ストアの商品に関する情報を、ストアの変更に応じて変更される方法でElementorウィジェットに配置できると、WooCommerceストアの効率が大幅に向上します。 この投稿を読むときは、ダイナミックWooCommerceタグの利点と、それらの使用方法の実際の例について説明します。

Elementor Pro 3.4では、WooCommerceを使用するストアに強力な新機能を追加しました。 この機能はダイナミックWooCommerceタグと呼ばれます。
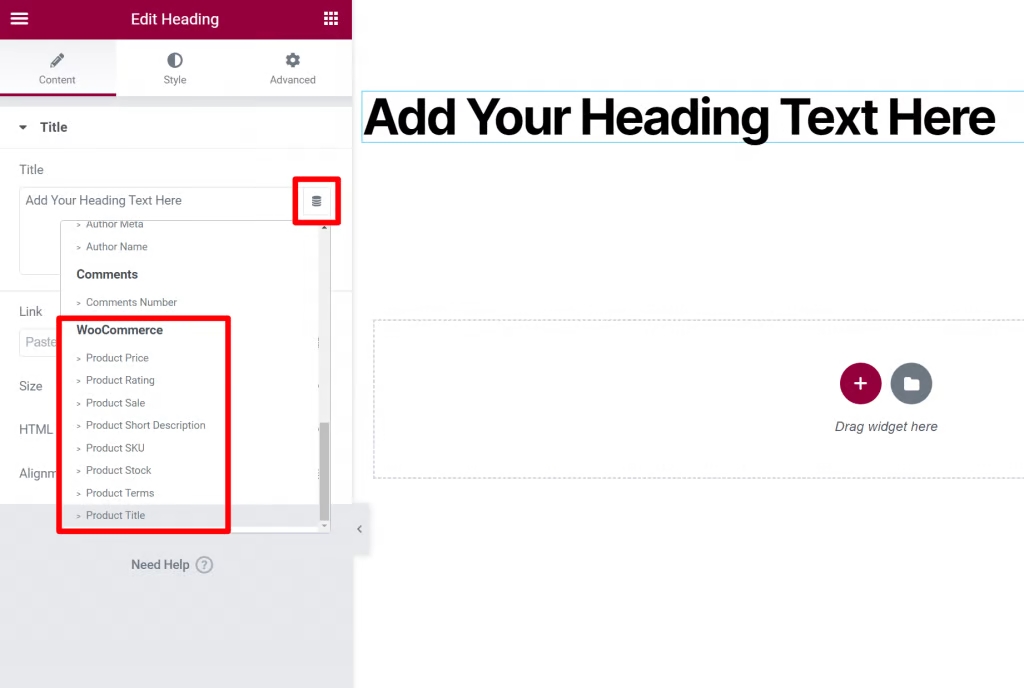
動的WooCommerceタグを使用すると、 Elementor Proの動的タグ機能を使用して、サイト上の任意の製品から特定の情報を挿入できます。 これは、動的タグ機能を使用して行うことができます。 Elementorページに、商品の価格(元の価格または販売中)、商品のタイトル(または両方)、評価、画像、販売状況、説明、SKU、在庫を含むウィジェットを追加することができます。ステータス、条件など。
WooCommerce製品データをElementorウィジェットに動的に挿入する機能は、WooCommerceストアをより効率的にし、ワークフローを高速化し、サイトのすべてのデータが同じであることを確認するための多くの方法を提供します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこの投稿では、DynamicWooCommerceタグがビジネスの運営にどのように役立つかについてもう少し説明します。 ストアでダイナミックWooCommerceタグを使用する方法についていくつかのアイデアが必要な場合は、実際の世界でどのように使用されているかを示す7つの例を示します。
動的WooCommerceタグの利点
利点について説明する前に、全員が同じページにいることを確認しましょう。
Elementor ProのWooCommerceウィジェットを使用してWooCommerceコンテンツを表示する場合、製品ごとに個別の[カートに追加]ボタンを追加することもできます。
Elementor Pro 3.4の動的タグシステムを使用して、WooCommerce製品から他のElementorウィジェットに特定の詳細を挿入できるようになりました。 この機能は、以前はElementorでのみ利用可能でした。
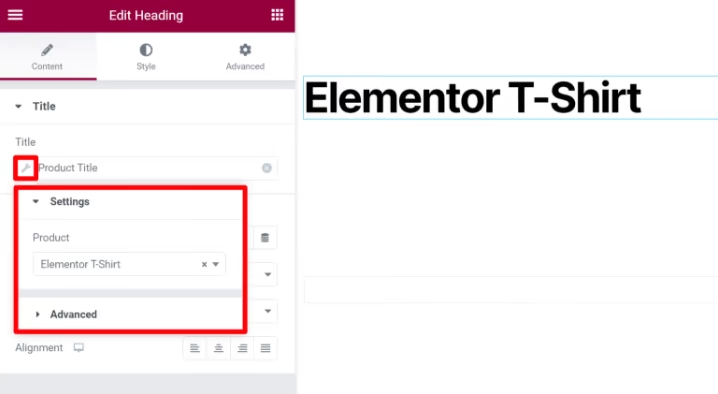
例として、単に製品の名前をページのタイトルバーに追加したいとします。 テキストエディタまたは通常の見出しウィジェットを追加することはオプションです。 次に、動的タグ機能を使用して、製品タイトルをウィジェットに動的に入力できます。

