単純なブログを構築している場合でも、eコマースWebサイトを構築している場合でも、Webサイトのパフォーマンスを追跡できる必要があります。 ウェブサイトのパフォーマンスの監視は、GoogleAnalyticsなどのツールを使用して行うことができます。

Google Analyticsは、Googleが提供するWeb分析サービスであり、Webサイトのトラフィックを追跡および報告します。 Elementor Cloudを使用してWebサイトを作成することにした場合は、そのサービスをWebサイトに追加する方法を説明します。
トラッキングコードを取得する
最初のステップは、Google Analyticsにログインして、Webサイトのプロファイルを作成することです。 アカウントをまだ持っていない場合は、Googleの指示に従ってアカウントを作成することから始めることができます。
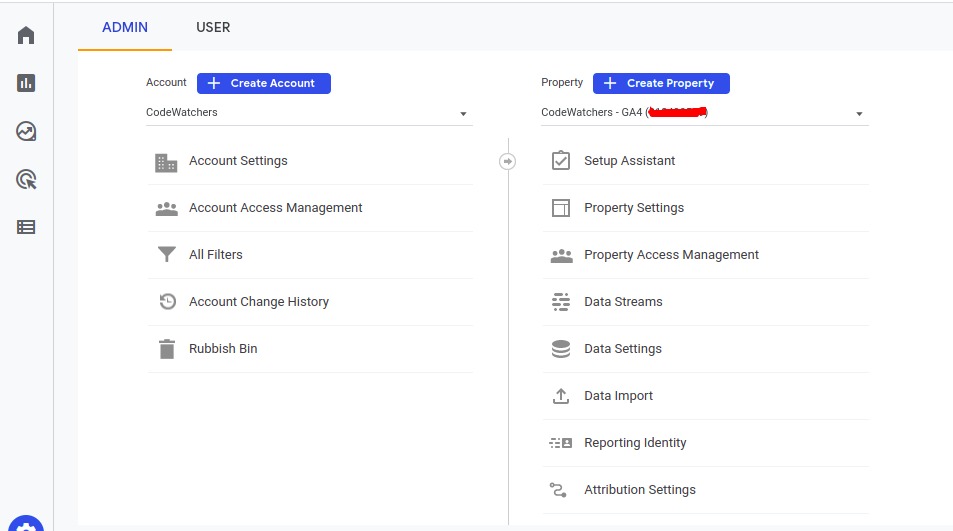
次に、アカウントとプロパティを作成します。 完了したら、トラフィックの追跡に役立つ追跡コードを取得します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
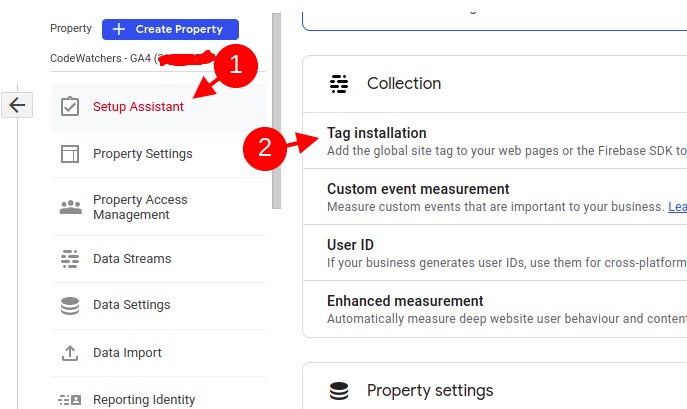
次に、[アカウント設定]、[セットアップアシスタント]の順にクリックします。 その後、「タグのインストール」をクリックします。

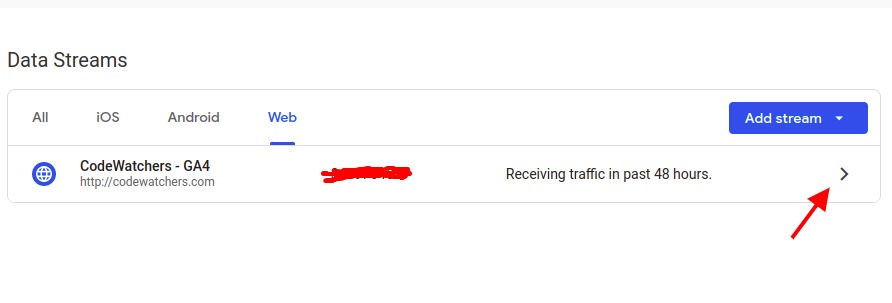
次に、次の画面で[Web]タブをクリックし、次に表示されるプロパティをクリックして続行します。

