Diviの新しい背景マスクとパターンは、テーマに追加された最もエキサイティングな新しいデザイン要素の1つです。 各マスクとパターンをさまざまな背景要素(色、写真、グラデーションなど)と組み合わせて、クリックするだけで無限の数の一意の組み合わせを作成できます。

今日は、 Diviの新しい背景マスクとパターンを使用してヒーローセクションを作成する方法を示します。 このレッスンでは、背景マスクとパターンを作成するために必要な重要な段階について説明します。 さらに、マスクのデザインを補完するために背景画像を配置する方法を示します。 これにより、サイトに最適なヒーローセクションをすばやく設計するために必要なツールが提供されます。
デザインレイアウト
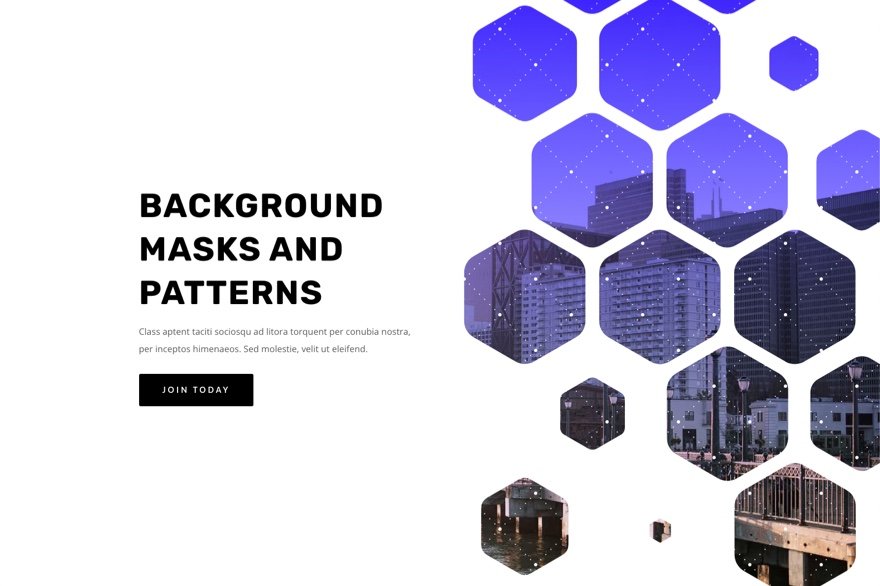
これは、このチュートリアルで構築する設計の概要です。
以下は、白いマスクとパターンのヒーローセクションの図です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
