WordPress ブログの絵文字をサポートしますか ?

絵文字のサポートはすでに WordPress に組み込まれているため、非常に簡単に使用できます。 絵文字は、他のプラグインをインストールする必要なく、WordPress 全体で使用できます。
この記事では、さまざまなデバイスで WordPress の絵文字をすばやく効率的に使用する方法を紹介します。 このトリックは、 Elementorのようなクラウドベースの Web サイトでも役立ちます。
Emojis?とは
絵文字は、感情やその他の感情を伝えるためにテキストと一緒に使用できる小さなグラフィック アイコンです。 絵文字は、オンライン コミュニケーションがテキストで顔の表情を表現する方法から進化しました。 スマイリーは、インターネットの初期に利用されていた、顔の表情を表すテキストと句読点です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
これは最終的にそれらの表現のグラフィカルなイラストに発展しました。 それらは、Twemojis、Emoticons、Emojis など、いくつかの名前で呼ばれていました。
WordPress 4.2 では、現代の絵文字のサポートが含まれていました。 それ以前は、別の絵文字プラグインを使用して WordPress Web サイトに絵文字を追加する必要がありました。
それでは、WordPress に絵文字を追加する方法を見てみましょう。
Windows で絵文字を使用する
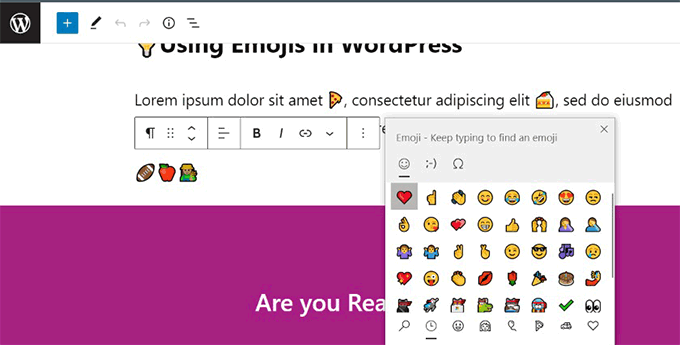
絵文字を追加するには、投稿またはページを変更するだけです。 WordPress コンテンツ エディターのテキスト領域をクリックし、キーボードで Windows + を押します。 (限目)。

その結果、絵文字がポップアップ ウィンドウに表示されます。 絵文字は、検索または参照することで見つけることができます。 目的の絵文字が見つかったら、クリックしてテキスト ボックスに追加します。
Mac で絵文字を使用する
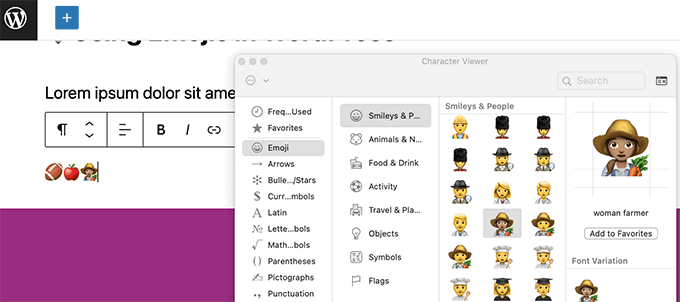
WordPress サイトの記事、ページ、またはその他のテキスト編集セクションをもう一度更新する必要があります。

クリックしてテキスト ボックス内にカーソルを置き、Command、Control、および Space キーを同時に押します。
これにより、絵文字を探索および検索できるポップアップが表示されます。 テキストに追加するには、目的の絵文字を見つけたらダブルクリックする必要があります。
iOS & iPad で絵文字を使用する
iPhone または iPad を使用して WordPress Web サイトを編集している場合は、デバイスの絵文字キーボードにすばやく切り替えて絵文字を追加できます。
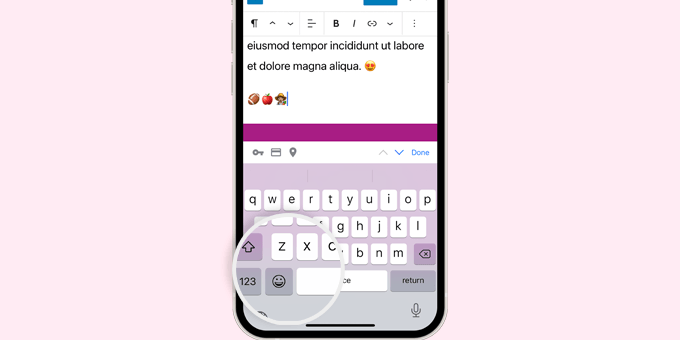
iPad または iOS スマートフォンを使用して WordPress にサインインするだけです。 絵文字を利用したい投稿やページを編集するときに、テキスト領域をタップします。 ネイティブ キーボードが画面に表示されます。

