オートコンプリートアドレスフォームは、時間を節約するための優れた戦術です。 あなたのウェブサイトがよりシームレスで迅速に顧客の仕事を成し遂げなければならないほど、彼らがあなたのウェブサイトに戻ってくる可能性が高くなります。

オートコンプリートアドレスフォームは、ユーザーがフォームに住所を入力し始めると、Googleの場所を使用して住所を提案します。 この記事では、 WPフォームを使用してWordPressでオートコンプリートアドレスフォームを作成する方法を理解します。
オートコンプリートアドレスフォームを作成する方法
デフォルトでは、WordPressにはオートコンプリートアドレスフォームが装備されていないため、 WPフォームプラグインが必要です。

WPフォームは最も人気があり、最高のフォームビルダープラグインの1つです。 WPフォームを使用すると、Webサイト用に驚くほどクリエイティブで興味深いフォームを作成できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるその上、初心者にとっては非常に簡単に使用できるため、Webサイトのユーザーエクスペリエンスを向上させるために優れたコーディング知識は必要ありません。
WPフォームプラグインをインストールしてアクティブ化すると、サブスクリプションを確認するためのライセンスキーの入力を求められます。

ライセンスキーの入力が完了したら、[検証キー]を押して、先に進みます。
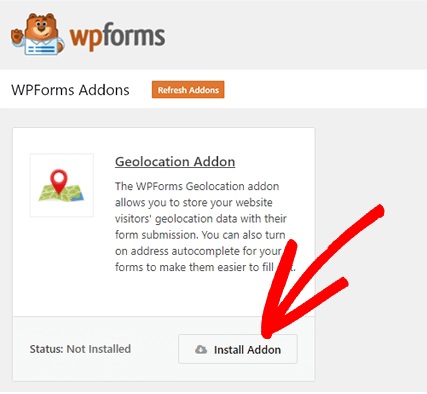
WordPressダッシュボードで、[ WPフォーム]オプションのすぐ下にある[アドオン]ボタンを押します。
検索バーでGeoLocationアドオンを検索し、アドオンをインストールします。

このアドオンは、ユーザーが住所の詳細を追加し始めたときに、ユーザーに住所を提案するように機能します。
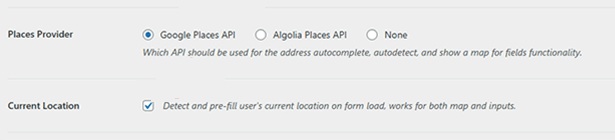
次に、WPフォーム設定に移動し、[ジオロケーション]タブを選択する必要があります。 Google PlacesAPIと現在地を有効にします。

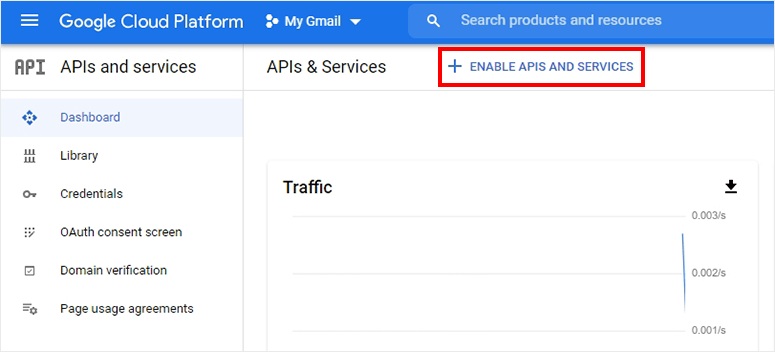
次に、 Google Cloud Platformにアクセスして、GoogleプレイスのAPIキーを取得します。 そのページで、[ APIとサービスを有効にする]を押します。

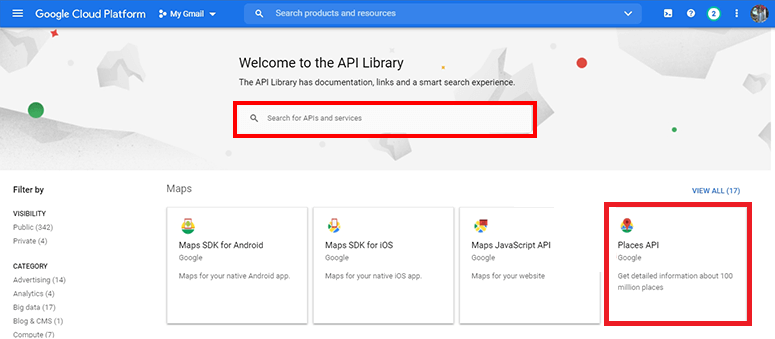
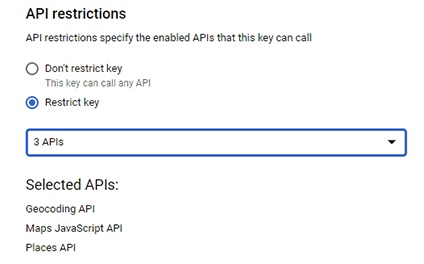
APIのリスト全体が表示されますが、Google Places API、Google Maps JavaScript API、GeocodingAPIを有効にするだけで済みます。

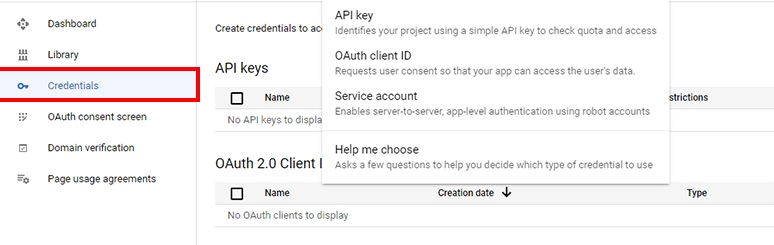
次に、 APIとサービスに移動してから、[資格情報]ページに移動する必要があります。 ページの上部で、 \ 002BCreate Credentialsボタンを押して、 APIキーを生成します

