WordPress 5.0 以降には、新しいデフォルトの投稿エディターがあることに気づいたかもしれません。 It’ は Gutenberg と呼ばれ、コンテンツを作成するために配置およびカスタマイズできるブロックを操作します。 ブロックは、好きなものを何でも作ることができる積み木のようなものです。

しかし、アニメーション、ウィジェット、テンプレートなど、投稿にさらに多くのオプションや機能が必要な場合はどうすればよいでしょうか? 人気のページ ビルダー プラグインであるElementorを使用して、素晴らしいレイアウトやデザインを作成できます。 そして最も良い点は、Elementor と Gutenberg を一緒に使用できることです。
このガイドでは、ワンクリックで Elementor テンプレートを Gutenberg ブロックとして追加できる別のプラグインである Elementor Blocks for Gutenberg の使用方法を説明します。
Gutenberg? の Elementor ブロックとは何ですか
Gutenberg の Elementor ブロックを使用すると、任意のElementor テンプレートをブロックとして Gutenberg エディターに挿入できます。 このようにして、Elementor’s デザイン ツールを使用してコンテンツを作成し、それを Gutenberg で投稿に追加できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるたとえば、 Elementorを使用して CTA ボックスを作成し、それを Gutenberg を使用して投稿に挿入することができます。 または、 Elementorを使用してカスタムのヘッダーまたはフッターをデザインし、Gutenberg を使用してサイトに適用することもできます。
Elementor Blocks for Gutenberg は無料で使いやすいです。 必要なのは、WordPress 5.0 以降、Gutenberg が有効になっており、サイトに Elementor がインストールされてアクティブ化されていることだけです。
Gutenberg の Elementor ブロックを使用する方法
Gutenberg の Elementor ブロックを使用するには、次の手順に従います。
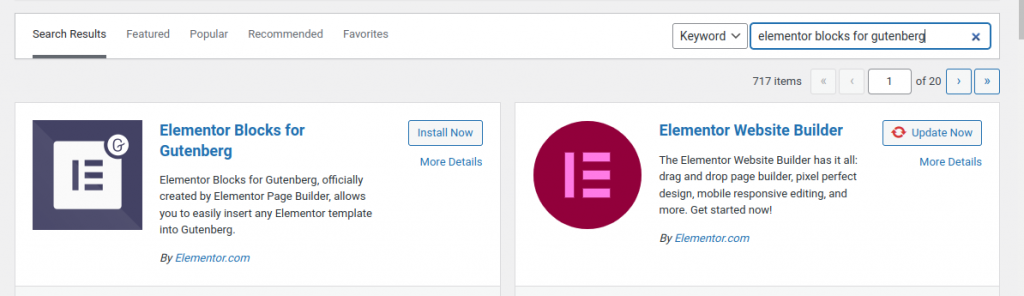
ステップ 1: WordPress リポジトリまたはダッシュボードから Elementor Blocks for Gutenberg をインストールしてアクティブ化する
これを行うには、 「プラグイン > 新規追加」に移動します。 左上に検索ボックスが表示されます。 それをクリックして、このプラグインの名前を入力します。

「インストール」をクリックし、完了したら、Elementor Blocks for Gutenberg プラグインをアクティブ化します。
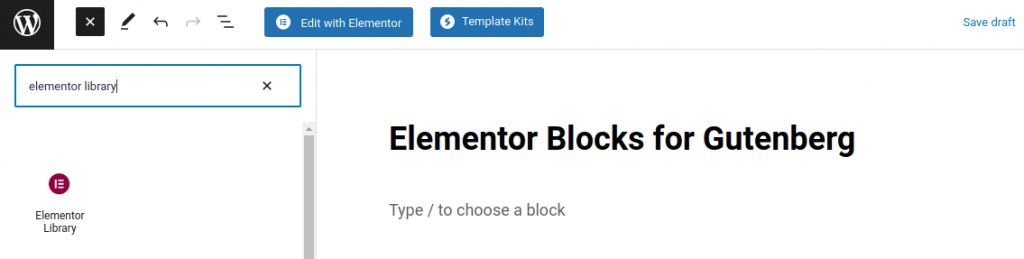
ステップ 2: Gutenberg ブロックで ‘Elementor Library’ を検索する
Gutenberg エディターでブロックを追加する場合は、‘Elementor Library’ ブロックを探します。