絵文字キーボードにアクセスするには、今すぐ絵文字ボタンをタップします。 使用できる絵文字が端末に表示されます。

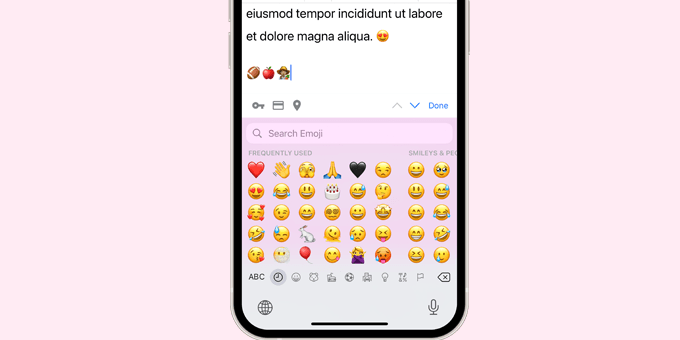
絵文字は、カテゴリ別に、または特定のアイコンを検索して見つけることができます。 見つけたらタップするだけで絵文字を投稿に追加できます。
ABC ボタンをタップすると、テキスト キーボードに戻ります。
Android で絵文字を使用する
絵文字は、Android タブレットやスマートフォンでもネイティブにサポートされています。
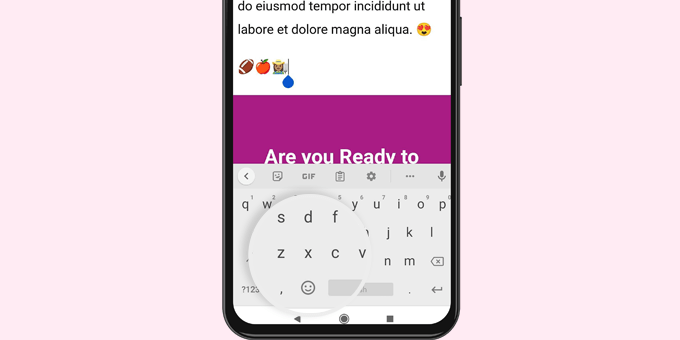
絵文字を使用したい場合は、関連する WordPress 投稿またはページを編集するだけです。 編集画面のテキストエリアをタップすると、スマートフォンのネイティブキーボードが表示されます。

絵文字キーボードにアクセスするには、キーボードの絵文字ボタンをタップします。
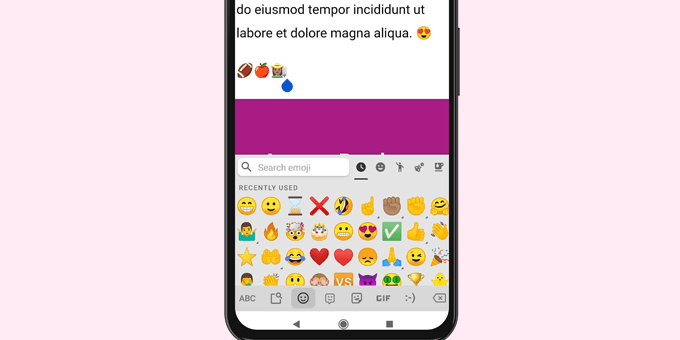
絵文字キーボードが表示され、追加したい絵文字を参照または検索できます。

WordPress 記事に絵文字を追加するには、タップするだけです。
ABCボタンをタップすると、テキストキーボードに戻ります。
まとめ
この記事があなたのウェブサイトに絵文字を追加するのに役立つことを願っています. 実際、絵文字はブログをより魅力的で魅力的なものにすることができます。 ただし、それらを使用したくない場合は、 Disable Emojis pluginを使用する必要があります。 WordPress にはデフォルトでこのシステムがあるため、このタスクにはプラグインが必要です。したがって、組み込みのものを変更したい場合は、プラグインの助けを借りてこれを行うことができます。 これらのヒントがあなたのお役に立ちますように。友達と共有することもできます!




