Elementor Popup Builderを使用すると、独自の背中合わせのボタンをデザインできます。 包括的なガイドでは、必要なすべての情報を見つけることができます。 ポップアップコンテナの作成、トリガーの構成、およびスクロールエフェクトの追加はすべて、ステップバイステップで実行するステップです。

Elementorでトップに戻るボタンを設定する
まず、 Elemento rを使用して新しいポップアップを作成し、それに戻るボタンを追加します。 Elementorテンプレート->WordPressダッシュボードポップアップのElementorテンプレート。

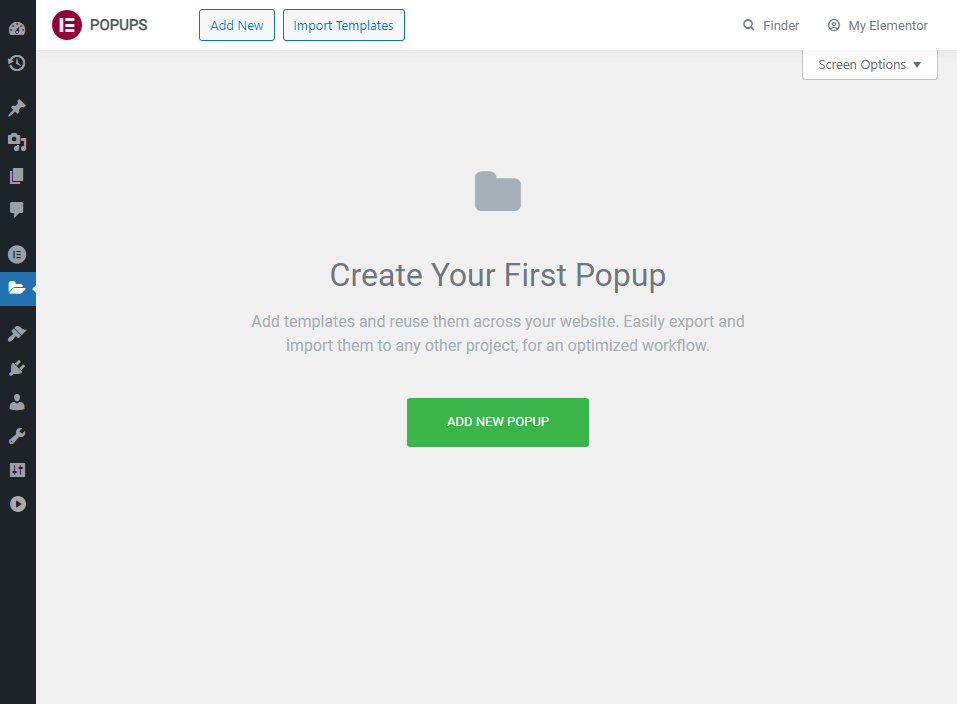
[新しいポップアップの追加]をクリックすると、[Elementor Popups]ウィンドウが表示され、既存のポップアップに変更を加えたり、新しいポップアップを作成したりできます。

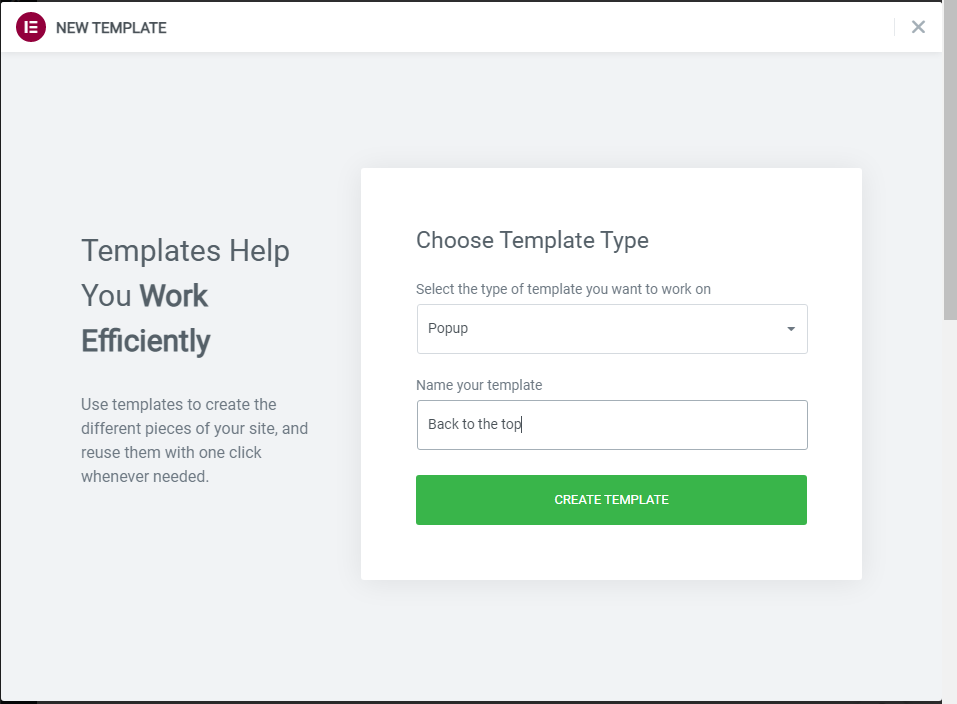
