WordPress で Elementor を使用して記事や投稿に追加情報を追加するにはどうすればよいか、いつも疑問に思ったことはありませんか? たとえば、独自のカスタム データを保存し、必要なときに必要な方法で Web サイトで使用するなどです?

Advanced Custom Fieldsが解決策を提供するので、もう心配する必要はありません。
WordPress? のカスタム フィールドとは
カスタム フィールドは WordPress の高度な機能で、ウェブサイトの特定の投稿や記事に追加情報を追加するのに役立ちます。 その追加情報は「メタデータ」とも呼ばれます。 カスタム フィールドを使用すると、Web サイトに動的な機能を作成できます。Web サイトに追加されるこの情報は、Web サイトのフォーカス エリアに基づいています。
たとえば、1 歳から 10 歳までの子供向けの子供用アイテムを販売する e コマース Web サイトがある場合、年齢に基づいて子供用アイテムをグループ化するカスタム フィールドを作成することができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める通常、Web サイトのニーズに基づいて、カスタム フィールドを追加することができます。
WordPress でカスタム フィールドを追加する
WordPress にカスタムフィールドを追加する方法はたくさんあります。 1 つは WordPress に組み込まれているデフォルトのカスタム フィールド オプションで、もう 1 つはプラグインを使用する方法です。
デフォルトの WordPress 組み込み機能を使用してカスタム フィールドを追加する
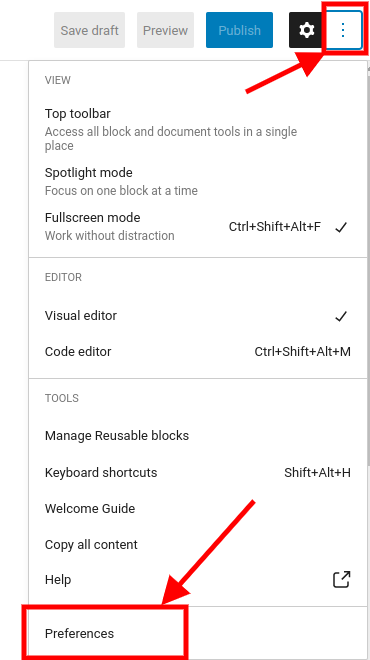
デフォルトの WordPress エディターからカスタム フィールドを追加する方法を見てみましょう。 デフォルトの WordPress エディターでは、画面の右上にある 3 つの縦の点である画面オプションに移動すると、投稿にカスタム フィールドを追加できます。 画面オプションをクリックした後、下部にある設定をクリックします。

