オンライン アイデンティティを構築するのに Web サイトに代わるものはありません。 Elementorで Web サイトを構築することは、Elementor クラウド機能を使用して非常に便利になりました。 目的の Web レイアウトを作成したら、最初のターゲットはここにドメインを追加することです。 Elementor Cloud で Web サイトを作成すると、elementor.cloud 拡張子を持つデフォルト ドメインが作成されますが、商用ドメインを使用してオンラインで独自のビジネスを確立することをお勧めします。 ウェブサイトのドメインをすでに購入している場合は、今日のチュートリアルで、それを Elementor Cloud サイトに直接接続する方法を説明します. また、ドメインの購入についてまだ心配している場合は、 GoDaddyまたはNamecheapが最適です。

Elementor Cloud へのドメインの接続
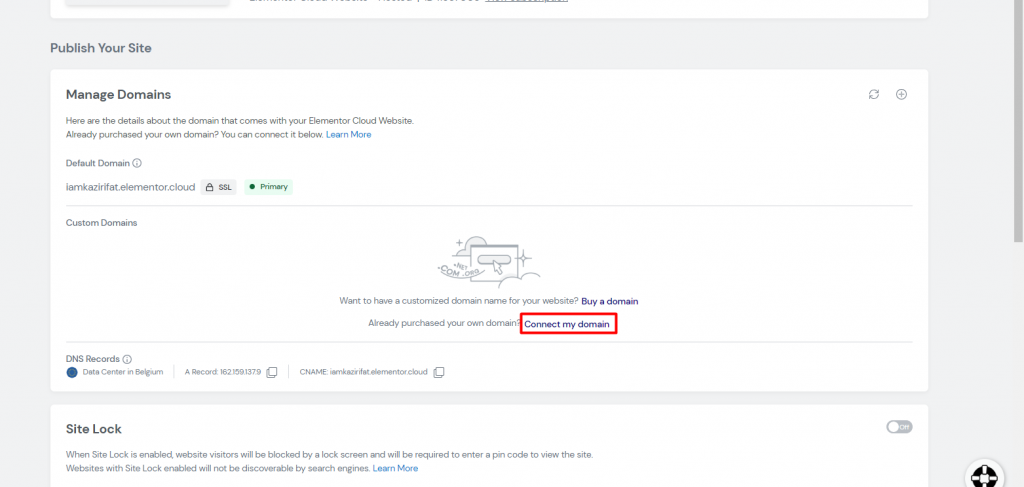
