ビジュアルが注目を集め、アイデアを効果的に伝える上で大きな違いを生むことは誰もが知っていますよね?あなたがデザインのプロでも、デザインを始めたばかりでも、私たちはあなたにぴったりの製品を提供します。Forntello です。これは、テーマアイコンの見た目と雰囲気を完全に変えることができるツールです。

このガイドでは、 Fontelloと呼ばれる特定の gem に焦点を当てます。これは、ThemeREX、Axion、Ancora によって作成されたものなど、多くの人気テーマで使用されるフォント アイコンの宝庫のようなものです。あなたの Web サイトがこれらのテーマのいずれかで装飾されている場合は、すぐに役立つトリックを紹介します。テーマに追加のアイコンを散りばめて、Web サイトを真に自分のものにする個人的なタッチを追加する方法を学びます。さあ、始めましょう!
フォンテロの紹介
Fontello は、独自の特別なアイコンのセットを作成できるクールな Web サイトです。たくさんのアイコンから選ぶことができます!好きなものを選択して、独自のアイコンコレクションを作成できます。これは、Web サイト用に独自の秘密のコード言語を作成するようなものですが、コーディングの専門家である必要はありません。ウェブサイトで同じ開発者が作成したテーマを使用している場合は、さらに簡単です。

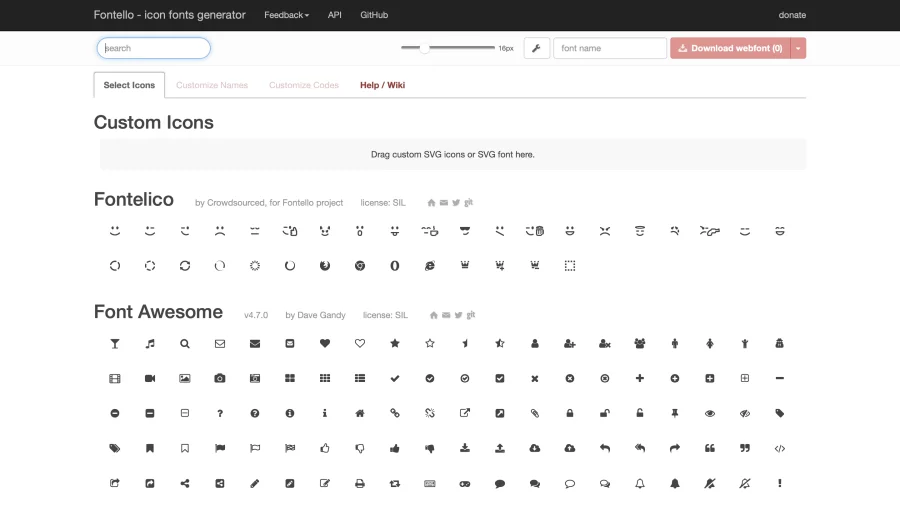
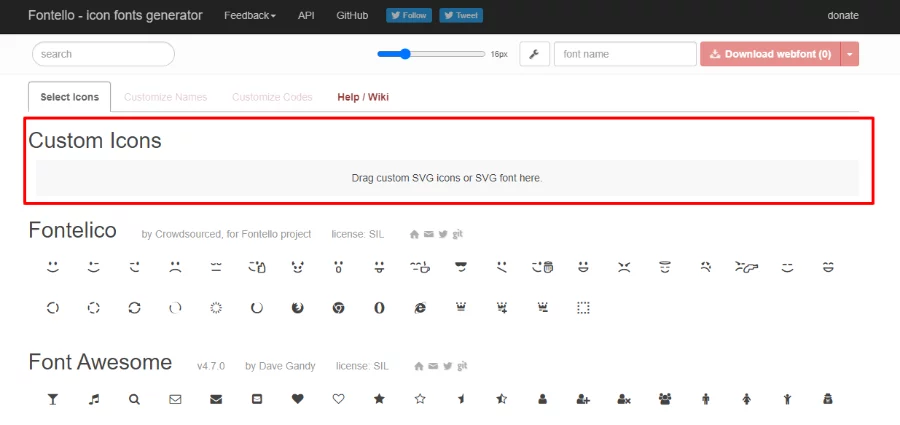
Fontello の Web サイトにアクセスすると、メイン ページから選択できるフォントがたくさん見つかります。すべてに目を通すことも、検索ボックスを使用して特定のものを見つけることもできます。必要なアイコンを選択したら、それらを独自の特別なパックにまとめることができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるそれでは、さっそく Fontello アイコン パックを Web サイトに追加してみましょう。
Fontello を WordPress に追加する
ステップ 1: 新しいアイコン フォント ファイルを取得する
まず、Web サイトに配置する新しいアイコンを選択する必要があります。これは Fontello Web サイトで直接行うことができます。ただし、本当にユニークなアイコンをお探しの場合は、 Flaticonsにアクセスしてください。

