Elementor Pro は、ダイナミック コンテンツと呼ばれる機能を提供します。これは、テーマ ビルダー機能を使用して独自の WordPress テーマを作成するために不可欠です。 この機能を使用すると、Web サイト上のデータに基づいて動的に変更されるコンテンツを組み込むことができます。 動的コンテンツをより深く理解するために、さらに詳しく見てみましょう。

簡単に言えば、動的コンテンツとは、Web サイト上の情報に従って自動的に調整されるコンテンツのタイプを指します。 例としてサイトのタイトルを考えてみましょう。 Elementorを使用してホームページなどのページをデザインするときに、サイトのタイトルを手動で入力できます。 ただし、将来的にサイトのタイトルを変更することにした場合はどうすればよいですか? そうです! ホームページのサイト タイトルを手動で更新する必要があります。 サイトのタイトルを複数のページで使用している場合、作業はさらに面倒になります。 ここで、動的コンテンツが非常に貴重になります。
Elementor は、サイトのタイトルを自動的に取得して指定された領域に表示する「サイト タイトル」と呼ばれるウィジェットを提供します。 この場合、サイト タイトルは動的コンテンツの例として機能します。 動的コンテンツの他の例には、サイトのロゴ、投稿のタイトル、投稿のメタ、注目の画像、投稿のコンテンツなどが含まれます。 Elementor を使用すると、ページであってもテンプレートであっても、これらすべての動的コンテンツ タイプをデザインに組み込むことができます。
動的コンテンツの重要性
Elementor テーマ ビルダー機能を使用すると、WooCommerce を使用している場合は単一の製品ページなど、テーマのさまざまな部分にパーソナライズされたテンプレートを作成できます。 WooCommerce を利用したストアで 1 つの商品ページをデザインしたいとします。 動的コンテンツがなければ、個々の製品のレイアウトを手動で作成する必要があり、これは時間のかかる作業になる可能性があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるただし、動的コンテンツを使用すると、テーマによって提供されるデフォルトのテンプレートを置き換えて、単一の商品ページ用にカスタマイズされたテンプレートを作成できます。 このカスタム テンプレートは好みに応じてデザインできます。 このテンプレートを作成すると、WordPress はカスタム テンプレートで定義したレイアウトに基づいて WooCommerce ストアに各製品を表示します。 カスタムの単一商品ページ テンプレートには、ブレッドクラム、商品タイトル、画像、価格、評価、在庫情報、商品メタ、商品説明などのさまざまな要素/ウィジェットを含めることができます。
別の例を考えてみましょう。 Web サイト用にカスタマイズされたヘッダー テンプレートを作成し、サイトのロゴを含めるとします。 これを実現するには 2 つのオプションがあります。 まず、画像ウィジェットを使用してサイトのロゴをアップロードするだけです。 ただし、このオプションを選択した場合は、サイトのロゴを変更するたびにヘッダーを手動で編集する必要があります。 あるいは、テーマ カスタマイザ (外観 -> カスタマイズ) で設定したサイト ロゴを自動的に取得するサイト ロゴ ウィジェットを使用することもできます。 サイト ロゴ ウィジェットを使用すると、ロゴを更新するたびにヘッダーを手動で編集する必要がなくなります。 どちらのオプションも同じ形式に従います。
動的コンテンツの種類
一般に、 Elementor は、画像、テキスト、リンクという 3 つの主要なタイプの動的コンテンツを提供します。 動的画像には、ブログ投稿の注目の画像、サイトのロゴ、著者のプロフィール写真、WooCommerce 製品画像など、さまざまな要素を含めることができます。 一方、ダイナミック テキストには、サイト タイトル、投稿タイトル、投稿メタデータ、製品タイトル、製品価格などのコンポーネントが含まれます。
さらに、WordPress が提供するデフォルトの動的コンテンツに加えて、ACF (Advanced Custom Fields) や Pods などのプラグインを使用して生成されたカスタム フィールドから動的コンテンツを組み込むこともできます。 Elementor は、ACF、Pod、JetEngine、Toolset、Metabox などのいくつかのカスタム フィールド プラグインと互換性があります。
Elementor に動的コンテンツを追加する
画像
さまざまなタイプの動的イメージをデザインに組み込むために、さまざまなウィジェットを利用するオプションがあります。 動的な画像を追加するには、次のウィジェットを自由に使用できます。
- サイト ロゴ ウィジェット: このウィジェットを使用すると、サイトのロゴを含めることができます。
- 注目の画像ウィジェット: このウィジェットを使用すると、ブログ投稿に注目の画像を追加できます。
- 画像ウィジェット: この多用途ウィジェットを使用すると、WordPress でサポートされている動的な画像を組み込むことができます。 これには、サイトのロゴ、作成者のプロフィール写真、注目の投稿、WooCommerce 製品などが含まれます。
サイトのロゴ