このプラグインにより、Gutenberg で Elementor ブロックが利用可能になり、他の Gutenberg ブロックと同様に検索して挿入できます。
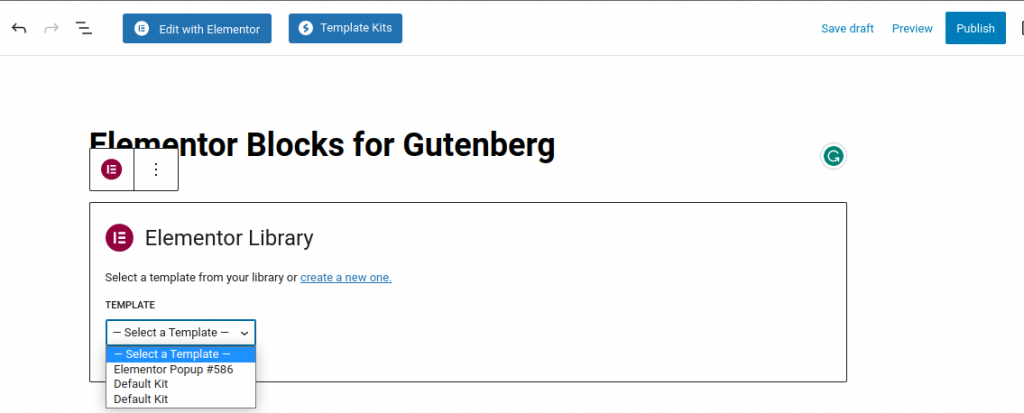
ステップ 3: 既存のテンプレートを選択するか、新しいテンプレートを作成します
Elementor Libraryを追加した後、新しいテンプレートを作成するか、既存のテンプレートのライブラリから選択します。

ステップ 5: テンプレートをプレビューする
Gutenberg エディターでテンプレートがどのように表示されるかを確認してください。 ブロックのサイズや位置はお好みに合わせて変更できます。
ステップ 6: Elementor でテンプレートを編集する
Elementorを使用してテンプレートを変更するには、ブロックの上にある “Edit Template with Elementor” ボタンをクリックします。

ステップ 7: 新しいブロックを起動する
投稿を公開または更新して、Elementor ブロックをお楽しみください。
Gutenberg で Elementor ブロックを使用する利点
Gutenberg に Elementor ブロックを使用すると、次のような多くの利点があります。
- Elementor’ の機能とオプションを使用して、投稿用の素晴らしいコンテンツを作成できます。
- Elementor テンプレートをGutenberg ブロックとして再利用し、時間と作業を節約できます。
- 両方のエディターの異なるブロックを組み合わせて、独自のレイアウトを作成できます。
- 同じテンプレートを使用することで、サイトの一貫性と明確さを保つことができます。
Gutenberg Elementor に関するよくある質問
このプラグインを潜在的に使用したいと考えているライターからよく寄せられる質問のいくつかを見てみましょう。
Elementor ブロックは Gutenberg? 内で使用できますか
はい、プラグインを使用して、Elementor ブロックとテンプレートを Gutenberg に追加できます。
Gutenberg は Elementor Plugin? を置き換えますか
Gutenberg は主に、WordPress エクスペリエンスを向上させるコンテンツ編集ツールです。 Gutenberg と Elementor はどちらもブロックを操作しますが、それぞれに異なる利点があります。
Gutenberg と Elementor? のどちらかを選択する必要がありますか?
いいえ、両方を異なる用途に使用できます。 Elementor は非常に強力で、デザインと編集のための完全なソリューションですが、投稿の編集と公開には Gutenberg の方が迅速かつ簡単です。
Gutenberg plugin? の Elementor ブロックの目的は何ですか?
このプラグインを使用すると、数百の既製の Elementor ブロックを Gutenberg エディターにすばやく追加できます。 これは、Gutenberg エディターで投稿を作成するときに、お問い合わせフォーム、購読フォーム、価格表などのブロックを追加するのに役立ちます。
結論
このガイドでは、Gutenberg エディターに Elementor ブロックを簡単に追加する方法を説明しました。 このようにして、Gutenberg インターフェース内で WordPress サイトの素晴らしいレイアウトとデザインを構築できます。
Elementor ブロックは、Gutenberg のすべての機能と設定で適切に動作するため、好みに合わせて調整できます。 Elementor ブロックは、ニーズに応じてサイト全体または特定のセクションに使用できます。
このガイドが皆様にとって有益で有益なものであったことを願っております。




