カスタム CSS を使用して、セクション、列、ウィジェットなど、Elementor ページの任意の部分の外観を変更できます。 CSS コードをカスタム CSS フィールドに追加すると、これらの要素のスタイルを設定したり装飾したりできます。 これは、基本的な HTML ページにモダンで魅力的なデザインを与えるようなものです。

Elementor カスタム CSS 機能はElementor Proでのみ利用可能であることに注意してください。 ただし、無料版の Elementor を使用していて、カスタム CSS を追加したい場合でも、心配する必要はありません。 解決策があります。 この記事では、無料版を使用している場合でも、Elementor ページにカスタム CSS を追加するプロセスについて説明します。
Elementor 無料版にカスタム CSS を追加する
この例では、CSS コードを使用して Elementor でマルチカラー グラデーション ボタンを作成する方法を示します。 このコードを使用するには、Elementor Pro にアップグレードし、設定パネルの [詳細設定] タブの [カスタム CSS] フィールドにコードを追加する必要があります。
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Elementor の無料版を使用している場合でも、心配する必要はありません。 コードを変更して、同じ複数色のグラデーション ボタン効果を実現するために必要な手順を説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める追加のCSSコードを追加する
WordPress カスタマイザーの CSS エディターは CSS スニペットを受け取ります。 WordPress ダッシュボードの「外観 -> カスタマイズ」に移動します。

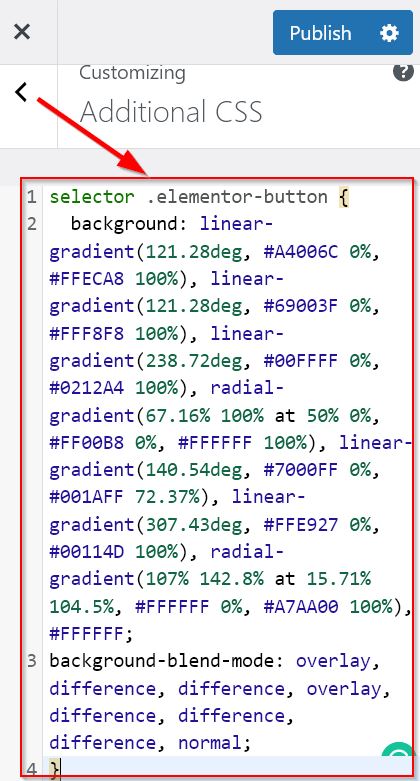
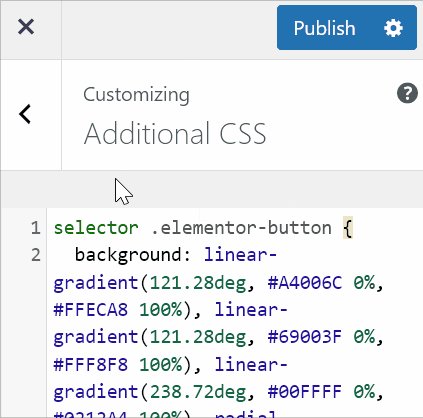
カスタマイズ設定ページに到達したら、「追加 CSS」ブロックに移動してクリックします。 「追加 CSS」フィールドには、上記からコピーした CSS コードが含まれるはずです。

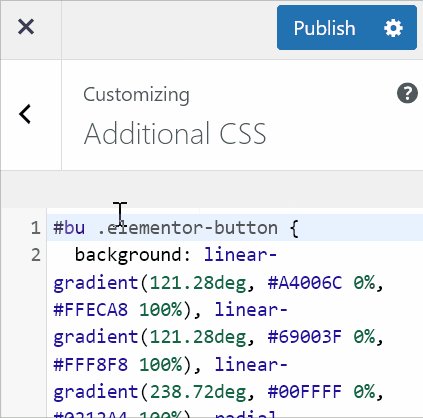
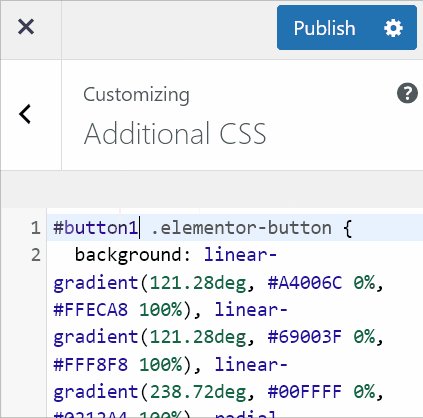
前述したように、複数色のグラデーション ボタンを提供するには、CSS コードを変更する必要があります。 selectorテキストをカスタマイズされた独自の CSS ID に置き換えます。 コードには任意の CSS ID を入力できます。 この場合、 #button1を使用します。

