さまざまなシナリオで、 Diviボタンを並べて配置する必要がある場合があります。たとえば、ランディング ページのヘッダーでは、注意を引く行動喚起を表示することが効果的であり、デュアル ボタンが一般的な選択肢です。 Divi と協力する場合、この望ましい結果を達成するために複数のアプローチがあります。列を使用したり、CSS を適用したり、ネイティブの Divi ボタン モジュールをまったく使用しないことを選択したりすることができます。 Divi ボタンをシームレスに配置するのに役立つ最適な方法を見てみましょう。

Divi にボタンモジュールを並べて追加する
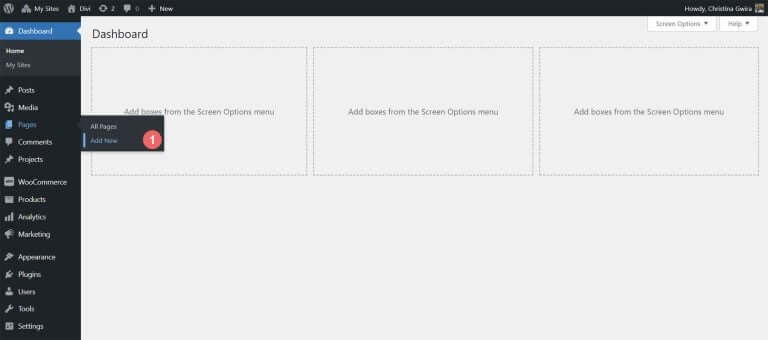
まず、作業するページ レイアウトをインストールしましょう。まずはWordPressで新しいページを作成します。 WordPress ダッシュボードで、左側の [ページ] メニューにマウスを置き、[新規追加] をクリックします。

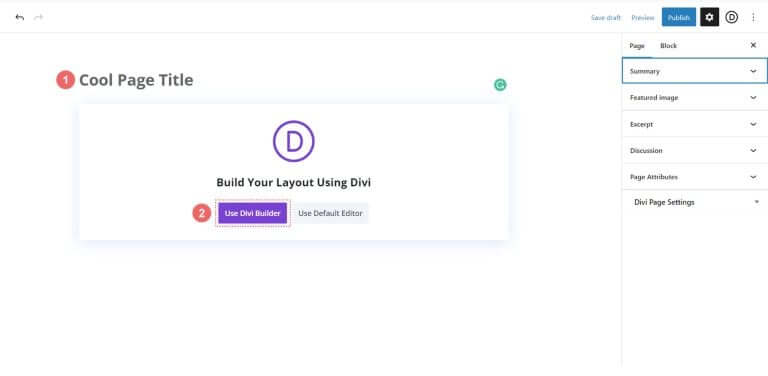
デフォルトの WordPress エディター Gutenberg に入ったら、新しいページにタイトルを付けます。次に、紫色の「Use Divi Builder」ボタンをクリックします。

