Elementorのようなページビルダープラグインと比較して、 Diviにはそれほど多くの要素がありません。 ブレッドクラムは、「モジュール」と呼ばれるDiviBuilderの組み込みの設計要素には含まれていません。 通常、このようなアイテムはWooCommerceにのみ追加できますが、追加できるのは1つだけです。 別の言い方をすれば、ページにブレッドクラムを追加するにはどうすればよいですか?これで、ブレッドクラムDiviモジュールを使用して、任意のページにブレッドクラムを追加できます。

Divi Builderには、「ブレッドクラム」と呼ばれる新しいモジュールが追加されました。 Divi Builderを使用してページまたはテーマビルダーテンプレートを作成しているときに、モジュールを使用できます。
DiviBuilderでのブレッドクラムの追加
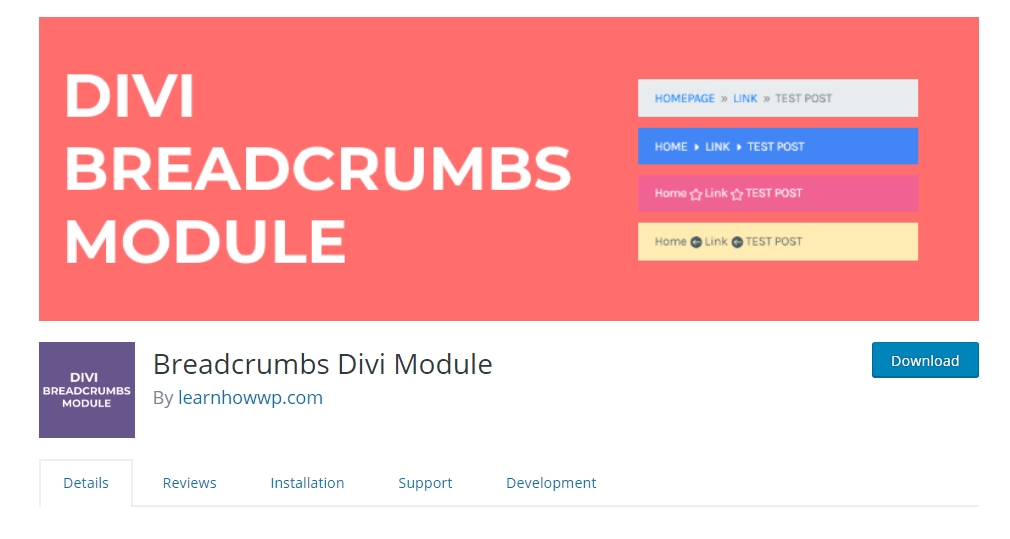
これを実行するには、「 BreadcrumbsDiviModule 」というプラグインが必要になります。 プラグインストアから見つけてください。

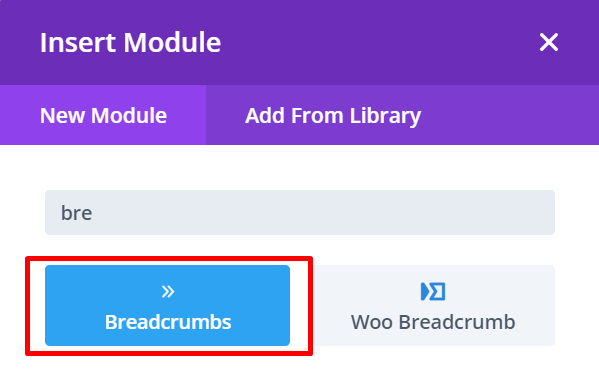
作業を開始する前に、WordPressサイトにBreadcrumbsDiviModuleプラグインをインストールしてアクティブ化します。 拡張機能がインストールされてアクティブになっている場合、Divi Builderを使用して、新しいページまたは既存のページに変更を加えることができます。 Divi Builderエディターで、キャンバス領域のプラス灰色の記号をクリックしてブレッドクラムを選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ブレッドクラムのカスタマイズ
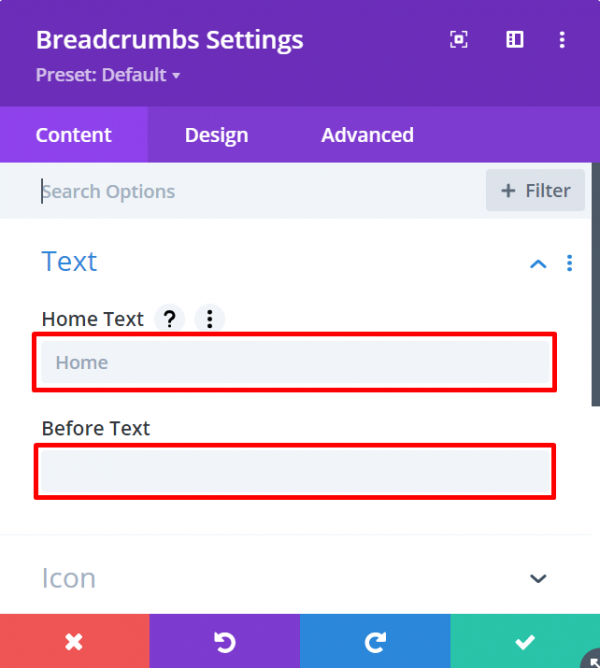
ブレッドクラム設定ページは、モジュールを追加した直後に表示され、モジュールを調整できます。 まず、[コンテンツ]タブに移動し、[テキスト]ブロックを選択して、[プレフィックス]または[サフィックス]を選択します。