Elementor Cloud ダッシュボードに移動し、Web サイトのカードにある [この Web サイトを管理] ボタンをクリックして、サイトの詳細画面を開きます。 [ドメインの管理] セクションから [ドメインを接続] をクリックします。

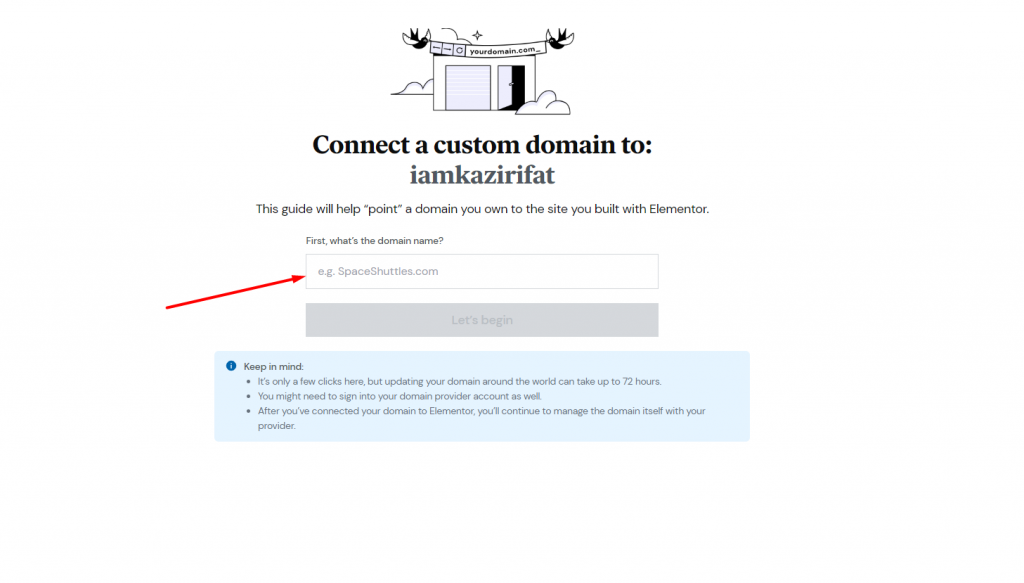
ポップアップウィンドウが目の前に表示されます。 購入したカスタム ドメイン名をポップアップ ウィンドウに挿入し、[始めましょう] をクリックします。 一般に、www なしのドメイン名を使用します。

ドメイン名の編集
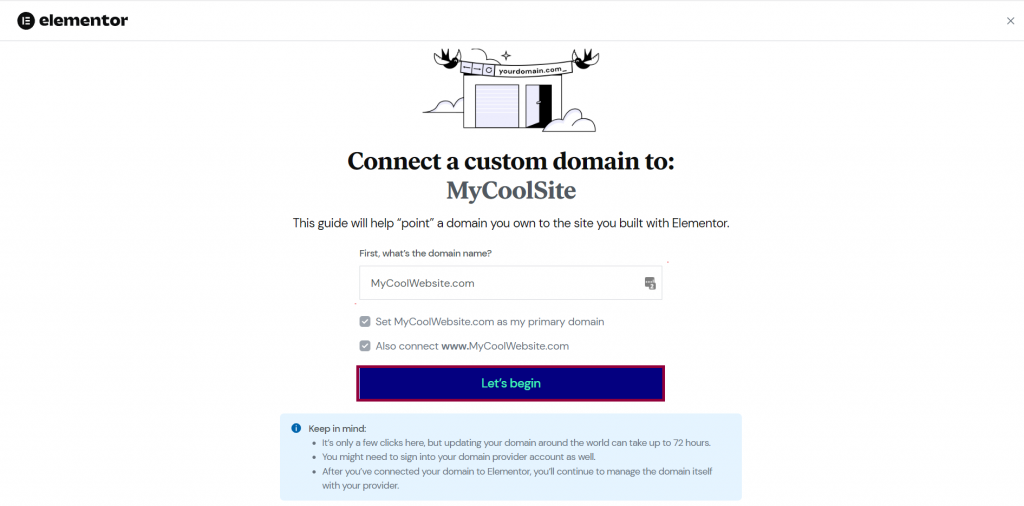
いくつかのデフォルト設定が表示されますが、そのままにしておきます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
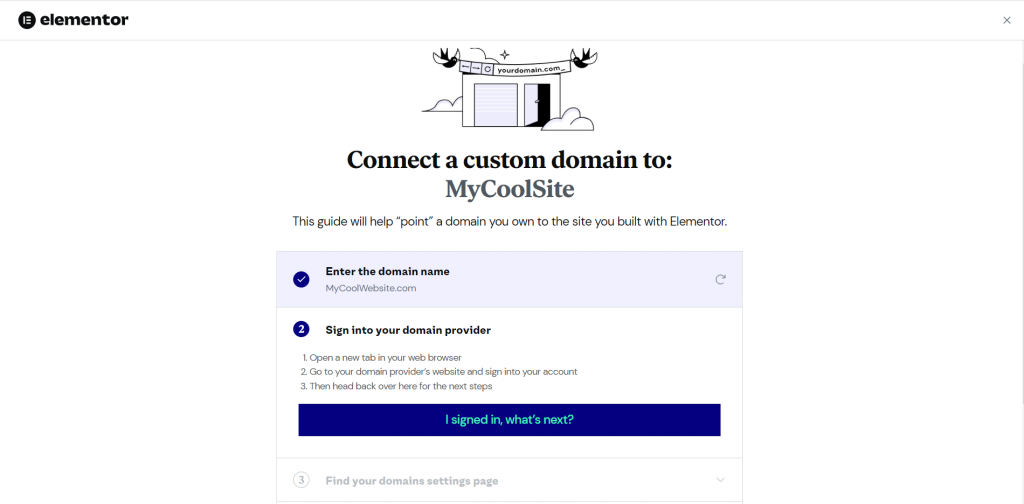
