WordPress フォームの入力を簡単にして、作成時間を節約したいと思いませんか?フィールドに自動入力することが答えです。 WPForms を使用すると、投稿タイプや商品などの情報を自動的に使用してフォーム フィールドにオプションを入力する動的なフィールド選択肢を簡単に作成できます。これにより、フォームがよりユーザーフレンドリーで効率的になり、より正確なデータの収集にも役立ちます。

WordPress フォームへの入力を簡単にして時間を節約する方法を探している場合は、フィールドの自動入力が最適です。 WPForms を使用すると、この機能を簡単に設定できます。この記事ではその方法を説明します。
この記事では、WPForms で自動入力フィールドを設定する方法を説明します。この機能を使用してフォームを改善するためのヒントも提供します。
動的フィールド選択とは何ですか?
動的なフィールドの選択は、Web サイト訪問者に対して自動的に入力されるフォーム応答です。各回答を手動で入力させる代わりに、オプションを自動的に取り込むように WPForms を設定できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める動的フィールドは、よく選択されるオプションを事前に入力することで、フォームの放棄を減らすのに役立ちます。これにより、訪問者が手動で情報を入力する必要がなくなるため、精度も向上します。 WPForms が最新のアイテムを取得するため、フォームは最新の状態に保たれます。

簡単なドラッグ アンド ドロップ ビルダーを使用して、WPForms のドロップダウン、複数選択、およびチェックボックス フィールドに動的な選択肢を追加できます。以下のような用途に最適です。
- WooCommerce 製品のサポートフォーム、
- お問い合わせフォームからの不動産物件情報、
- アプリケーション上の求人情報、
- 動物病院でのペットの品種、
- お問い合わせフォームのサービス オプション。
主な利点は、フォームがよりスマートになり、ビジネス ニーズに合わせてよりカスタマイズできることです。動的な選択肢には関連するオプションが自動入力され、訪問者がフォームに記入しやすくなります。
WordPress フォームのフィールドに自動入力する方法
WPForms を使用すると、自動入力された WooCommerce 製品を問い合わせフォームに追加するのは簡単です。次の手順を実行します:
- WPFormsプラグインをインストールする
- フォームに動的フィールドを追加し、選択ソースとして WooCommerce 製品を選択します
- WPForms のお問い合わせフォームを公開する
これで、製品がフォームフィールドに自動的に入力されます。このチュートリアルでは、プロセスを段階的に説明します。
WPFormsプラグインをインストールする
まず、 WPForms プラグインをインストールしてアクティブ化する必要があります。インストール後、新しいフォームを追加する必要があります。
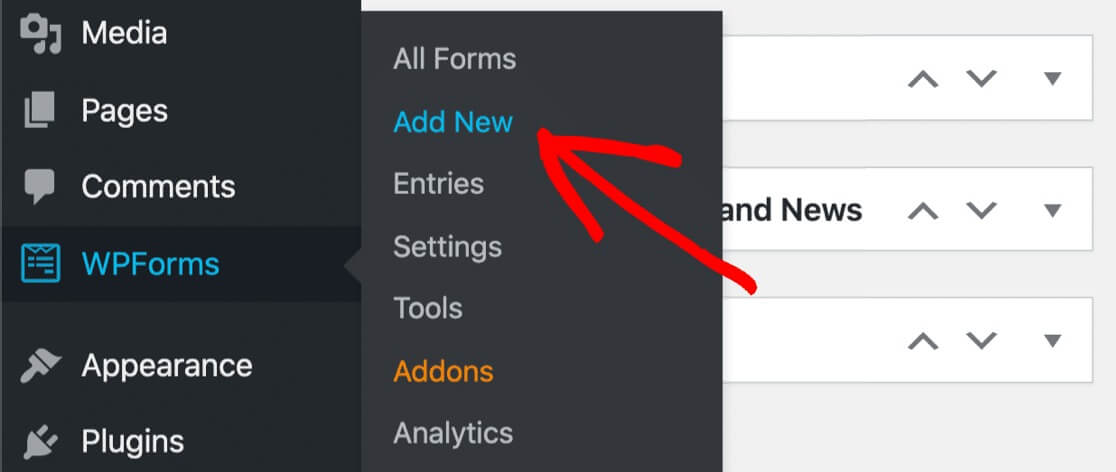
まず、WPForms » 新規追加に移動します。