サイトのロゴを含めるには、サイドバーからサイト ロゴ ウィジェットをドラッグし、キャンバスにドロップするだけです。 サイトのロゴはウィジェットによって自動的に読み込まれます。
注目の画像
単一の投稿テンプレートにアイキャッチ画像を含めることをお勧めしますが、ブログ投稿のアイキャッチ画像に基づいて動的な画像を表示したい場合は、どこにでも柔軟に追加できます。 サイトのロゴと同様に、注目の画像ウィジェットをキャンバス領域に簡単に配置して含めることができます。 場合によっては、Elementor キャンバスを表示すると、実際の注目画像ではなく空白の画像が表示されることがあります (ただし、実際の注目画像はライブ ページに表示されます)。
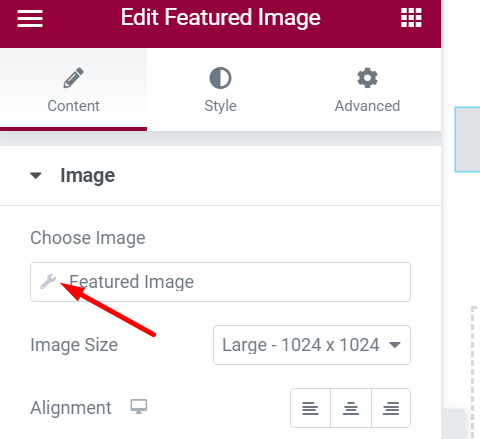
アイキャッチ画像のスタイルのカスタマイズを容易にするために、アイキャッチ画像が指定されていない場合のデフォルト画像として機能するフォールバック画像を設定できます。 これを行うには、左側のパネルの「注目の画像」フィールドの横にあるレンチ アイコンをクリックします。

著者/ユーザーのプロフィール写真
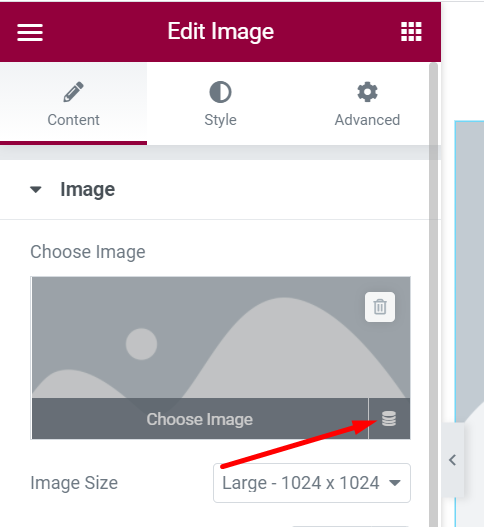
作成者のプロフィール写真、ユーザーのプロフィール写真、またはその他のタイプの動的画像を組み込むには、画像ウィジェットを利用します。 画像ウィジェットをキャンバス領域にドラッグするだけです。 追加したら、画像セレクターの上にカーソルを置き、データベース アイコン (ダイナミック タグ) をクリックします。 これにより、目的の動的画像タイプを選択できるようになります。

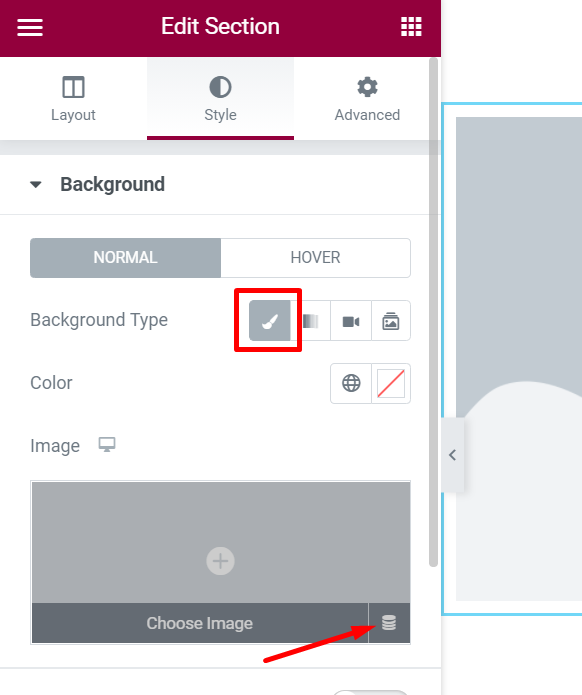
さらに、必要に応じて、動的な画像をコラムやセクションの背景として使用できます。 これを実現するには、背景の種類をクラシックに設定し、データベース アイコンをクリックして目的の動的画像の種類を選択します。

