世界中でビジネスを宣伝することは、画像や他の形式のビジュアルメディアを使用するのと同じくらい簡単です。 正しいグラフィックを使用することで、作業を増やし、新しいクライアントを保護することが容易になります。 理由は簡単にわかります。ビジュアルは、新しい顧客を引き付け、教育し、好きな方法で物事を視覚化するのに役立ちます。

ユーザーエクスペリエンスとWebサイトの操作に関しては、写真は、最新の更新をWebサイトにすぐに表示することで、ユーザーエクスペリエンスを常に向上させることができる唯一のマーケティングツールです。
Webサイトのどのページにも、写真を追加できます。 たとえば、ランディングページ、ポートフォリオページ、ギャラリーページなどです。 手動のプロセスに従うと、多くの時間と労力を失う可能性があります。 たとえば、WordPressと、 Elementorなどのアクセス可能なページビルダープラグインを使用すると、視覚的に魅力的なデザインをすばやく開発するという点で、このプロセスが簡単になります。
良いニュースは、WordPress Webサイトに画像ギャラリーを追加して、それをより魅力的にすることは、あなたが思うほど難しくないということです。 Elementor画像ギャラリーウィジェットは物事を簡単にするからです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める設計手順
Elementor画像ギャラリーウィジェットを使用するには、最初にWebページを作成する必要があります。 既存のページのいずれかを使用して、画像のギャラリーをすぐに表示することもできます。
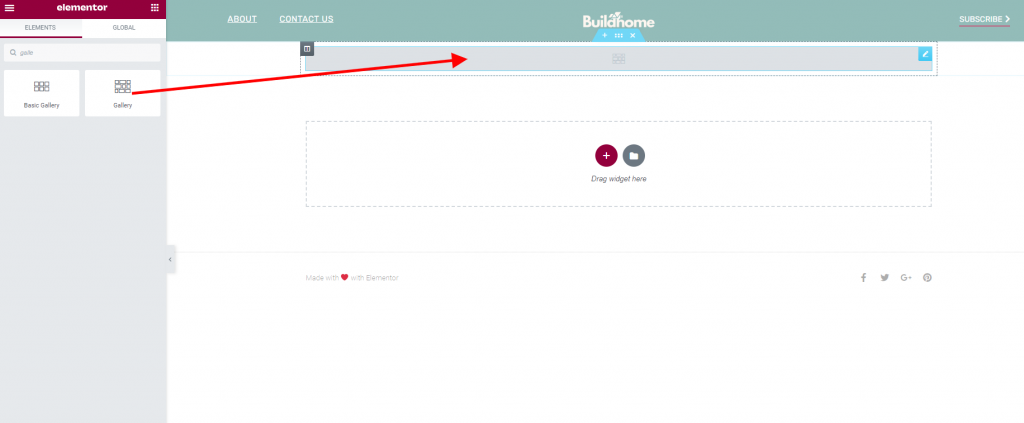
ページに移動して、ギャラリーウィジェットを追加します。

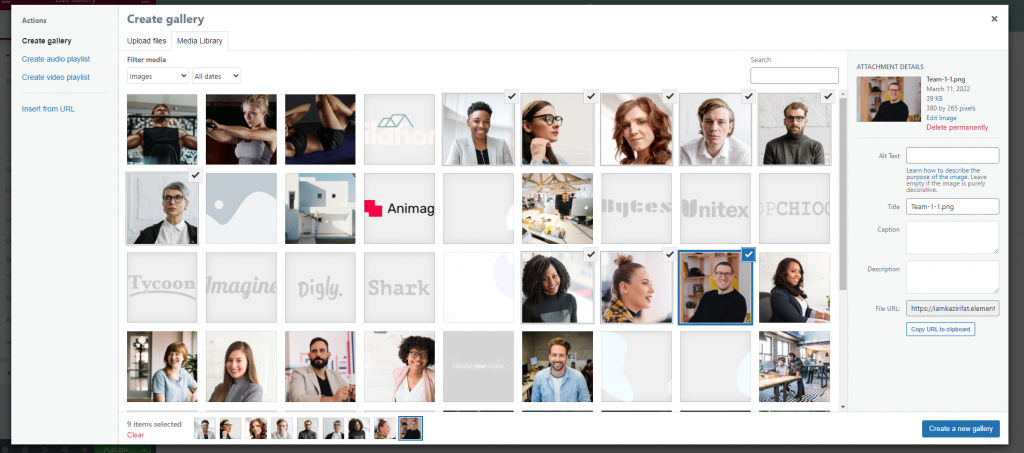
次に、メディアファイルから画像を選択しましょう。 これは後でいつでも変更できることを忘れないでください。

