Diviレイアウトで利用できるさまざまな新しい背景パターンがあり、これによりさらに創造的な自由が得られます。 それらの魅力的な外観にもかかわらず、これらの繰り返しの背景デザインは、幅広い目的に利用することができます。 ディスプレイの特定のセクションに注意を向けたり、グラフィック要素を分割したりする場合は、それらを統一された背景画像として使用できます。 Diviのカスタムサイズの背景パターン設定により、さまざまなデザインの選択肢があります。 独自のDiviWebサイトを設計する方法のインスピレーションについては、実際の例を見て、 Diviで背景パターンのサイズを変更する方法を示します。

デザインプレビュー
Let’sは、チュートリアルにジャンプする前に、we’llが何を作成するかを確認します。 Here’sは、これから作成する各背景パターンを示しています。
これが私たちのデザイン1です。

そして、これはデザイン2がどのように見えるかです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
カスタムサイズの背景パターン
例として、Divi内で利用可能な無料のアサイーボウルランディングページの最初のセクションを使用します。 We’llは背景パターンを追加し、さまざまなデバイスオプションに合わせてカスタマイズします。 私の例のセクションでは、背景色#f9f3fdを使用しています。 現在の背景色を保持しますが、それにパターンを追加します。

次に、セグメントの下部に斜めのストライプを追加します。 デスクトップ、タブレット、およびモバイルデバイスの構成には、すべて独自の設定が必要です。
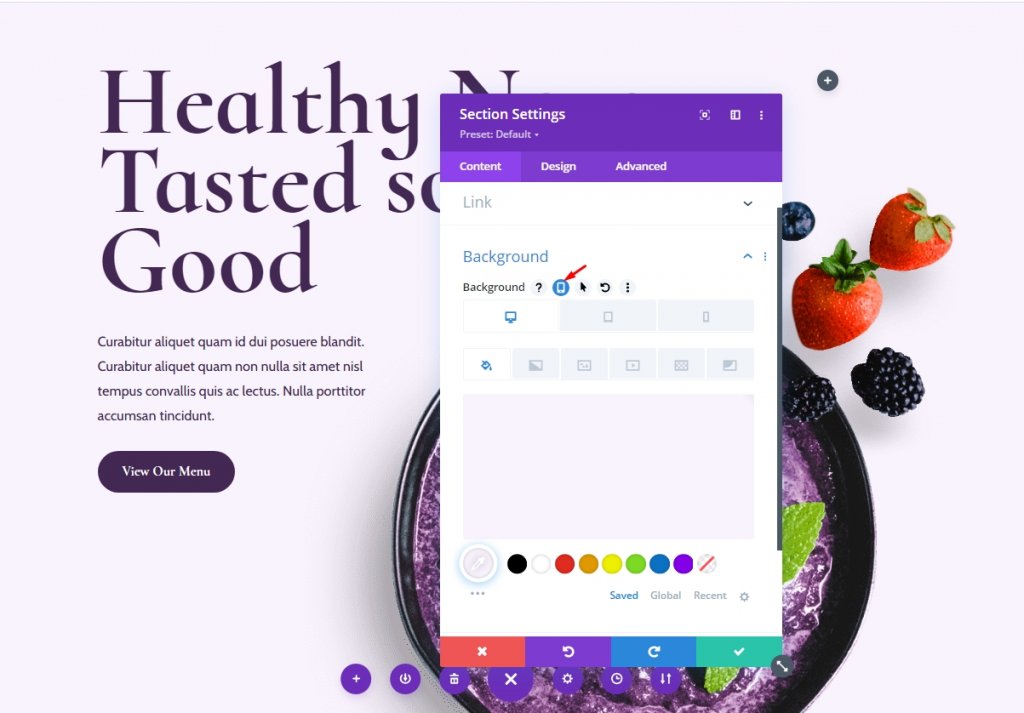
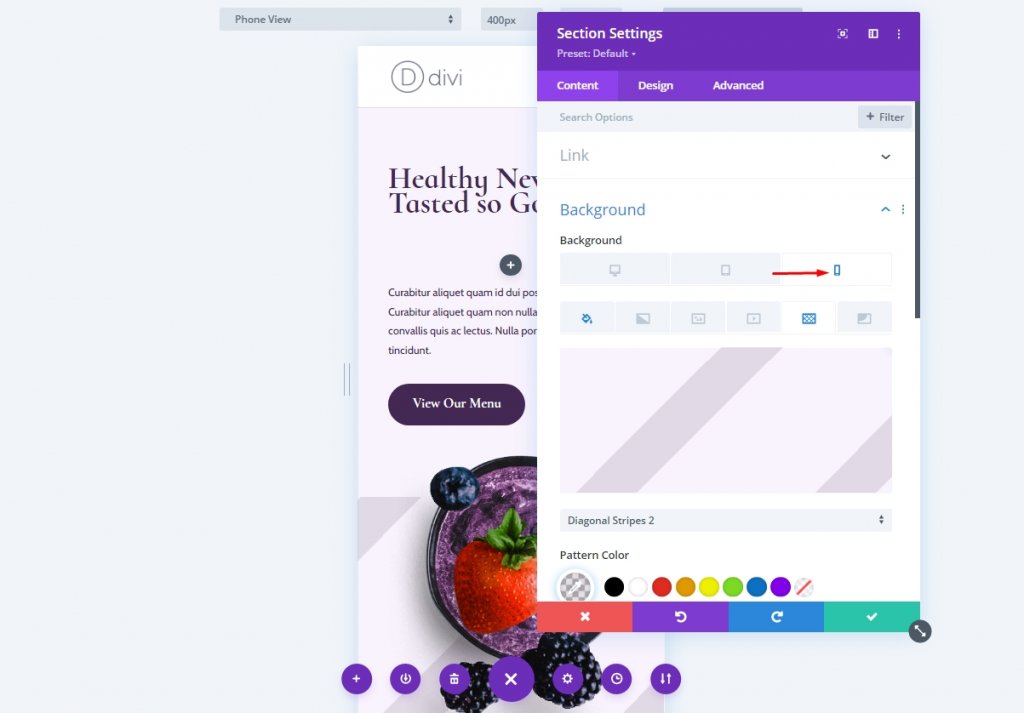
セクション設定を開き、背景セクションに移動してパターンを選択します。 タブレットアイコンを選択します。

