あちこちで見かけたことがあるでしょう!これらの目を引くリボンは、製品をクリックしたり、ニュースレターに登録したり、取引をしたくなったりします。それらが機能することはご存知でしょう。コンバージョン率を高めることができることはご存知でしょう。しかし、 Elementorでそれらを作成するのが面倒であることもご存知でしょう。

WordPress ウェブサイトにそれらを追加しようとしましたが、結局は挫折し、失望してしまいました。設定を微調整したり、余白を調整したり、コードをいじったりするのに何時間も無駄にしてしまいました。なぜElementorにはリボン用のシンプルなウィジェットがないのか不思議に思ったことがあるでしょう。もっと簡単な方法があればいいのにと思ったことがあるでしょう。
さて、どうでしょうか?がある。
このブログ投稿では、Elementor を使用して WordPress にカスタム リボンを数分で追加する方法を説明します。コーディングは必要ありません。プラグインは必要ありません。いくつかの簡単な手順と、非常に小さなHTML を使用したクリエイティブな CSS だけです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるうますぎる話ですね。
この投稿を読み終えるまでに、あらゆる目的、あらゆるスタイル、あらゆる位置に合わせて素晴らしいリボンを作成できるようになります。あなたの Web サイトを他の Web サイトより目立たせることができ、より多くの注目、クリック、売上を集めることができます。
Elementorを使用して WordPress にカスタム リボンを追加する方法を学ぶ準備はできていますか?
さぁ、始めよう。
なぜリボンを使用する必要があるのですか?
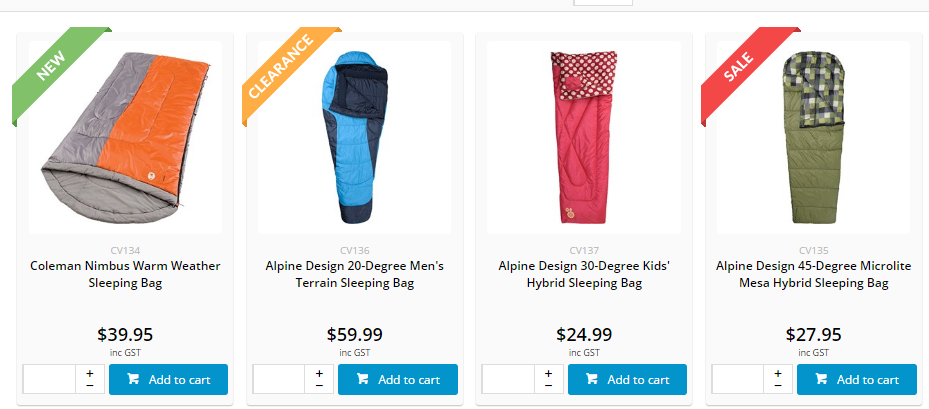
リボンは、訪問者が Web サイトに到着するとすぐにセールや割引について伝えるために使用されます。
リボンは、アナウンスを行うときに訪問者を即座に引き付けるための優れた方法です。たとえば、特定の製品の割引を発表し、その製品のサムネイルに割引リボンを適用すると、ユーザーはすぐにその製品をクリックするようになります。

リボンは、特定の方法で使用すると視覚的に魅力的になります。これらは、ユーザーが無関係な製品を閲覧するのに役立ち、Web サイトのコンバージョンと売上を向上させることができます。
Elementor を使用してカスタム リボンを追加する方法
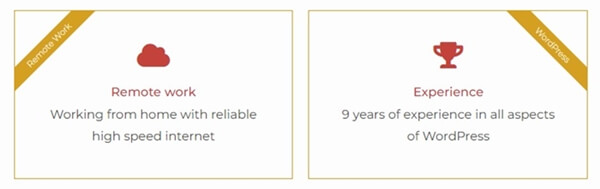
以下は、これから行うことのイメージです。

