プロの Web 開発者として、潜在的な顧客のユーザー エクスペリエンスを向上させるために、写真スタジオのレンタルやレストランなど、物理的な場所を持つビジネスのマップを含めることを検討することが重要です。 Divi Builderを含む WordPress ページ ビルダー プラグインの大部分は、Map モジュールを使用して Google マップを Web サイトに統合する機能を提供します。 このモジュールは、ビジネスに複数の支店がある場合に複数の場所のピンを処理するために装備されています。 Divi Builder でマップ モジュールを利用するには、API キーを介して Google マップと統合する必要があります。 次の手順は、 Divi Builderを使用して Google マップを Web サイトに追加するプロセスの概要を示しています。

Divi Builder に Google マップを追加する
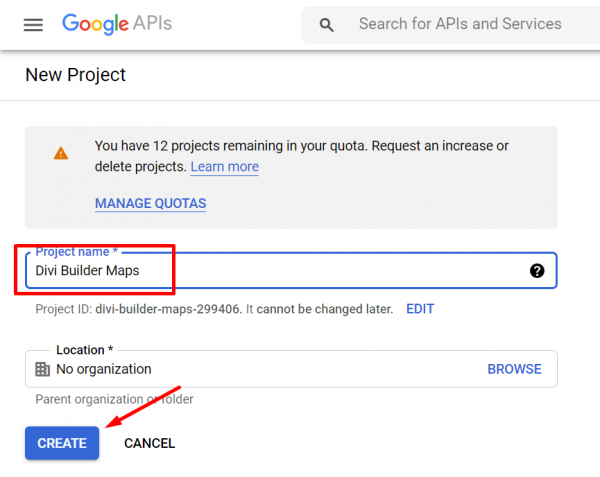
マップ モジュールを利用するには、 Divi Builder をGoogle マップと統合する必要があることは前述しました。 この統合は、Google Maps API キーを取得することで実現できます。 このキーを取得するには、Google アカウントを使用して Google API コンソール Web サイトにログインする必要があります。 プロジェクトをまだ確立していない場合は、トップ バーのドロップダウン メニューを選択し、表示されるウィンドウの右上隅にある [新しいプロジェクト] オプションを選択して、プロジェクトを作成できます。
プロジェクトに名前を付けて、 [作成]ボタンをクリックします。

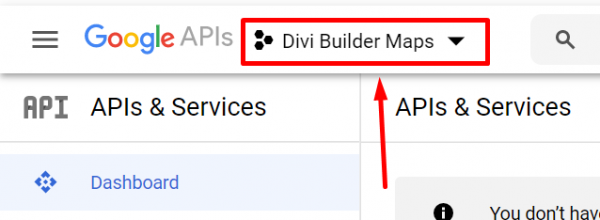
プロジェクトで Google マップを使用するには、まずプロジェクトを作成し、トップ バーのドロップダウン メニューから選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
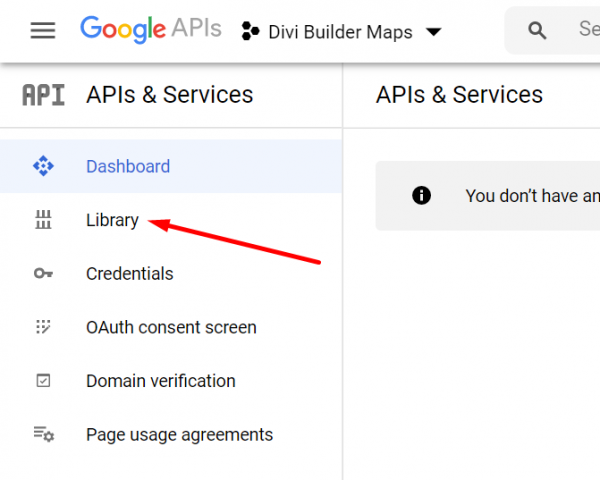
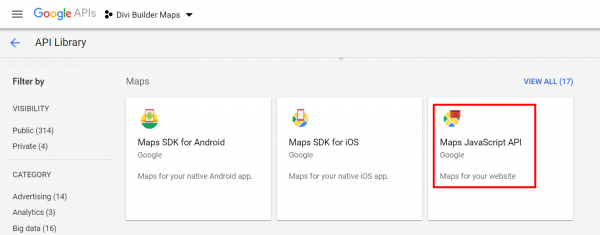
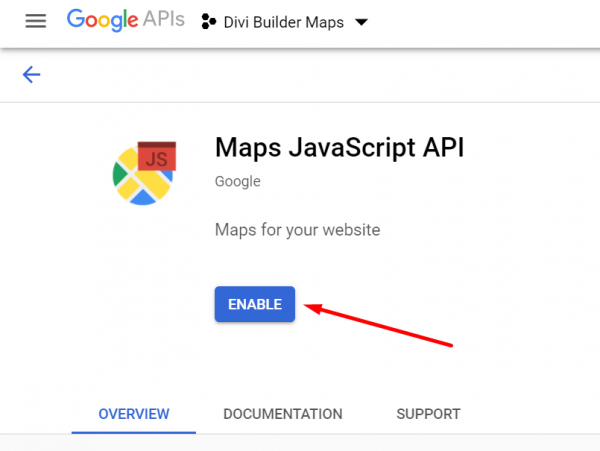
[API ライブラリ] ページの [マップ] セクションで、使用する Google Maps API タイプを選択します。

