脚注を記事に含める簡単な方法を見つけようとしていますか?

脚注は、Webページの下部に表示される追加情報です。 これは、引用を含めたり、ソースを提供したり、Webコンテンツを明確にするための一般的な方法です。
この短い記事では、WordPressの記事に簡単で洗練された後付けを追加する方法を紹介します。
ブログサイトの投稿に脚注を追加する理由
脚注は、記事の下部に資料の推奨事項を提供するための素晴らしい手段です。 それはあなたの詳細のソースを彼らに示すことによってあなたの視聴者との信頼を構築するのを助けます
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める同様に、説明を利用してコメントを含めたり、重要な事実を強調したり、資料に詳細を追加したりすることもできます。
後から考えることで、サイトをさらに専門的で信頼できるものに見せることができます。 例として、あなたが研究論文を発表したり、歴史的な出来事をカバーしたりする場合、あなたの読者は引用で後付けを求めているかもしれません。
それが主張されているので、WordPressのウェブサイトに後付けを含める方法を見てみましょう。
プラグインを利用してWordPressに後付けを追加する
コンテンツに後付けを含める最も便利な方法は、WordPressプラグインを利用することです。 プラグインは、脚注のスタイルを制御するだけでなく、より多くの汎用性を提供します。また、コードを編集する必要もありません。
このチュートリアルでは、WordPressの脚注プラグインを利用します。 他にもいくつかのさまざまなオプションがありますが、後付けは簡単に利用でき、カスタマイズのための多数のオプションを提供し、完全にコストがかかりません。
まず、WordPressの脚注プラグインを設定してトリガーする必要があります。
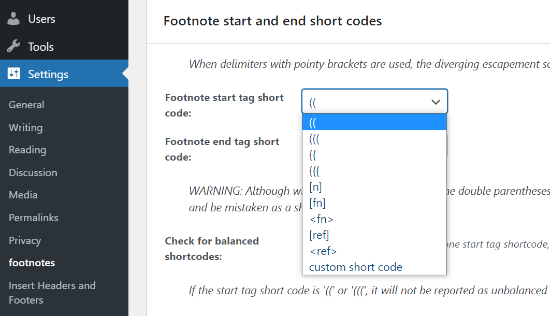
プラグインがアクティブな場合、[設定]を参照できます
例として、ドロップダウンメニューから脚注の最初と最後のショートコードを選択できます。 これらのショートコードを利用して、脚注を資料に含めることができます。
Webコンテンツに説明を追加するために使用するショートコードを認識している限り、プラグインを使用してWordPressのブログ投稿やWebページに脚注を含めることができます。 残りの設定は完全にオプションです。
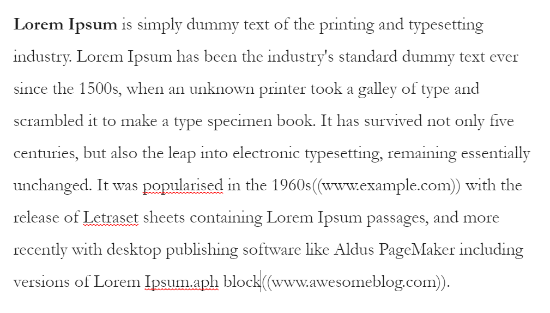
説明を追加するには、続けて新しい投稿を作成するか、既存の短い記事を編集します。 WordPressエディターを使用しているときに、後から選択したショートコードを追加するだけです。 たとえば、ショートコードとして二重括弧を選択した場合は、後から付け加えたい資料に挿入します。 次に、ソースのURL、または脚注に含めたいその他のURLにアクセスできます。 次のようになります。