[新しいポップアップの追加]ボタンをクリックして、新しいポップアップを追加します。 新しいボックスで、新しいデザインのテンプレートタイプと名前を選択できます。 新しいポップアップを作成すると、テンプレートタイプが事前に選択されます。 必要に応じて、テンプレートに任意の名前を付けることができます。 シンプルな[トップに戻る]ボタンが私たちに好まれました。 これら2つの調整を行った後、[テンプレートの作成]ボタンをクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
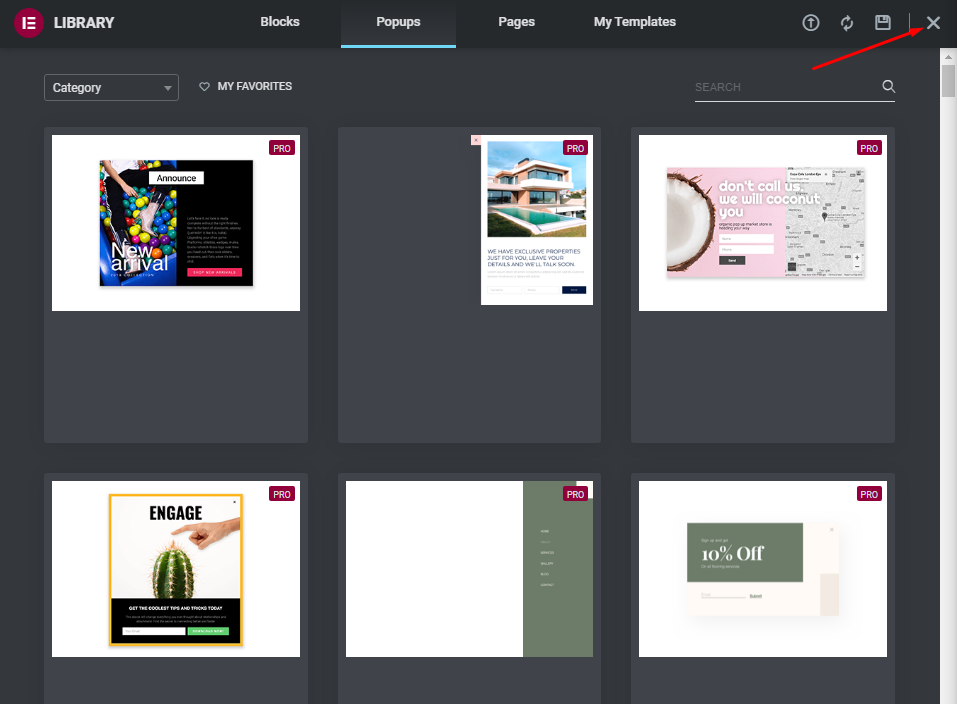
Elementor Editorを開くとすぐに、作成済みのポップアップのライブラリが表示されます。 これらのプリセットポップアップを使用できますが、ほとんどの場合、サブスクリプションフォーム、Cookieポリシー通知、またはその他の一般的なポップアップが必要な場合に使用します。 Xボタンを利用して、トップに戻るボタンが完了するまでこのウィンドウを閉じます。

