あなたが無料であなたのウェブサイトに魅力的でインタラクティブなコンテンツスイッチャーを追加したいなら、この投稿はあなたのためです。 無料のElementorページビルダープラグインを使用して、コンテンツスイッチャーを作成してWordPressWebサイトに追加するプロセスについて説明します。

現時点では、ウェブサイトの資料を読みやすく、特徴的で、よく計画され、魅力的なものにする必要があります。 あなたのウェブサイトがより魅力的であるならば、それは訪問者を簡単に引き付けて、トラフィックの増加につながります。 また、視聴者のエンゲージメントを高めるのにも役立ちます。
今日、ほとんどの消費者は正しい情報を取得したいと思っており、彼らがあなたのところに来ると、彼らはそれを取得して去ります。 ユーザーは、情報を取得した後、Webサイトを閲覧する時間を無駄にしたくありません。 ただし、インタラクティブな方法でコンテンツを提供すると、彼らの興味を引くことができます。 読者がそれを読むように誘惑されるように、あなたはインタラクティブな方法であなたの実質的な資料を提示しなければなりません。
トラフィックとインタラクションを増やすには、独自のWebサイトを設計し、コンテンツを表示する必要があります。 異なる外観の情報の別のバージョンを設計することはできますが、デフォルトで表示されることは望ましくありません。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める2つのバージョンのコンテンツ間を移行するには、コンテンツスイッチャーウィジェットを利用します。 シングルクリックでコンテンツビューを切り替えるオプションをユーザーに提供します。
Elementorを使用してコンテンツスイッチャーを追加する
無料のWordPressプラグインであるEssentialAddonsfor Elementorをインストールして、Elementorfreeを使用してコンテンツスイッチャーウィジェットを追加します。 このプラグインを使用して、Webページにコンテンツスイッチャーを追加できます。
最初にプラグインをインストールしてアクティブ化し、次にコンテンツスイッチャーを追加するElementorエディターページを開きます。
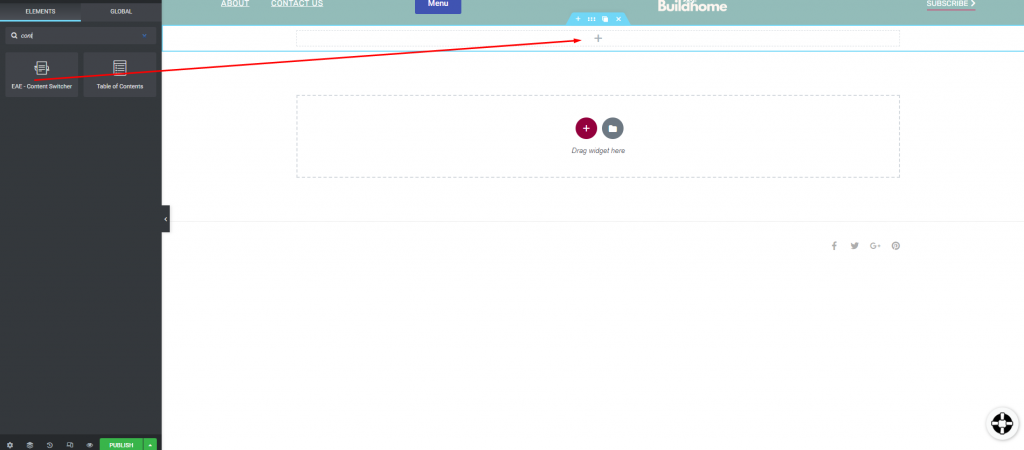
ここで、セクションを追加するには、「+」アイコンをクリックして列を選択します。 次に、コンテンツスイッチャーウィジェットを探して、新しく作成した列にドラッグします。