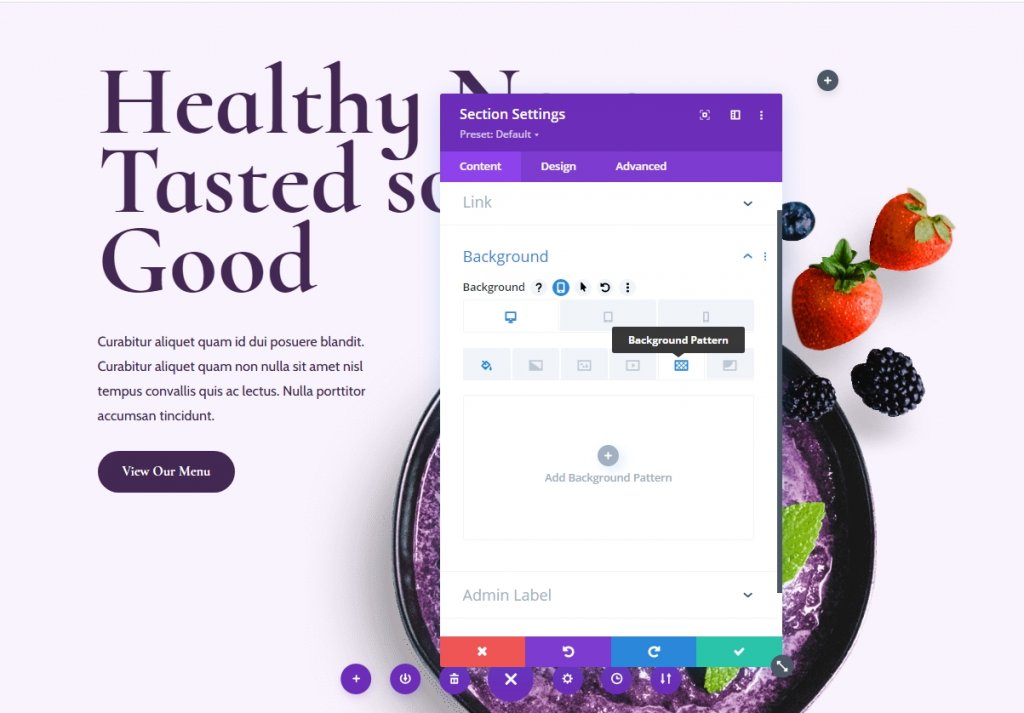
次に、デスクトップの[背景パターン]タブに移動します。 「背景パターンの追加」をクリックします。

