背景マスクは、 Divi要素に追加できます。 これは、Divi を使用して Web サイトのフッターのデザインを改善する絶好の機会です。 このチュートリアルでは、 Divi Theme Builder を使用して背景マスクをフッター テンプレートに適用する方法を説明します。 完了すると、独自の Web サイト用に簡単に変更できるまったく新しいフッター デザインが作成されます。

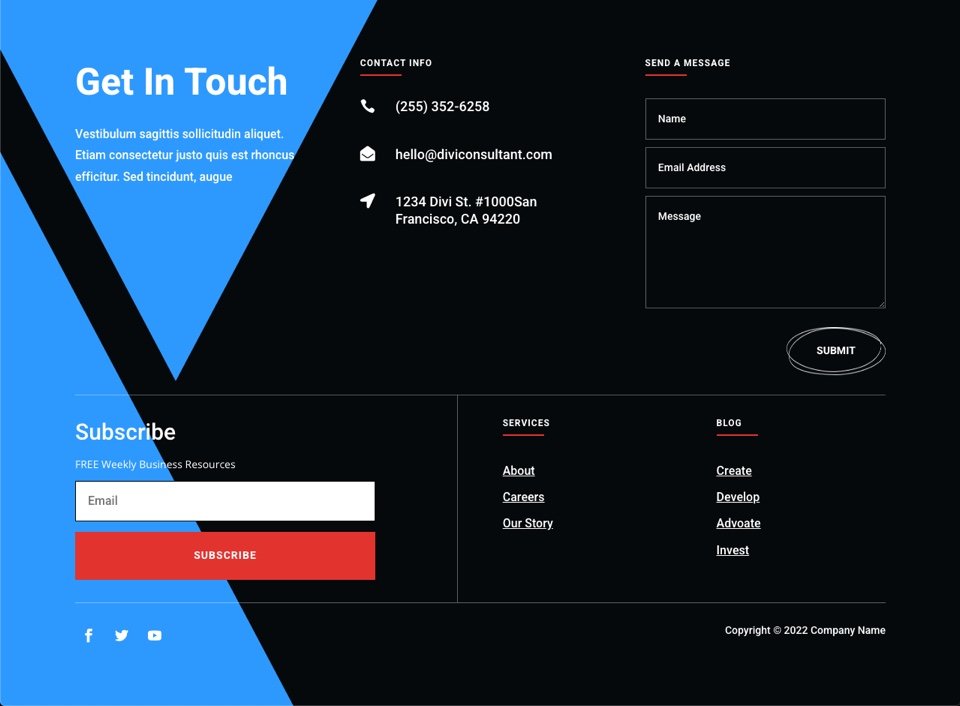
デザインプレビュー
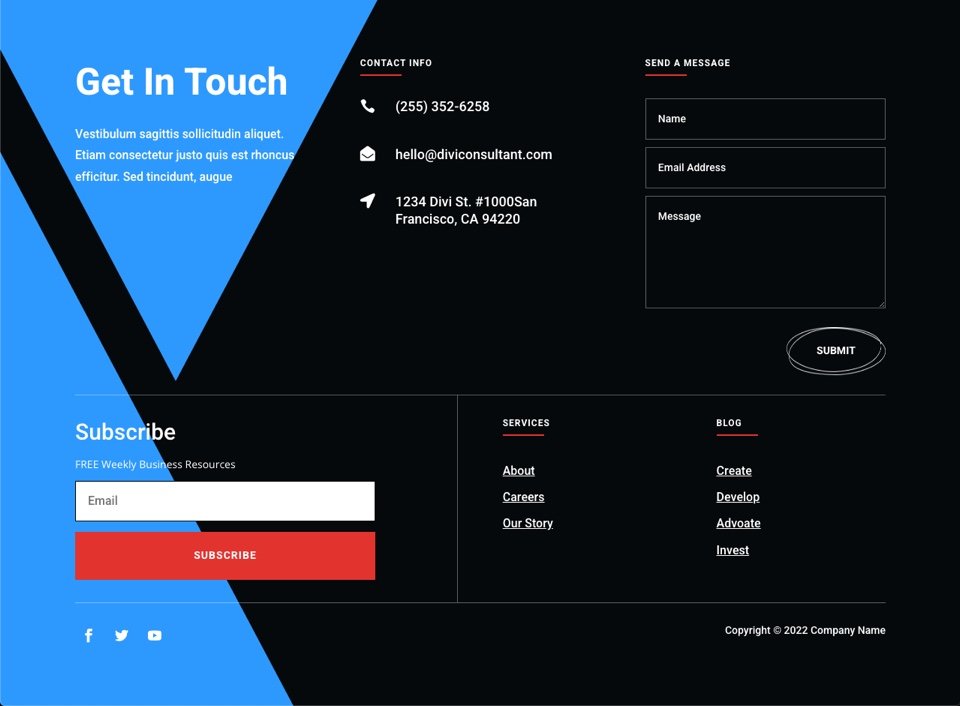
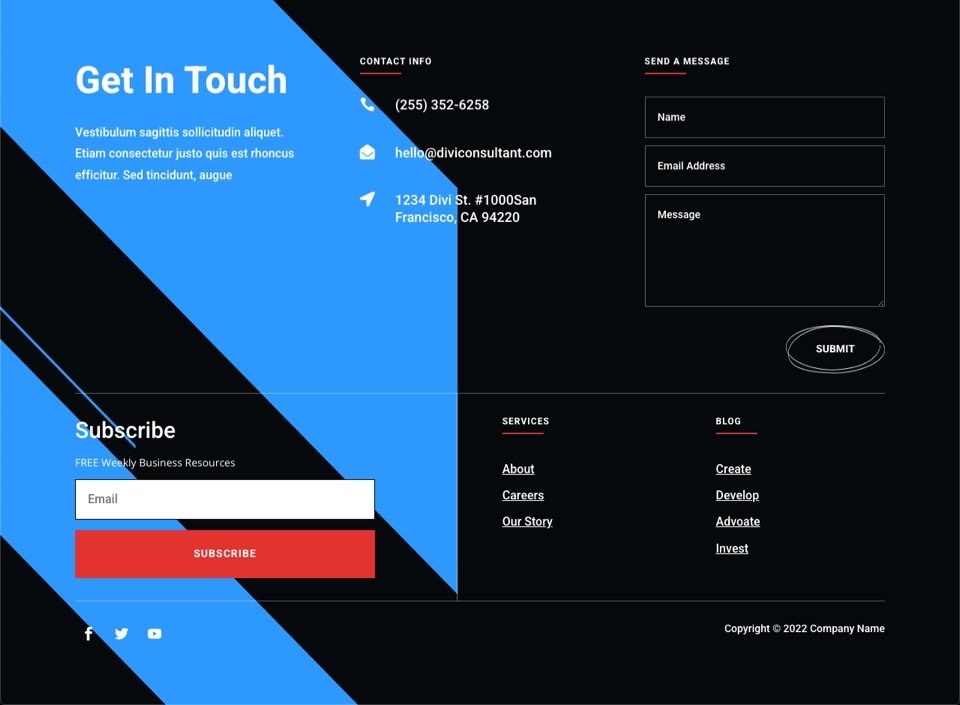
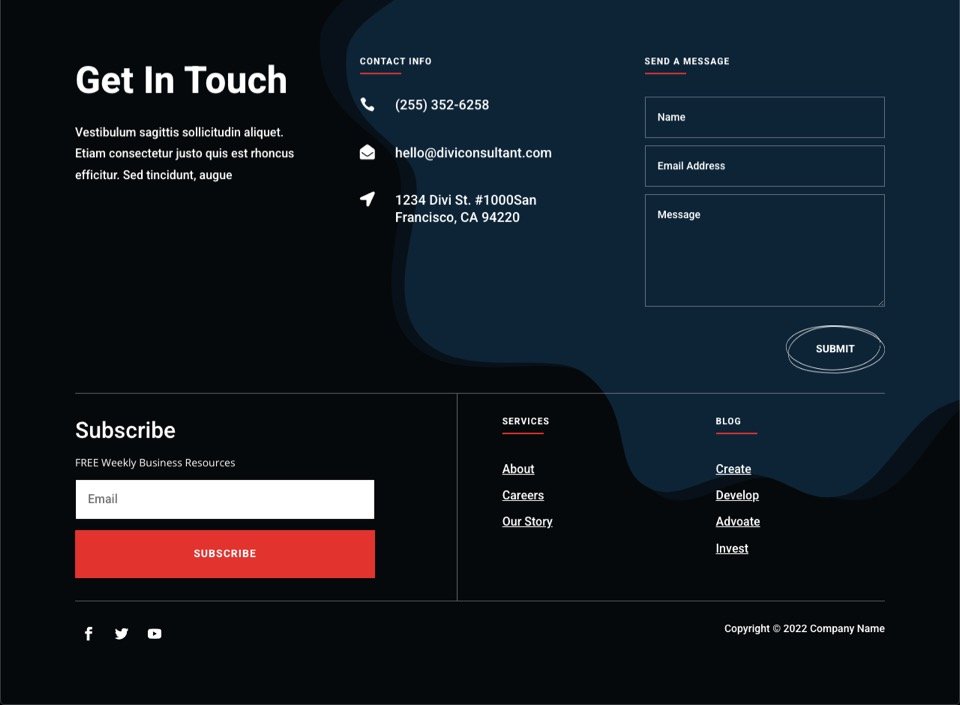