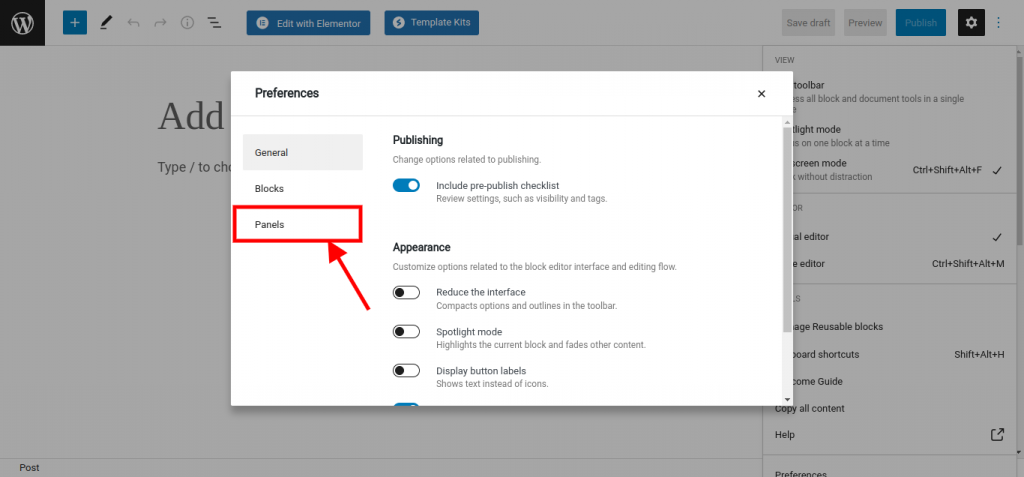
設定をクリックした後、表示される新しいウィンドウからパネルをクリックします。

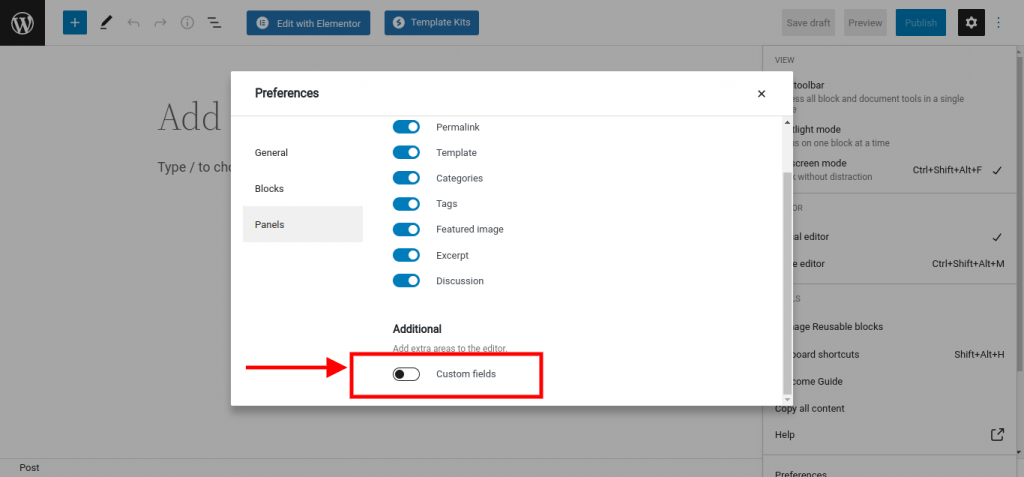
「パネル」をクリックすると、他のオプションがトグル ボタン付きの画面に表示され、「追加」という見出しを含む最後の画面に、横にトグル ボタンのある「カスタム フィールド」オプションが表示されます。それ。

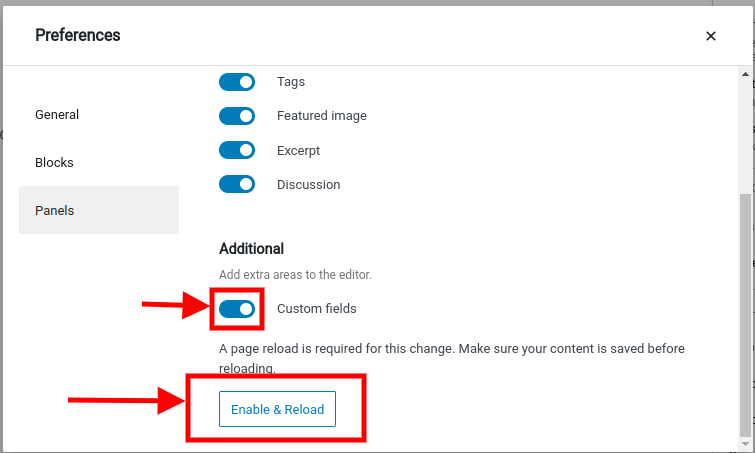
カスタム フィールドのトグル ボタンをオンにすると、別のボタンが表示され、「& リロードを有効にする」と書かれています。