このデザインを使用すると、マスクとマスクの位置を数回クリックするだけで簡単に変更できます。
設計手順
新しいページを作成し、DiviBuilderで編集することを選択します。 次に、最初からビルドを選択します。
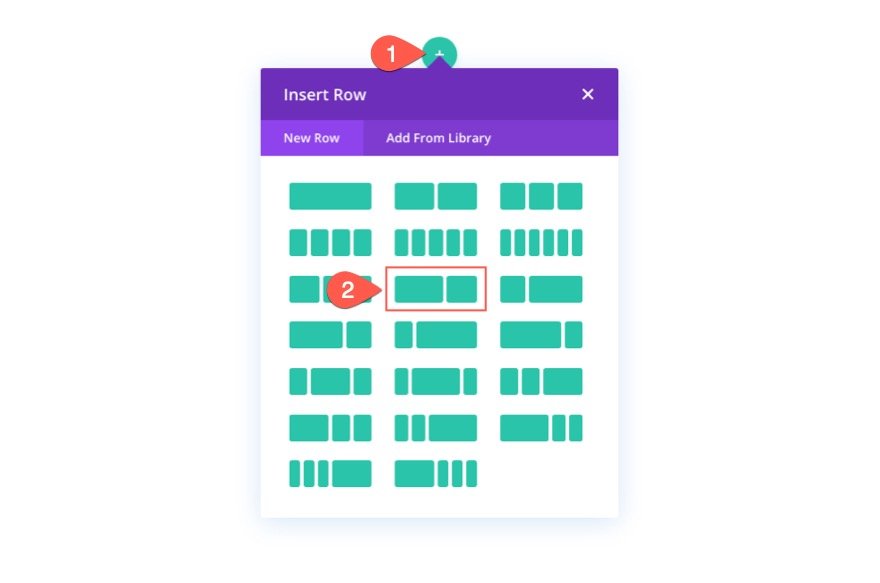
レイアウト構造を作成する
このヒーローセクションには、左側に見出しと召喚状、右側に写真(またはビジュアルデザイン)を配置した、クラシックなレイアウト構造を使用します。 このデザインでは、Diviのバックグラウンドオプションを利用します。 ただし、その前に、セクションの背景マスクとパターンのデザイン用にページの右側にスペースを確保するために、2列の行を確立する必要があります。

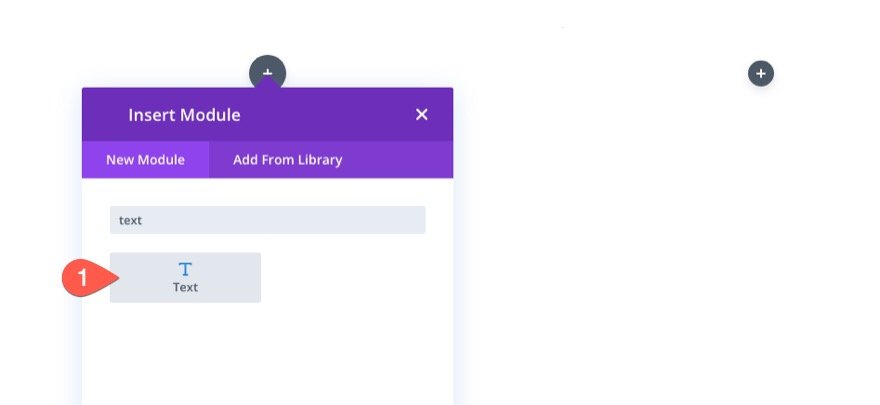
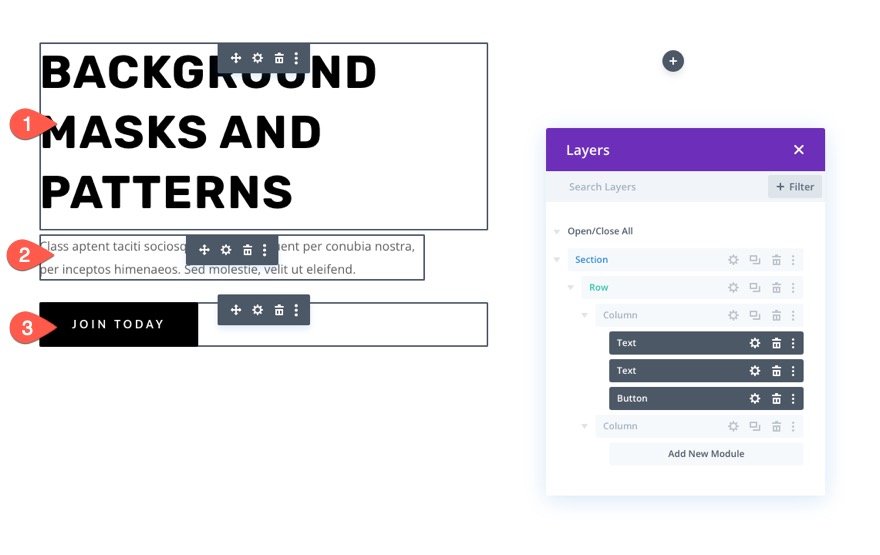
コンテンツを追加
メイン見出しのテキストモジュール、サブ見出しのテキストモジュール、およびボタンのボタンモジュールはすべて、左側の列(列1)に配置する必要があります。