WPForms が開いたら、その上部にフォームの名前を入力します。

次に、「Simple contact form」テンプレートをクリックして始めましょう。

フォームビルダーをクリックすると、全画面ウィンドウとして表示されます。基本的なお問い合わせフォームにはすでに次のフィールドがあります。
- 名前
- Eメール
- メッセージまたはコメント
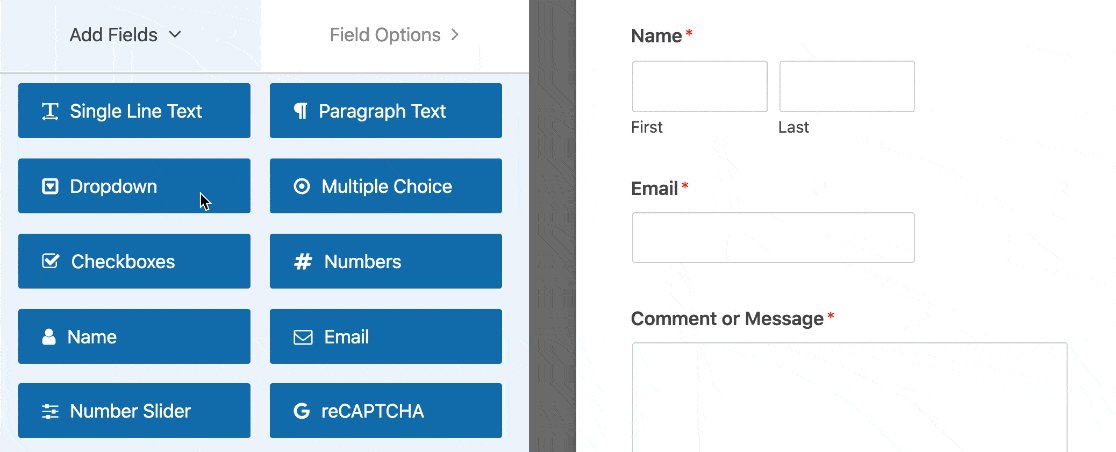
ドロップダウン フィールドをドラッグし、自動生成された回答オプションを追加します。
ドロップダウン フィールドをクリックして、右側のフォーム プレビューにドラッグします。

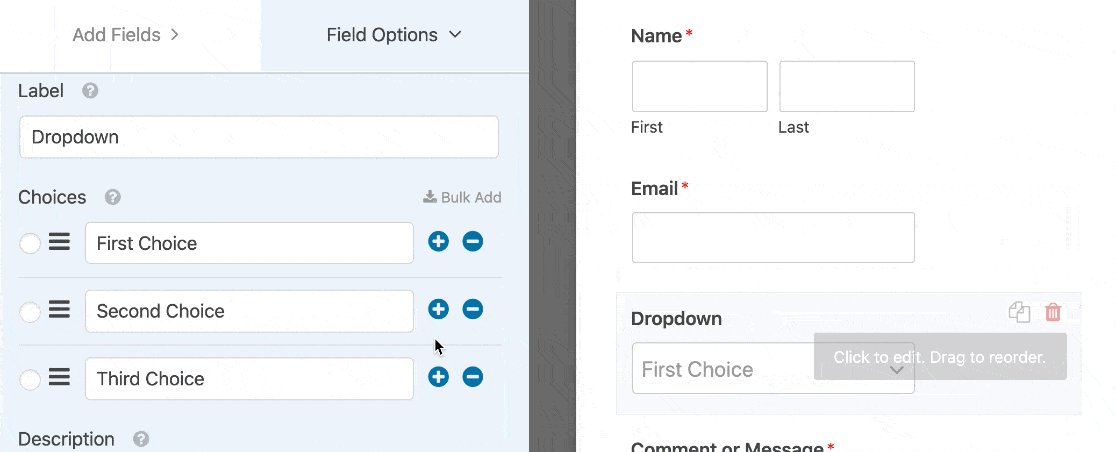
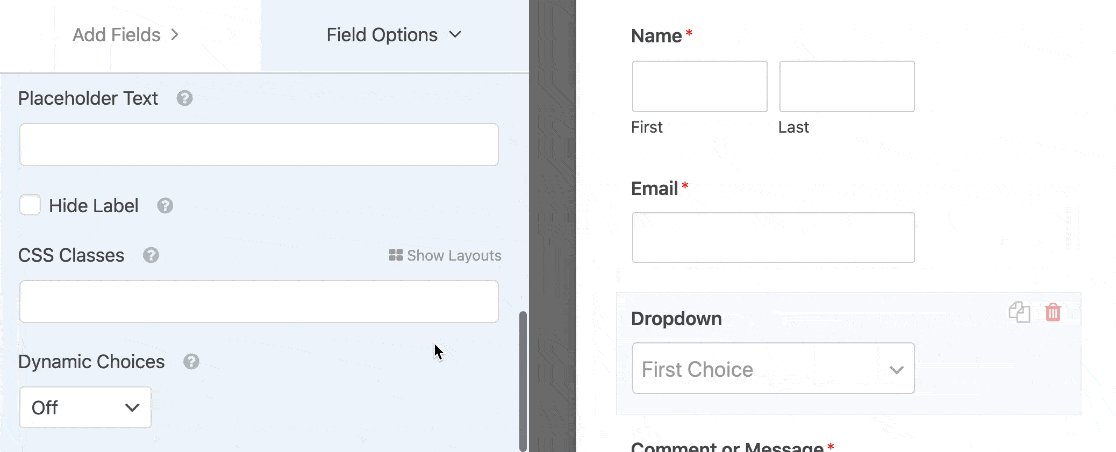
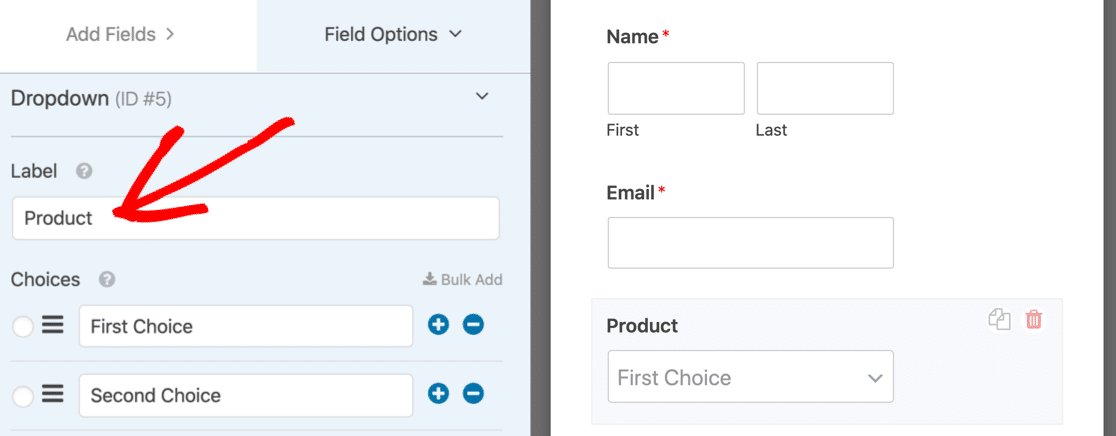
次に、ドロップダウンを開いた後、1 回クリックして左側の設定を表示します。ドロップダウンの内容をより正確に反映するために、このラベルを変更してみましょう。