使用する動的タグのタイプを選択すると、データを取得する正確な製品を選択するための追加オプションが提供されます。

結果として、なぜこの機能について学ぶことに時間を費やす必要があるのでしょうか?この理由は数多くありますが、ここでは3つの重要な理由を示します。
販売&変換の最適化
WooCommerce動的タグの使用方法を理解すると、売り上げとコンバージョンを増やすためにビジネスを設計する際の自由度が大幅に高まります。
一部の店舗では、単一の商品ページのみに焦点を当てることが最善のアプローチではない場合があります。 1つの商品のみを販売する場合は、単一の商品テンプレートを使用するよりも、単一の商品専用の販売ページの方が望ましい場合があります。
特注の商品ページの場合は、動的なWooCommerceタグを使用して、商品データを取得しながらページをデザインできます。
単一の製品ページの置き換えだけが目的ではありません。 標準の単一商品テンプレートをまだ使用している場合でも、動的タグはストアの宣伝に役立ちます。
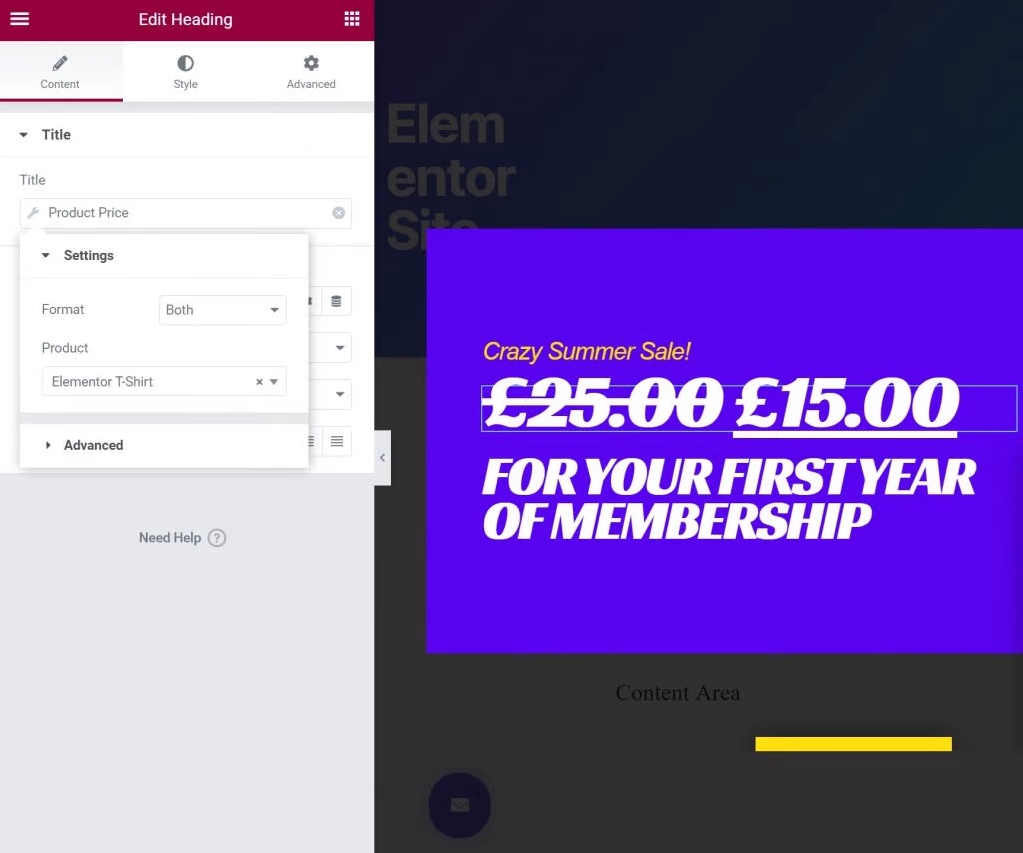
特別販売のプロモーションを提供するために、製品から販売価格を動的に引き出すことができます。 最後に、製品エディターで価格を通常に戻すだけで、販売が終了した後、その価格がサイト全体で更新されます。
サイト全体で一貫したデータ
動的タグのもう1つの大きな利点は、ビジネス全体で一貫したデータを維持できることです。
WooCommerce製品エディターからのデータは動的タグを介して使用されるため、製品で設定が変更されても、情報は100%の精度を維持します。
たとえば、Webサイトで特定の製品を宣伝しているブログ記事を考えてみましょう。 製品の価格はブログ投稿に含まれています。
動的タグなしで静的テキストに価格を書き込む必要があります。 今後、製品の価格を変更しない場合は、これで問題ありません(投稿を公開してから数か月後でもかまいません)。
その製品の価格を参照するたびに、必ず戻ってください。 また、忘れてしまい、価格が間違って顧客を混乱させる可能性もあります。
ただし、動的タグを使用して、動的WooCommerceタグを使用してブログ投稿に製品情報を含むボックスを作成することは可能です。 その後、エディターで製品の価格を変更すると、公開されているすべてのコンテンツに新しい価格が反映されます。
動的タグの使用方法
1.専用の商品ランディングページ
特定の商品を宣伝するには、単に商品ページ自体にリンクするよりも優れたランディングページを作成する必要がある場合があります。
