Web サイトのフッターは、ページの下部にあるコンテンツの部分です。サイトマップ、ロゴ、連絡先情報、ソーシャル メディア アイコン、電子メール サインアップ フォームはすべて一般的に含まれます。一言で言えば、Web サイトのフッターにある情報は、訪問者がサイト内を移動しやすくするために役立ちます。他の要素とともに、フッターの下部には、年と著作権テキストという別の要素が含まれています。最新の状態に保つには、著作権テキストの年を毎年変更する必要があります。ただし、著作権で保護されたテキストはこのページビルダーを通じて毎年自動的に変更されるため、 Elementorユーザーは心配する必要はありません。方法を見てみましょう!

動的フッターの年
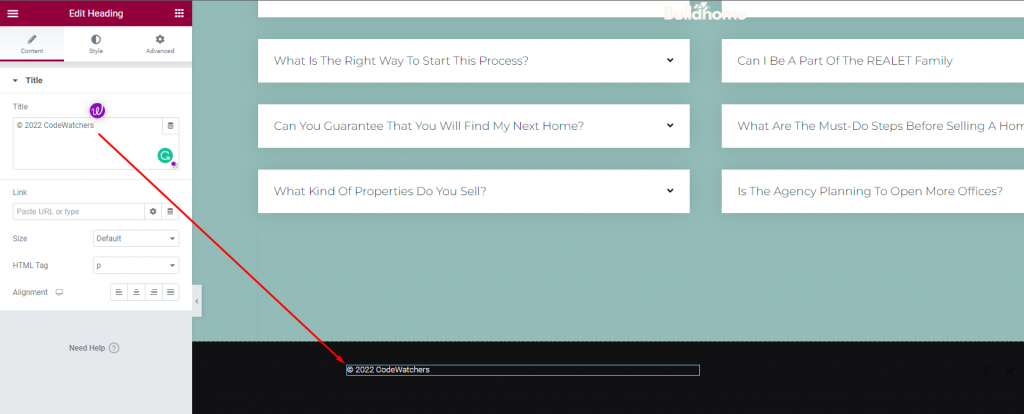
Web サイトのフッター セクションに移動し、テキストを追加します。ここではマニュアルテキスト「© 2022 CodeWatchers」を使用していますが、これは次のステップで変更されます。

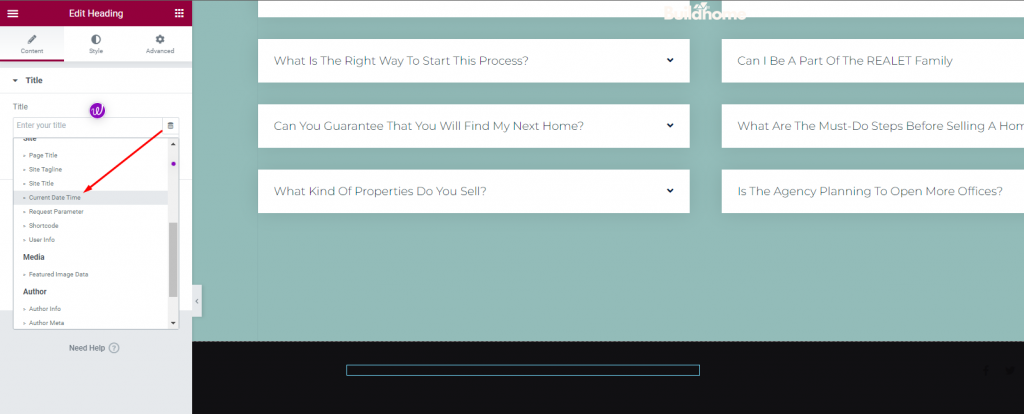
まず、そこにあるテキストを削除します。テキスト エディター ウィジェットで、動的オプションに移動し、「現在の日付時刻」動的タグを選択します。

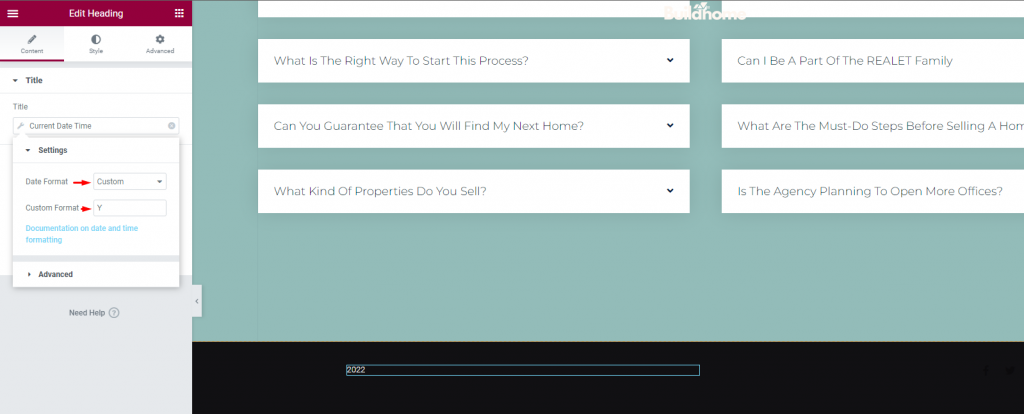
次に、歯車記号をクリックして日付形式として「カスタム」を選択します。 [カスタム形式] ボックスの大文字の「Y」は、現在の年のみを示します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 日付形式: カスタム
- 日付形式: Y

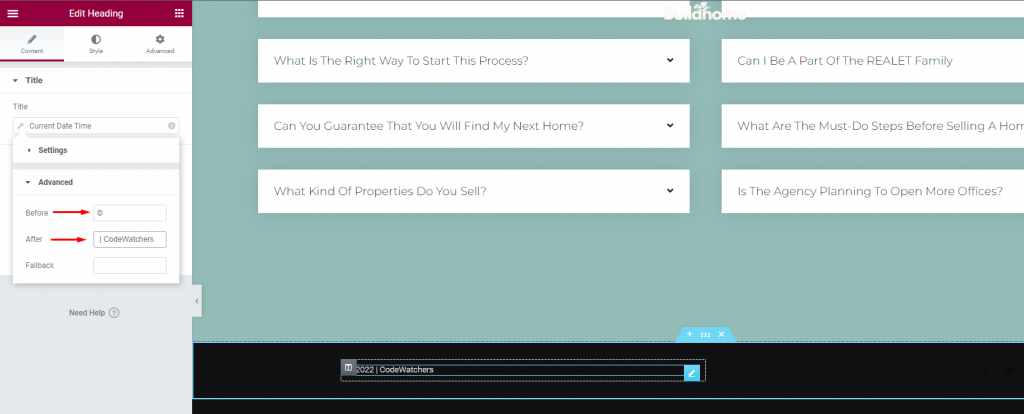
「詳細」ボックスを展開し、「詳細」ボックスに表示するテキストの前後を入力します。
また、あなたの会社の名前がここに含まれる可能性がある著作権シンボルを追加します。 「権利声明」を含めたり、「無断転載を禁じます」などの文言を含めることを希望する人もいます。

それでおしまい!一度設定すると、毎年自動的に変更されます。
まとめ
より多くの情報があれば、Web サイトの信頼性が高まります。 Elementor は非常に多くの便利なオプションを提供しているため、創造性により集中できるようになりました。このチュートリアルがお役に立てば幸いです。 Elementor チュートリアルをチェックして友達と共有することを忘れないでください。