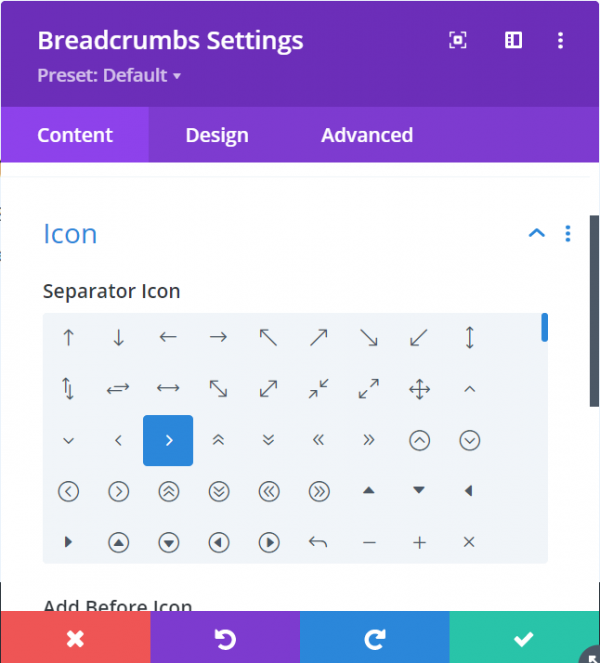
次に、アイコンブロック([コンテンツ]タブにもあります)を選択し、使用するセパレーターをクリックします。

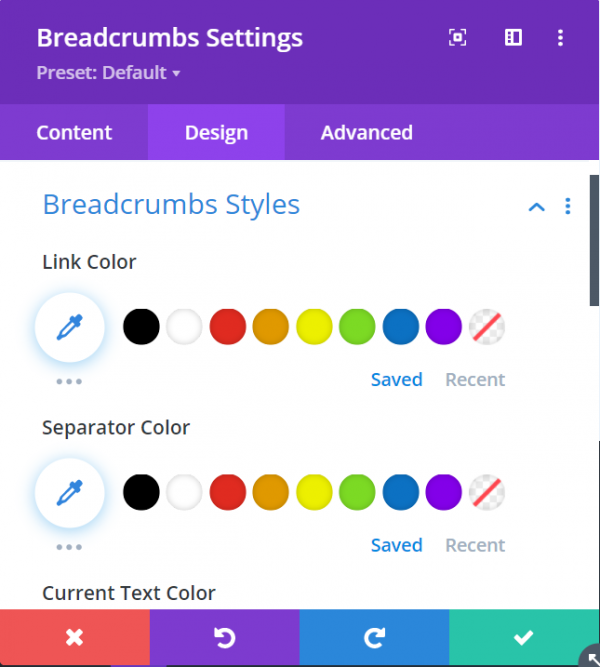
[デザイン]タブの[パンくずリストのスタイル]セクションを開いて、パンくずリストの色を変更します。 このブロックから、リンクの色、仕切りの色、および現在のテキストの色を変更できます。