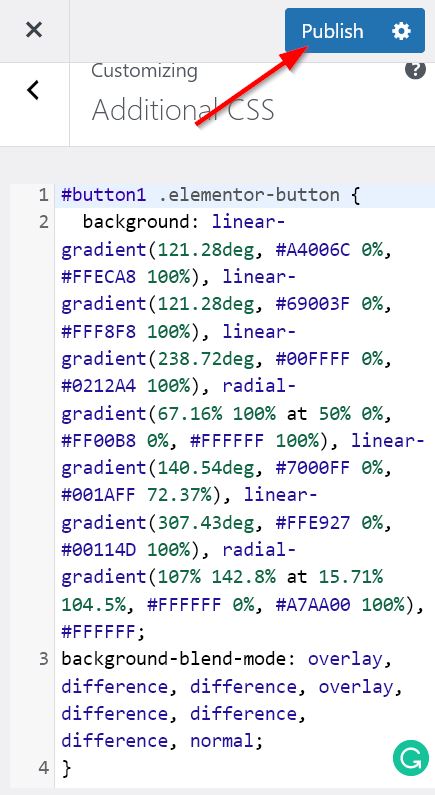
CSS コードに変更を加えた後、[公開] ボタンを使用して変更を有効にします。

Elementor CSS ID を追加します。
これで、次のアクションに進むことができます。 追加CSSで使用されるCSSコードを識別するために、特別なクラスIDを作成します。
Elementor エディターにアクセスします。 ウィジェット パネルからボタン ウィジェットを選択した後、キャンバス領域にドラッグ アンド ドロップしてください。 ボタン ウィジェットを追加した後、お好みに合わせて変更したり、スタイルを設定したりできます。
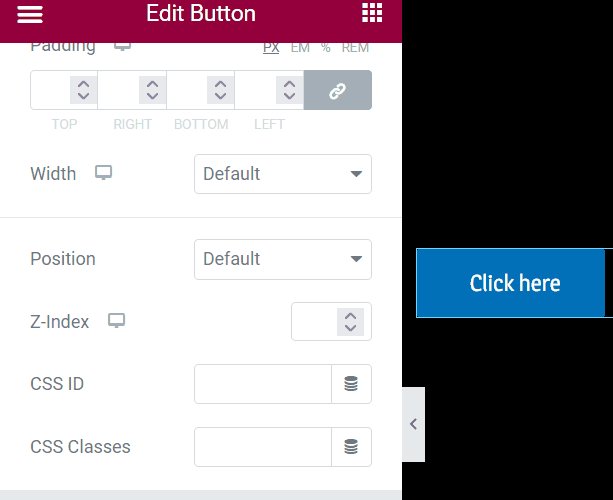
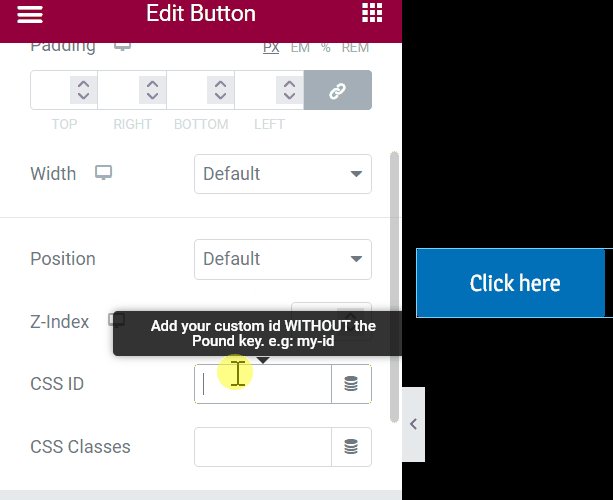
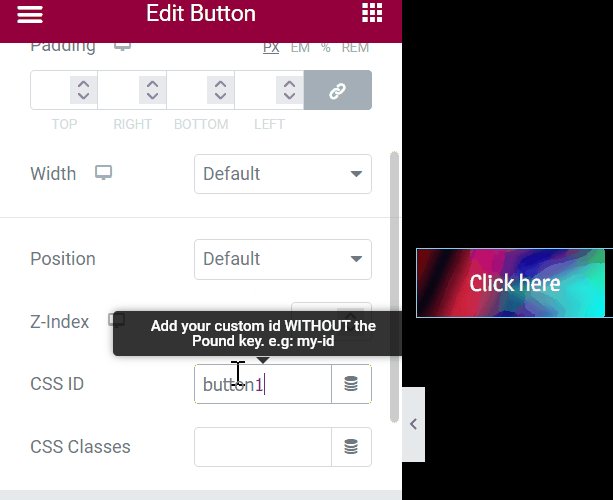
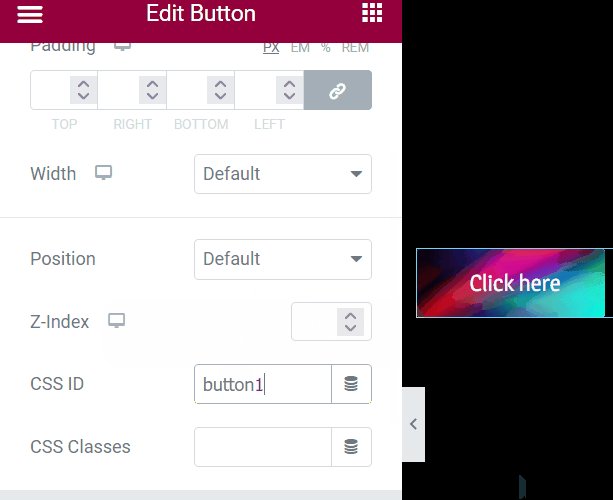
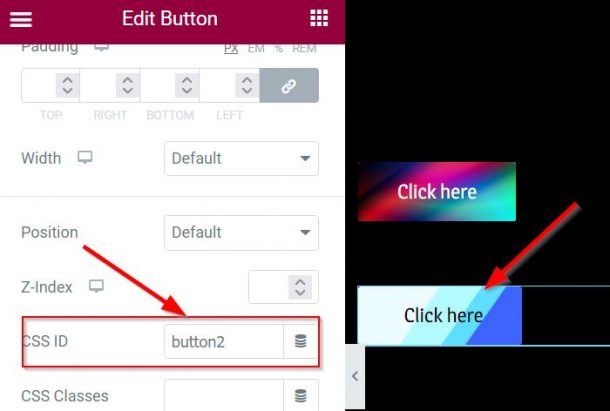
ボタン ウィジェット設定パネルの [詳細] タブ -> レイアウト -> CSS ID に移動します。 次の「追加 CSS」セクションで追加した、特定の一意の CSS ID を入力してください。