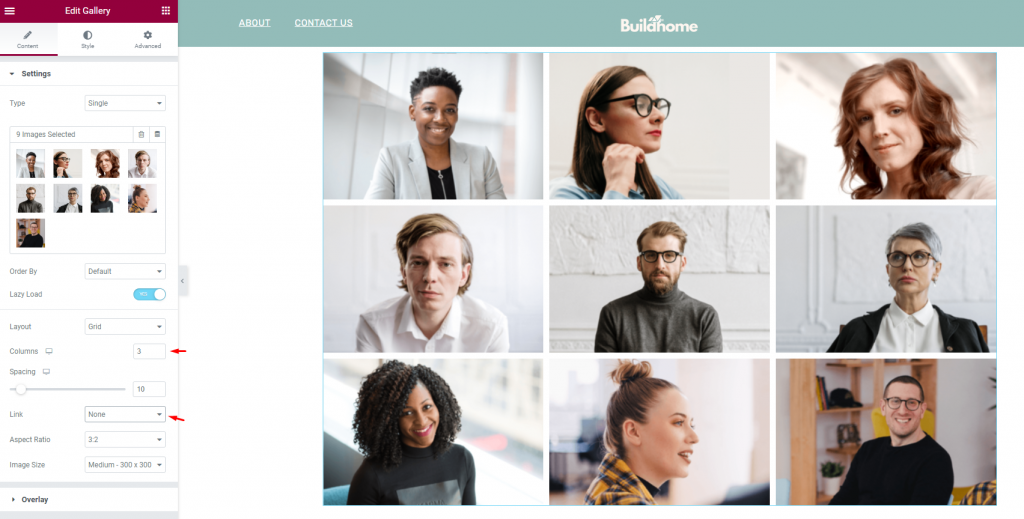
ここにギャラリーがあります。 間隔やレイアウトは気にしないでください。

列ごとに3つの画像を配置します。 このようにして、ギャラリーはより魅力的に見えます。 また、リンクオプションをnoneに設定します。

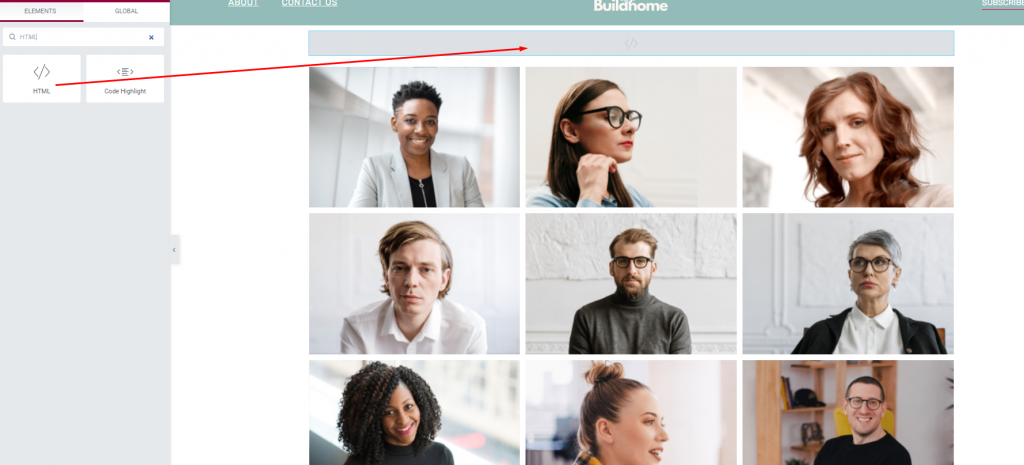
次に、HTMLウィジェットを探して、ギャラリーウィジェットの上に追加します。

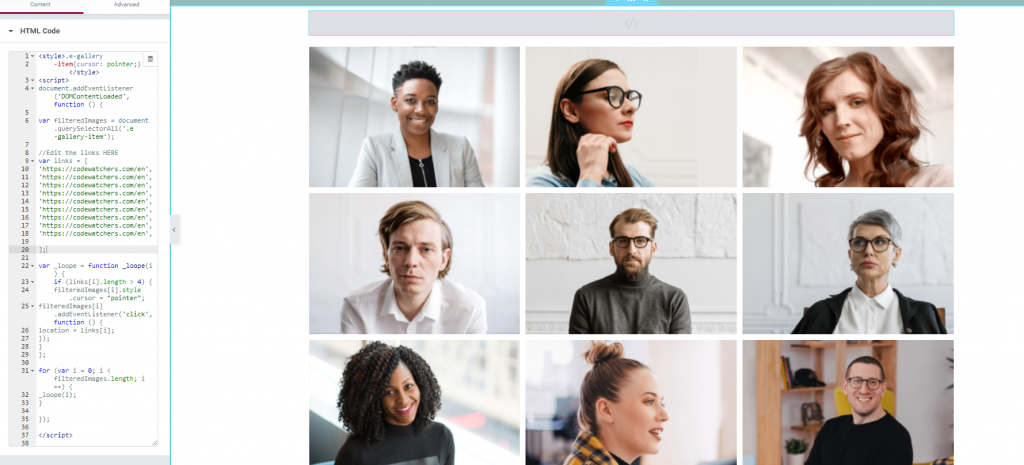
次のコードをコードボックスに貼り付けます。
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
そして、これで完了です。 各画像に同じリンクを配置していますが、必要に応じて変更することを忘れないでください。