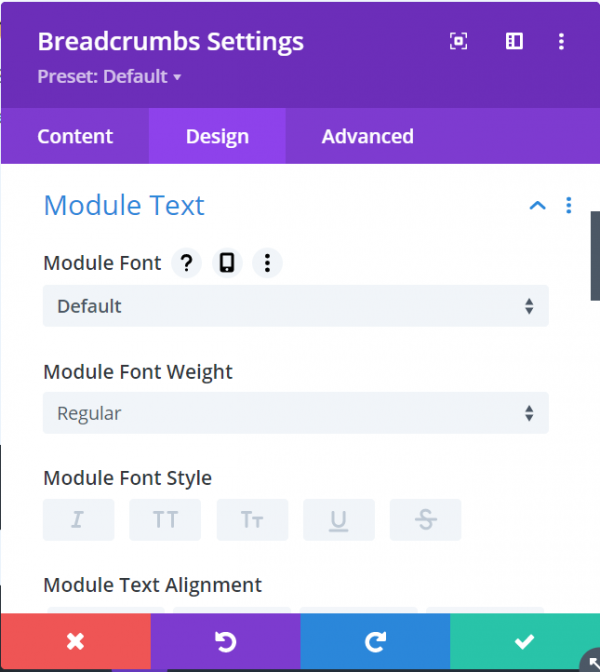
ブレッドクラムのフォントサイズとスタイルを変更するには、[モジュールテキスト]ブロックを開きます(これも[デザイン]タブの下にあります)。 ブレッドクラムのフォントファミリ、フォントスタイル、およびフォントサイズは、すべてこのブロックから変更できます。

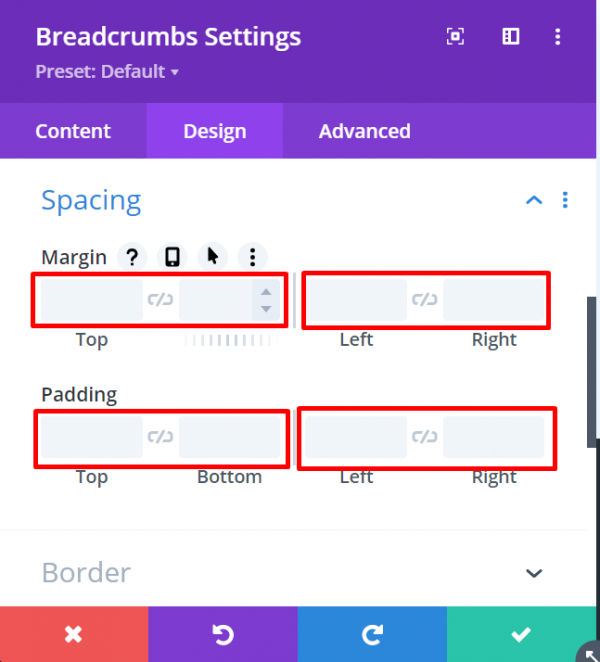
[デザイン]タブから[間隔]セクションを開き、ブレッドクラムのパディングまたはマージンを変更します。

ブレッドクラムの重要性
ブレッドクラムはすべてのWebサイトに必要なわけではありませんが、マルチレベルのサイト構造がある場合は、訪問者と検索エンジンのランキングの両方に役立ちます。
ブレッドクラムを使用して、ユーザーがサイト構造のどこにいるかを示し、その階層を上または下に移動するオプションをユーザーに与えることができます。 消費者は、最初の問い合わせにリンクされている可能性のあるサイトのセクションにすぐにアクセスする可能性があるため、ページビューの増加につながる可能性があります。
クリーンなサイト構造は、サイトの内容や関連資料を含むページがどのように配置されているかをGoogleがよりよく理解するのにも役立ち、Googleのランキングを向上させることができます。 これらのブレッドクラムをオーガニック検索結果に含めると、クリック率を向上させることができます。
あなたがDiviテーマの愛好家であり、この記事が役に立ったと思ったら、シェアは素晴らしいでしょう! また、他のDiviチュートリアルも忘れずにチェックしてください。