すべてのモジュールにコンテンツを追加します。

個々の設計パラメータについて詳しく知りたい場合は、レイアウトをダウンロードして後で確認できます。 とりあえず背景デザインに注目します。
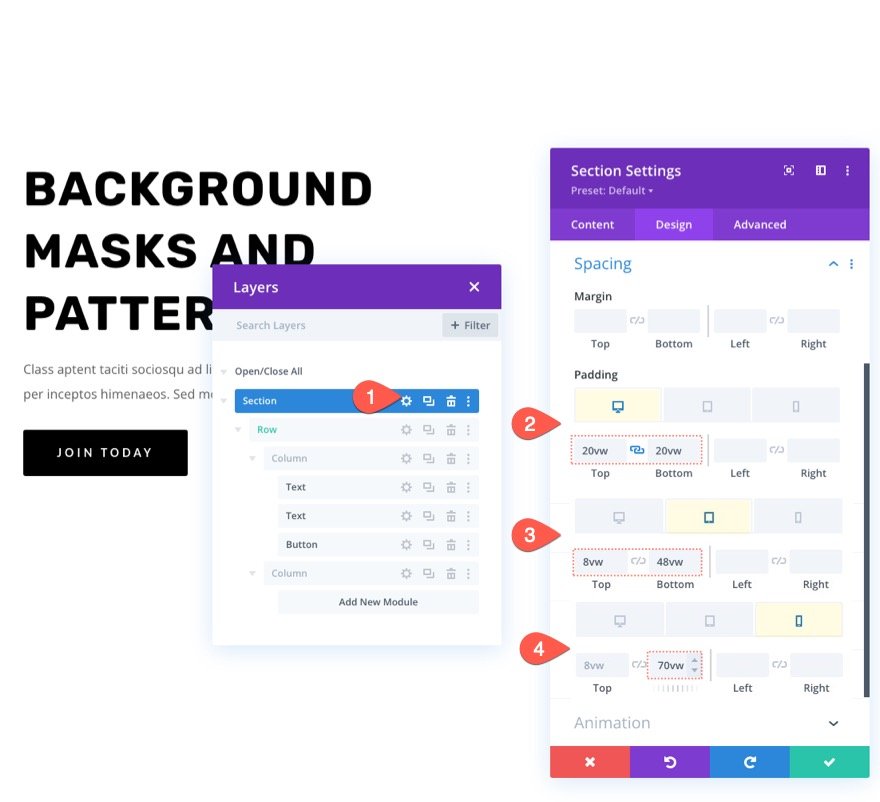
垂直方向の間隔
背景デザインをより大きく魅力的に見せるためには、セクションに垂直方向の高さを追加する必要があります。 これを実現するには、領域の上部と下部にパディングを追加するだけです。 柱が垂直に積み重なるときの背景デザインに対応するには、タブレットと電話のディスプレイのパディングを変更する必要があります。
セクションの設定ページに移動します。 [デザイン]タブのパディングは、次のように変更する必要があります。
- パディング:上20vw、下20vw
- パディング(タブレット):8vw上部、48vw下部
- パディング(電話):8vw上部、70vw下部

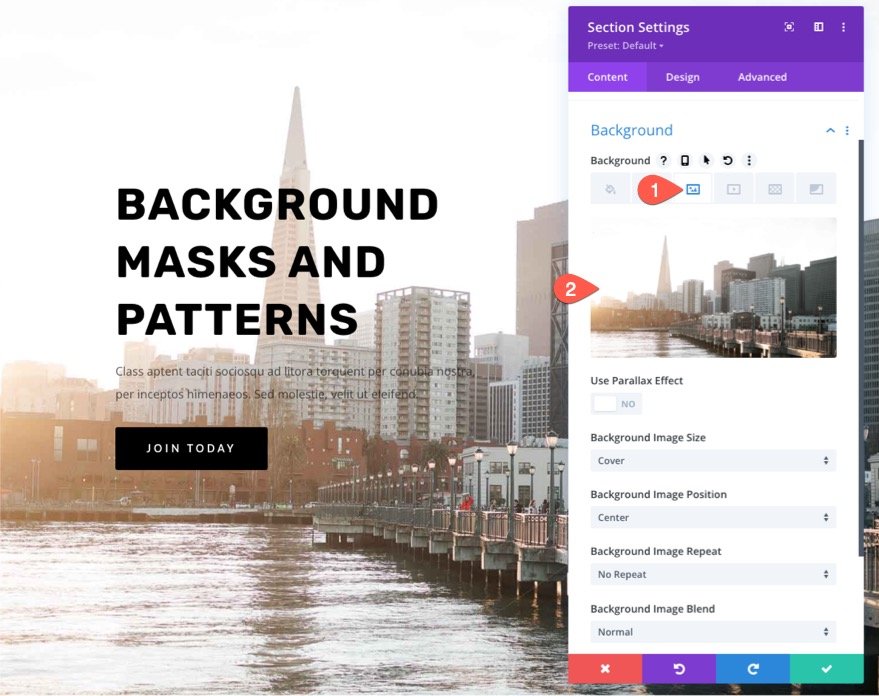