文章
Elementor は、テキストで構成される動的コンテンツを組み込むために特別に設計された一連のウィジェットを提供します。 テキストベースの動的コンテンツを追加するために利用できるウィジェットは次のとおりです。
- サイトのタイトル: サイトのロゴを含めます。
- ページタイトル: ページタイトルを挿入します。
- 投稿タイトル: 投稿のタイトルを追加します。
- 投稿の抜粋: 投稿からの抜粋を含めます。
- 投稿情報: 投稿に関連する情報を追加します。
前述のウィジェットを使用して特定のテキストベースの動的コンテンツを組み込むには、目的のウィジェットをキャンバス領域に簡単にドラッグできます。

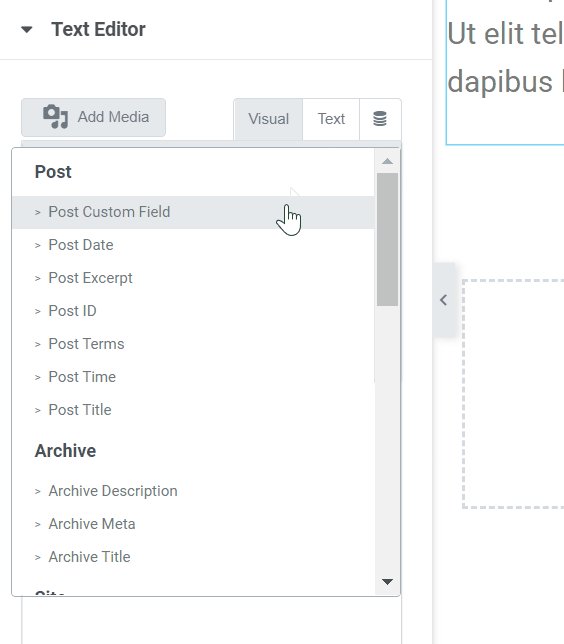
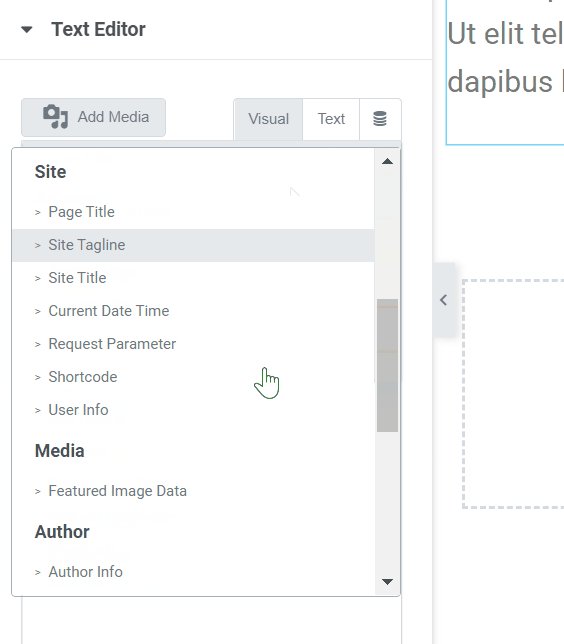
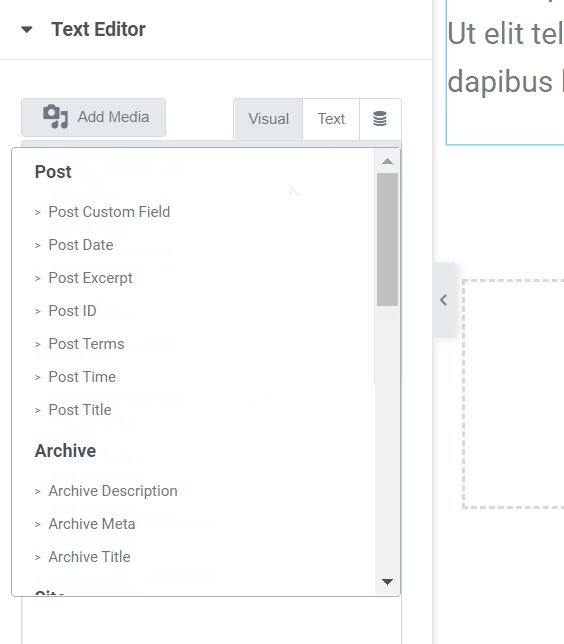
あるいは、テキスト ウィジェットまたは見出しウィジェットを使用することもできます。 テキスト/見出しウィジェットをキャンバス領域にドラッグすると、左側のパネルのコンテンツ エディター フィールドにアクセスできます。 このフィールドでは、データベース アイコン (動的タグ) をクリックし、利用可能なオプションから目的の動的コンテンツのタイプを選択できます。