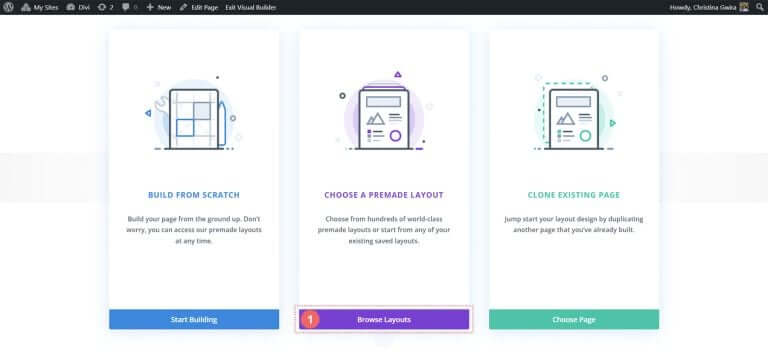
3 つのオプションが表示されます。中央の紫色のボタンをクリックして、「レイアウトの参照」をクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
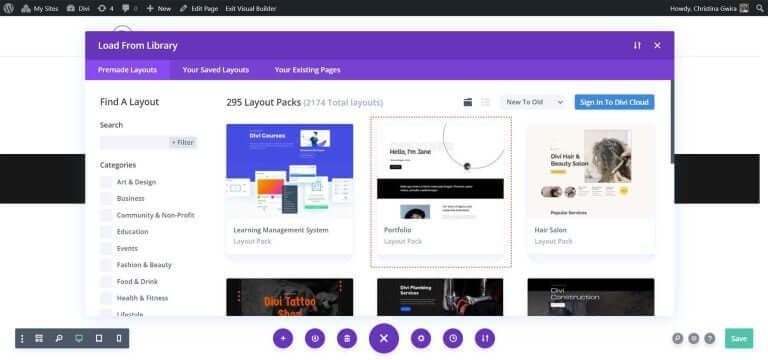
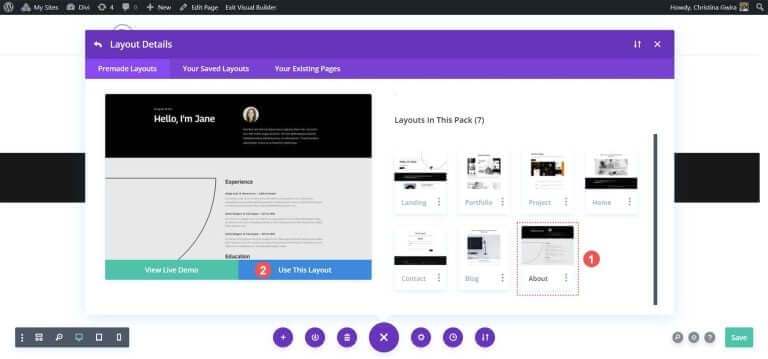
このアクションにより、Divi の広範なレイアウト ライブラリが開きます。そこには、選択できる事前にデザインされたページが含まれています。ポートフォリオ レイアウト パックを選択します。

Portfolio Layout Pack から、About Page Layout を選択します。

次に、青い「このレイアウトを使用」ボタンをクリックします。新しいページにレイアウトがインストールされるまで待ちます。
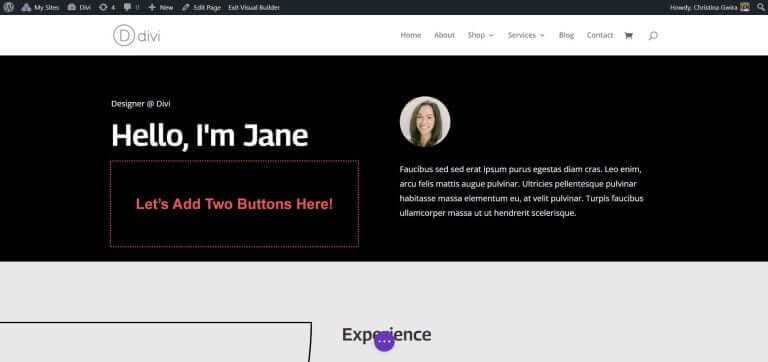
最後に、緑色の「公開」ボタンをクリックして、ページと新しいレイアウトを公開します。チュートリアルの大部分では、レイアウトの黒いヘッダー セクションに焦点を当てます。始めましょう!
列を使用して Divi ボタンを追加する
このページ レイアウトでは、ヘッダー セクションに 2 つの列があります。専門セクションを使用してこのセクションを再設計し、最初の列に 2 つのボタン モジュールを並べて追加します。

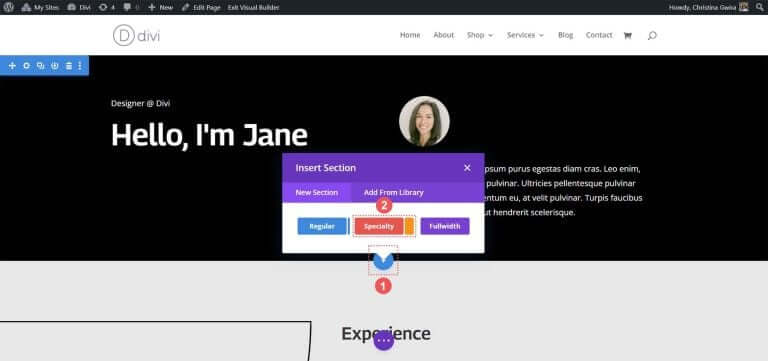
まず、青いプラスアイコンをクリックして別のセクションを追加します。赤とオレンジの専門セクション アイコンをクリックして、専門セクションを選択します。