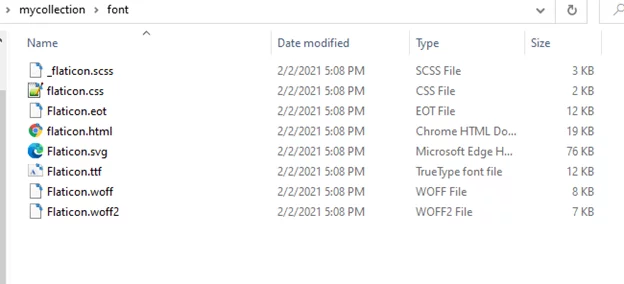
好みのアイコンを選択すると、アイコンといくつかのセットアップ ファイルが含まれる zip ファイルが取得されます。この zip ファイルを開いて、デスクトップなどの見つけやすいフォルダーに内容を置きます。次の手順で必要となる重要なファイルは、Flaticons.svg という名前です。すぐに再び必要になるため、必ずブラウザで Fontello Web サイトを開いたままにしてください。
ステップ 2. テーマ上の Fontello フォント ファイルを見つける
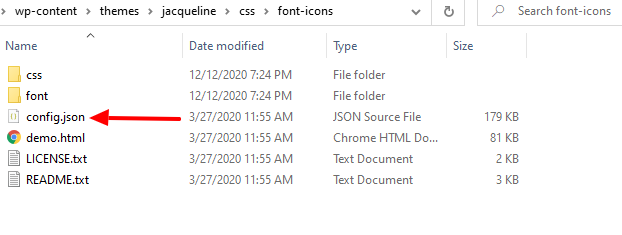
まず、テーマのフォント ファイルが保存されているフォルダーを見つけます。 ThemeREX のJacqueline テーマを使用しているとします。この場合、ファイルは/wp-content/themes/jacqueline/css/font-iconsにあります。
正確な場所はテーマによって多少異なる場合があるため、少し見て回る必要があるかもしれません。ただし、ほとんどの場合、 /wp-content/themes/theme-name/の下のどこかにあります。

テーマのアイコン フォント ファイルを見つけたら、config.json も取得する必要があります。これを使用して、現在のテーマのすべてのアイコンを新しいアイコン フォントに追加します。
ステップ 3: 現在のテーマのアイコンを Fontello に追加する
config.json ファイルを Fontello Web サイトのカスタム アイコン領域にドラッグします。