動的タグを使用すると、広告キャンペーン専用のランディングページを確立できます。
顧客にシームレスなエクスペリエンスを提供するには、広告キャンペーンとランディングページを相互に同期させる必要があります。
必要に応じて、同じランディングページに複数の商品を表示できます。
2.1つの製品ショップ
はじめに簡単に説明した動的WooCommerceタグは、単一の製品のみを販売するサイトにとって特に有益です。
単に1つの商品を販売している場合、標準の単一の商品テンプレートを利用することは意味がありません。 または、商品を別の場所に移動することもできます。 ランディングページはさまざまな方法で使用できます。
1ページのWebサイトを設計し、そのページのみに製品の売上を含めたい場合もあります。 動的WooCommerceタグを使用すると、データの表示方法を完全に制御できます。 次に、Elementorのカスタムカートに追加ウィジェットをページに追加して、顧客がどこからでも製品を購入できるようにすることができます。
3.製品をヒーローセクションに配置します
たとえば、ストアのサイトにヒーローセクションがある場合、そのセクションに商品情報を掲載することをお勧めします。
製品の情報は、動的WooCommerceタグを使用して取得およびフォーマットできます。 あなたのヒーロー画像は単にあなたの商品の写真かもしれません。
目立つ場所に置くことで売り上げを伸ばすことができます。
価格などの商品データを変更する必要がある場合は、ヒーローセクションが自動的に更新されます。
4.プロモーション、ホリデーセール、または特別オファー
特別セールやその他のプロモーションに関しては、動的タグは非常に価値のあるツールになる可能性があります。 Elementor Popup Builder、ブログ投稿、サイドバーウィジェット、またはその他の場所を使用して、これらの販売を促進することができます。
動的タグを使用すると、すべての製品情報を取り込むことができます。 製品の価格(またはその他の事実)が将来変更された場合でも販促資料が正確であるようにするには、この方法を使用します。
このポップアップのように、元の価格とセール価格を示す方法はたくさんあります。

5.製品が付いている粘着性のサイドバー
別のコンテンツサイトがあるWooCommerceストアの場合、動的WooCommerceタグを使用すると、サイドバーに商品を表示できます。
たとえば、ベストセラーのアイテムをサイドバーに配置して、より多くの注目を集めることができます。 オプション2:Elementor Proを使用して、ブログのさまざまな種類のコンテンツ用に個別のサイドバーを使用してテーマをデザインし、それらの各サイドバーにターゲット製品を表示します。 たとえば、カテゴリごとに異なる製品がブログに表示される場合があります。
