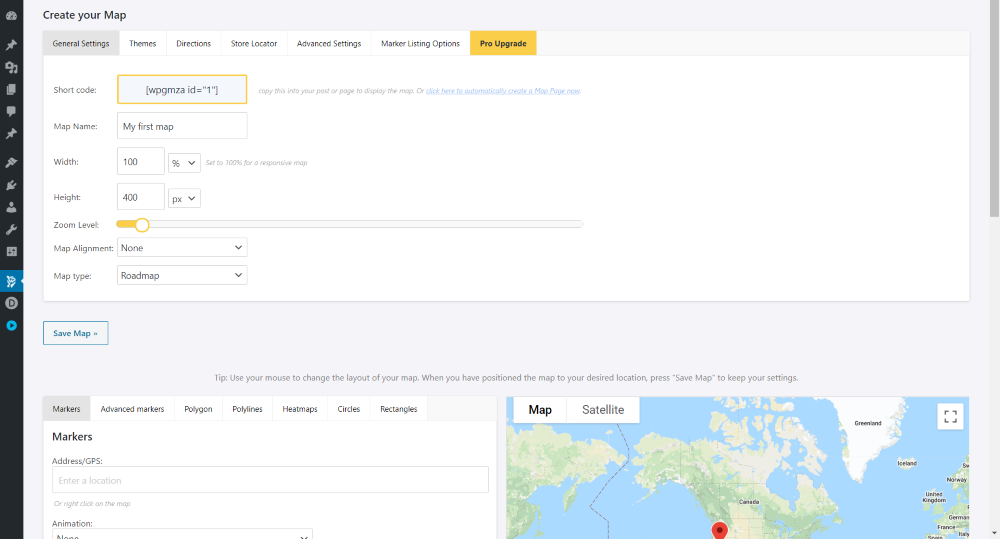
WP Google Maps 、非常に使いやすくカスタマイズ可能なフリーミアムプラグイン。 その無料版はあなたのウェブサイトのグーグルマップセクションを際立たせるのに十分です。 APIキーを入力して、マップの作成を開始する必要があります。

テーマを選択し、地図上でビジネスを見つけて、後で他の高度な調整を行います。 それと同じくらい簡単です。 指示を有効にするには、プロバージョンが必要です。

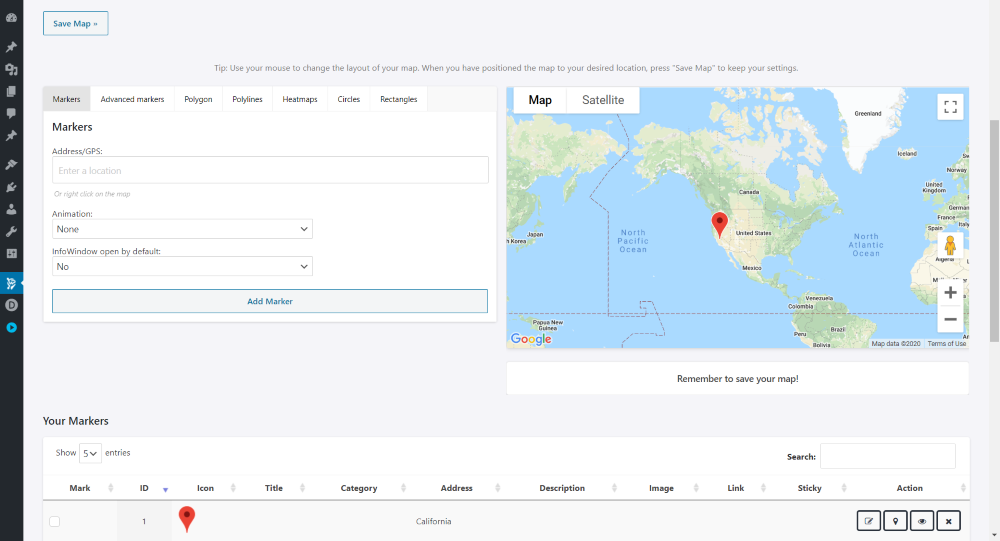
住所を入力して、マーカーを場所に置きます。 マーカーのデザインにもプレミアムサブスクリプションが必要です。