このチュートリアルで作成する背景マスクを使用したフッター デザインの簡単なプレビューを次に示します。

デザインを始める
このガイドで独自の既存のフッターを利用する場合は、この手順をスキップしてフッター テンプレートの編集を開始してください。 背景マスクは、既存のフッター デザインに追加できます。
この記事では、コンサルタント レイアウト パックの無料のヘッダーおよびフッター テンプレートを使用します。 パッケージをダウンロードしたら、解凍します。 次に、WordPress ダッシュボードに移動し、テーマ ビルダーに移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
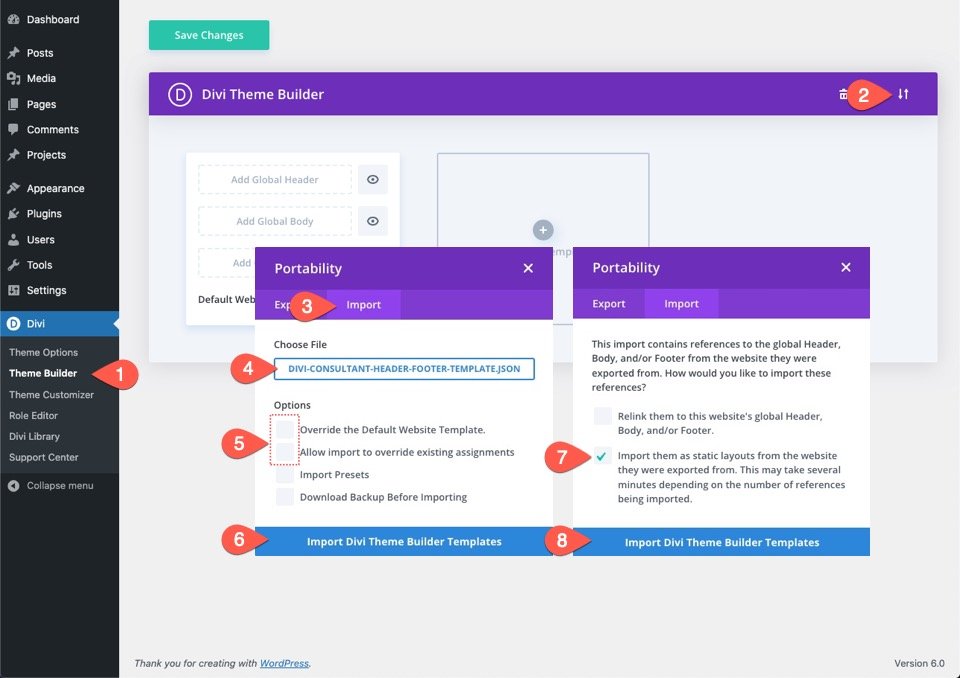
