独自のタイポグラフィーを使用して WordPress Web サイトをカスタマイズすると、他の Web サイトとは一線を画すことができます。 Elementorを含む多くのページ ビルダーは、Web サイトに適用できる代替フォントの基本リストとして Google フォントを備えています。 Google フォントは非常に使いやすいため、Web サイトでよく使われています。よくウェブサーフィンをする人であれば、どのサイトが Google Fonts を使用しているか、またどのサイトが独自のフォントを使用しているかにすぐに気づくでしょう。

その結果、私たちは自社のウェブサイトとクライアントのウェブサイトの両方を群衆の中で際立たせることに誇りを持っています。 WordPress とElementorのカスタム フォントは、これを実現する手段です。
フォント定義ファイルにアクセスするには、ほとんどのカスタム フォントは zip ファイルとして配布されており、これを解凍する必要があります。フォントは、woff から otf まで、さまざまなファイル形式で利用できます。アップロードしたファイルができるだけ多くのブラウザで確実に動作するように、できるだけ多くの異なるファイル タイプを使用することをお勧めします。特にフォントが 1 つしかない場合は、既存のフォント ファイルから .TTF および .woff2 を作成することをお勧めします。これらは Web サイトにアップロードするファイルで、コンテンツ用に独自のフォントを作成するために使用できます。
Elementor にカスタム フォントを追加する
Elementorには、独自のフォントを追加できる機能が組み込まれています。これを実現するにはいくつかの方法がありますが、それぞれに独自の長所と短所があります。カスタム フォント ファイルの追加はさまざまな方法で行うことができ、この記事ではすべての方法について説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるネイティブインターフェース
Elementor をインストールすると、カスタム フォント統合ページにアクセスできるようになります。まず、Elementor >> カスタム フォントに移動し、使用するフォントを選択します。

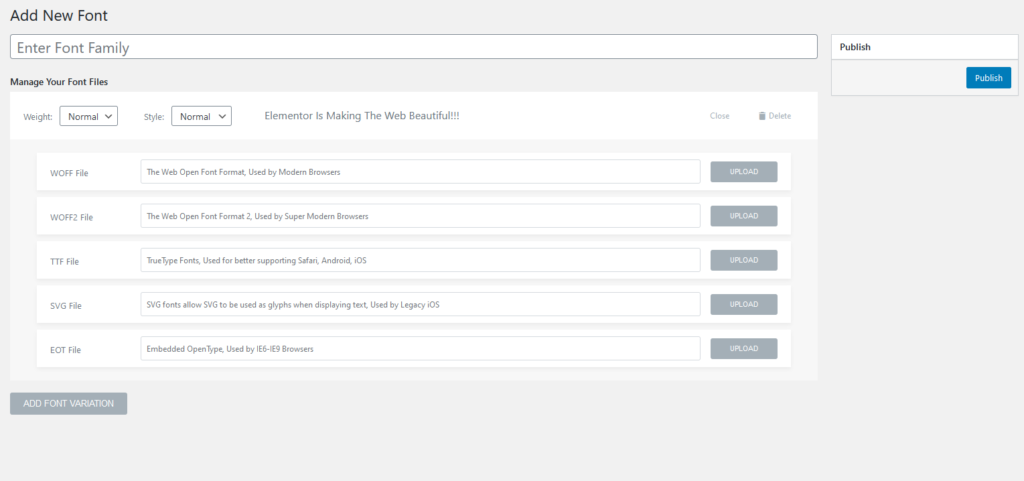
そのページで、「新規追加」ボタンをクリックします。カスタム フォントは、表示されるインターフェイスを介してアップロードできます。

最初のステップは、フォント ファミリに名前を付けることです。フォントのサイズ、太さ、スタイルを選択し、「OK」をクリックします。次に、フォントをアップロードできます。さまざまなオプションが利用できますが、主なファイル タイプとして .TTF および .WOFF2 を使用することを強くお勧めします。フォントのバリエーションが多い場合は、[フォント バリエーションを追加] オプションをクリックして、フォントの異なるウェイトをアップロードできます。
すべてのファイルが送信され公開された後、新しい書体は Elementor エディタで使用できるようになります。
カスタム書体に関しては、この方法が Elementor で最も早くて簡単に利用できます。 Elementor を使用したい場合は、Web サイトに Elementor をインストールしておく必要があります。これらの問題が心配な場合は、ここで説明する 2 番目の方法を使用してください。
カスタムフォントプラグイン
Custom Fonts と呼ばれるプラグインを使用すると、独自のフォントを Elementor に簡単に組み込むことができます。