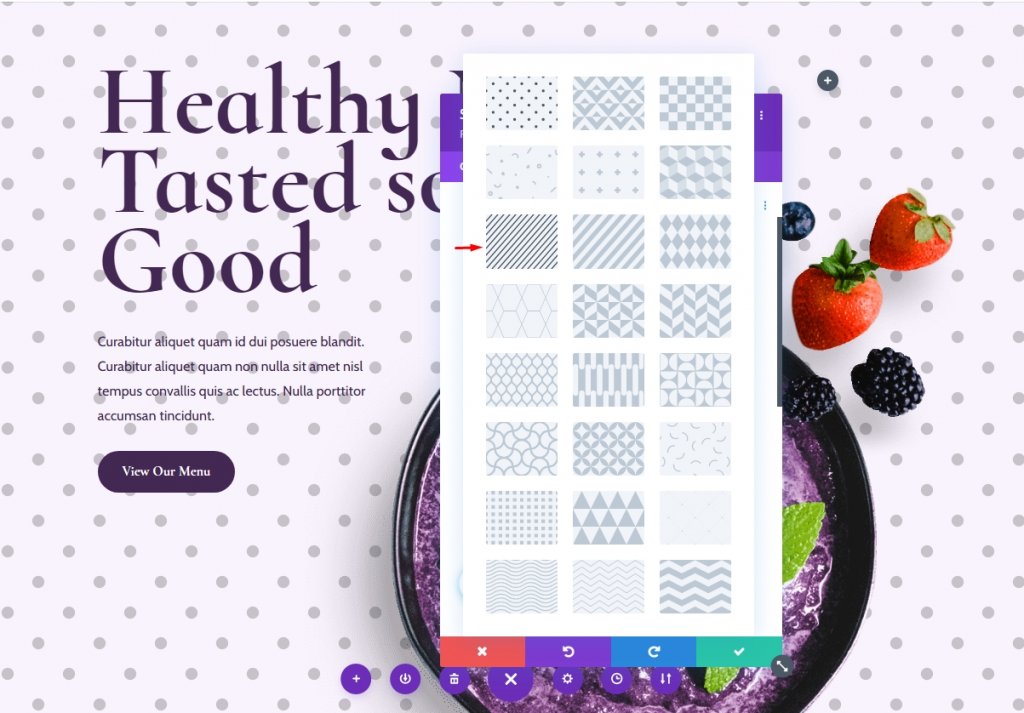
ドロップダウンボックスを押すと、たくさんのパターンが表示されます。

ドロップダウンメニューから[斜めのストライプ]パターンを選択します。 このパターンは、多数の縞模様のピクセルだけではないように調整できます。 その結果、これを利用して独特の背景を作成します。