今すぐ始める- ページの右上にある [インポート] ボタンをクリックします。
- 移植性ポップアップで、インポートタブを選択します
- コンピューターからダウンロード ファイルを選択します (最初にファイルを解凍し、JSON ファイルを使用してください)。
- 現在のテンプレートを上書きするオプションのチェックを外します。
- 次に、インポートボタンをクリックします。
- オプション “Import them as static layouts…” を選択します。
- 次に、インポートボタンをもう一度クリックします。

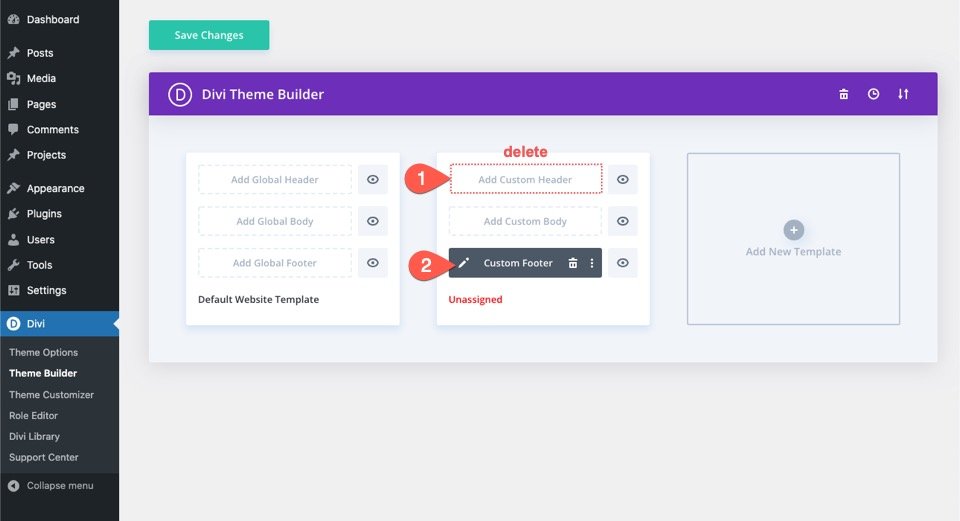
テンプレートが Theme Builder に読み込まれたら、テンプレートのヘッダーを削除し (これには必要ありません)、テンプレートのフッターをクリックして変更します。

