Icon Blockプラグインは、先週NickDiegoによって利用可能になりました。 他の同等のブロックのようにサードパーティのライブラリに依存していません。 開発者や日曜大工は、SVGファイルをエディターに追加するだけでよいという事実を気に入るはずです。
ディエゴは1年余りで、 Block Visibilityプラグインを作成しました。このプラグインは、この分野で最も人気のあるプラグインの1つになりつつあります。 夏の間、彼はより専門的な機能を備えたプロバージョンを追加しました。 ブロックエディターに関しては、これまでのエンドユーザーの全体的な満足度に目を配りながら、革新的なアイデアを思いつく意欲を示しています。 彼の最新のプラグインも同じようです。
彼は、Block Visibilityの価格設定ページをまとめた後、IconBlockを作成するように促されました。 彼は機能の長いリストを持っていて、それらに合わせてHTMLブロックのアイコンを手動でコーディングしていました。
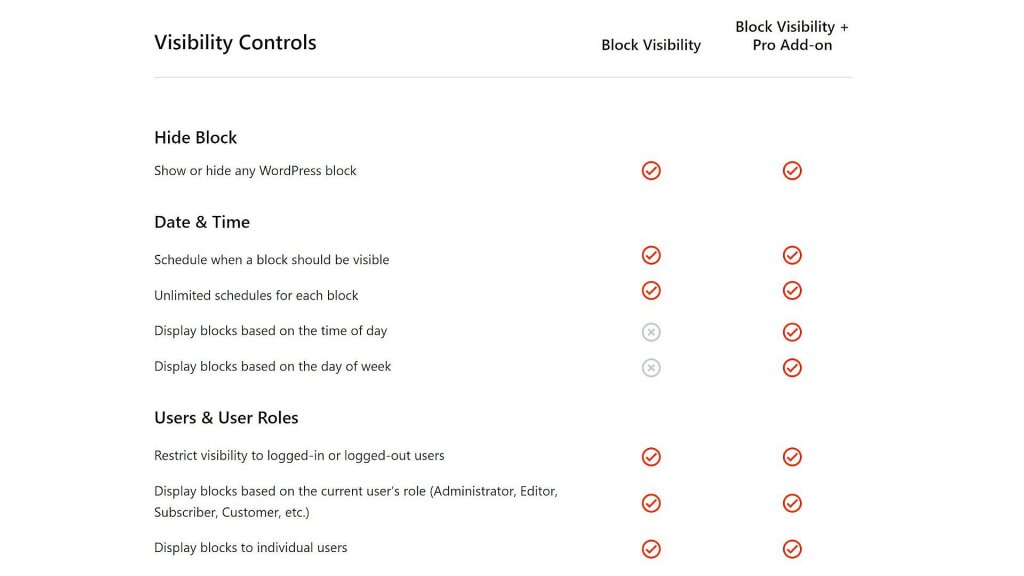
ブロック可視性価格ページの価格表のスクリーンショット。 機能のリストは画面の左側にあります。 画面の右側にチェックマークと「x」アイコンがあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
SVGアイコンにHTMLブロックを使用すること(およびブロックライブラリを利用したくないこと)は、Diegoにとって苛立ちの原因となったため、彼はこの簡単な修正を行いました。 「私の目標は、ネイティブのWordPressコンポーネントのみを使用して、単純なSVGアイコンブロックを作成することでした。コアに新しい機能(マージンやレスポンシブコントロールなど)が追加されたら、それに応じてこのブロックを更新します。
結果はポジティブでした。 WordPressブロックシステムに依存するアイコンソリューションの場合、これはすべての適切な基準をチェックします。
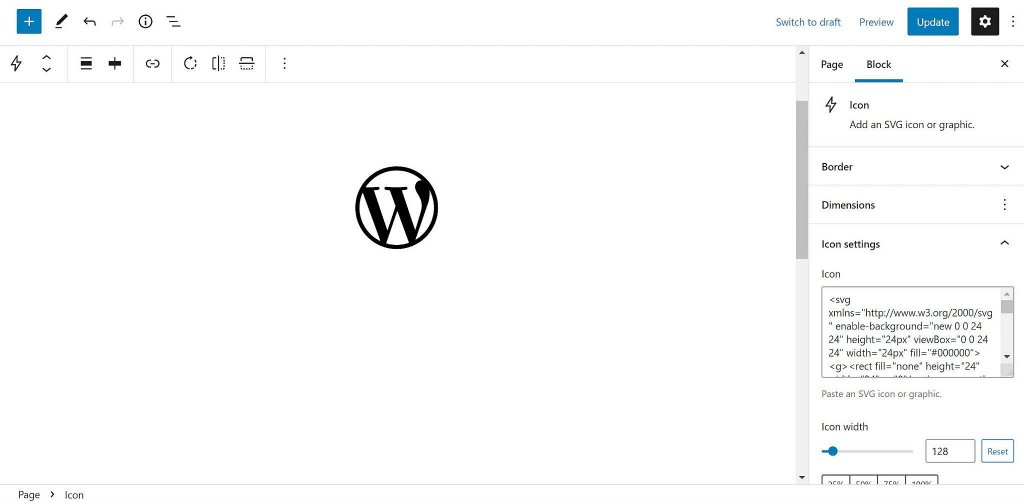