そのボタンをクリックすると、ページがリロードされ、カスタム フィールド オプションが有効になった新しい画面が表示されます。

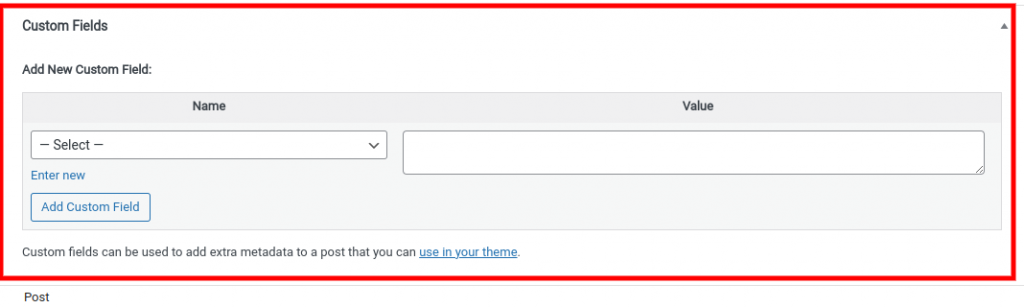
ここから、キーと値のペアを使用してカスタム フィールド データを入力できます。
Advanced Custom Fields プラグインと Elementor Proを使用してカスタム フィールドを追加する
Advanced Custom Fieldsは、WordPress で最も広く使用されているカスタム フィールド プラグインの 1 つです。 このプラグインには無料版と有料版があります。 有料版は、より多くの柔軟性と機能を提供します。 ただし、このチュートリアルでは、無料版の使用方法について説明します。
無料の Elementor プラグインには、カスタム フィールドを追加するオプションがないことに注意してください。 このオプションは Elementor Pro にのみ付属しています。
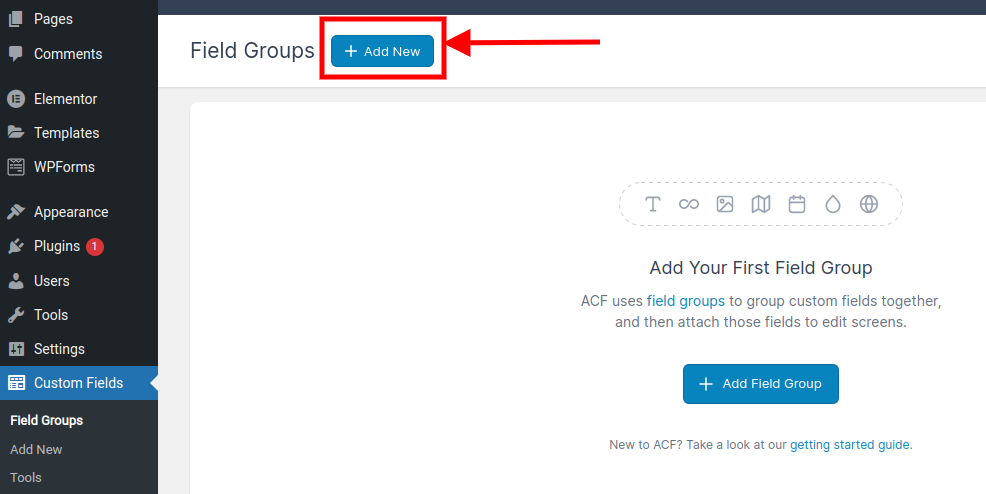
開始するには、プラグインに移動して高度なカスタム フィールドを検索し、プラグインをインストールして有効にします。 アクティブ化した後、WordPress ダッシュボードに移動し、ダッシュボードのメニューがある左側で、[カスタム フィールド] をクリックしてから [新規追加] をクリックするか、ウィンドウの上部にある [新規追加] をクリックすることもできます。

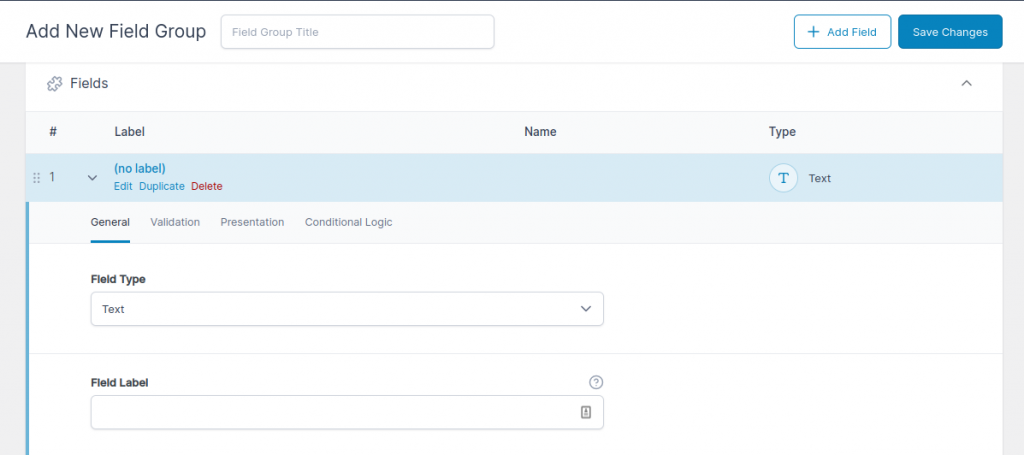
[新規追加] ボタンをクリックすると、フィールド フォームが開き、カスタム フィールドの名前を指定する必要があり、[フィールドの追加] をクリックします。 [フィールドの追加] ボタンをクリックすると、フィールド フォームが開き、カスタム フィールド データを追加する必要があります。 フォームにすべてのパラメータを追加してから、フィールドの追加ボタンをもう一度クリックします。