背景パターンの設定
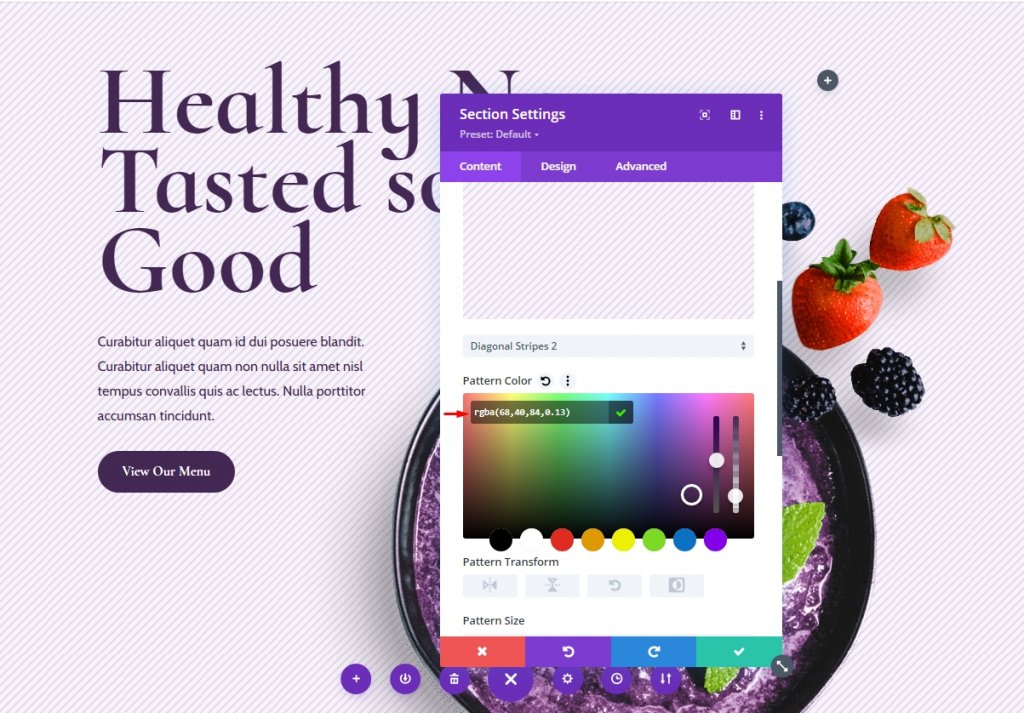
デスクトップ版の場合は、背景がなくてもうまく混ざり合うようにパターンの色を変更します。
- パターンカラー:rgba(68,40,84,0.13)

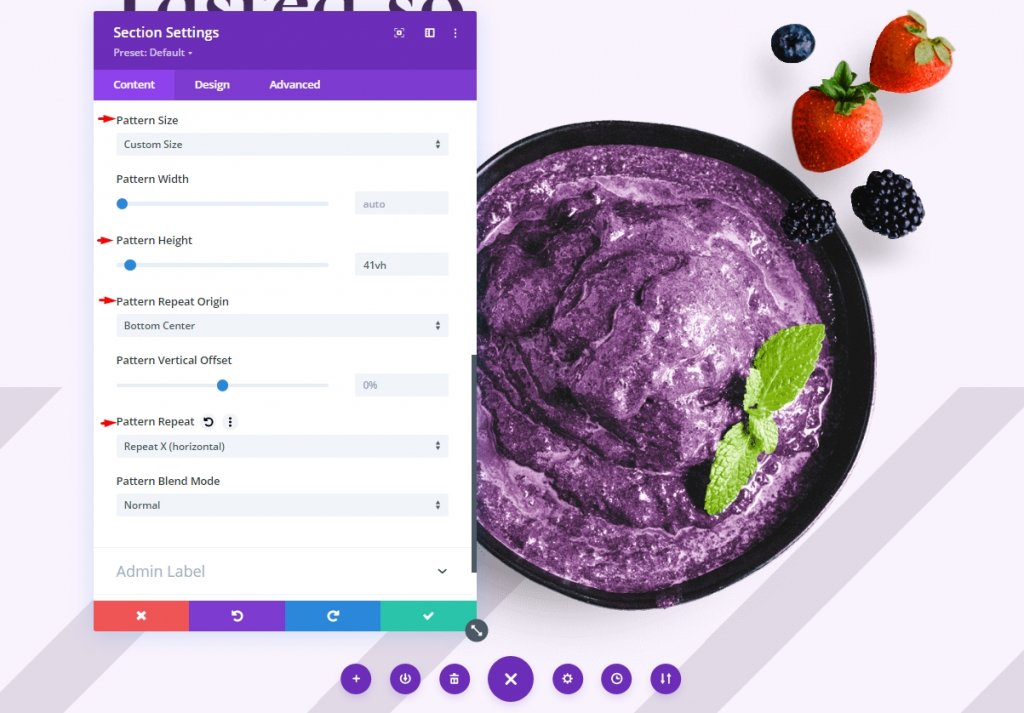
次に、パターンサイズのドロップダウンボックスを開き、指定された値の後にカスタムサイズを追加します。
- パターンサイズ:カスタムサイズ
- 高さ:41vh
- リピートオリジン:下部中央
- 繰り返し:Xを繰り返します(水平)