Divi Builder では、Maps JavaScript API を使用できます。

ENABLE ボタンをクリックして API を有効にします。

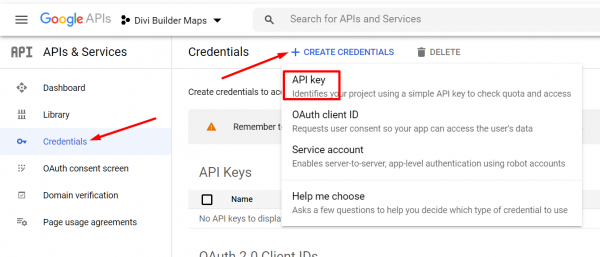
次に、上部のバーにある Google API コンソールのロゴをクリックして Google API コンソールのメイン ダッシュボードに戻り、左側のパネルで [資格情報] メニューを選択します。 CREATE CREDENTIALS ボタンをクリックし、API キーを選択します。

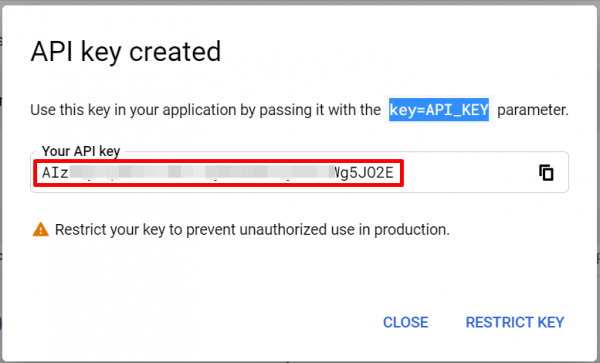
ウィンドウに表示される生成された API キーをコピーします。

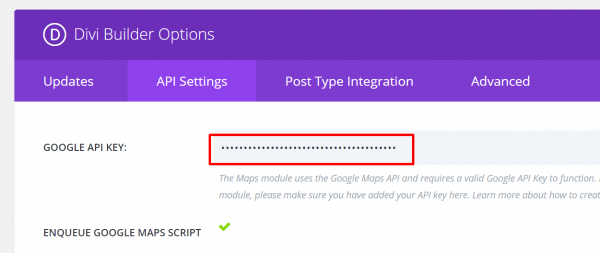
キーを WordPress ダッシュボードに追加するには、ログインして、Divi -> テーマ オプション (Divi 以外の別のテーマを使用している場合は、Divi -> プラグイン オプション) に移動します。 Divi テーマを使用する場合は、[一般] タブの [Google API キー] フィールドに API キーを貼り付けます。 別のテーマで Divi Builder を使用する場合は、[API 設定] タブの [GOOGLE API KEY] フィールドに API キーを貼り付けます。 [保存] ボタンをクリックして変更を保存することを忘れないでください。