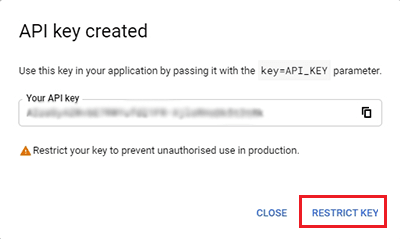
新しく生成されたキーが与えられ、[キーの制限]ボタンを押してキーの使用を制御することもできます。

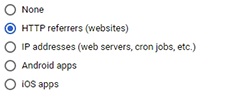
[ APIキーの制限と名前の変更]ページから[ HTTPリファラー(Webサイト) ]オプションを有効にします。

最後に、[キーの制限]オプションをマークし、ドロップダウンから以前に選択したAPIを選択します。

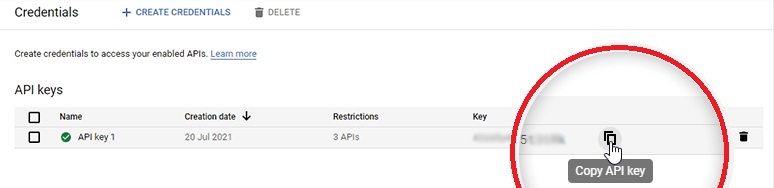
保存すると、このページからコピーできるAPIキーの準備が整います。

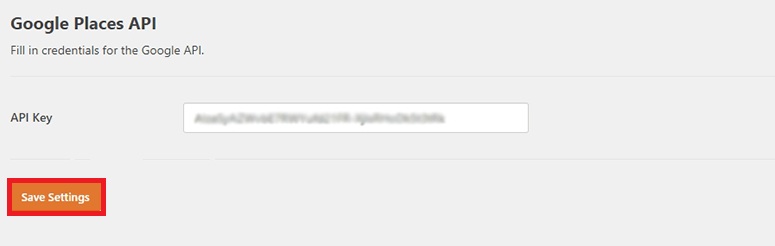
[ジオロケーション設定]ページで、APIを貼り付けます。 WordPress管理エリアからページにアクセスできます。

すべての設定が完了したら、新しい住所フォームを作成できます。
WordPressでお問い合わせフォームを作成する方法
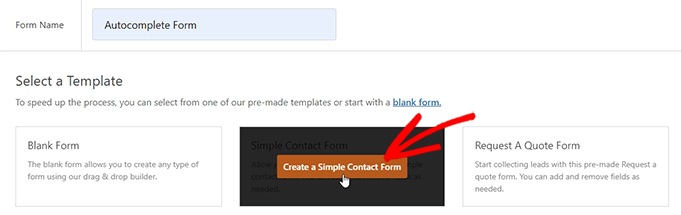
WordPressダッシュボードからWPフォームに移動し、[新規追加]を押すと、フォームビルダーページに移動します。 フォームの名前を入力し、フォームのテンプレートを選択することから始めます。

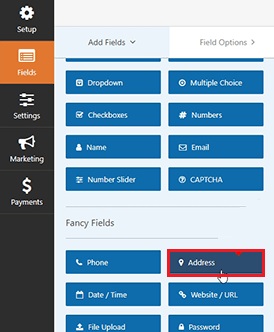
テンプレートが起動され、フォームのすべてのフィールドが左側に表示され、プレビューが右側に表示されます。 フィールドを左から右にドラッグアンドドロップして、必要な変更を加えることができます。 ファンシーフィールドから、アドレスフィールドを右にドラッグアンドドロップします。

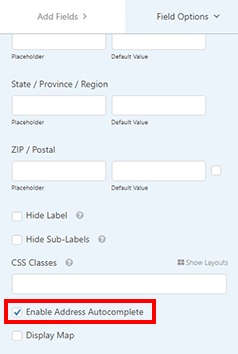
次に、プレビューからアドレスフィールドを押すと、編集オプションが有効になります。 詳細オプションに移動し、アドレスオートコンプリートを有効にします。

最後のステップは、このフォームをWebサイトに追加することです。 まず、新しいページを追加し、それに応じて名前を付ける必要があります。 次に、ページへのWPフォームブロックを作成する必要があります。
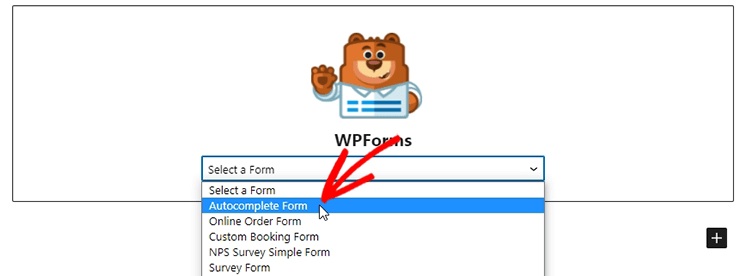
追加すると、ドロップダウンから以前に作成したフォームを選択できます。

最後に、ページを公開し、Webサイトをチェックして、完全に機能するかどうかを確認します。
これは、 WPフォームを使用してWordPressでオートコンプリートアドレスフォームを作成する方法です。 このチュートリアルは以上です。 FacebookやTwitterでフォローしてください。




