今日では、GIF (Graphics Interchange Format) が Web を支配しています。 1987 年以来、この至る所にある現象の事例がありましたが、現在ほど一般的になったことはありません。
どのソーシャル ネットワーキング サイトにアクセスしても、知的な思想家の GIF に出くわすことになります。 人々は、テキスト、休日の e カード、または Web サイトに GIF を含め、ソーシャル メディア プラットフォームで、ジョークを共有したり、感情を示したり、自分の考えをより効果的にオンラインで伝えたりしたいときにいつでも使用します。 この記事は、WordPress Web サイトに GIF を時々追加して趣向を加えたい場合に役立ちます。 Classic Editor、Gutenberg、およびElementorを利用してアニメーション GIF を WordPress に追加する方法について説明しますので、お楽しみに。

GIF を使用する利点
ビジネスにアニメーション GIF を使用すると、大きなメリットが得られます。 これらは、ブランドが過去数年間にオンライン キャンペーンにそれらを含め始めたいくつかの理由です。
GIF はユーザーとのより良いつながりを可能にします
研究によると、人間の脳はテキストよりも 60,000 倍速く画像を処理し、視覚信号を通じて 90% の情報を受け取ります。 したがって、画像は間違いなく強力ですが、アニメーション GIF は人々に強い感情的な影響を与え、他のどのビジュアル コンテンツよりも共感しやすいようです。 これにより、ブランドは顧客と関わり、より強い絆を築くことができます。
GIF は製品の宣伝に最適です
サービスを宣伝するために、マーケティング キャンペーンに GIF を自由に含めてください。 はい、ビデオを使用できますが、GIF は読み込みがはるかに速く、帯域幅の消費がはるかに少ないことに注意してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこれらは、ビジネスを宣伝し、オファーを誇示し、商品を使用する利点を強調するための創造的で面白いアプローチです。 さらに、GIF は、伝えようとしている正確なメッセージを表現できます。 GIF のコレクションを提供する Giphy.com のような Web サイトのおかげで、あらゆる状況に最適な GIF を見つけることを心配する必要はありません。
GIF はブランドのパーソナリティを表します
顧客は、ブランドの背後に実在の人物がいることを知る必要があり、GIF は会社に人間味を与えるのに役立ちます。 個人が友人とやり取りするのと同じ方法でユーザーとコミュニケーションを取ることができ、人々が関わりたくなるようなブランド パーソナリティを作成するのに役立ちます。 その結果、親しみを持てるほど、視聴者が増えます。
「ハウツー」コンテンツでは GIF が効果的
GIF は、何かがどのように機能し、製品をどのように使用するかをユーザーに示す優れたオプションです。 ハンドブックや多数のページのテキストを読む代わりに、アニメーション GIF が大いに役立ち、指示を理解するのに役立ちます。
WordPress に GIF を追加する方法
グーテンベルク編集者
GIF を WordPress に追加するには、GIF ファイルをアップロードするページまたは投稿に移動します。
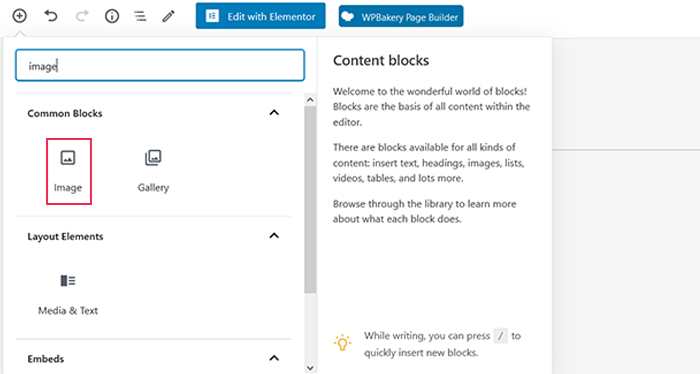
Gutenberg を主要なページ ビルダーとして使用している場合は、最初に画像ブロックを含める必要があります。

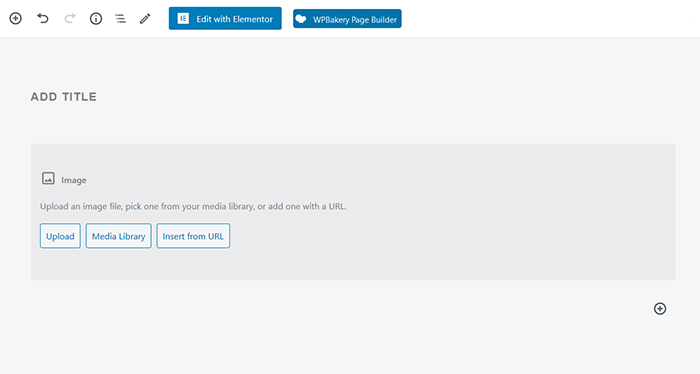
その後、必要なドキュメントをアップロードするか、メディア ライブラリから選択するか、GIF の URL を入力します (私たちの URL は giphy.com にあります)。