マップの追加を開始
Divi Builder で Google マップを使用するには、まず 2 つを接続する必要があります。 それらがリンクされると、マップをページまたはテンプレートに追加できます。 これを行うには、キャンバス領域の灰色のプラス ボタンをクリックし、マップ モジュールを選択します。
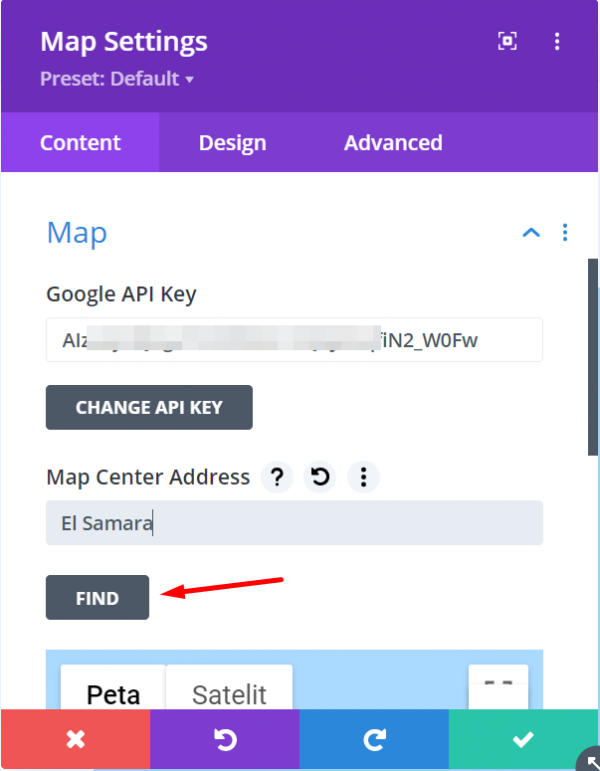
地図にピンを追加する前に、地図の中心をお店やサービスの場所に設定できます。 これにより、Google マップでビジネスの周辺エリアが表示されます。 たとえば、ビジネスがロンドンにある場合は、中心をロンドンに設定できます。 または、センターをビジネスの正確な場所に設定することもできます。 これを行うには、設定パネルの [コンテンツ] タブに移動し、マップ ブロックを見つけます。 次に、[検索] ボタンをクリックします。

ピンの追加
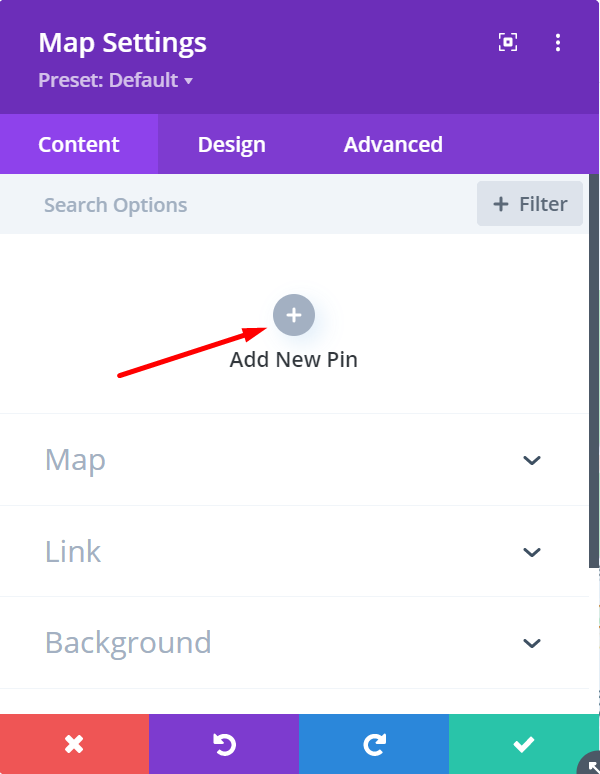
マップにピンを配置するには、設定パネルの [コンテンツ] セクションにある [新しいピンを追加] ボタンをクリックするだけです。