まだ行っていない場合は、ブラウザーで新しいタブを開き、ドメイン名プロバイダー アカウントにサインインします。

サインアップが完了したら、[I signed in, what’s next?] をクリックします。
レジストラの Web サイトにログインする
新しいブラウザ タブでレジストラの Web サイトにログインしたら、ドメイン設定にアクセスする必要があります。 これは、ドメイン名プロバイダーによって異なります。
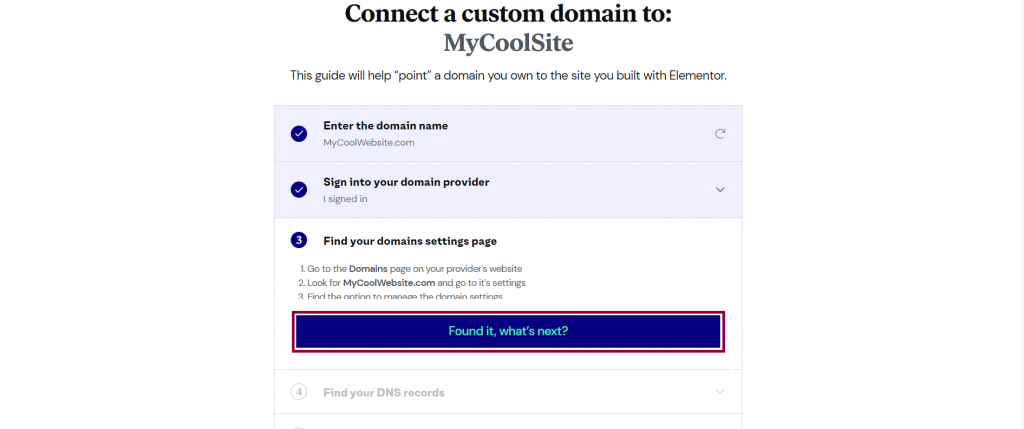
ドメイン設定が見つかったら、[Found it, what’s next?] というラベルの付いた青いボタンをクリックします。

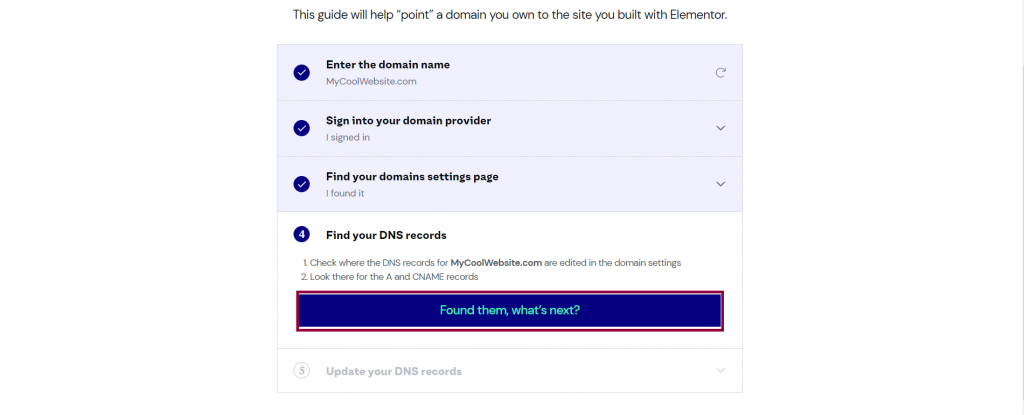
ドメイン設定を取得したら、さらに進みます。

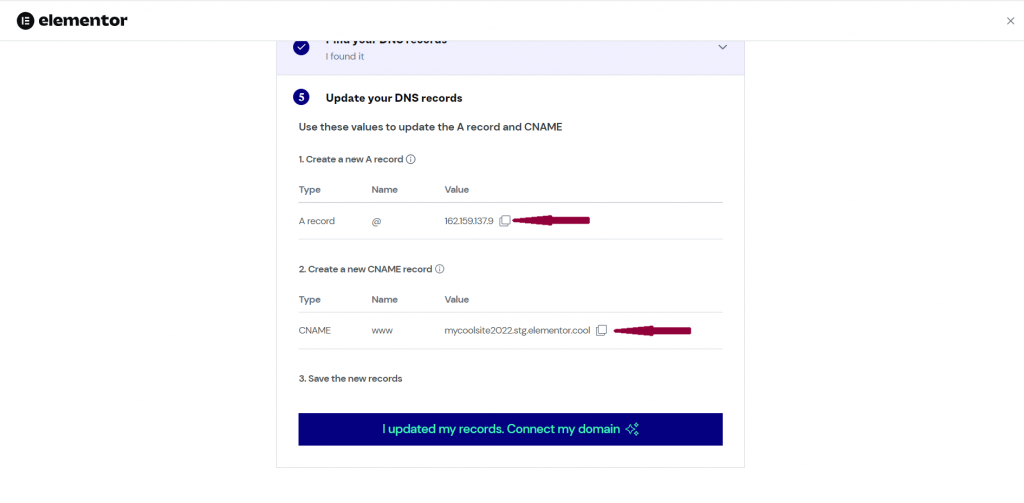
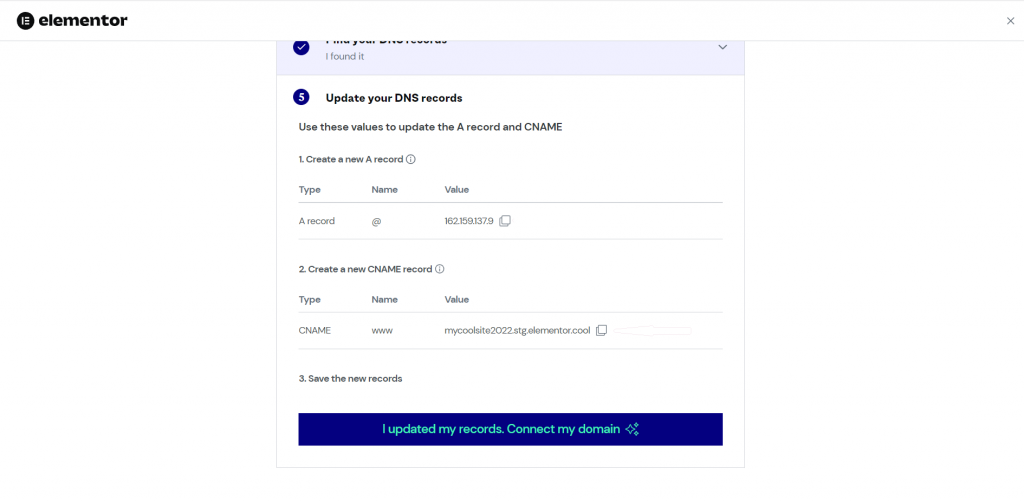