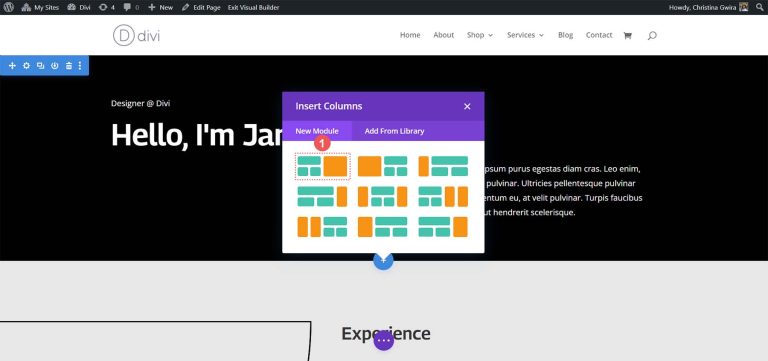
クリックすると、セクションの選択が表示されます。通常のセクションとは異なり、特殊セクションを使用すると、1 つの列内でさまざまな列構造を組み合わせることができます。これは、2 つのボタン モジュールを並べて配置する方法です。最初の行と列の組み合わせを選択します。

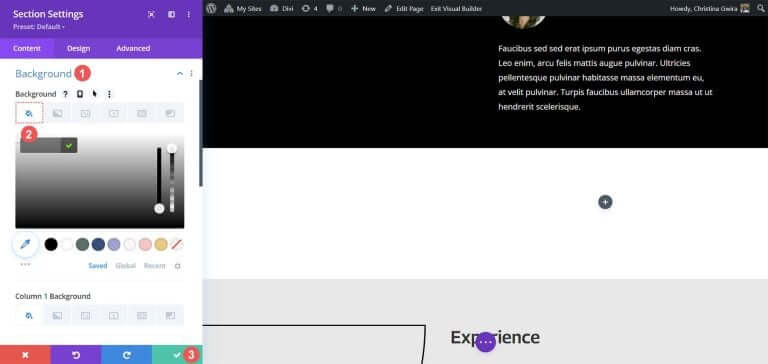
この設定により、ページ ヘッダーを列の幅全体に拡張し、その下に 2 つのボタン モジュールを並べて配置できるようになります。このレイアウト パック内でデフォルトのヘッダーを再作成しているので、セクションに黒の背景色を与えましょう。オレンジ色のセクションにカーソルを置き、歯車アイコンを選択してセクション設定を開きます。

「背景」タブまで下にスクロールします。セクションの背景に色 #000000 を選択します。下部にある緑色のチェックマークをクリックして、選択したスタイルを保存します。

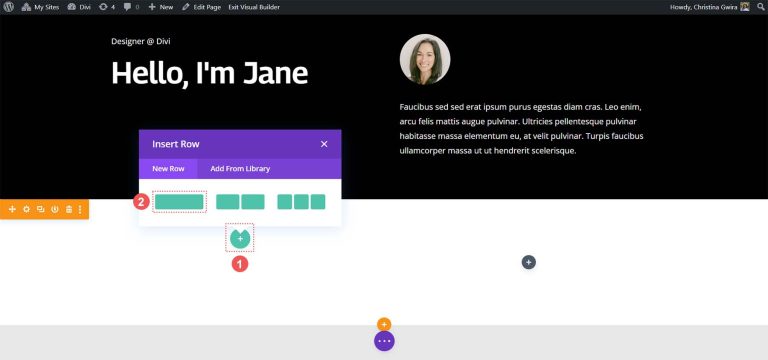
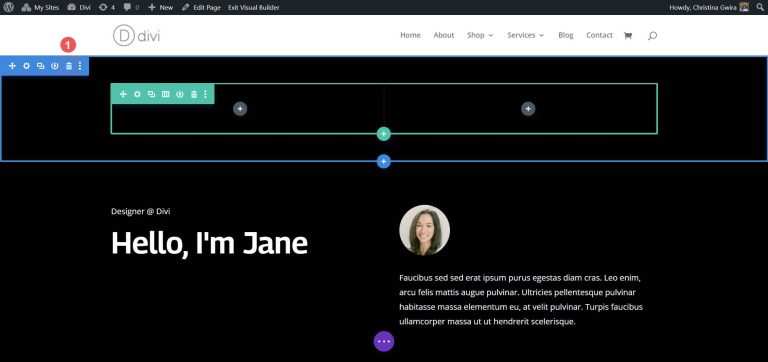
セクションを作成してスタイルを設定したら、最初の列にある緑色のプラス アイコンをクリックします。次に、1 列のレイアウトを選択します。