背景画像とグラデーション
次に、背景画像とグラデーションで領域を装飾します。 セクションの右側には背景画像の主な焦点が表示されるため、右側に表示したい画像を表示する画像を選択してください。 この例では、街のスカイラインの写真を使用します。 写真の右側には視覚的に魅力的な構造がたくさんあるので、ぴったりです。
[画像]タブの下の背景セクションに画像をアップロードします。

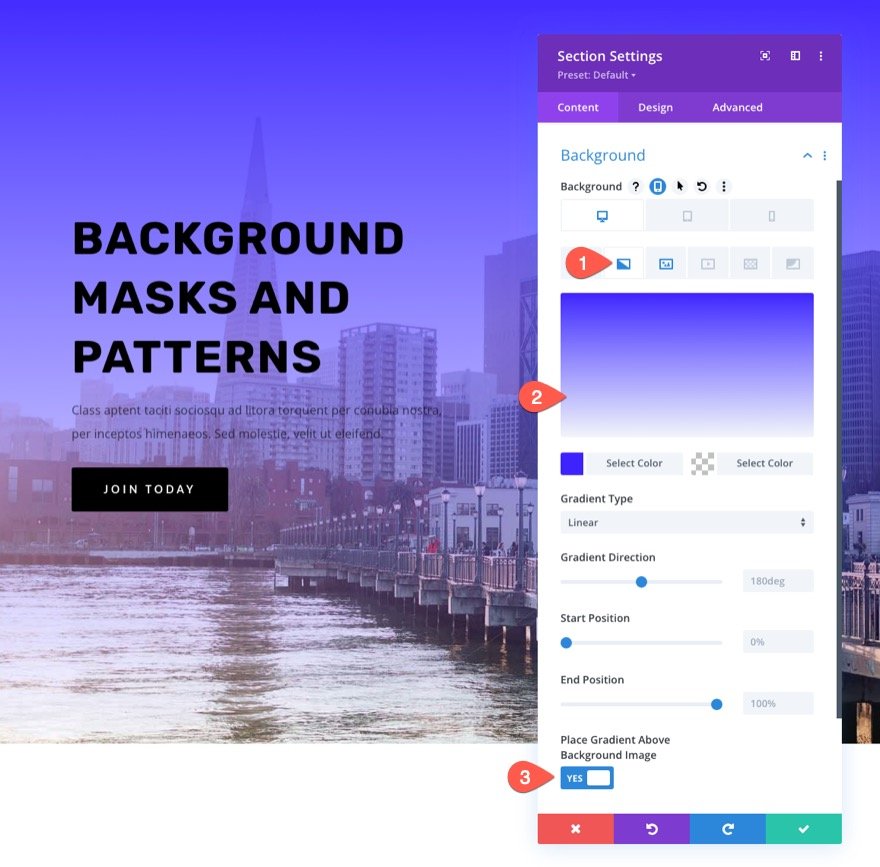
背景画像にカラーグラデーションを追加するのは、Diviの簡単な方法です。 [グラデーション]タブのセクションの背景に次のグラデーションを追加します。
- 左グラデーションカラー:#3e22ff
- 右グラデーションカラー:透明
- 背景画像の上にグラデーションを配置:はい

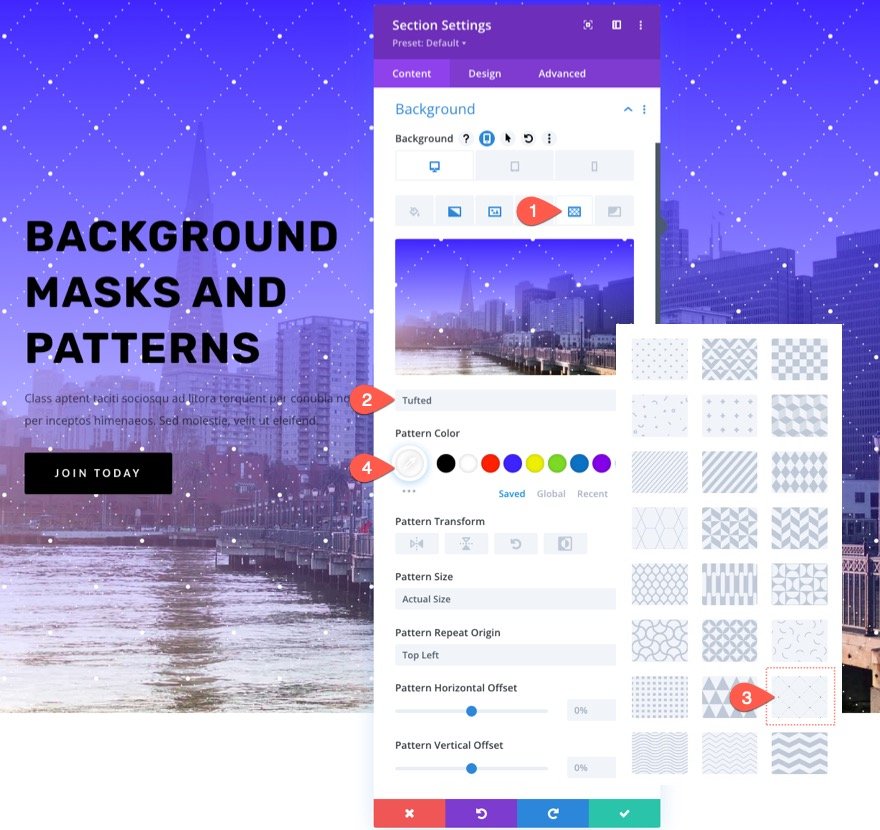
セクションの背景パターン