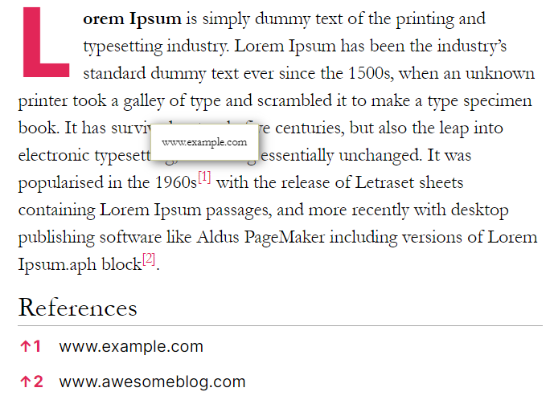
その後、ブログ投稿を覗いて、脚注のリンクが正しく機能しているかどうかを調べることができます。 設定に満足したら、WordPressブログ投稿を公開して、脚注が機能していることを確認します。

ここで、説明をカスタマイズして外観を変更したい場合は、その後、脚注プラグインが多数の選択肢を処理します。

セットアップの説明に投稿することから始めることができます。また、[一般設定]タブをクリックすることもできます。
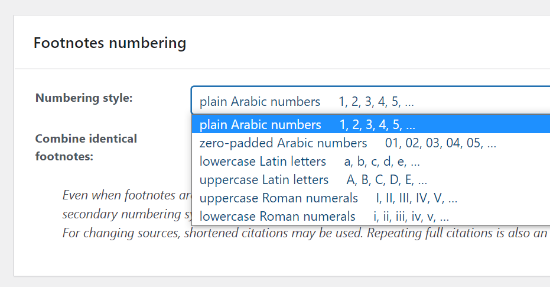
番号付けスタイルを選択するための設定が表示されます。 プラグインを使用すると、プレーンな数字、ローマ数字、小文字、大文字などから選択できます。
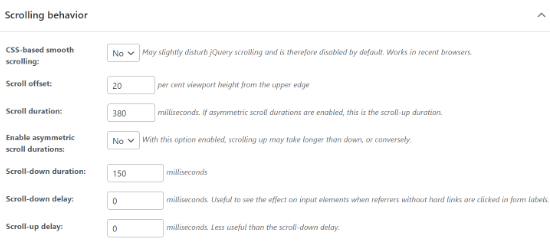
その後、Webコンテンツで後付けのスクロールの習慣を設定できます。 スクロール期間を設定し、サイト訪問者が説明をクリックしたときにホールドアップを追加する選択肢があります。

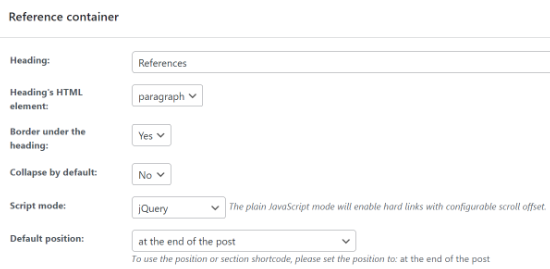
プラグインは、後から考えたときにWebリンクのデフォルトの見出しとして「referrals」を確実に使用しますが、見出しメッセージと、推奨コンテナ領域に表示される正確な方法を変更できます。

プラグインは、抜粋での脚注の表示、URLピースID設定の構成、AMP互換モードの許可などの追加のセットアップを提供します。 変更が完了したら、[調整を保存]ボタンをクリックします。
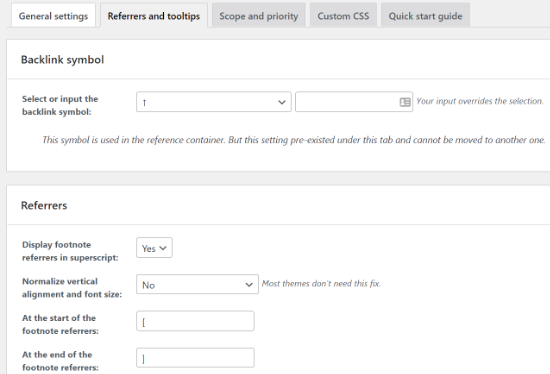
次に、「リファラー」タブと「ツールチップ」タブに移動できます。 ここでは、後から考えたリンクに確実に表示されるバックリンクシンボルを変換するための設定を確認できます。
プラグインが提供するさまざまな標識から選択するか、独自の標識を含めることができます。 それに加えて、リファラー設定を変更したり、後から付け加えた番号を括弧内に表示するかどうかを選択したりするための代替手段があります。
さらに、プラグインはツールチップを許可するセットアップを提供します。ツールチップは、個人が説明番号の上に浮かんでいるときにリソースのリンクを表示するテキストボックスです。 ツールチップの位置、寸法、タイミング、メッセージを変更したり、パーソナライズのために他の方法を使用したりできます。