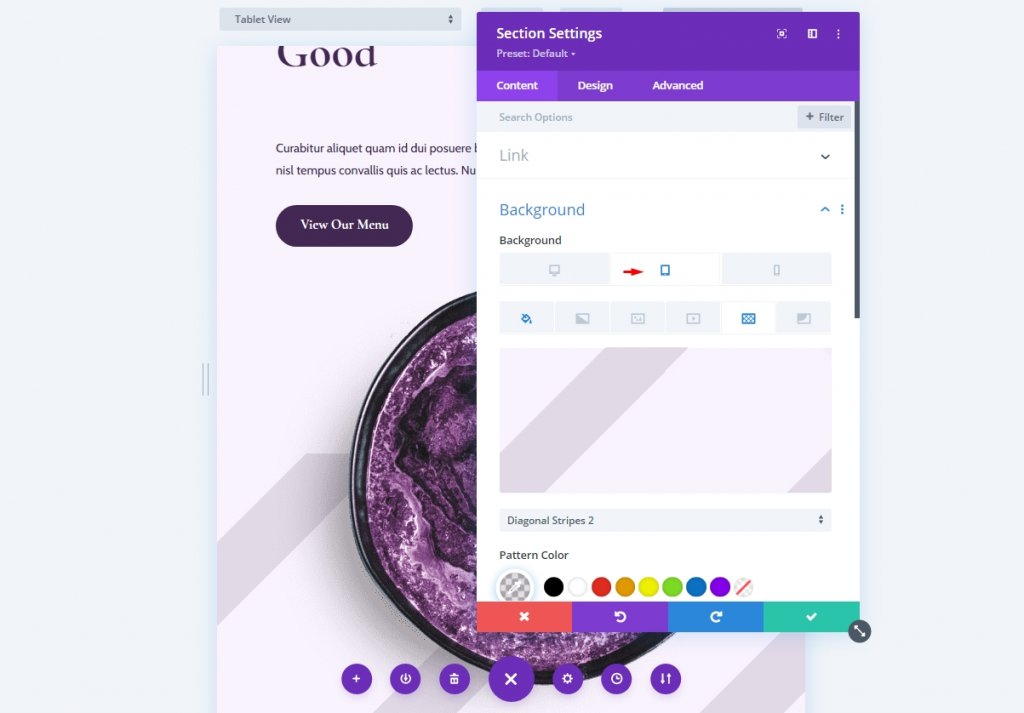
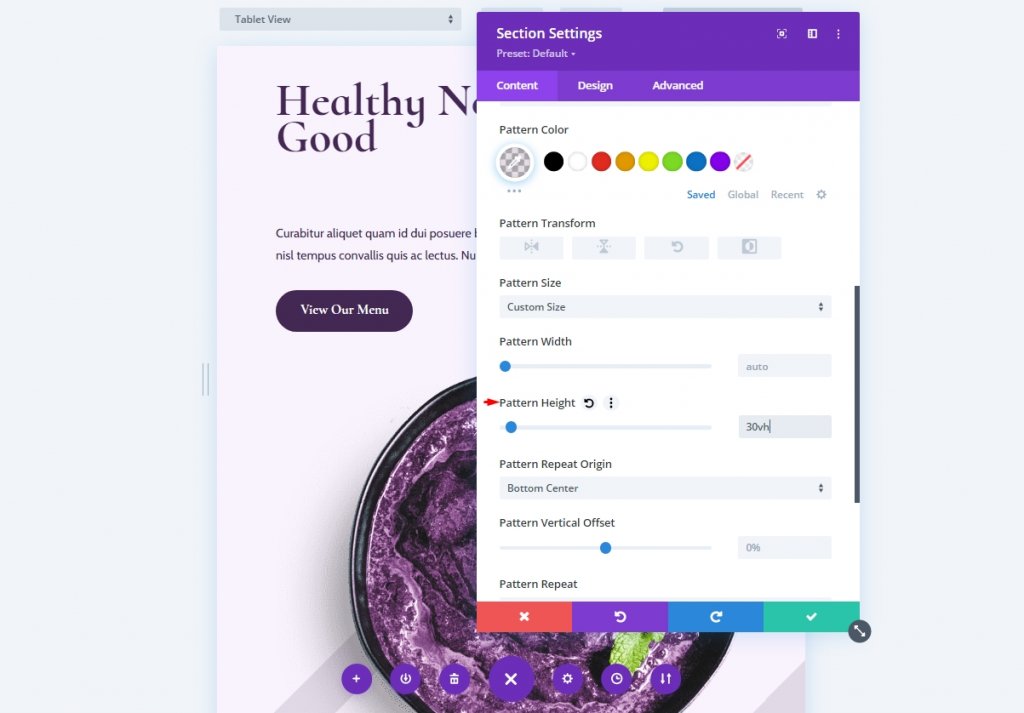
次にタブレットバージョンでは、背景が幅広い画面解像度と互換性があることを確認する必要があります。 画面サイズに基づいて、パターンの高さを変更する必要があります。 背景オプションでタブレット記号を選択します。