背景マスクをDiviフッターに追加
このフッターは、単一のセクションから構成されています。 フッターの背景全体に追加するので、フッター コンテンツを含む部分に背景マスクのデザインを適用できます。
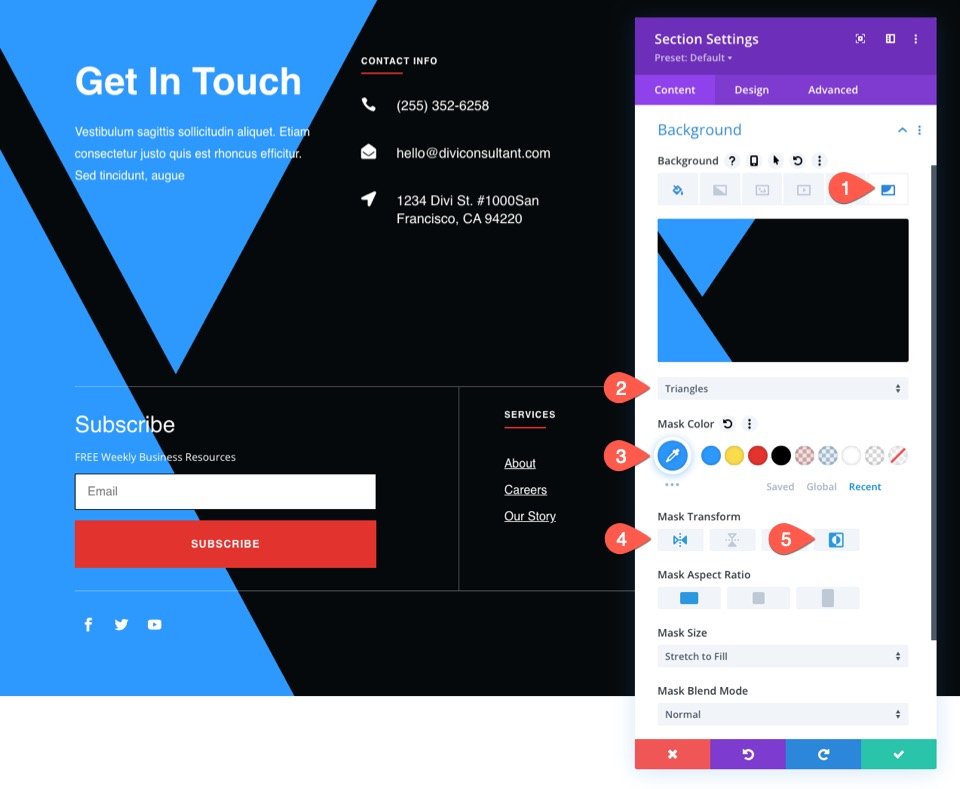
これを行うには、セクションの設定に移動します。 背景設定から [マスク] タブを選択し、次のようにセクションに背景マスクを適用します。
- マスク: 三角形
- マスクの色: #2c98ff
- マスク変換: 水平反転、反転

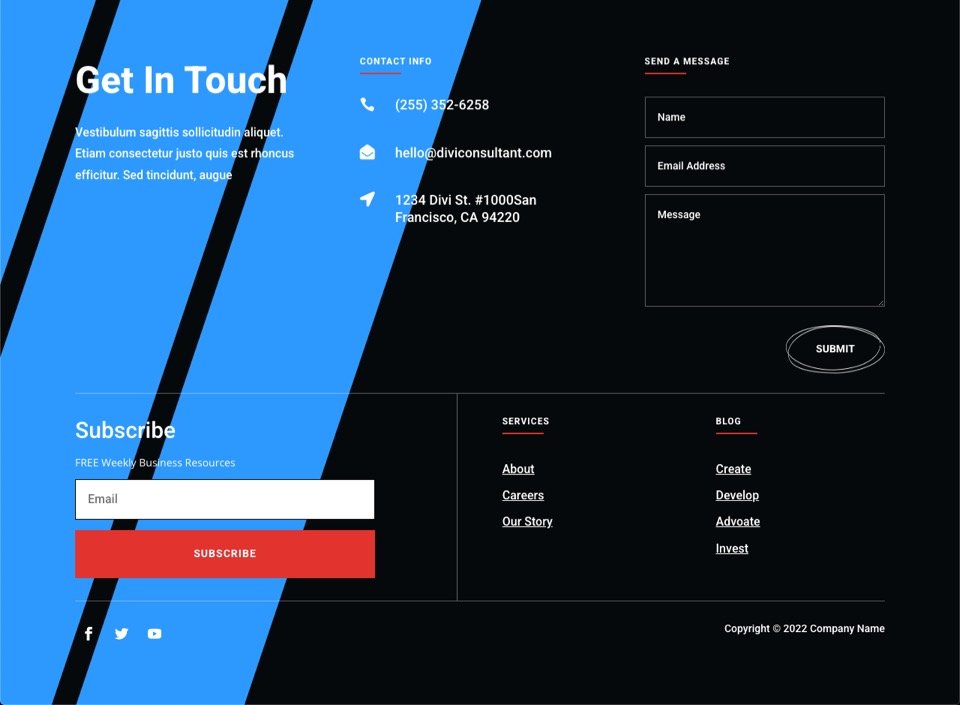
デスクトップで見るとこんな感じ。

モバイルの応答性