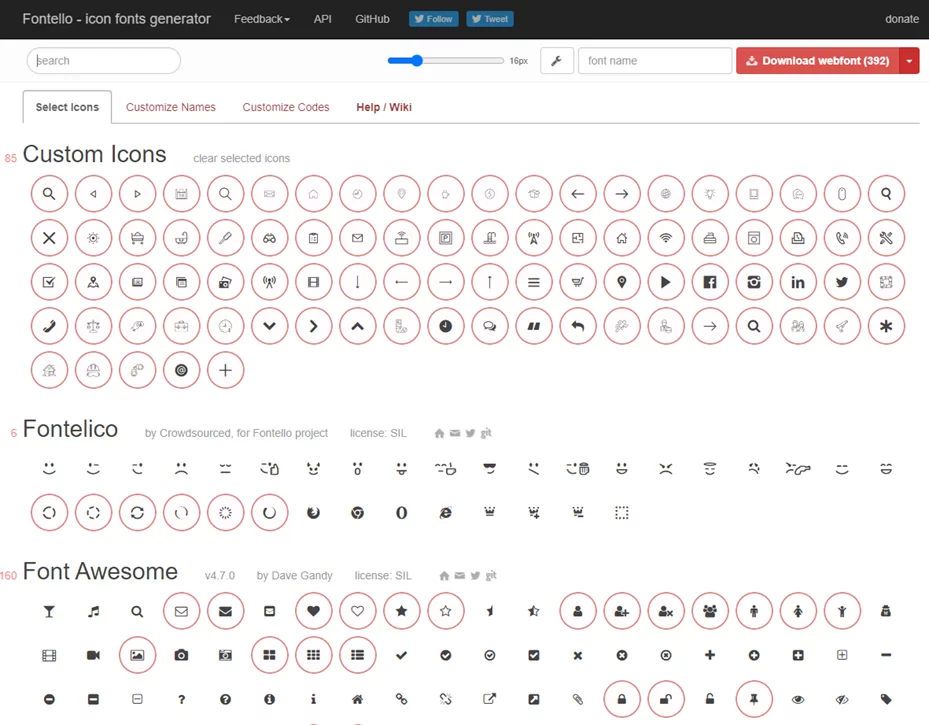
これにより、既存のテーマのすべてのアイコンを含む新しいアイコン パッケージが作成されます。

ステップ 4: 新しいアイコンを Fontello に追加する
ステップ 1 で選択してダウンロードしたアイコンを Fontello に追加する必要があります。これを行うには、アーカイブから Flaticon.svg ファイルを、config.json ファイルをドロップしたカスタム アイコン領域にドラッグします。

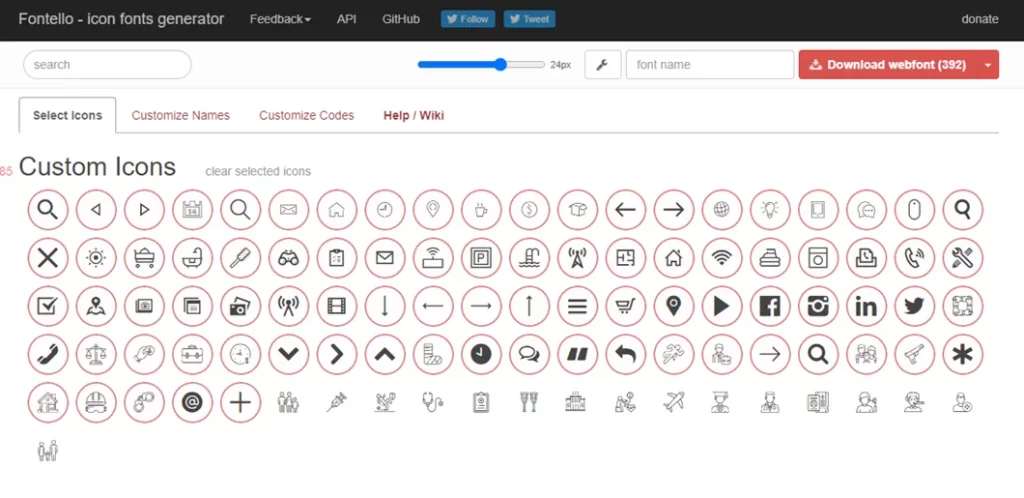
カスタム アイコンのリストが更新されて、Flaticons コレクションの新しいアイコンが含まれていることがわかります。各シンボルをクリックして選択すると、新しいアイコンを独自の Fontello アイコンのコレクションに追加できます。
ステップ 5: 更新されたコレクションをダウンロードする
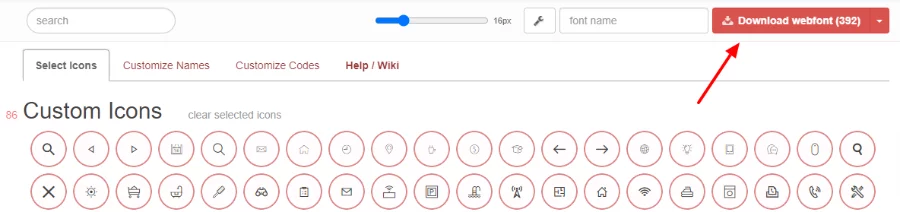
これで、新しく作成したアイコン フォントをダウンロードできるようになりました。このフォントには、選択した新しいアイコンとテーマの古いアイコンの両方が含まれます。赤い [Web フォントのダウンロード] アイコンをクリックすると、これを実行できます。