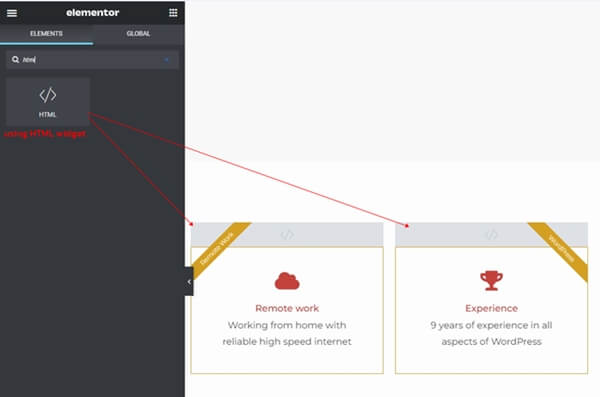
プロセスを開始するには、ウィジェットを追加する内部セクションを追加する必要があります。
基本的に、セクションには作成する 2 つの列があります。画像やアイコン ボックスなど、あらゆる種類のウィジェットを列に追加できます。次に、HTML コード ウィジェットが列の先頭に追加されます。最後に、CSS と HTML コードを適用して、上に示したようにリボンのスタイルを設定しました。
HTML ウィジェットを利用してリボンを作成します。この投稿では 2 つのリボンの方向を作成します。列の左上隅に 1 つあります。列の右上隅に別のものがあります。

列の先頭に HTML ウィジェットを追加します。列コンテナには HTML ウィジェットが格納されます。
次に、次の CSS および HTML コードを使用して HTML ウィジェットを更新します。このコードは、列の左上隅にリボンを生成します。
左上のリボン:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }完了後に変更を保存すると、左側のリボンの結果が表示されます。
右上のリボン:
列の右上隅にリボンを追加したい場合。次の HTML コードが HTML ウィジェットに追加されます。
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }完了後に変更を保存すると、右側のリボンの結果が表示されます。
下のウィジェットとリボンの間に存在するスペースを削除します。
リボンの div タグが追加されたためです。ウィジェットとリボンの間に隙間ができます。ウィジェットの負のマージンの上部を設定して、スペースを削除できます。
私のインスタンスでは、Icon Box ウィジェットのリボンを作成しました。そこで、HTML ウィジェットをアイコン ボックスのウィジェットの上に配置しました。
次に、「詳細設定タブ>レイアウト」を使用して、アイコンボックスウィジェットのマージントップを-20pxに調整しました。アイコン ボックス ウィジェットとリボンの間にスペースがなくなりました。
結論
このブログ投稿は最後まで終わりました。おめでとう! Elementorを使用して WordPress にカスタム リボンを追加する方法を数分で学習しました。 HTML と CSS を使用して、あらゆる目的、あらゆるスタイル、あらゆる位置に対応する魅力的なリボンを作成する技術を習得しました。
あなたは今、自分自身に誇りを感じているかもしれません。そしてあなたもそうあるべきです。 WordPress の武器庫に強力なツールが追加されました。エレメンターのスキルをレベルアップしました。ウェブサイトをより魅力的で、魅力的で、収益性の高いものにしました。
しかし、少し緊張していることもあるかもしれません。これを自分でできるかどうか疑問に思うかもしれません。あなたは自分の能力に疑問を抱いているかもしれません。これは難しすぎる、複雑すぎる、または時間がかかりすぎると思われるかもしれません。
心配しないで。これを持っていますね。
難しい部分はすでに完了しています。すでに手順を実行し、結果を確認しました。あなたはすでにこれができることを自分自身に証明しました。今あなたがしなければならないのは、練習し、実験し、楽しむことだけです
何を求めている?
さあ、内なるリボンマスターを解き放ちましょう。さあ、あなたのウェブサイトを輝かせましょう。さあ、訪問者を驚かせ、クライアントに感動を与え、ビジネスを成長させましょう。