ポップアップコンテナの設定
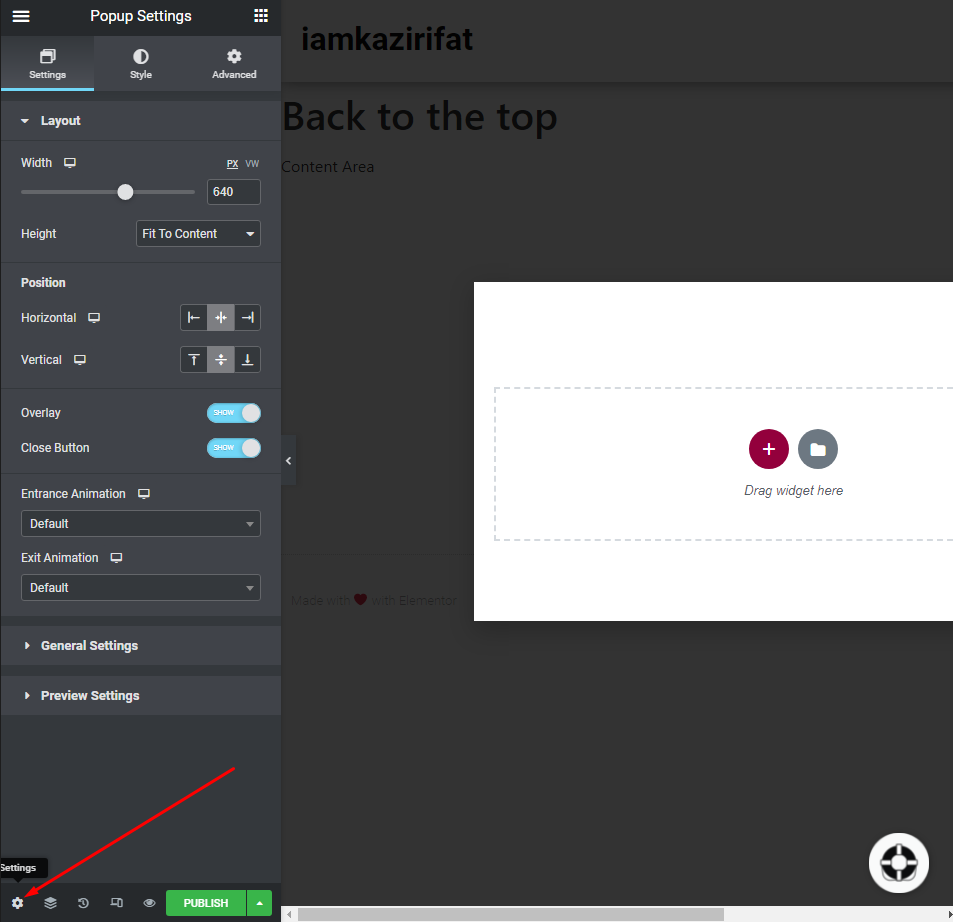
Elementor Libraryウィンドウを終了すると、Elementor Editorに戻り、デフォルト設定のポップアップの開始点になります。 次に、歯車のアイコンをクリックして、ポップアップ設定を表示します。

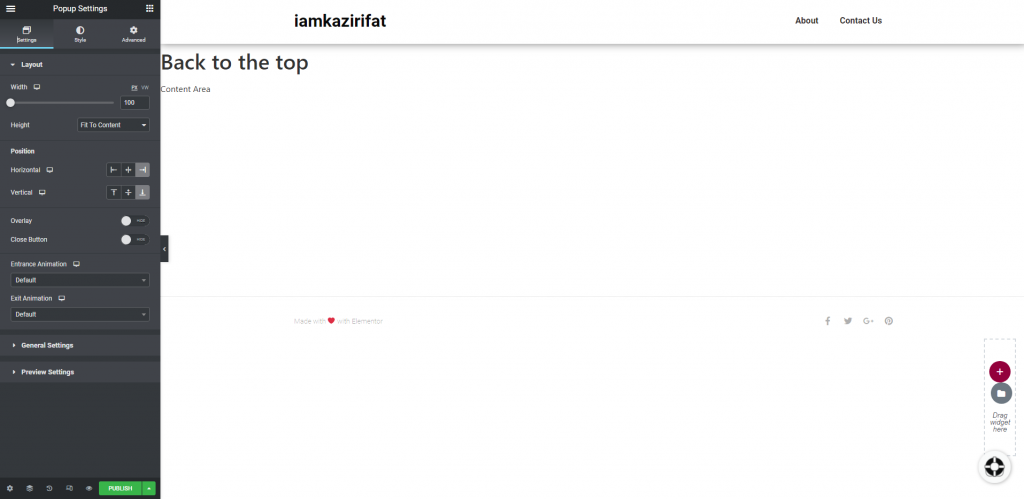
次に、[レイアウト]タブでこれらの変更を行います。
- 幅:100px。
- 高さ:コンテンツに合わせます。
- 水平位置:右。
- 垂直位置:下。
- HideOverlayandExitボタン。
次に、[スタイル]タブで以下を変更します。
- 背景色:透明。
- ボックスシャドウ:デフォルトに戻します。