固有のカスタム CSS ID を追加すると、GIF 画像にあるように、ボタンがマルチカラーのグラデーションになります。 [ドラフトを保存] ボタンをクリックしてプロジェクトを保存することを忘れないでください。
良い。 ボタン ウィジェットの別のマルチカラー グラデーションにマルチカラー グラデーションを追加することを検討してください。
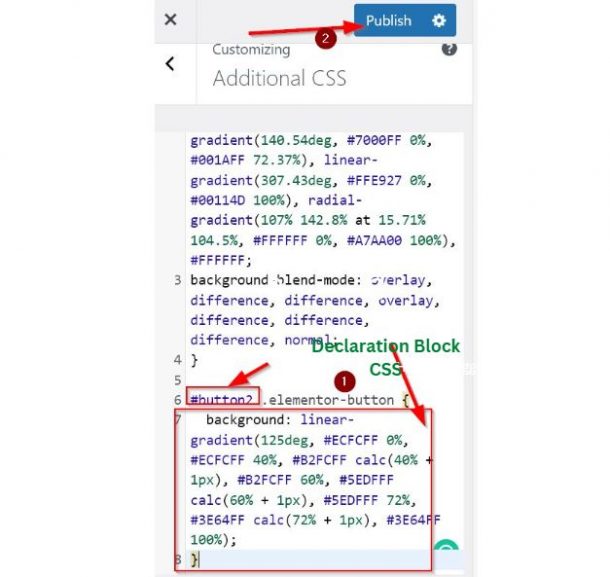
その後、[追加 CSS] フィールドに戻り、現在のコードをコピーして、[追加 CSS] フィールドの最後のセクションに貼り付けます。 貼り付けた後にカスタムの一意の CSS ID を新しいものに変更し、CSS の宣言ブロックで CSS フラグメントをより正確に変更してください。 この図では、CSS ID を#button2に置き換えます。
宣言ブロックを取得するには、オンライン CSS グラデーション ツールを使用してグラデーションを生成できます。
新しい CSS コードの編集が完了したら、[公開] ボタンを使用してコードを有効にします。

Elementor エディタに戻った後、ページをリロードします。 新しいボタン ウィジェットを作成し、調整して、必要に応じてスタイルを設定します。 ボタン ウィジェット設定の [詳細] タブにある [レイアウト > CSS ID] に移動します。 その後、CSS ID とマークされたセクションに、新しいパーソナライズされた CSS ID を入力します。

それだけです。 上の図に示すように、さまざまなマルチカラー グラデーションを持つ 2 つのボタンが作成されました。 選択した場合、プロジェクトを公開または保存できます。
まとめ
この記事では、独自の CSS を追加して Elementor の外観を無料でカスタマイズする方法を説明します。 いくつかのヒントに従うことで、無料版の Elementor を Elementor Pro に似せることができます。
私たちの見解では、このチュートリアルは WordPress と Elementor を使用する初心者に最適です。 ただし、ウェブサイトが成長している場合、またはすでに確立されている場合は、Elementor Pro にアップグレードすることをお勧めします。 Elementor Proを使用すると、追加の機能や利点にアクセスできるようになり、より効率的に作業できるようになります。