Elementor Cloud Web サイトの A レコードと CNAME にアクセスできるようになりました。 この A レコードと CNAME をコピーして、ドメイン設定の A レコードと CNAME フィールドに貼り付けます。
各ドメイン名プロバイダーには、A および CNAME レコードを編集するための独自の方法があります。 A レコードと CNAME を変更する例は、この記事の最後にあります。

次に、ドメイン名プロバイダー内に新しいドメイン設定を保存して、先に進みます。

次に、DNS の変更が反映されるまで待ちます。これには最大 72 時間かかる場合があります。 この期間内に、Elementor は Web サイトの SSL 証明書を発行し、ドメインの準備が整うと、メールで通知されます。
追加の支援
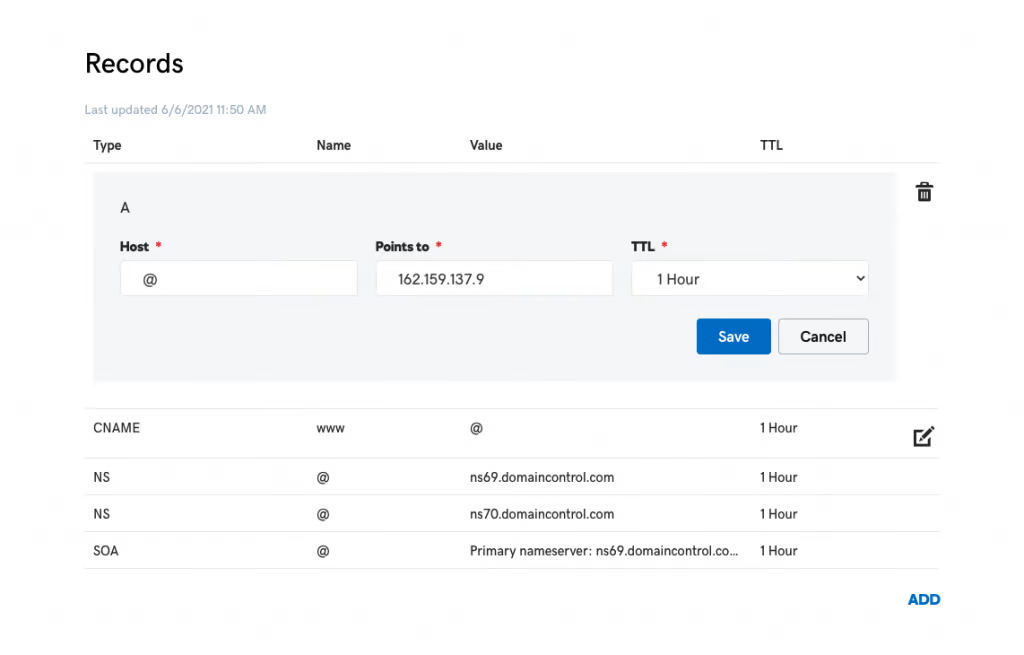
レコードの追加
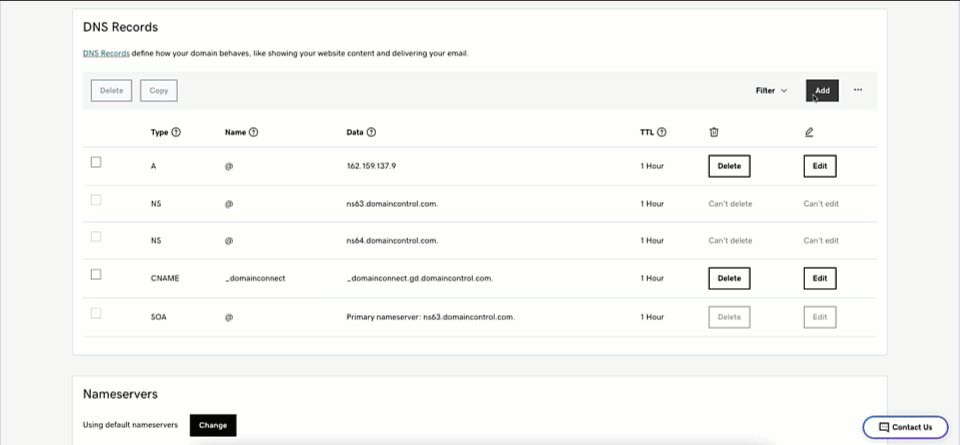
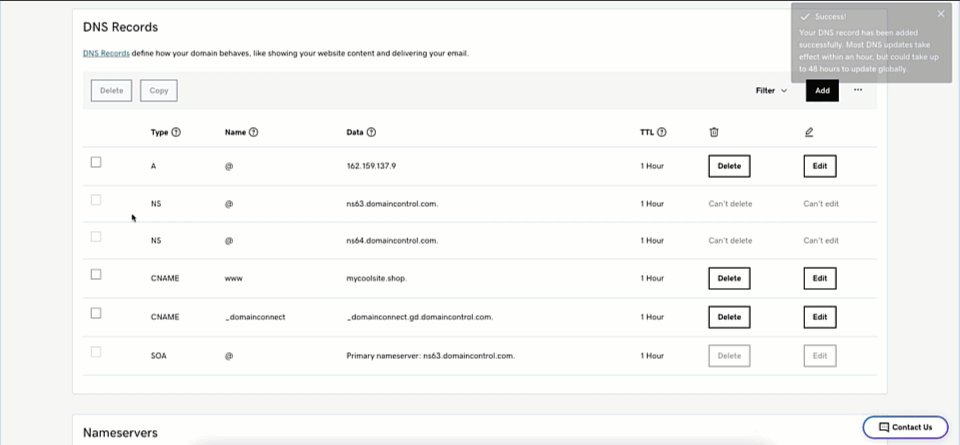