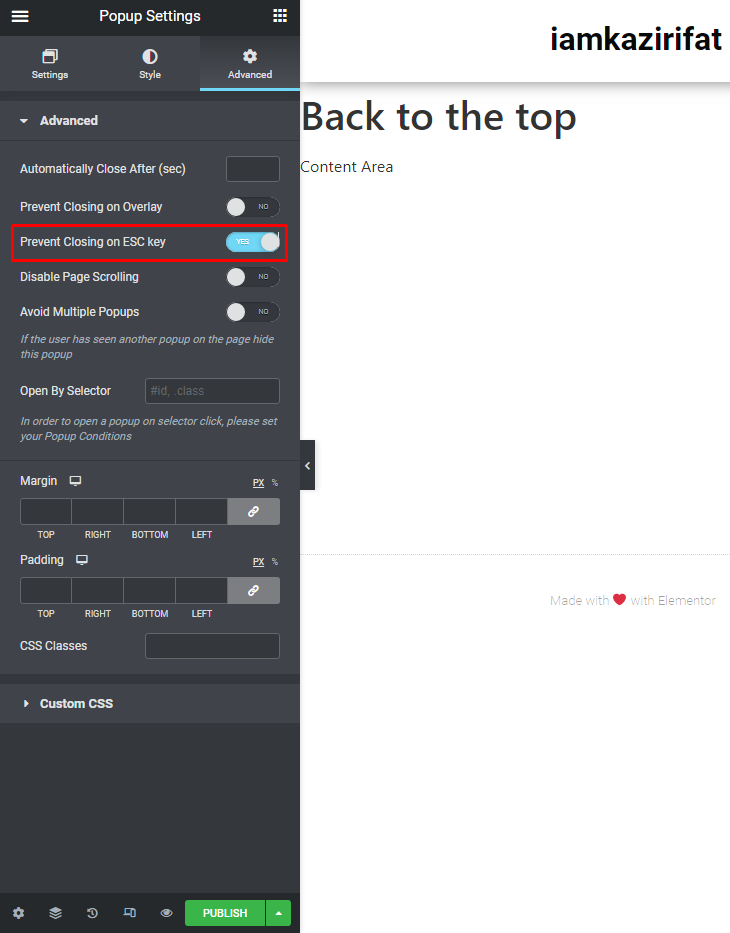
[詳細設定]タブの設定で[ESCキーのクローズを防ぐ]をオンに切り替えるだけです。 これは、訪問者がページを下にスクロールしているときに誤ってESCボタンに触れた場合にのみ発生します。 これが発生した場合、ボタンが消えないようにします。

[戻る]ボタンのポップアップコンテナは、最も通常の場所である右下隅にあります。
トップに戻るボタンを追加
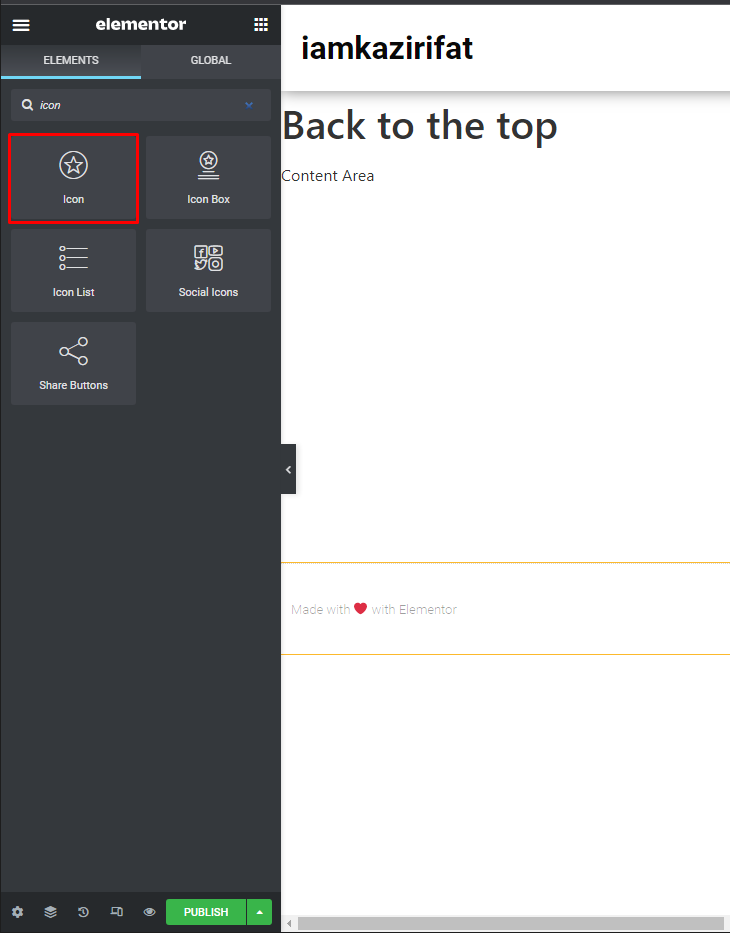
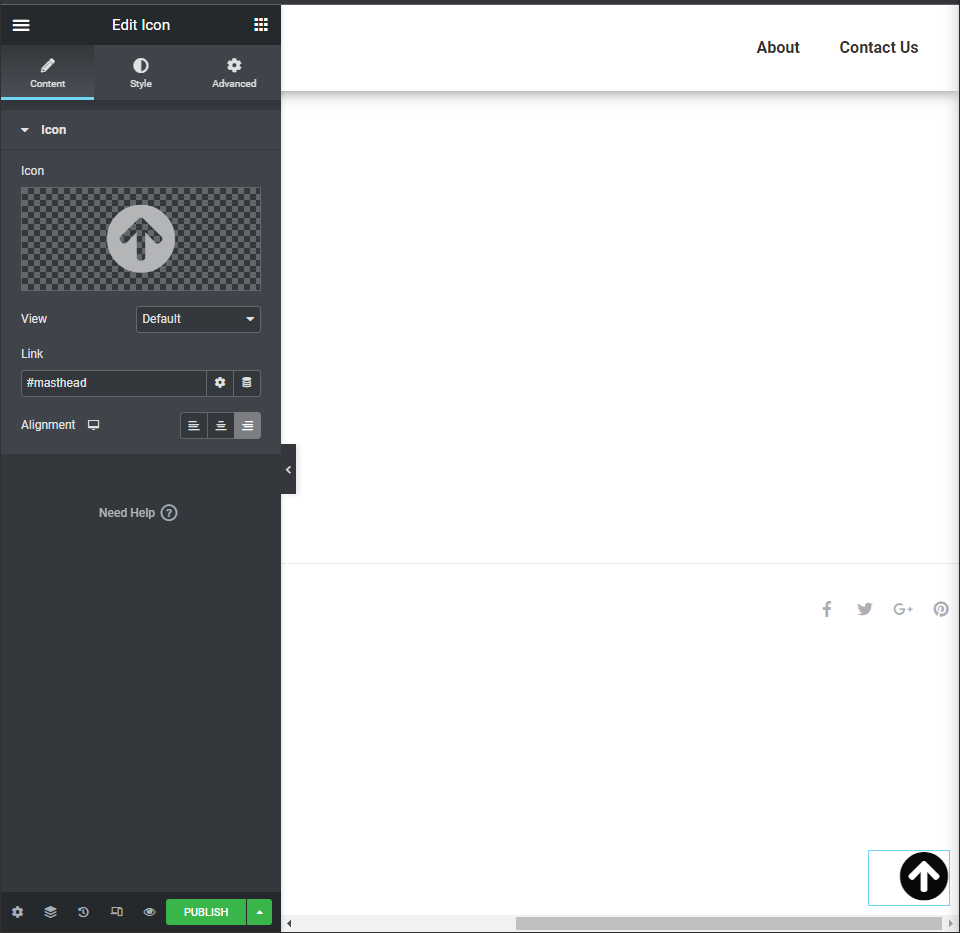
ここでは、アイコンウィジェットを使用してボタンとして設定します。 必要に応じて、ボタンウィジェットを使用することもできます。

アイコンウィジェットをドラッグして、指定した場所にドロップします。