背景画像用に作成したグラデーションに合わせて背景パターンを追加して、デザインを完成させます。 この例では、テクスチャのタッチを追加するだけのマイナーパターンを使用して、よりユニークな外観を作成します。
[パターン]タブの下で、以下を更新します。
- 背景パターン:房状

一般に、背景パターンをできるだけ控えめに保つことをお勧めします。 小さいパターンにカスタムサイズを使用することで、色の不透明度を下げることができます。
セクションの背景マスク
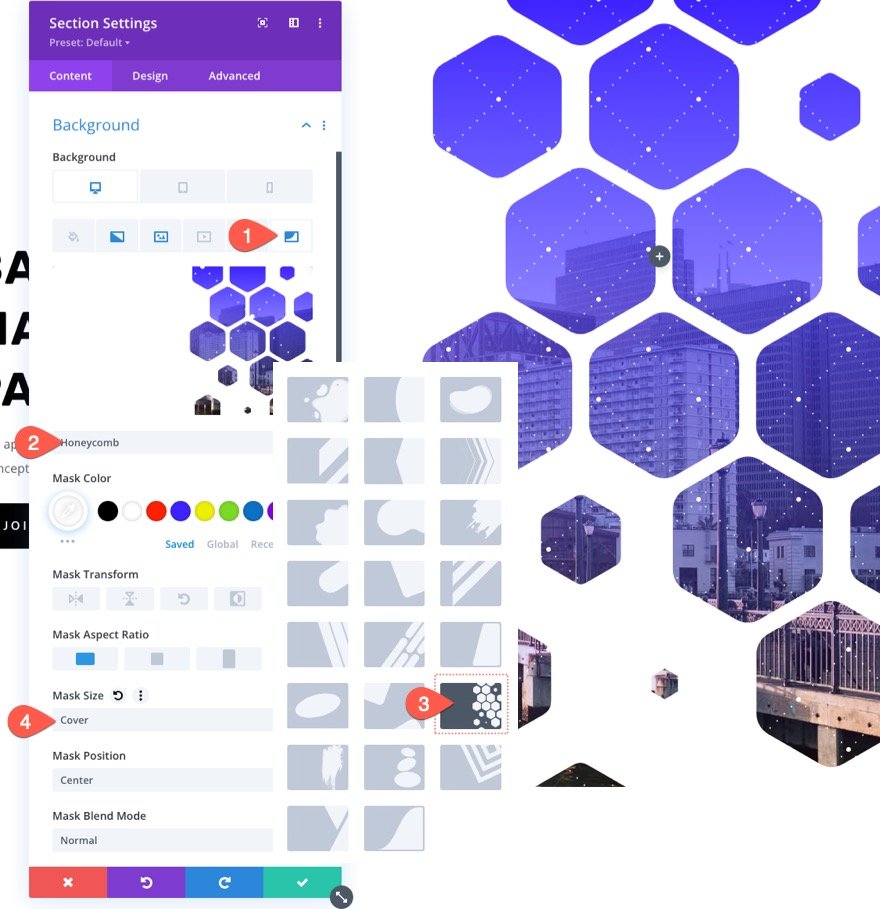
背景パターンが整ったので、ついにデザインの新しい背景マスクをテストする準備が整いました。 多くのオプションとバリエーションが利用可能です。 ここでは、例としてハニカムマスクを使用します。
[マスク]タブは次のように更新する必要があります。
- マスク:ハニカム
- マスクの色:#ffffff
- マスクサイズ:カバー

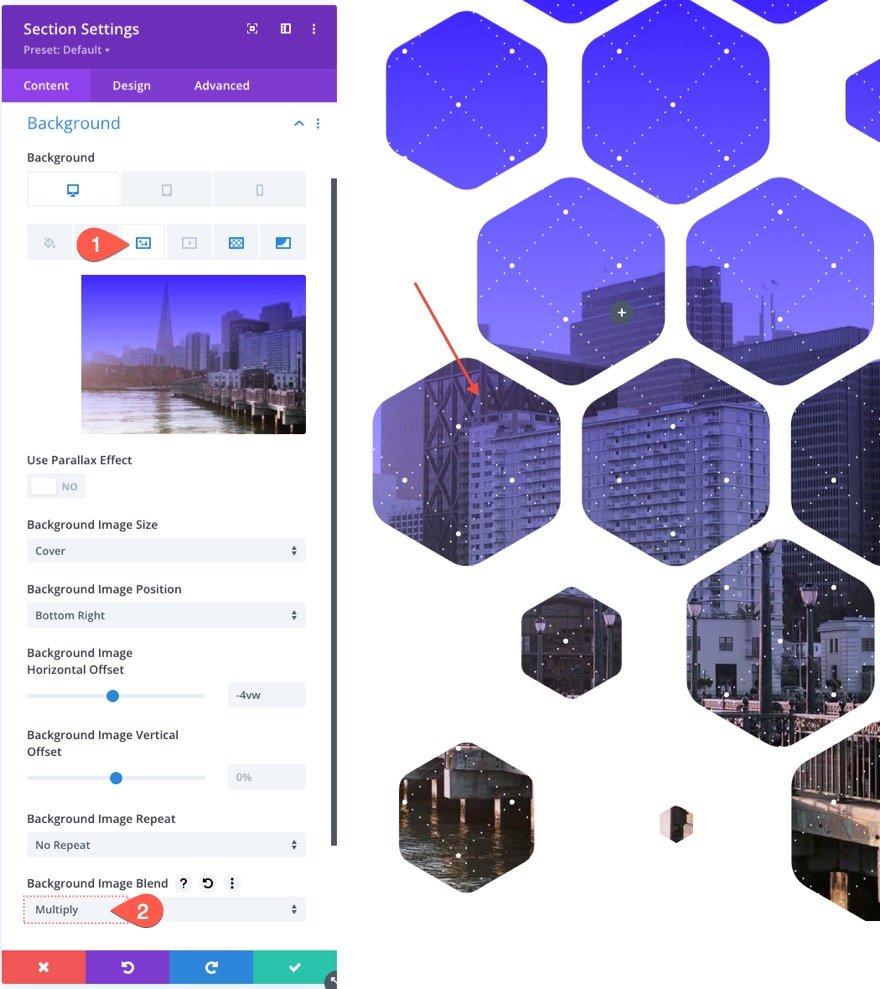
背景画像を調整する