A レコードは、ドメインを Elementor Cloud Web サイトにポイントする最も一般的な方法です。 A レコードは、ドメイン アドレスを特定の IP アドレスに割り当てます (たとえば、この例では IP アドレス 162.159.137.9 を指しています)。

現在、正しい IP アドレスは 162.159.137.9 と 162.159.138.9 です。 Elementor Cloud Web サイトのダッシュボードに正しい IP アドレスが表示されます。
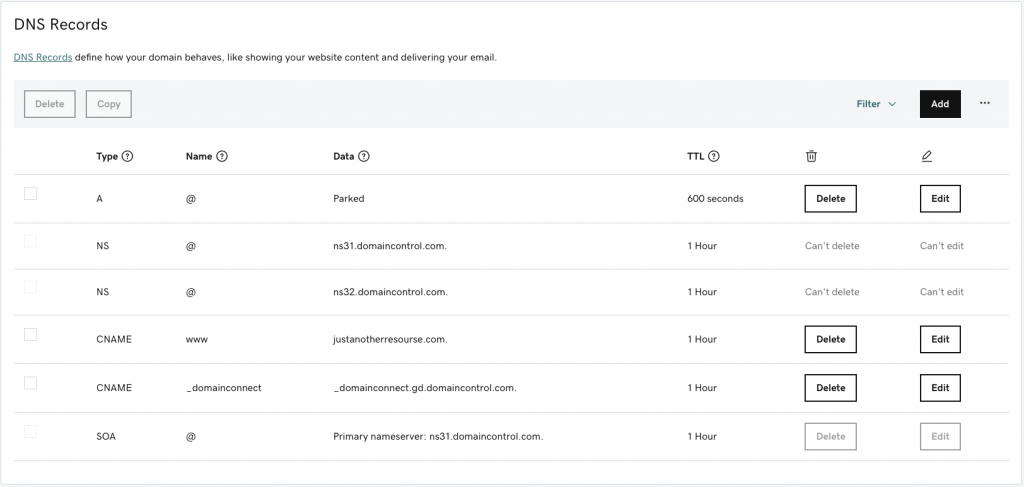
レコードを削除
ドメインの購入後、ドメインのリストに「パーク済み」として表示される場合があります。 Hosted Elementor アカウントを参照するには、まずこれを削除または編集する必要があります。

AAAA (IPv6) レコードがドメインの DNS レコードに設定されている場合、これらのタイプのレコード (IPv6) はまだ Elementor Cloud Web サイトと相互運用できないため、削除 (削除) する必要があります。