この機能の結果として、テキストフィールドのSVGコードは、エディターとフロントエンドにレンダリングされます。

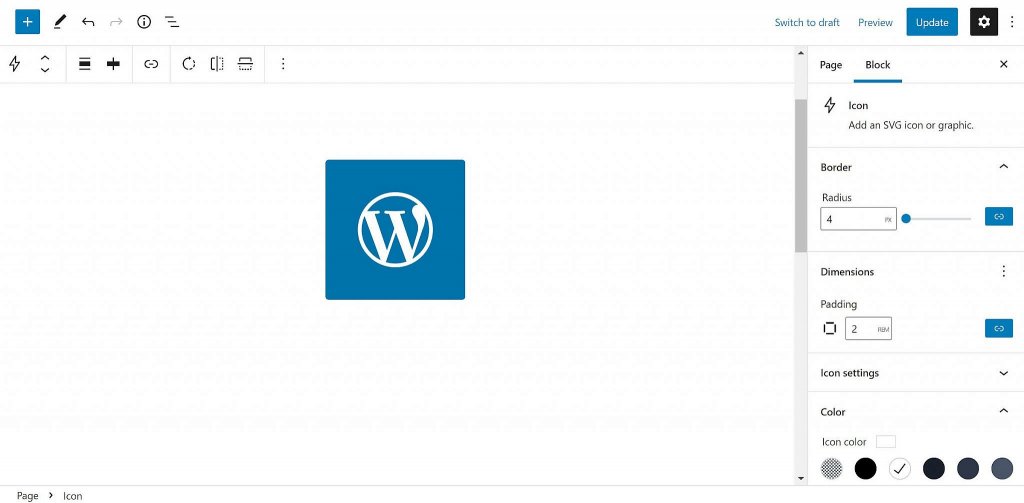
しかし、それだけではありません。 ソリューションを完成させるために、コアコンポーネントとブロックでサポートされる機能の両方を利用します。 色や配置のサポートなど、必須の機能があります。 任意のURLにリンクするために、ユーザーはアイコンのサイズ、パディング、および境界線の半径を変更できます。
私が含めてほしいのは、境界線のスタイル、幅、色をカスタマイズする機能です。 持っておくと便利ですが、ほとんどの人にとって最優先事項ではありません。
青い背景と白い記号で、WordPressのロゴはアイコンとして見ることができます。
アイコンの色、サイズ、間隔、境界線の半径を変更するのは簡単なプロセスです。

ローンチには主要コンポーネントのサポートを含めるだけで十分でしたが、Diegoは特注の機能を含めることでさらに一歩前進しました。 Iconブロックの「回転」ボタンを使用すると、ユーザーはアイコンを90度回転させることができます。 アイコンは、ツールバーのボタンを使用して水平または垂直に反転できます。
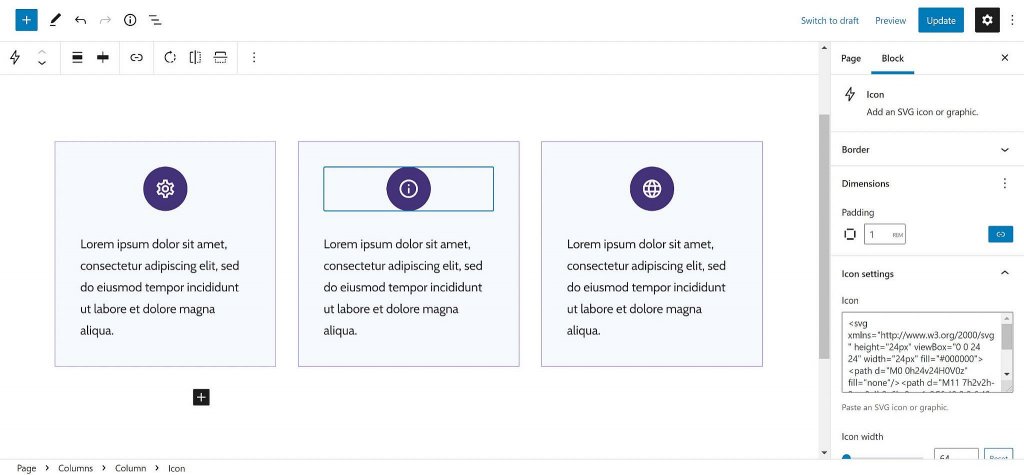
このようなアイコンプラグインには、WordPressエディターにさまざまなアプリケーションがあります。 上部にグラフィックが付いたボックスの単純なグリッドが典型的なデザインです。

アイコンブロックの列ブロックを使用すると、カスタムアイコンをドロップインしてカスタマイズできます。 ただし、可能性は事実上無限です。
WordPressはコンポーネントが不足しているところです。 現在、水平レイアウトを作成するための適切なオプションは多くありません。 この場合、アイコンをテキストに揃えることは困難です。
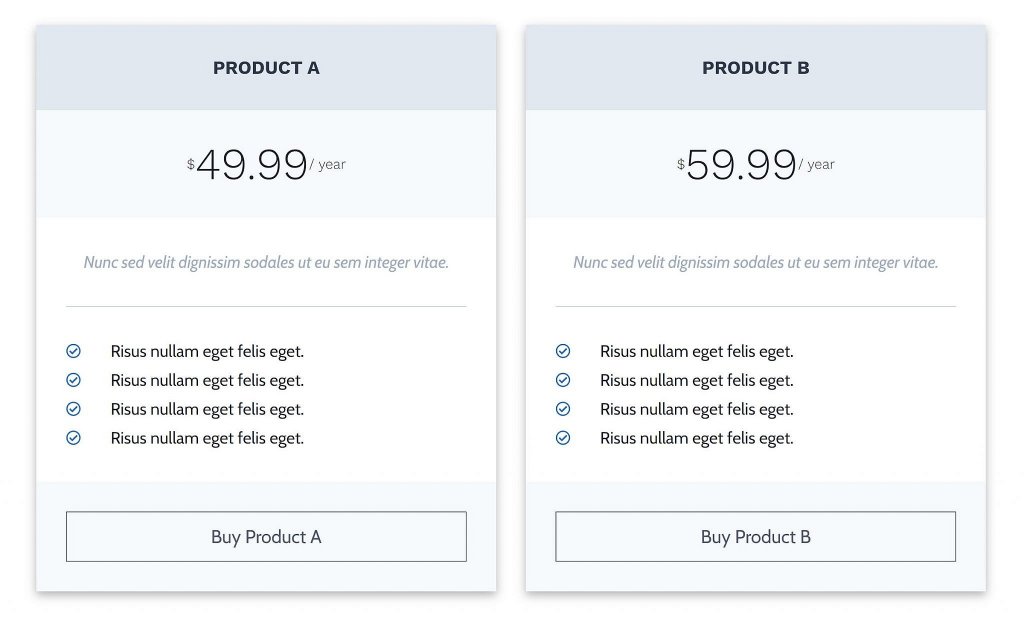