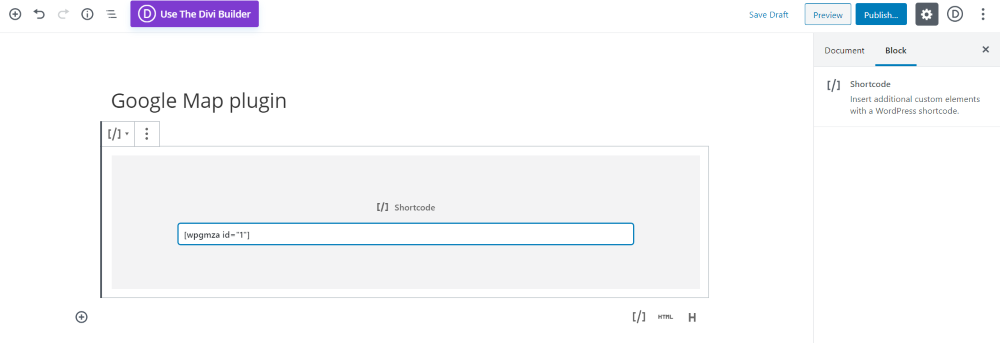
次に、表示するページのショートコードを取得し、GuttenbergエディターのShortcodeブロックに保持します。 これは、ページ上でどのように表示されるかです。

次に、ビルド前のページのコードモジュールにコードを貼り付けて、デザインとどのように連携するかを確認します。

おしゃれな地図

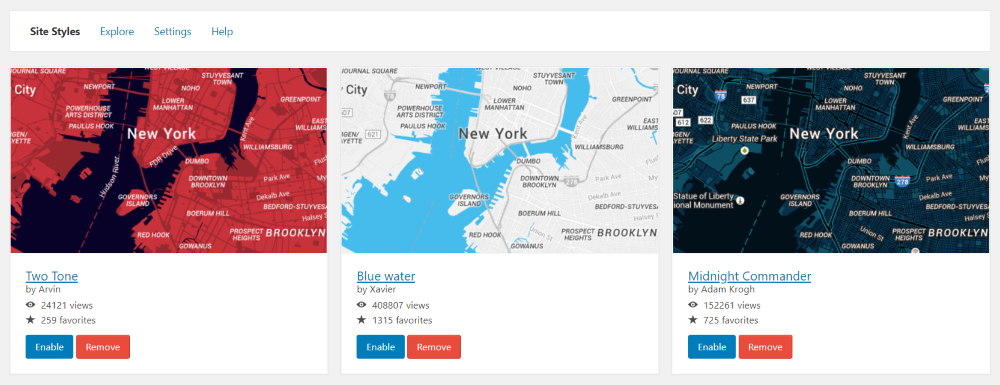
マルチカラースキームによって、Webサイトの訪問者の注意を引くマップをさらにスタイリングできると思ったことはありませんか? スナジーマップには、既存のグーグルマップに適用するだけでマップを素晴らしいものにするグーグルマップのクリエイティブなレイアウトがたくさんあります!

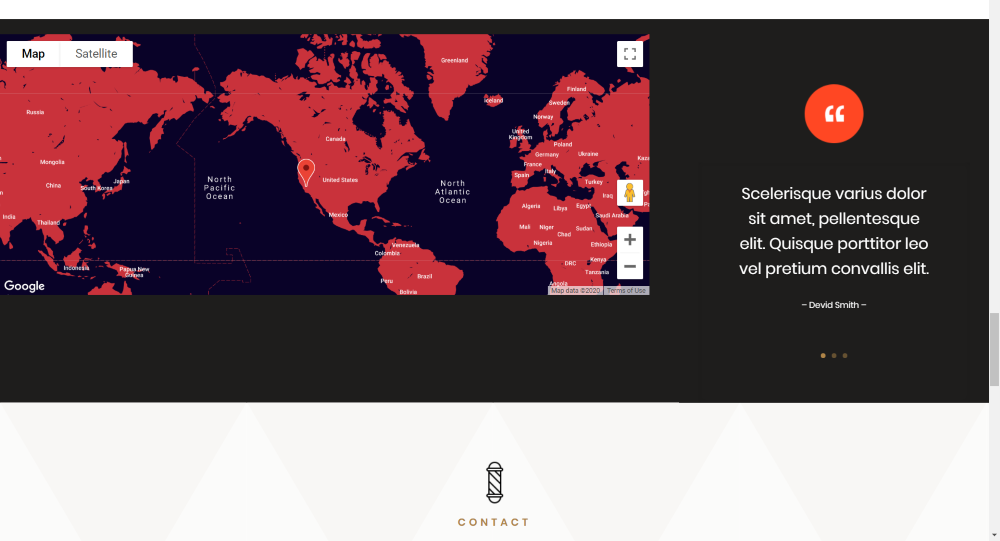
これは、Snazzy Mapsスタイルを実装した後、WP GoogleMapsプラグインによって追加されたマップがどのように見えるかを簡単に視覚的に表したものです。

最終的な考え
これで、 DiviWebサイトにGoogleマップを追加するための4つの創造的な方法があることがわかりました。 また、それらをより驚くべきものにすることは無料で簡単です! これらはあなたのビジネスを後押しし、あなたのビジネスの信頼性を構築する実証済みのアイテムです。 このチュートリアルがお役に立てば幸いです。 あなたは素晴らしいので、あなたの周囲と共有してください!