CNAME レコードの変更
ドメインを Elementor Cloud Web サイトに誘導する CNAME レコードを追加することは、ドメインをクラウド アカウントにリダイレクトするもう 1 つの方法です。 たとえば、ドメイン名が example.com で Elementor Cloud Web サイトが example.elementor.cloud の場合、example.com で example.elementor.cloud を指す CNAME レコードを作成します。
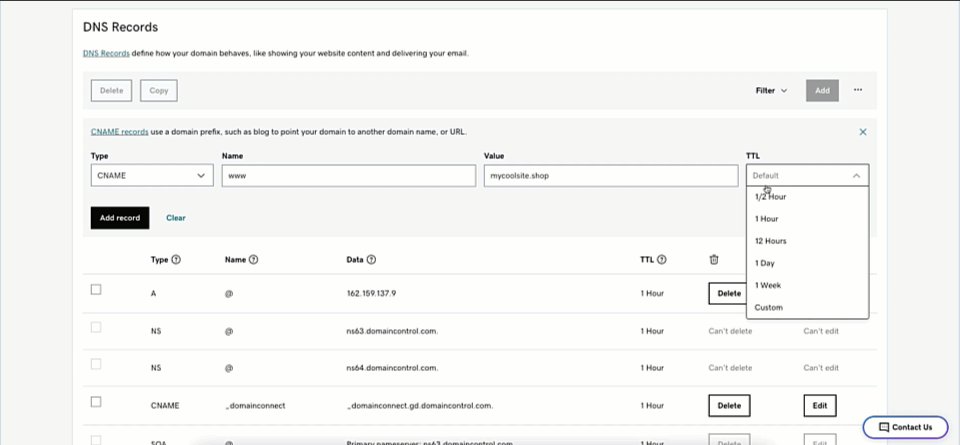
「www」アドレスを Elementor Cloud Web サイトに送信する場合は、ホスト名を「www」に設定して CNAME レコードを作成する必要があります。 手順は -
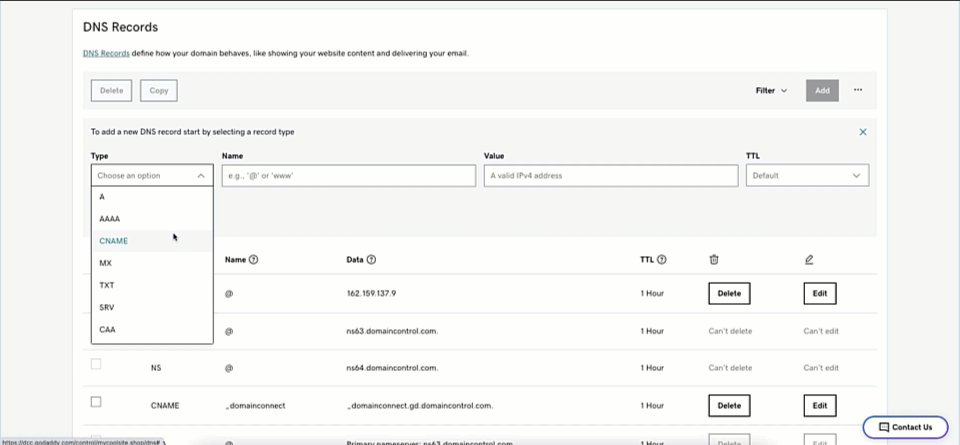
- [追加] を選択します。
- そこに移動して、[タイプ] ドロップダウン メニューから [CNAME] を選択します。
- [名前] フィールドを選択し、「www」と入力します。
- [値] 列にプライマリ ドメインを入力する必要があります。
- TTL ドロップダウン メニューが見つかったら、1 時間オプションを選択します。
- [レコードを追加] をタップします。

まとめ
クラウド ホスティングにより、 Elementor はWeb サイトの作成と必要な調整の試行をはるかに簡単にしました。 クラウド ホスティングは高度な技術であり、Elementor はそれを早期に取得することでパイオニアの優位性を獲得し、プレミアム サービスを提供するためにあらゆる努力を払っています。 願わくば、この投稿が Elementor サイトへのドメインの追加をより簡単にしてくれることを願っています。 チュートリアルが気に入ったら、コミュニティで共有し、他のElementor ガイドに従ってください。