WooCommerceを利用した製品は、動的タグを使用してサイトの他の部分に統合できるため、製品を販売するための新しい方法を見つけることができます。
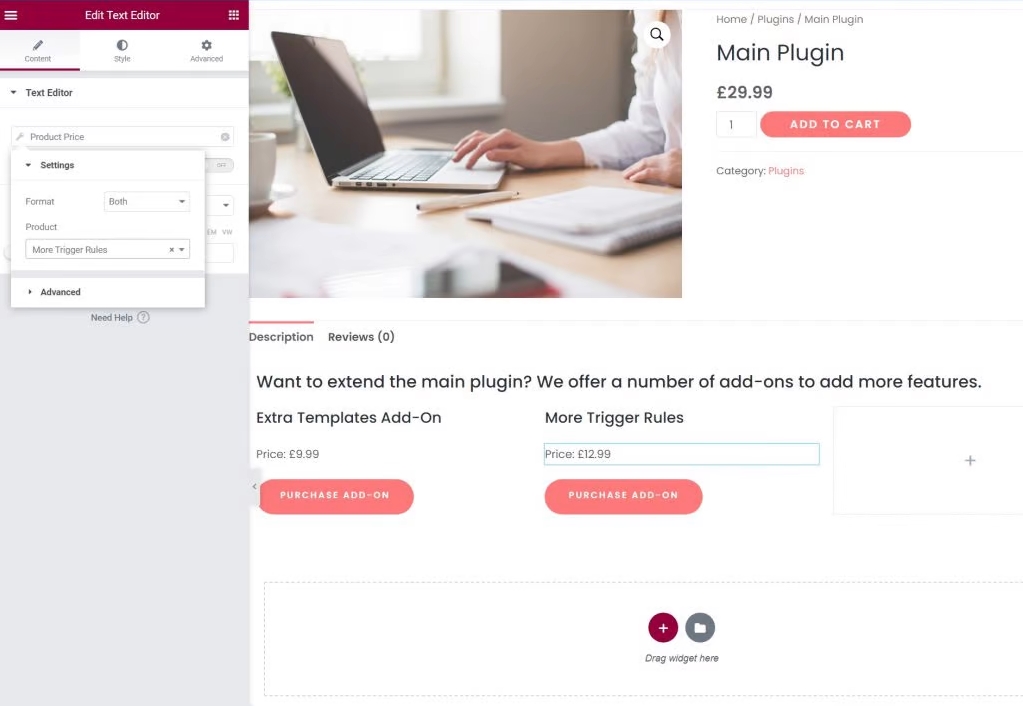
6.追加機能を備えた主な製品
多数の小さな商品でサポートされている主要な製品がある場合は、動的タグが役立ちます。
たとえば、WordPressプラグインを販売していると想像してみてください。 コアプラグインとさまざまなアドオン拡張機能を使用して、その機能を拡張することができます。
コアプラグインの単一のメイン製品ページを作成し、動的タグを使用して同じページに各拡張機能の詳細を一覧表示します。 たとえば、拡張機能の名前や価格を変更した場合、そのような変更はメインページに自動的に反映されます。

7.価格設定
WooCommerceを使用してサービスや製品を提供している場合、動的タグを使用すると、価格表を最新の状態に保つことができます。
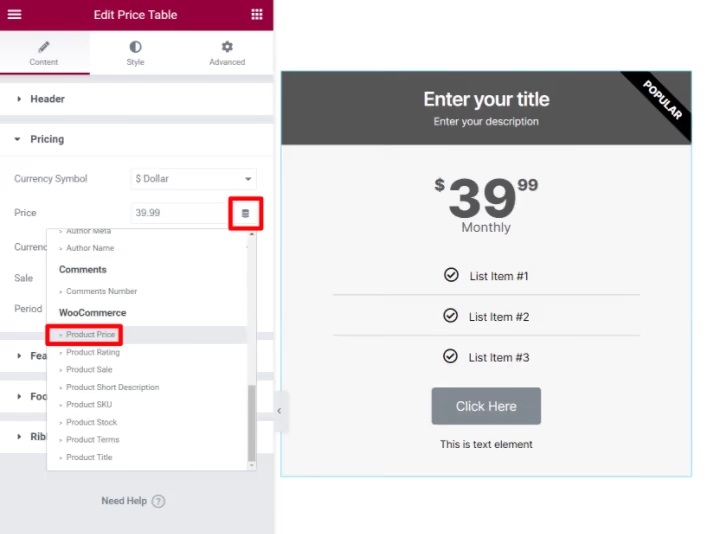
価格表ウィジェットと価格表ウィジェットの場合、動的タグを使用して、価格フィールドに実際のWooCommerce製品の価格を入力できます。
価格表の各アイテムについて、タイトルと説明を動的に入力することもできます。
販売を行ったり、製品の価格を変更したりすると、価格表が自動的に更新されます。

レストランのウェブサイトでオンライン注文にWooCommerceを使用している場合、動的WooCommerceタグを使用するとメニューを作成できます。 価格表ウィジェットを使用して、各料理の価格を含むメニューを表示できます。 料理の価格を調整する必要がある場合でも、メニューは正確です。
最終的な考え
Elementor Pro 3.4でWooCommerceダイナミックタグを使用して、Elementorデザインに製品データを含めることができるようになりました。
これで、サイトのどこからでも製品データを抽出できます。 たとえば、特定のランディングページを作成したり、商品の詳細を自動的に取り込むポップアップを表示したりできます。
これらのWooCommerce固有の機能は、 Elementorの動的タグシステムに組み込まれています。 WooCommerceを有効にして動的タグを導入すると、新しい製品オプションが表示されます。
Elementor動的タグの詳細については、Elementorの動的コンテンツの概要を参照してください。
WooCommerceダイナミックタグで素晴らしいものを作りましょう!