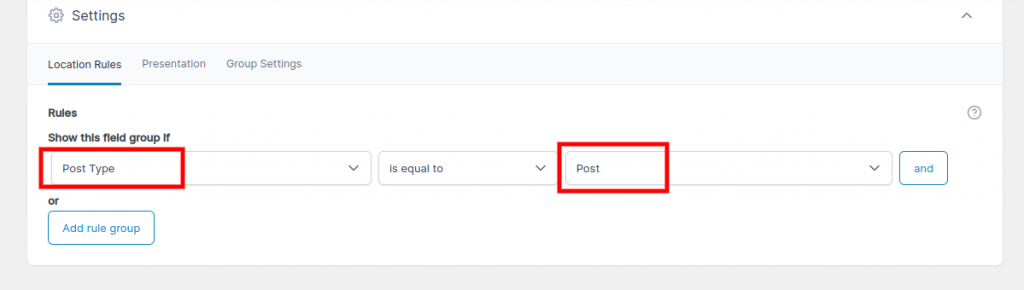
[フィールドの追加] ボタンをクリックすると、カスタム フィールドを追加できます。 カスタム フィールド情報を追加したら、フィールドを表示する場所を選択できる場所セクションに移動します。

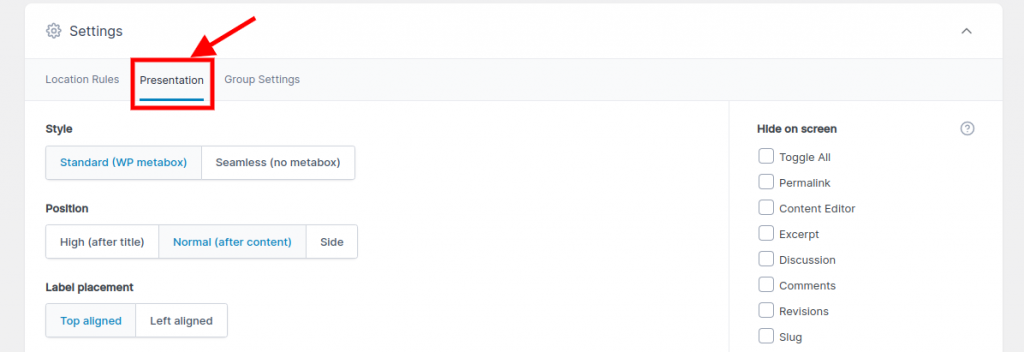
設定セクションに移動して、カスタム フィールドのスタイル、位置、配置などを設定します。

Elementor Pro でカスタム フィールドを追加する
上記のプロセスに従って、カスタム フィールド タイプが作成されたので、ページにカスタム フィールドを追加する必要があります。 カスタムフィールドを追加するには、Elementor pro をインストールする必要があります。
Elementor エディターでページを開き、セクションを作成して新しいウィジェットを追加します。 コンテンツ タブで、動的アイコンをクリックし、高度なカスタム フィールドを選択します。

結論:
プロセス全体を順番に実行すると、WordPress と Elementor Pro の両方にカスタム フィールドを追加できるようになります。