ここで、パターンの高さを変更するだけです。
- パターンの高さ:30vh

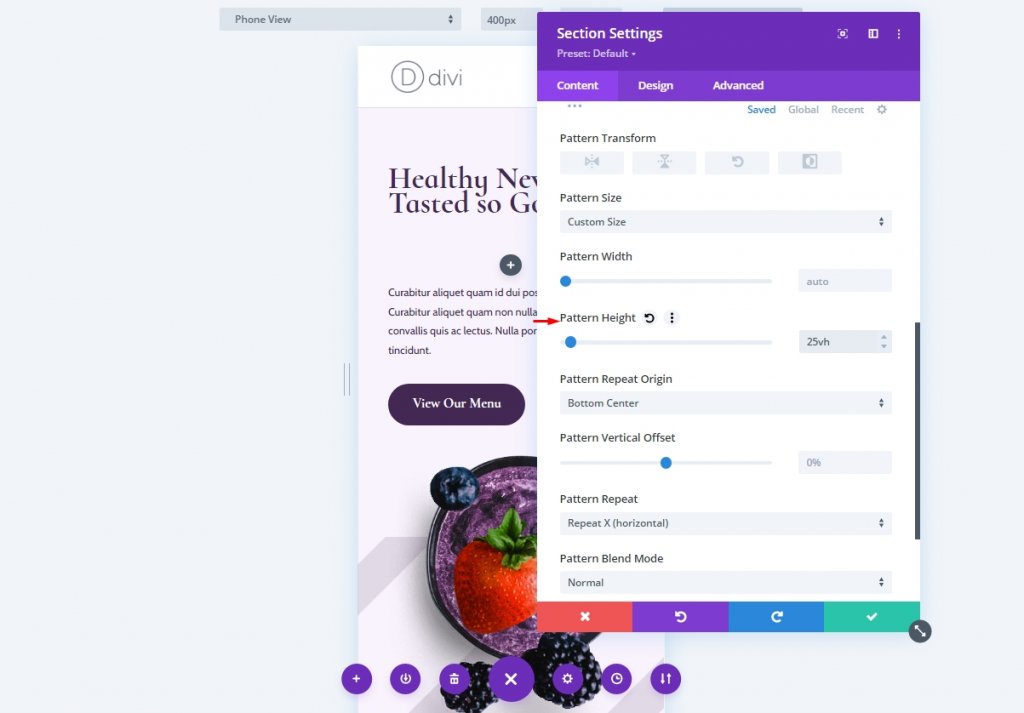
最後に、モバイルデバイスの場合、電話のカスタムサイズの背景パターンを更新しましょう。