これで、選択できるアイコンの膨大なコレクションができました。 目的のものを選択し、アンカーリンクを追加します。 トップに戻るボタンクリックアクションのアンカーリンクとして使用されるページ上部の領域のIDを指定する必要があります。 適切なIDを使用して、ページと投稿の上部にメニューアンカーウィジェットを追加するだけです。

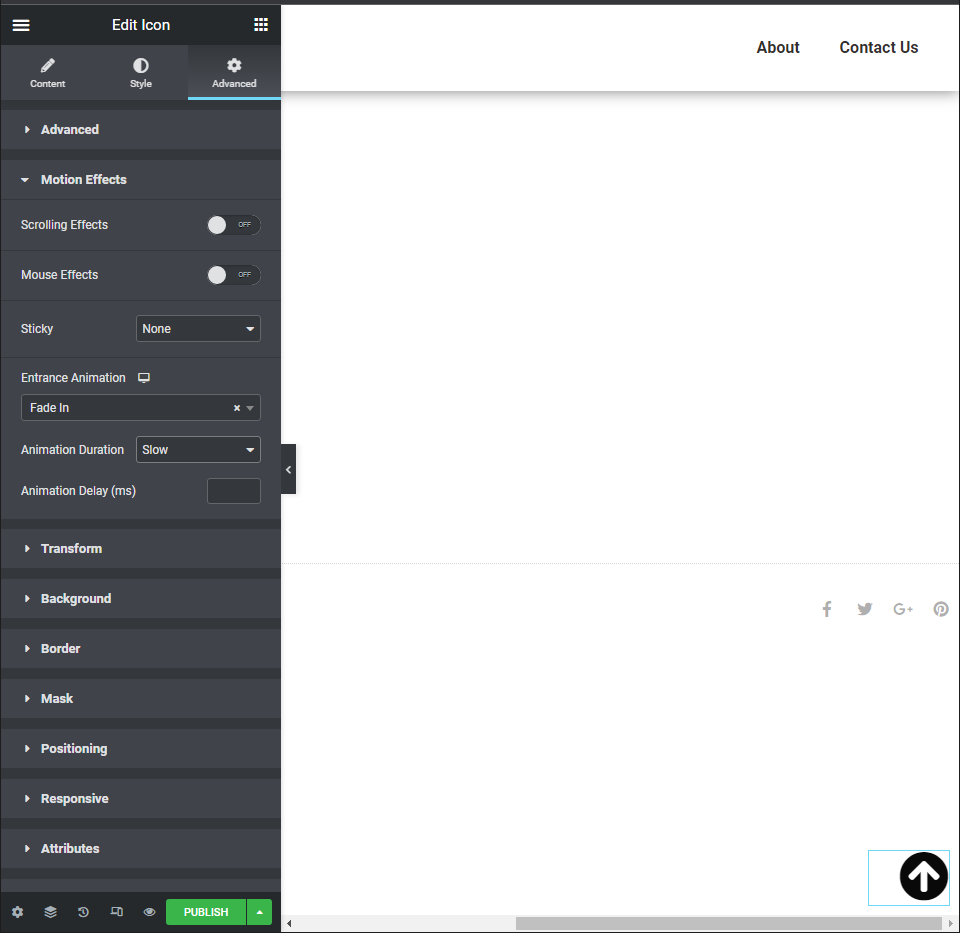
次に、背中合わせのアイコンの入り口のアニメーションを追加します。

そして今、あなたはこのページを公開することができます。
条件とトリガー
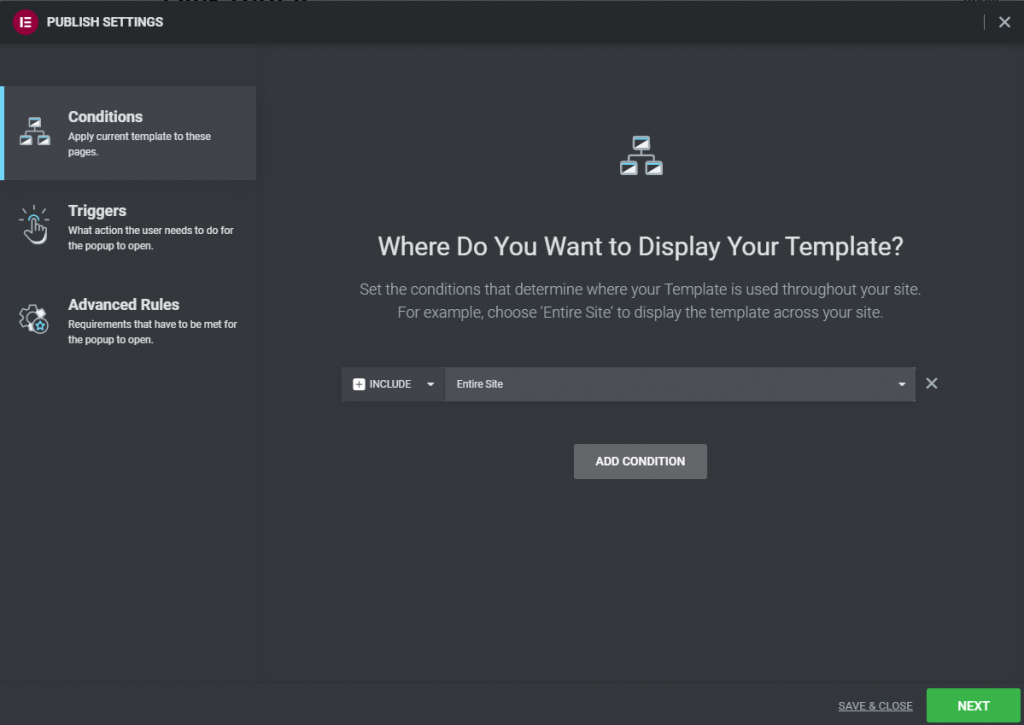
設計と開発の段階が完了したので、トップに戻るボタンを表示する場所とタイミングを決定する必要があります。 条件またはポップアップを表示する場所は、[公開]ボタンを押した後に表示される最初の設定ウィンドウになります。 利用できるさまざまな選択肢があります。
- サイト全体-ポップアップは、アーカイブを含むWebサイトのすべての投稿の種類に表示されます。 これが推奨される構成です。