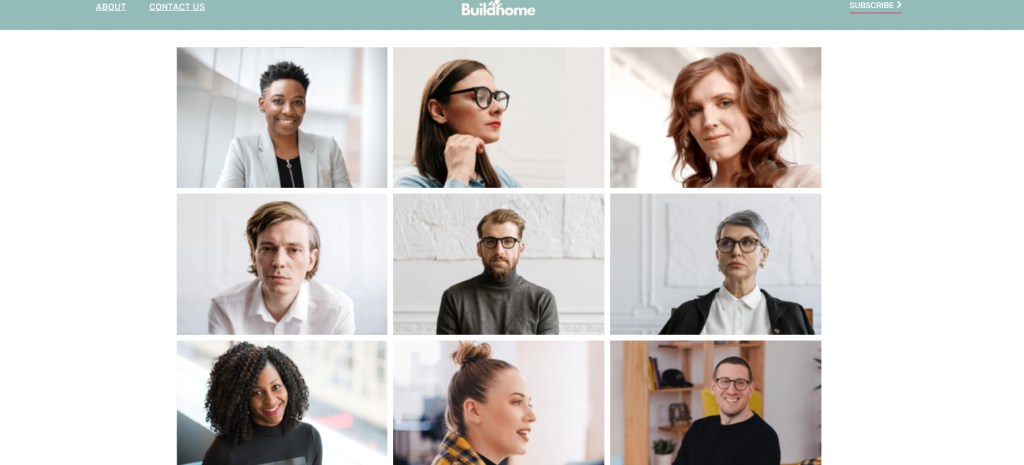
出来上がり! これで、画像ごとに異なるリンクを持つギャラリーが正常に作成されました。
最後の言葉
Webデザインのドリルは何年にもわたって大きく変化しました。 マーケターは、意図したオーディエンスにメッセージを伝えるためにできる限りのことをしています。 適切な画像とより良い組織があれば、この目標を達成できます。 写真を組み込むための適切なレイアウトを見つければ、驚くべき結果を期待できます。
Elementor画像ギャラリーウィジェットを使用すると、これを1分で実行できます。 Elementorを使用すると、最小限のコーディングで見事なデザインスキームを作成することもできます。 それが商用ウェブサイトであるか、単なる個人ポートフォリオサイトであるかは関係ありません。 それは常に最高の結果をもたらします。