背景マスクを使用すると、背景画像の一部を非表示(または「マスク」)できます。 この場合、マスクがその特定の領域を見ることができるように、背景画像を移動する必要がある可能性があります。 背景画像を再配置する簡単で効果的な方法は、画像の位置とオフセットのコントロールを使用することです。
この写真をよく見ると、より多くの構造が見えるように、少し右に移動していることがわかります。
画像の下で、タブは以下の設定を変更します。
- 背景画像の位置:右下
- 背景画像の水平オフセット:-4vw
ブレンドモードを使用する
これらすべての背景部分にブレンドモードを追加することは、創造性を発揮する1つの方法です。 ブレンドモードを使用すると、使用可能な任意の背景で多数の背景レイヤー(画像、グラデーション、マスクなど)をクリエイティブにブレンドできます。
この場合、グラデーションカラーを使用して背景画像をマージします。 これは、[背景画像]タブに移動し、グラデーションカラーを選択してから、次のようにブレンドモードを追加することで実行できます。
- ブレンドモード:乗算

背景のグラデーションは、現在のレイヤーの現在のブレンドモード(この場合は背景画像)で乗算されます。 効果を視覚化するために、2つのスライドを積み重ねたスライドプロジェクターを考えてみてください。 2つの画像をスクリーンに投影すると、2つの画像のより暗いブレンドが作成されます。
応答性
モバイルデバイスで優れているように見えるように背景マスクを設計することも重要です。 組み込みのオプションがあるため、このプロセスは非常に簡単です。 背景デザインのためのスペースを確保するために、タブレットと電話の画面に追加のパディングレイヤーを追加しました。 背景変換とアスペクト比のパラメータを調整するだけで、モバイルデバイス用にマスクを最適化できるようになりました。
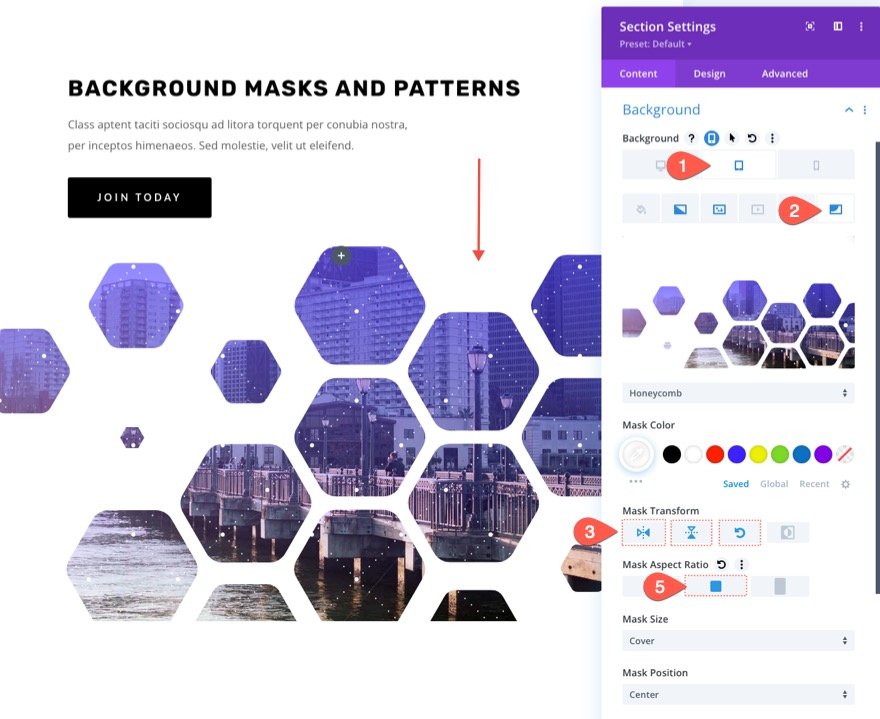
[マスク]タブでレスポンシブオプションをアクティブにし、次の変更を加えます。
Tablet…の場合
- マスク変換:垂直方向に反転、水平方向に反転、回転
- マスクのアスペクト比:正方形

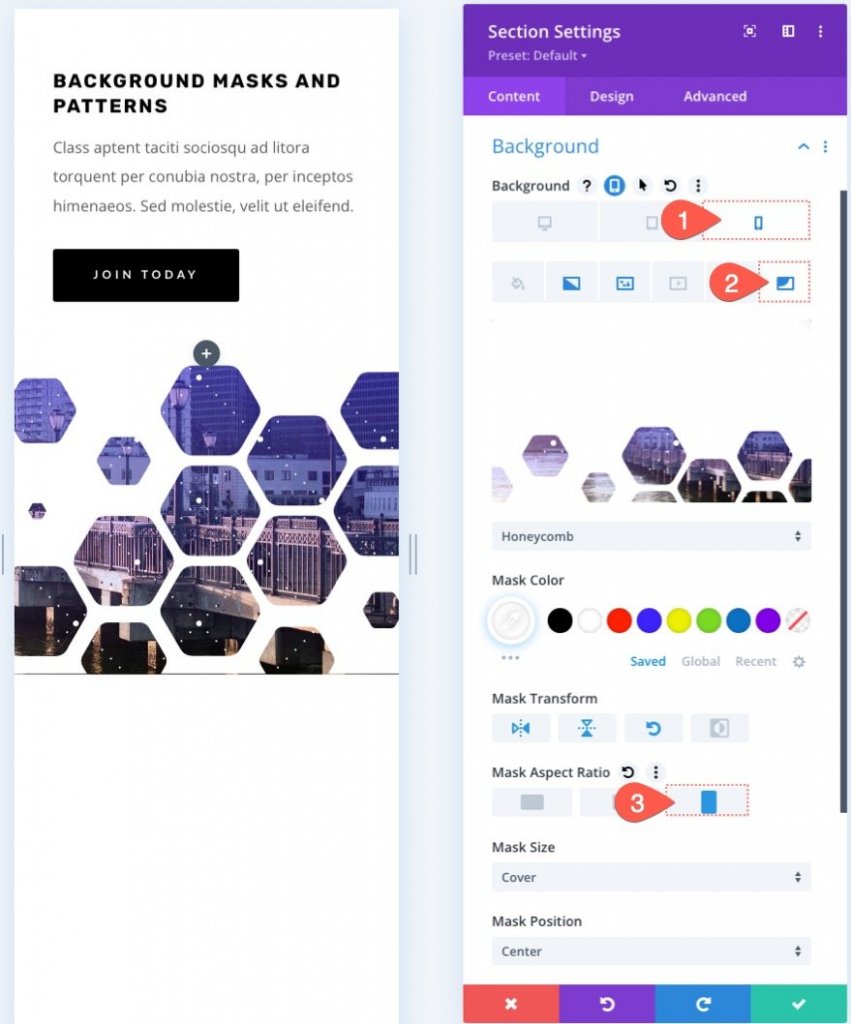
Mobile…の場合
- マスク変換:垂直方向に反転、水平方向に反転、回転
- マスクアスペクト比:ポートレート

ダークバージョン
このデザインの暗いバージョン(黒など)が必要な場合は、背景マスクの色を暗い色に変更するだけです。 次に、パターンの色を調整します。 見出しとサブヘッダーのテキストを目立たせるには、白を使用します。 ボタンの色を変更することもできます。 これがダークバージョンのピークです。

最終プレビュー
これが最終的なデザインです。 これは、デザインプレビューのダークバージョンです。

結びの言葉
Diviの背景マスクとパターンを使用すると、Webサイトのヒーローセクションを作成するのがとても楽しくなります。 背景の選択は、デザインがまさにあなたが探しているものになるように調整するのが簡単です。 背景をさらにカスタマイズするために、使用できる他のオプション(ブレンドモードなど)が多数あります。 さらに、セクションだけでなく、 Divi要素をマスクやパターンで装飾することができます。 だから、先に進んでそれで遊んでください!