リンク
ダイナミック リンクを Elementor デザインに組み込むオプションがあります。 動的リンクには、投稿 URL、アーカイブ URL、サイト URL、作成者 URL、連絡先 URL などが含まれます。 興味深い機能は、Elementor を使用して作成したポップアップにリンクする機能です。
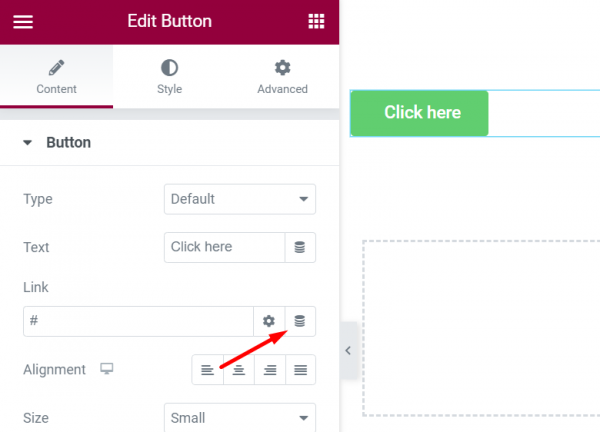
ダイナミック リンクを追加するには、ボタン ウィジェット、またはリンクを含めるオプションを提供するその他のウィジェットを利用できます。 [リンク] フィールドでデータベース アイコンをクリックし、提供されるオプションから目的のダイナミック リンク タイプを選択します。

カスタムフィールド
この投稿では、WordPress カスタムフィールドについて詳しく説明しました。 より深く理解したい場合は、投稿を読むことをお勧めします。 特にクライアント向けの Web サイト開発を専門とする Web 代理店で働いている場合は、カスタム フィールドに慣れることが不可欠です。 Web サイトの特定の要件に合わせたカスタム フィールドを作成すると、作業中の Web サイトに特定の機能を組み込むことができます。 このアプローチは、必要な機能を追加するために多数のプラグインを購入する必要がないため、制作コストの削減に役立ちます。
たとえば、次の目的でカスタム フィールドやカスタム投稿タイプを作成できます。
- 物件一覧
- 求人情報
- イベント
前述したように、Elementor は JetEngine、ACF、Pod、Toolset などの一般的なカスタム フィールド プラグインをサポートしています。 Elementor にカスタム フィールドを追加する方法を学習することに興味がある場合は、このトピックに関する記事をお読みになることをお勧めします。
まとめ
すでにご存知かもしれませんが、 Elementor には、テーマのデフォルトのテンプレートを置き換えるパーソナライズされたテンプレートをデザインできるテーマ ビルダー機能が含まれています。 この機能を効果的に利用するには、ダイナミック コンテンツの概念を理解することが不可欠です。ダイナミック コンテンツは、オープン コンテンツ管理システム (CMS) として WordPress の可能性を最大限に活用する上で重要な役割を果たします。
この理解は、制作コストの削減に役立つため、Web 代理店の専門家にとってさらに重要になります。 WordPress が提供するデフォルトの動的コンテンツ タイプの選択肢は限られていますが、特定の要件に応じて新しいコンテンツ タイプを柔軟に作成できます。 Elementorとカスタム フィールド プラグインを組み合わせることで、あらゆる種類の Web サイトを低コストで作成できます。