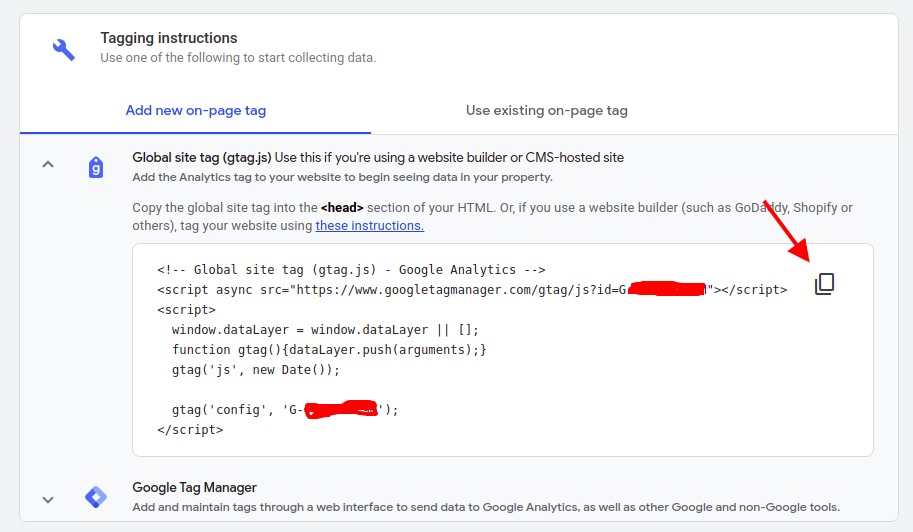
ポップアップが開き、「タグ付けの手順」セクションまでスクロールダウンします。 そのセクションで[グローバルサイトタグ]をクリックして、コピーする必要のあるコードを表示します。

このコードをコピーしたら、すぐに回復できるファイルに保管しておいてください。
WordPressのヘッダー&フッター
Elementor Cloudのファイルマネージャーを使用してファイルを編集することはできないため、フッターまたはヘッダーのいずれかに常にコンテンツを挿入するモジュールを追加する必要があります。
ヘッダーとフッターを挿入する

Google Analyticsトラッキングコード、Facebook Pixelsコード、A /Bテスト用のGoogleOptimizeコードなどのコードは、WPヘッダーとフッタープラグインを使用してWordPressWebサイトのヘッダーとフッターに含めることができます。 コードを挿入しても、テーマファイルを編集する必要はありません。
このプラグインのユーザーフレンドリーなインターフェースにより、WordPressサイト(ヘッダー、フッター、ボディセクション)にコードやその他のスクリプトを簡単に追加できます。
主な機能
- WordPressヘッダーにコードを挿入します&フッター
- GoogleAnalyticsを挿入する
- Facebookピクセルを挿入する
- A/Bテスト用のGoogleオプティマイズコードを追加する
- Google検索コンソールを追加する
- カスタムCSSを追加する
- Googleタグマネージャー
- ボディにコードを追加
- Bingコードを追加できます
- GoogleAdSenseコードを追加する
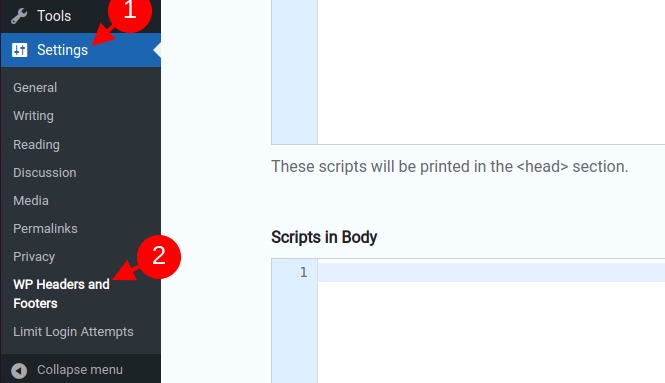
ヘッダーとフッターを使用すると、コンテンツをElementorCloudに追加できるようになります。 プラグインが有効になったら、設定にアクセスしてから、WPヘッダーとフッターにアクセスします。

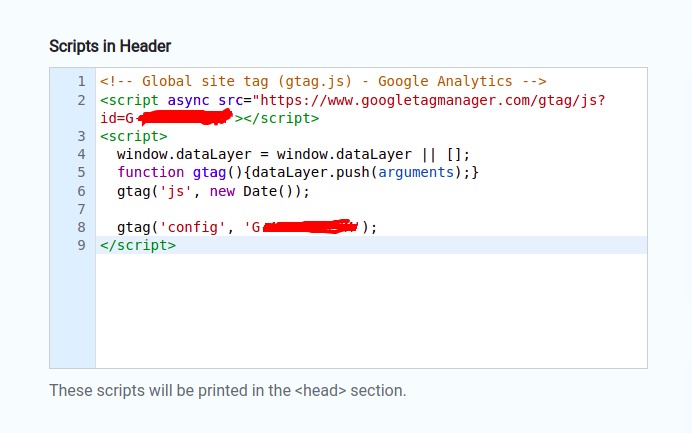
[ヘッダーのスクリプト]セクションで、コードを追加し、Googleからコピーしたものを過去に確認します。 あなたはこのようなものを持っているはずです。

概要
このガイドの終わりまでに、 ElementorCloudWebサイトにGoogleAnalyticsを追加する方法を学習しました。 それはあなたのために働きますか?あなたは何か問題に直面しましたか、私たちに知らせてください。