このプラグインはElementorと正式に互換性があるという事実にもかかわらず、WordPressとも互換性があります。 Elementor を Web サイトから削除しても、カスタム フォントは Elementor の一部ではないため、そのまま残ります。
カスタム CSS を使用して、この方法で書体を適用することもできます。
element {
Font-family: “your-custom-font”
}
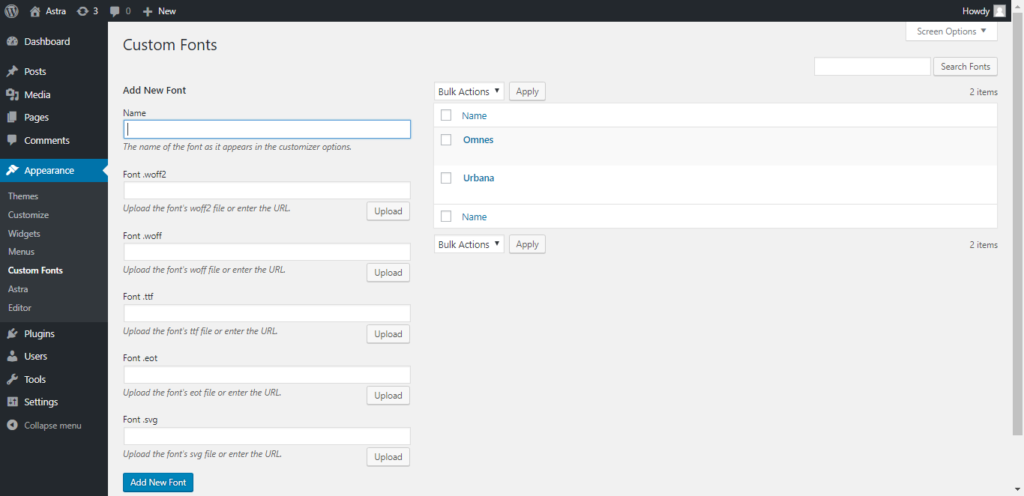
フォントの追加は基本的で簡単なプロセスです。 [新しいフォントの追加] ボタンをクリックし、フォントの名前を入力して、フォント ファイルをアップロードするだけです。最後に、WordPress Web サイトの @font-face ルールがこのプラグインによって生成され、Elementor タイポグラフィ設定に適用されます。
このプラグインを使用して WordPress にカスタム フォントを追加するのが、私たちの推奨する方法です。 Elementor との連携方法により、ほとんどの場合、ネイティブ インターフェイスよりも Elementor の方が好まれます。このプラグインには大きな欠点が 1 つあります。それは、一度に多くのフォントのウェイトを設定できないことです。代わりに、次の形式を使用してフォントのさまざまなスタイルを識別します。
- フォント標準
- フォント太字
使用するフォントは 3 つだけなので、これは大きな影響はありませんが、あなたにとっては大きな問題になる可能性があります。この場合は、方法 1 と 3 を使用できます。
フォントフェイス
Font face を使用すると、プラグインを必要とせずにカスタム フォントを WordPress サイトに追加できます。実際、これは他の 2 つのアプローチが行うこととまったく同じですが、単に見た目の美しい GUI を提供するだけです。
WordPress では、まずフォント パックを作成し、それをサーバーにインストールし、CSS を使用してサイトに適用する必要があります。これは最もシンプルでボリュームの少ない方法ですが、Elementor では機能しません。 Elementor でこの方法でフォントを使用する場合は、CSS を利用してフォントのスタイルを設定する必要があります。
CSS を使用すると、書体を Web サイトに追加し、特定の要素に表示させることができます。
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}「your-custom-font」領域に希望のフォントファミリー名を追加し、次の行にリンクを追加します。
サーバーへのフォントのアップロードは、タイプフェイスのメディア ライブラリ エントリから URL の場所をコピーするのと同じくらい簡単です。また、FTP 経由で WP コンテンツ フォルダーまたはアップロード フォルダーにアップロードすることもできます。
次に、CSS を使用してフォントが適用されます。
element {
Font-family: “your-custom-font”
}Elementor では、これはカスタム CSS の詳細オプション領域で実行できます。これをページレベルで行うのが最善の方法です。 Elementor の外観をカスタマイズする ([外観] -> [カスタマイズ]) は、サイトにグローバル フォントを適用する優れた方法です。
終わりの考え
この記事を読むと、 Elementorでカスタム フォントを使用する方法をよりよく理解できるようになりました。ウェブサイトを他と区別するためには、独自の書体を使用することが重要です。いつものように、さらにご質問がございましたら、以下のコメント欄にお気軽にお問い合わせください。