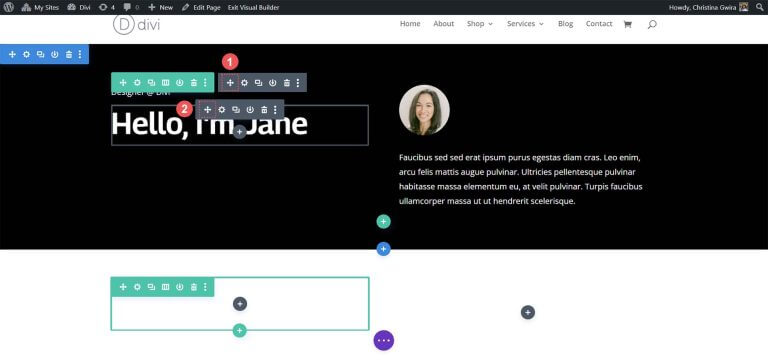
最初の行が配置されたので、最初のヘッダー セクションから最初の列の内容をこの行にドラッグします。

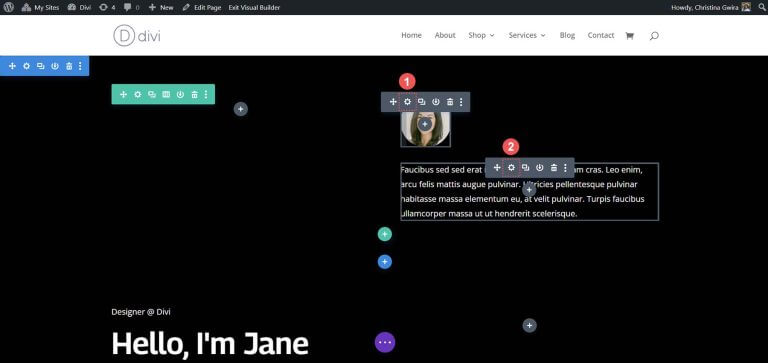
2 番目の列の内容に対してこのプロセスを繰り返します。移動矢印アイコンをクリックし、画像モジュールとテキスト モジュールを新しい専門セクションの 2 番目の列にドラッグします。

必要なモジュールを移動した後、元のセクションから削除できます。セクション メニューにカーソルを置き、ゴミ箱アイコンをクリックします。これにより、セクションがその行とともに削除されます。

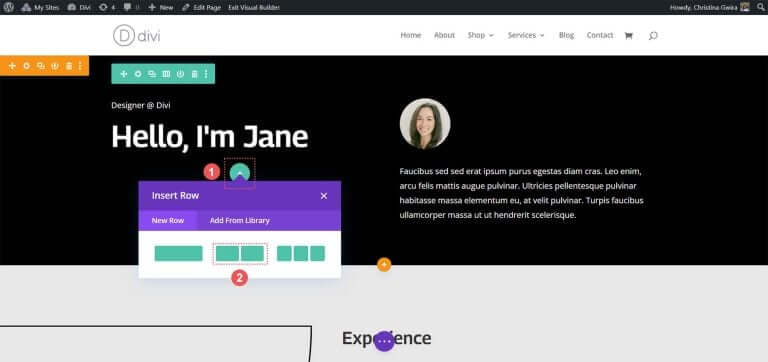
専門セクションの最初の列で、緑色のプラスアイコンをクリックして 2 行目を追加します。 2 列レイアウトのアイコンを選択します。