[スコープ]タブと[最優先]タブで、他のプラグインよりも先に説明が実行されるかどうかを判断する懸念レベルを設定できます。 さらに、[カスタムメイドのCSS]タブに移動して、パーソナライズされたCSSを追加できます。 変更が完了したら、 [設定を保存]ボタンをクリックすることを忘れないでください。
HTMLを使用してWordPressに説明を手動で含める
プラグインを利用する以外に、WordPressのブログ投稿にHTMLを利用した脚注を含めることもできます。 このアプローチは非常に長く、HTMLコードに入るときに何らかの過ちを犯した場合、脚注は機能しません。
初心者やこれまでHTMLを変更したことがない人は、プラグインを使用して脚注を追加することをお勧めします。 とはいえ、単独の投稿やページに脚注を含める必要がある場合は、HTMLが最適です。 まず、新しいページまたは投稿を編集または含める必要があります。 次に、説明を追加したい資料に進みます。
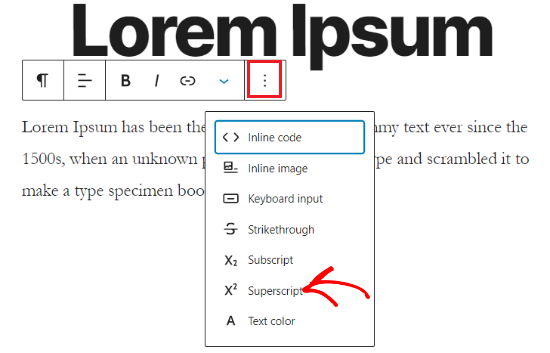
WordPressブロックエディターで、段落ブロックの3ドットの食品選択をクリックし、[上付き文字]の選択肢を選択することで、上付き文字を追加できます。

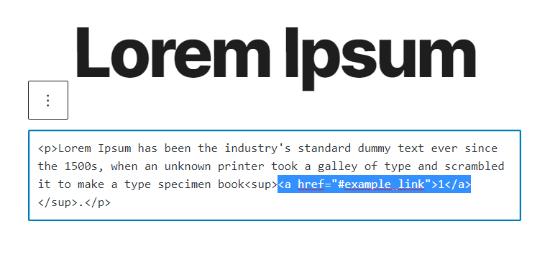
続いて、3ドットの食品の選択をもう一度クリックし、[HTMLとして編集]の選択肢を選択する必要があります。
それが終わったら、先に進んで、上付き文字番号へのHTMLコードの順守に進みます。1上付き文字これは次のように見える必要があります。

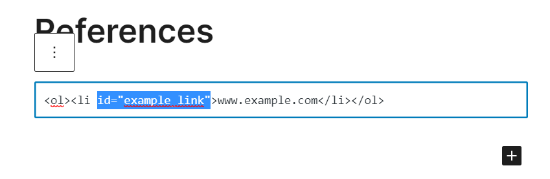
その後、投稿の下部にある参照または引用WebリンクへのHTMLコードの順守を含める必要があります。
このように、個人が説明番号をクリックすると、特定のリンクに移動します。 1 id = "example_link" WordPressエディターでの表示は次のとおりです。

次に、ブログ投稿をプレビューして、脚注が正しく機能しているかどうかを確認します。 その後、記事を公開したり、脚注を確認したりできます。 この投稿が、WordPressの投稿に簡単でスタイリッシュな後付けを追加する方法を発見し、それがどのように見えるかを確認するのに役立つことを願っています。