ステップ 6: テーマのアイコン フォント ファイルを置き換える
構成ファイルを取得したのと同じディレクトリに、新しいアイコン フォントと構成ファイルをアップロードする必要があります (ステップ 2)。ダウンロードのコンテンツをテーマ ファイルにドラッグし、既存のファイルをすべて新しいファイルに置き換えるだけで、すべてが正常に機能するはずです。

本当にそれだけです!
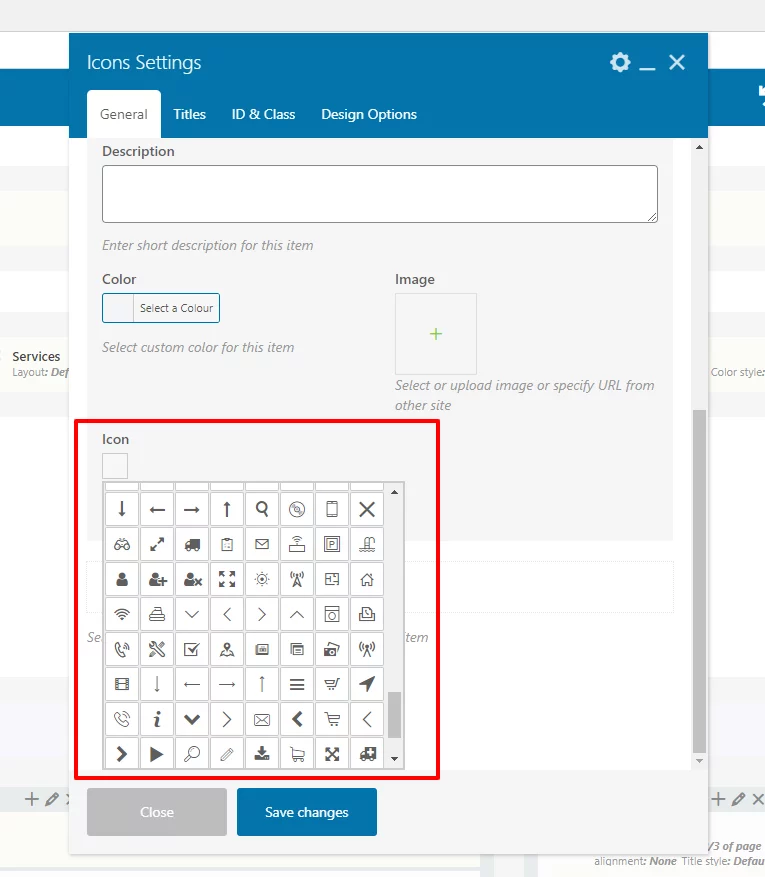
投稿またはページを編集するときに、選択したすべての新しいアイコンが、既存のアイコンと並んで表示されるようになります。すでにお持ちの書体を使い続けることも、Web サイトの外観を変更してより特徴的な外観にすることもできます。
まとめ
これらの手順を実行し、 Fontelloで動作するテーマを持っている場合は、素晴らしい仕事です。あなたのウェブサイトを独自のものにするために、さらに素晴らしいことを実行できるようになりました。大したことではないように思えるかもしれませんが、サイトのアイコン フォントを変更すると、同じように見える他のサイトと比べて、サイトが目立ち、ユニークになることがあります。