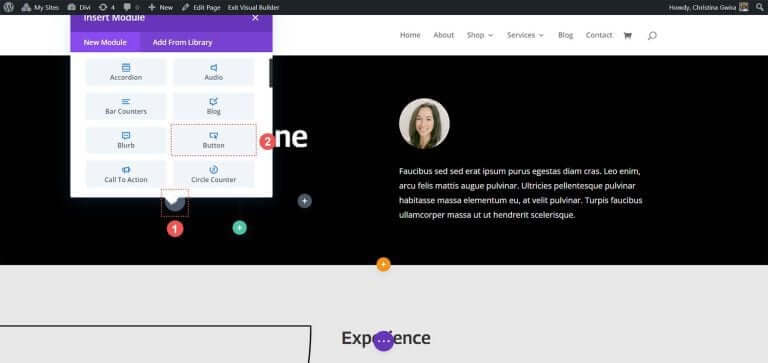
次に、この新しい行の各列にボタン モジュールを追加します。灰色のプラス アイコンをクリックし、ボタン モジュール アイコンを選択して最初の列にボタンを追加します。

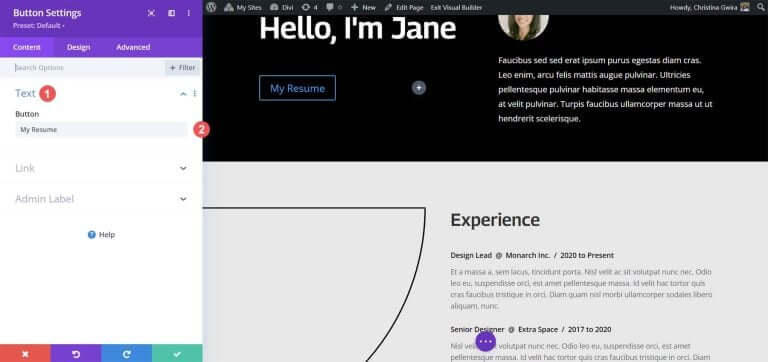
[コンテンツ] タブで、ニーズに合わせてボタンのテキストを更新します。たとえば、テキストを「私の履歴書」と変更しました。

次に、「デザイン」タブに移動し、「ボタン」タブをクリックします。ボタンのスタイルを設定するには、次の設定を使用します。
ボタンのデザイン設定:
- ボタンにカスタム スタイルを使用する: はい
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #000000
- ボタンの背景: #ffffff
- ボタンの境界線の幅: 0px
- ボタンのフォント:Archivo
- ボタンのフォント スタイル: すべて大文字
- ボタンアイコンの表示: はい
- ボタンアイコン: デフォルト
- ボタンアイコンの配置: 右
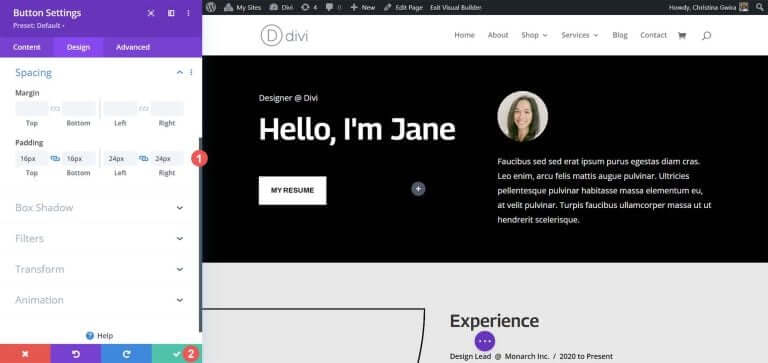
次に、ボタン モジュールにパディングを追加します。 「間隔」タブをクリックし、次のパディング設定を設定します。
間隔設計設定:
- 上下のパディング: 16px
- 左右のパディング: 24px

緑色のチェック マークをクリックして、スタイル オプションを保存します。
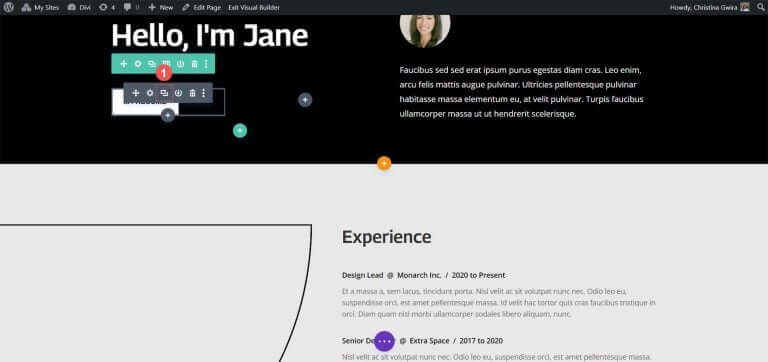
2 番目のボタンを作成して、最初のボタンの隣に配置しましょう。最初のボタンの上にマウスを置き、コピー アイコンをクリックしてモジュールを複製します。