公開ボタンをクリックすると、GIF がページに追加され、Web サイトに表示されます。

クラシック エディター
まだクラシック エディタを使用している場合は、少し手間をかける必要があります。
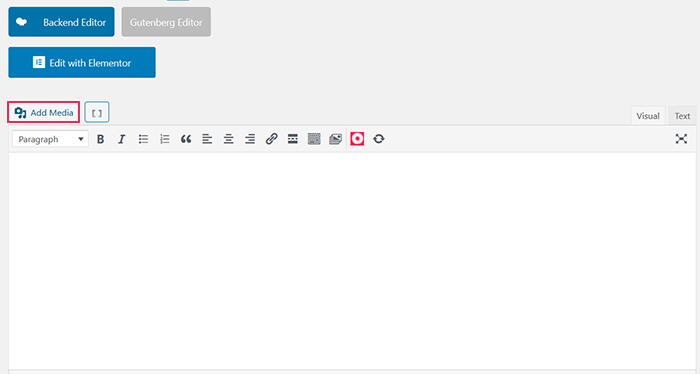
GIF ファイルを追加するページで [メディアを追加] をクリックします。

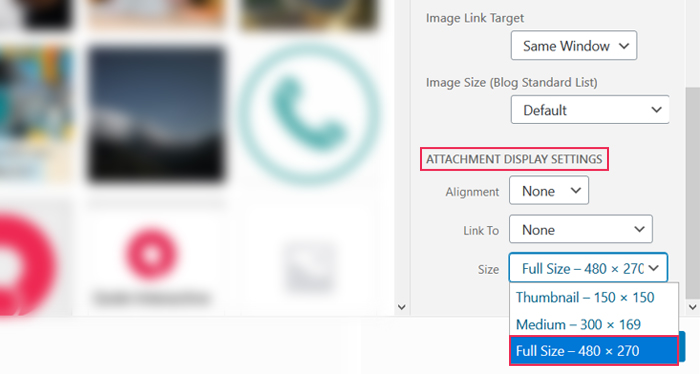
次にファイルをアップロードするか、ライブラリから選択します。 次に、画面の右側にある [添付ファイルの表示設定] (ページの下部にあります) を見つけて、[サイズ] を選択します。 ファイルを静止画像ではなくアニメーション GIF として表示する場合は、[フル サイズ] を選択することが不可欠です。

「ページに挿入」ボタンを押して、GIF を含むページを公開するだけで、残りの手順は完了です。
iframe コードを使用して、GIF を埋め込むこともできます。 giphy.com などの一部の Web サイトでは、GIF の iframe コードをコピーして、ページのテキスト エディターに貼り付けることができます。 その場合、既にアニメーション化されているため、ファイルのサイズを変更する必要はありません。
エレメンタービルダー
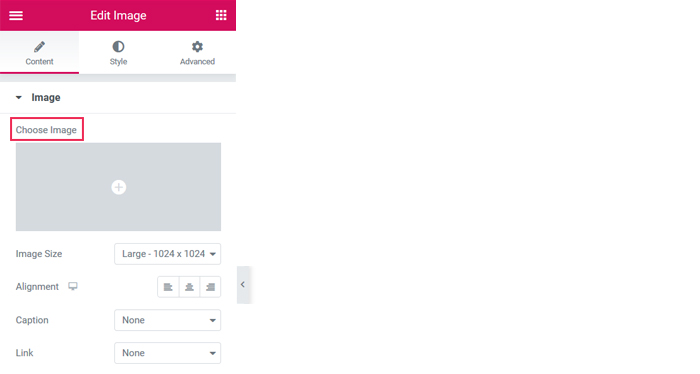
Elementorをページ ビルダーとして使用する場合は、最初に画像ウィジェットをページに追加してから、アップロードする GIF ファイルを選択します。

Gutenberg のように、自分で何かを設定する必要はありません。 ファイルを見つけてアップロードし、Web サイトでどのように表示されるかを観察するだけです。
結論
間違いなく、GIF は現代のインターネット文化において重要な役割を果たしています。 ほとんどの人は、GIF を、面白くない日常的な投稿を魅力的で楽しいコンテンツに変える強力なコンポーネントと見なしています。 ただし、愚かで不必要だと考える人もいるかもしれません。
ウェブサイトにそれらを含めることにした場合は、やりすぎないように注意してください. GIF は動画よりも速く読み込まれますが、ページに GIF が多すぎると、Web サイトの機能が損なわれる可能性があります。 中庸もすべてにおいて不可欠です。 必要に応じてそれらを使用しますが、それらを通して独占的に話すことは避けてください。 楽しい GIF を少し追加しながら、プロのトーンを維持します。