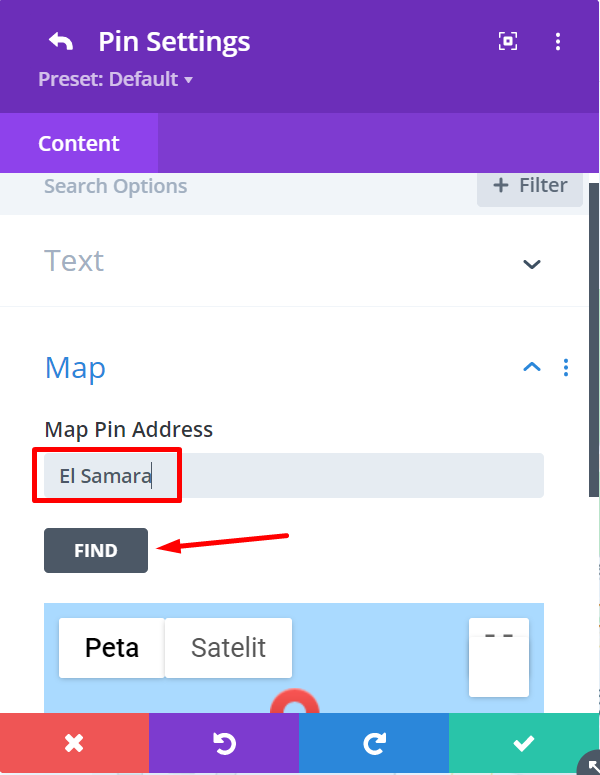
地図上の場所をピン留めするには、まず地図ブロックを開き、ピン留めする住所を [地図ピンの住所] フィールドに入力します。 次に、FIND ボタンを押します。 テキストを追加する場合は、テキスト ブロックを開きます。

さらにピンを追加するには、前述の手順に従ってください。
マップのスタイリング
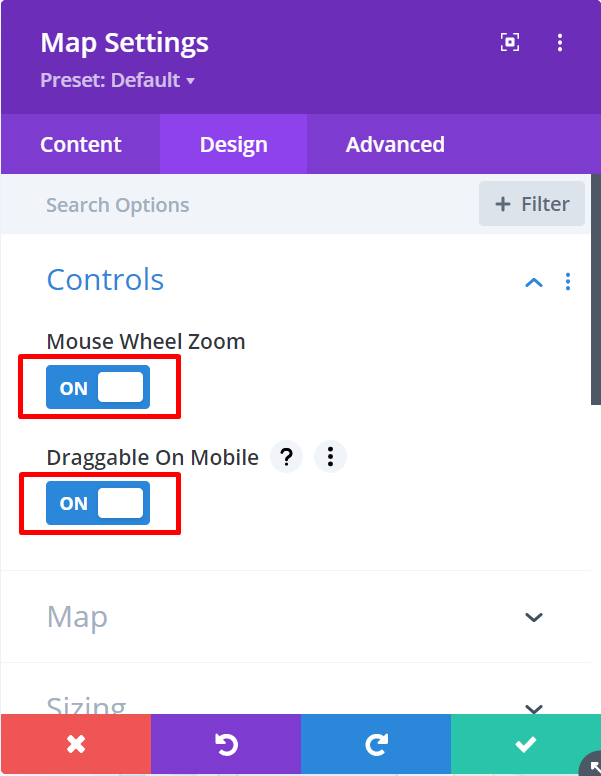
マップの見栄えを良くするには、設定の [デザイン] セクションに移動します。 そのセクションの他のオプションを見る前に、[コントロール] オプションを開いて、マウス ホイールでズームインおよびズームアウトする機能をオンまたはオフにすることから始めることができます。

Divi Builder でマップをカスタマイズするには、他のモジュールと同様に、さまざまなブロックを開いて余白とパディングを変更し、フィルターを追加し、入り口のアニメーションを選択できます。
地図を追加しようとしたときに「For Development Purposes Only」というメッセージが表示された場合は、忘れずに Google Cloud の請求を有効にしてください。 これは Google の新しい要件ですが、心配はいりません。月額 200 ドルの無料クレジットを超えない限り、Google Maps API を無料で使用できます。
結論
結論として、ウェブサイトに Google マップを追加することは、顧客が実際のビジネスの場所を簡単に見つけられるようにするために非常に重要です。 Divi Builderのマップ モジュールを使用すると、Google マップを簡単に統合して、ウェブサイト用のインタラクティブで使いやすいマップを作成できます。 これにより、顧客がより効率的にビジネスを見つけられるようになるだけでなく、Web サイトにプロフェッショナルな雰囲気が加わります。 したがって、ウェブサイトの機能とユーザー エクスペリエンスを向上させたい場合は、Google マップを組み込むことを検討する価値があります。