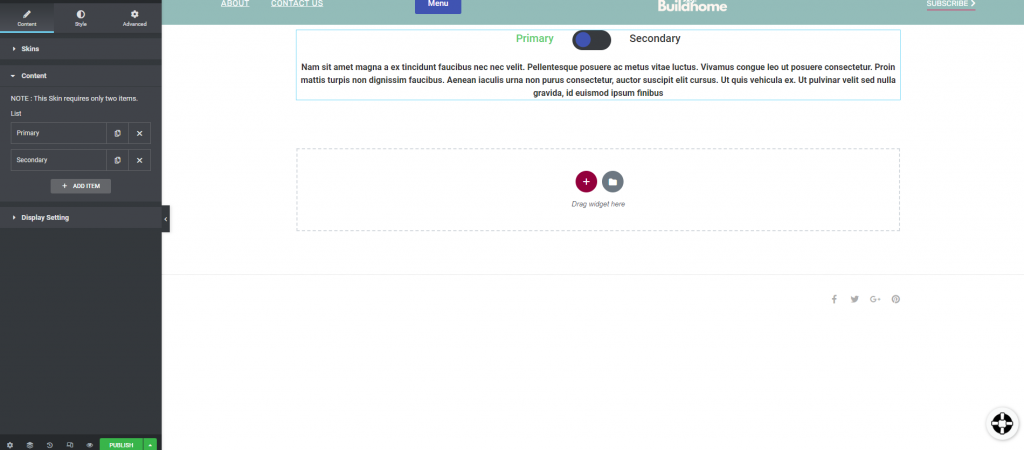
コンテンツスイッチャーがセクションに追加されます。 [コンテンツ]タブの[スキン]オプションからスキンを選択できるようになりました。 コンテンツスイッチャーは、3つの異なるスキンスタイルで利用できます。 スキンを選択した後、アイテムを追加できます。

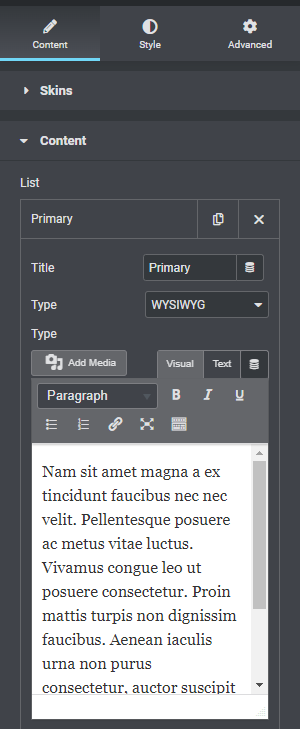
いずれかのアイテムをクリックするだけで、タイトルと説明を変更できます。 アイテムのタイトル、種類、説明を含めることができます。

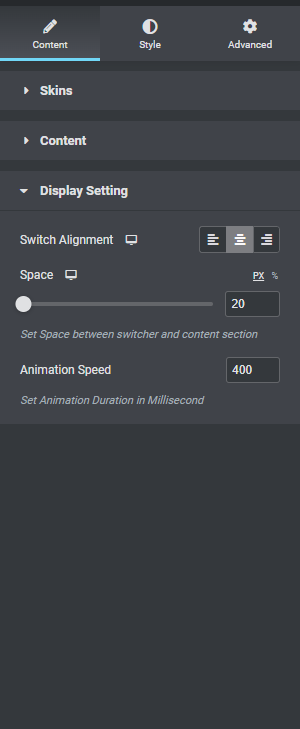
これで、ディスプレイ設定からスイッチの向きを調整できます。 スペースとモーションをカスタマイズすることもできます。

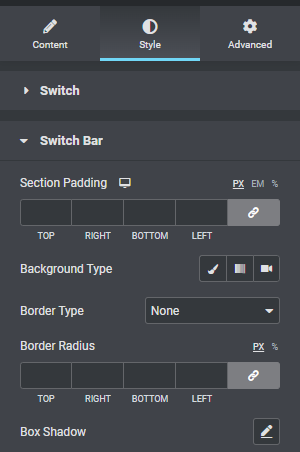
[スタイル]タブに進み、セクションのスタイルを設定します。 まず、スイッチャーの書体をカスタマイズできます。 色、背景色、アイコンの色、境界線の種類、境界線の半径をすべてカスタマイズできるようになりました。

セクションのパディング、背景、およびその他のオプションは、スイッチバーで使用できます。

これで、[コンテンツ]タブのコンテンツセクションをカスタマイズできます。

そして、これがコンテンツ切り替えセクションの完了方法です。
最後の言葉
その後、 Elementorを使用して無料でコンテンツスイッチをWebサイトに追加できるようになります。 他のチュートリアルを表示して、 elementorをさまざまな方法で使用してWebサイトを美化する方法を学ぶことができます。 このコンテンツがお役に立てば幸いです。もしそうなら、お友達と共有してください。