パターンの高さを変更し、設定を保存します。
- パターンの高さ:25vh

したがって、最初の例の最終的な設計は次のようになります。

代替設計
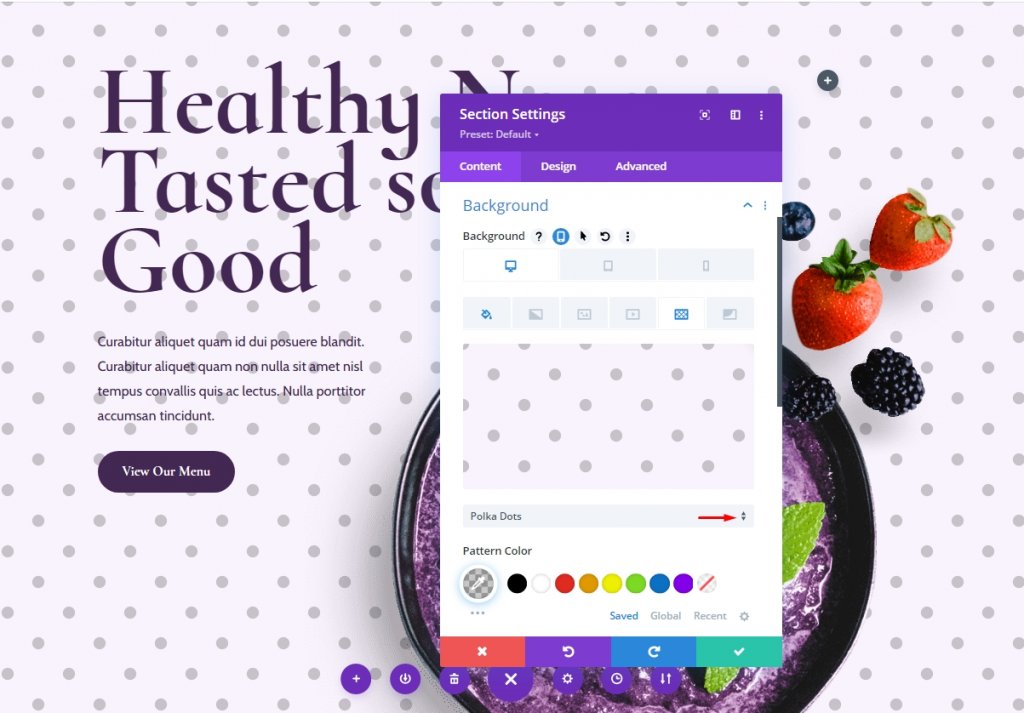
簡単に作成できるその他のデザインサンプルを次に示します。 このサンプルでは、次の変更を加えます。
- 背景パターン:水玉
- 色:#ffffff
- パターンサイズ:カスタムサイズ
- デスクトップパターンの高さ:400vh
- タブレットパターンの高さ:300vh
- モバイルパターンの高さ:200vh
- リピートオリジン:センター

最終評決
これで、 Diviの背景パターンのカスタマイズオプションの確認は完了です。 Diviの新しい背景パターンは、デザイナーにさまざまな新鮮な選択肢を提供しました。 私たちのデザインでは、これらのパターンは完全に一致しています。 可変サイズの背景パターンを使用できるようになったため、繰り返しパターンに限定する必要はありません。 Diviの背景パターンを使用してさらに多くのことを行うことができます。 Diviの背景パターンを使用して、ここで説明した概念を使用して独自のカスタム背景デザインを作成できます。
また、将来のプロジェクトで支援が必要な場合は、 Diviチュートリアルを確認することを忘れないでください。