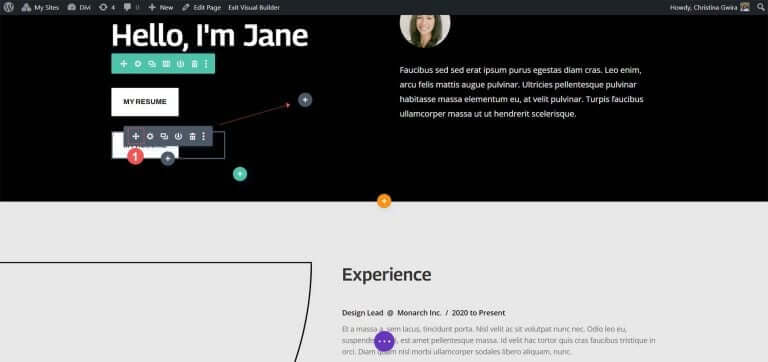
複製したモジュールを 2 番目の列にドラッグします。

次に、2 番目のボタン モジュールを配置した状態で、歯車アイコンをクリックしてこのボタンの設定を開きます。

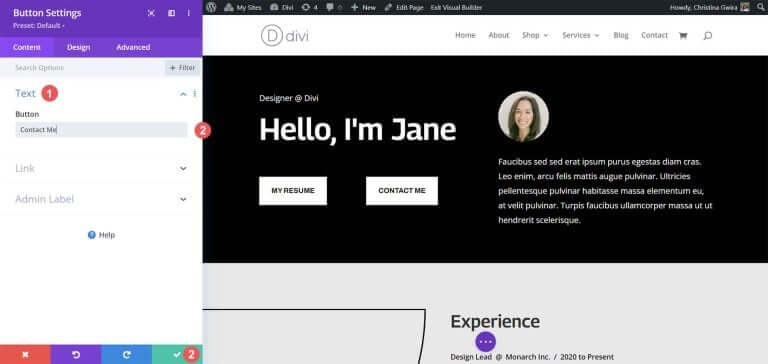
[コンテンツ] タブで、ニーズに合わせてボタンのテキストを編集します。

ボタン モジュールの設定に入ったら、ボタンのテキストを更新します。最後に、緑色のチェック マークをクリックして、編集内容を 2 番目のボタンに保存します。

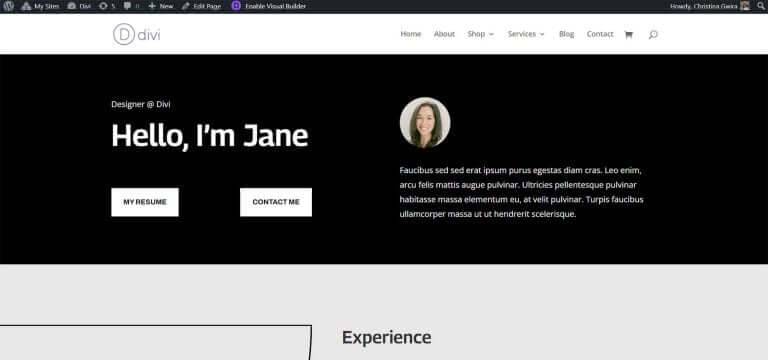
最終的には、2 つのボタン モジュールが並べて配置されます。

まとめ
Divi は、ネイティブ モジュールをカスタマイズするための組み込みツールを提供します。通常のセクションを使用している場合でも、特殊なセクションのいずれかを使用している場合でも、ボタンを隣り合わせて簡単に追加できます。ユーザーの使いやすさを損なうことなく、より技術的なデザインアプローチを希望する場合は、CSS を自由に使用できます。複数のモジュールを扱うことを避けたい人にとって、ボタンを並べて配置するには全幅ヘッダー モジュールが便利です。さらに、Divi マーケットプレイスを探索して、2 つまたは複数のボタンや CTA モジュールを備えたプラグインを見つけて、ボタンを隣り合わせに配置することができます。