新たに追加されたグループブロックの行バリエーションは、大きな可能性を秘めています。 添付のスクリーンショットに示されているように、アイコンはエディターの段落の隣に配置できます。 私が作成した価格表はシンプルで、チェックアイコンが含まれていました。
リストのチェックマークとしてアイコンブロックを使用する方法は、この2列の価格表に示されています。

現時点では、オブジェクト間の距離を調整するためのインターフェイスコントロールはありません。 理想的には、アイコンはできるだけテキストに近づける必要があります。
さらに、これはステートメントではなくリストである必要があります。 アレンジメントを構築するために、他のブロックを使用する必要はありません。 ただし、ユーザーはListブロックにブロックをネストすることはできません。
IconBlockプラグインに問題はありません。 すべてが本来あるべき姿です。 これは、WordPressが役立つシナリオを示しているにすぎません。 これにより、このタイプのプラグインの機能が大幅に強化されます。
近い将来WordPressに統合されるGutenbergプラグインは、アイコンブロックをサポートしています。 GutenbergプロジェクトリーダーのMatasVenturaが2019年にSVGファイルに関するチケットを作成して以来、ユーザーがSVGファイルをエディターに直接挿入できるようにすることについていくつかの議論がありました。これは、エンドユーザーがカスタムコードを追加できないようにする視覚的な選択になる可能性が高くなります。 より柔軟性のある代替方法として、ディエゴのブロックがまだ存在する可能性があります。
プラグインの現在の形式はWordPressコミュニティの多くの人にとって素晴らしいかもしれませんが、Diegoにはそれをさらに改善するという野心があります。 SVGコードを追加したくないユーザーは、アイコンセレクターを利用できますと彼は言います。 組み込みのWordPressアイコンがデフォルトで表示されます。 ただし、サードパーティの開発者がアプリの機能を拡張するためのカスタム「アイコンパック」を作成できるようにする予定です。