- アーカイブ-ポップアップはアーカイブページにのみ表示され、投稿コンテンツタイプによってさらに制御できます。
- 単一ページ–は、すべての単一ページ、投稿、または作成者と404ページを含む他の投稿タイプ、または選択した投稿タイプのみにポップアップを表示します。 たとえば、ブログエントリに[トップに戻る]ボタンだけを表示したい場合です。
- WooCommerce — Webサイトがショップであり、WooCommerceで実行されている場合、Elementorは、ショップ全体または10の異なるオプションによってポップアップの表示を調整するための個別のオプションを提供します。

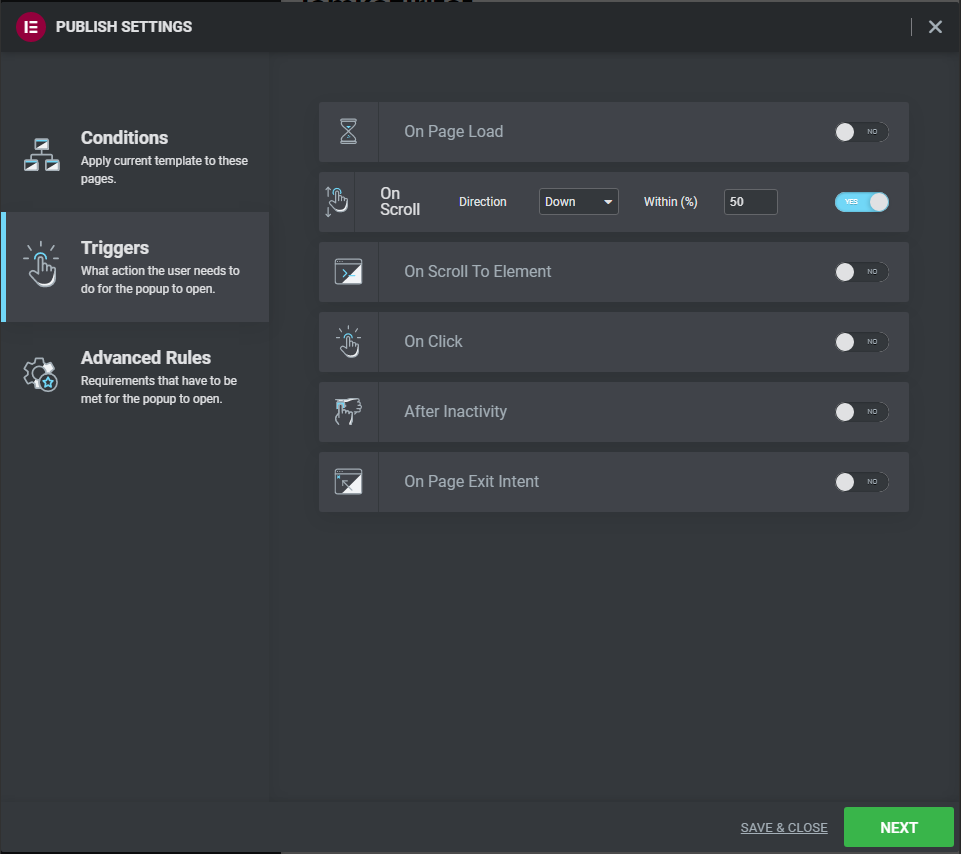
条件を設定するか、ポップアップの表示をより高度に制御する必要がある場合は多くの条件を設定して、[次へ]をクリックします。 トリガーは、構成する必要のある次の項目です。