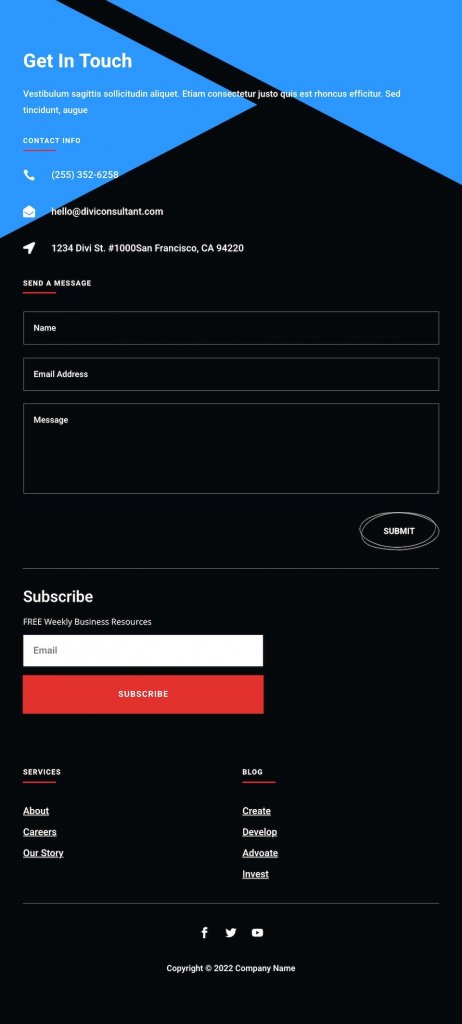
モバイル デバイスでも見栄えがするように、背景マスクのデザインにいくつか変更を加える必要があります。 各マスクにはさまざまな微調整が必要になる場合がありますが、一般的には、次の方法で大部分がうまくいくはずです。
背景オプションのレスポンシブ設定/タブを有効にした後、タブレット タブを選択します。 次に、マスク設定を次のように編集します。
- マスク変換: 回転
- マスクサイズ: フィット
- マスク位置: 右上

元のマスク デザインが完成したら、他のマスクやマスクの色を試して、追加のフッター背景デザインの代替案を作成する場合があります。 ワンクリックでマスクを変更できるため、他のいくつかがどのように見えるかを確認することもできます.