これは、ポップアップを表示するために訪問者が実行する必要のあるアクションまたはアクティビティです。 利用可能なさまざまな代替手段があり、それらを高度なルールと組み合わせて、サイトに最適な状況を作成できます。 ただし、この例では、物事をできるだけシンプルに保ちたいので、必要なトリガーはOnScrollトリガーだけです。

構成–50%、下方向–は、ユーザーがページ長の50%までスクロールすると、ポップアップが表示されることを意味します。 とりあえず必要なのはそれだけです。 Advanced Rulesをスキップして、このウィンドウからSave&Closeをクリックするだけです。 Elementorが新しいポップアップを公開するまで数秒待ちます。これは、トップに戻るボタンとして機能します。
ルールを進めるために変更を加える必要はありません。

スクロール効果の追加
これは設計された機能を実行する機能的なソリューションですが、スクロール効果を追加することで改善できます。 以下のCSSコードをお好みのカスタムコードエディタに挿入します。
html {
scroll-behavior: smooth !important;
}最後の言葉
人気のあるWordPressテーマの大部分はトップツートップの機能を備えていますが、他の何かを利用したい場合もあります。 上記のように、プレーンなバニラテーマとElementor Pro Page Builderを使用して、お客様向けのWebサイトを構築しました。 そのシナリオでは、このソリューションを使用して、完全に制御できる快適な背中合わせのボタンを追加することで、WebサイトのUXを向上させることができます。 このボタンは、サイト全体またはサイトの特定のセクションに追加できます。 Elementor Pro Page Builderを使用して作成した任意のWebサイトで、カスタマイズして再利用できます。
このエッセイと私たちが提供した答えを気に入っていただければ幸いです。 コメントでこれがどのように機能したかをお知らせください!