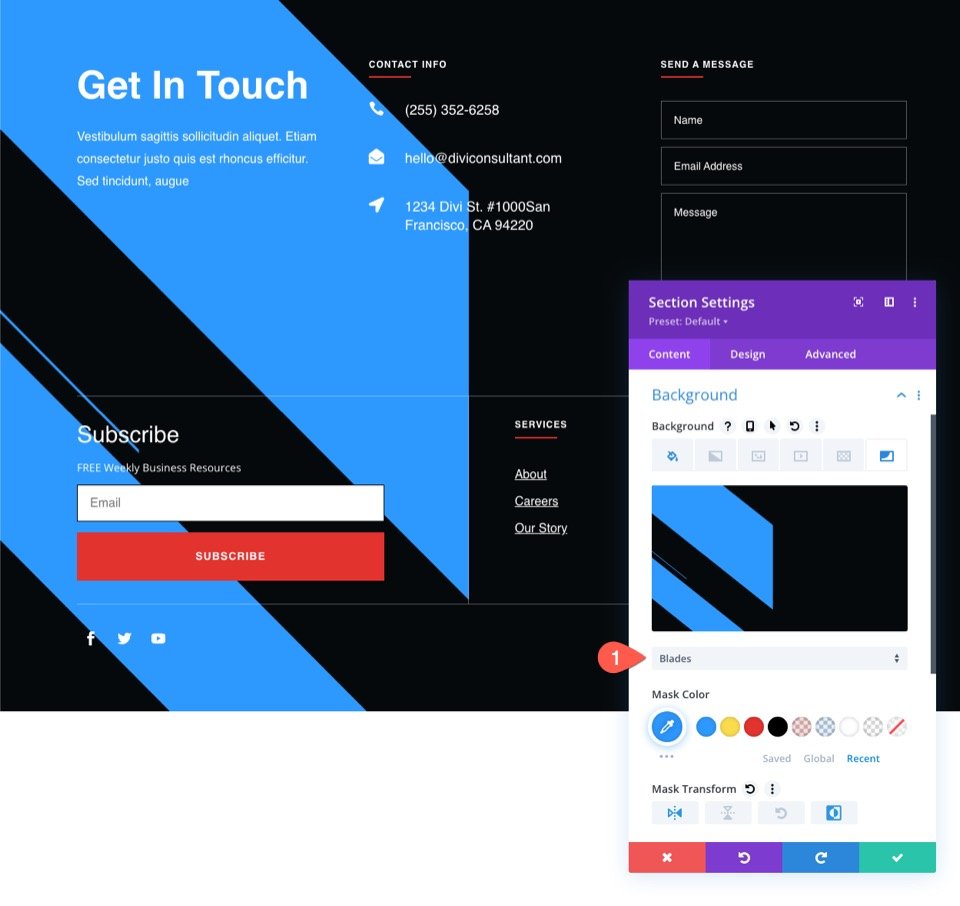
たとえば、ブレード マスクの場合、[背景] セクションから [ブレード] を選択する必要があります。

そして、デザインはこのようになります。

繰り返しますが、斜めの線を選択すると、デザインは次のようになります。

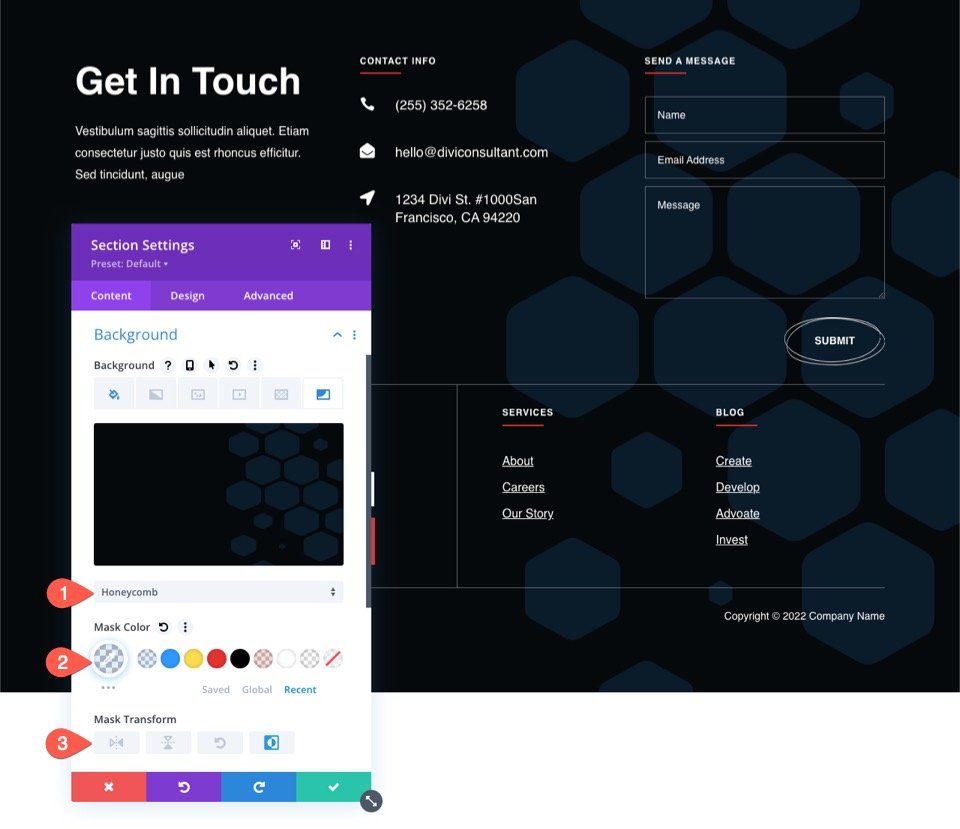
Honeycomb を使用してより微妙な (そしてより暗い) 背景マスクを作成するには、次の変更を適用します。
- マスク:ハニカム
- マスクカラー: rgba(44,152,255,0.18)
- マスク変換: 反転

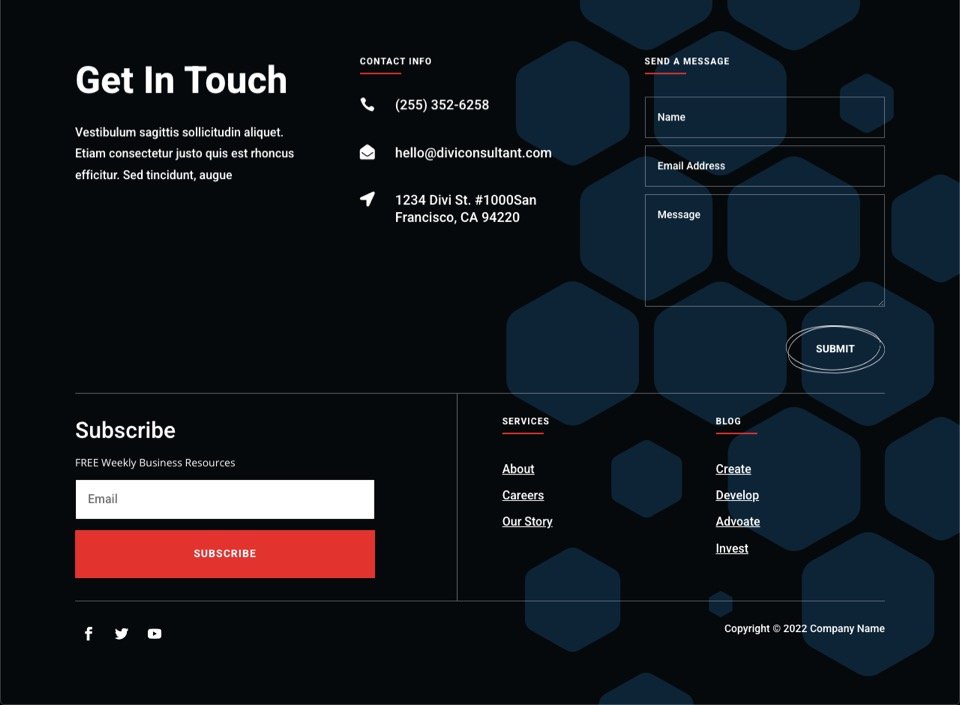
そして、これが結果です。

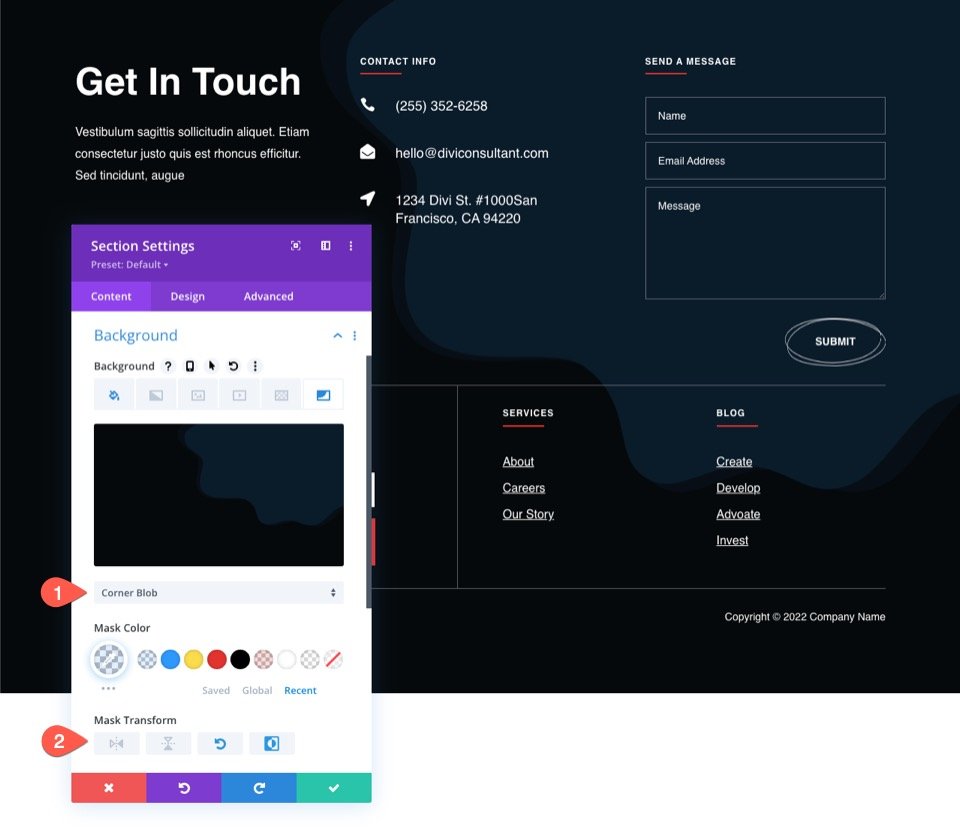
コーナー ブロブ マスクを使用して、フッターのコンタクト フォームの周りに控えめなフレーム デザインを作成できます。 次の変更を加えるだけです。
- マスク: コーナー ブロブ
- マスクカラー: rgba(44,152,255,0.18)
- マスク変換: 回転、反転

そして、これが最終出力です。

終わりの思い
Theme Builder とDiviの組み込みの背景オプションを使用すると、フッターの背景マスク デザインを簡単に作成できます。 さまざまなマスクを試して選択を変換し、フッターに最適なマスクを見つけてください。 適切なモバイル変更を行うことを忘れないでください。 うまくいけば、これはあなた自身のウェブサイトやあなたの将来の仕事に役立ちます. 他のDiviチュートリアルをチェックして、このチュートリアルを友達と共有することを忘れないでください.