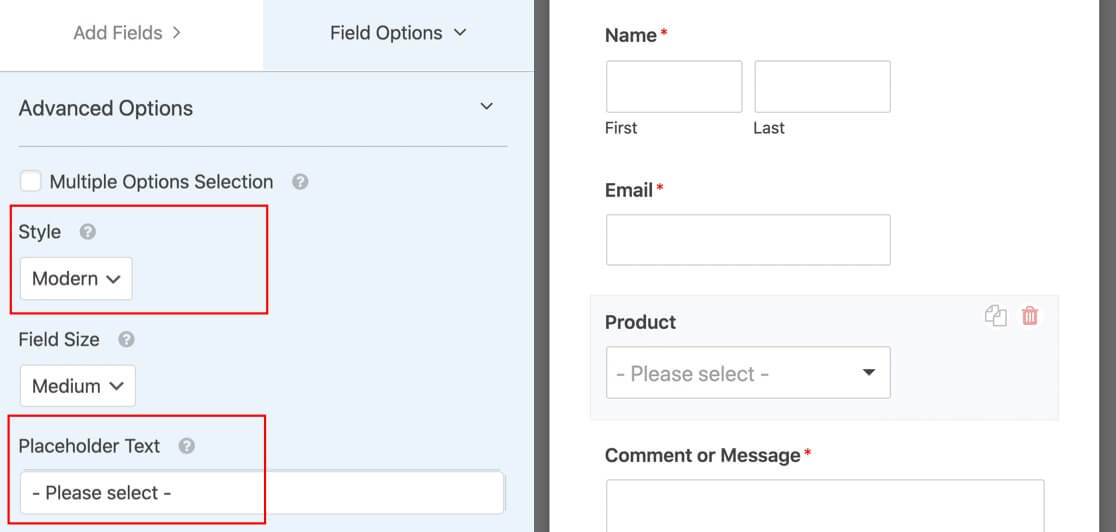
下にスクロールしながら、「詳細オプション」を少しだけ展開します。このフォームに記入しやすくするために、次の 2 つのオプションを選択します。
スタイル - ユーザーがリストを検索できるようにするため、「モダン」を選択します。これは、非常に長いドロップダウンの使用を大幅に簡素化する素晴らしい方法です。訪問者が複数のオプションから選択できるようにするには、複数選択ドロップダウンを簡単に作成できます。
プレースホルダー - フィールドにプレースホルダーを設定することは常に賢明な選択です。プレースホルダーはデフォルトのオプションであるように見えますが、訪問者はそれを選択できません。これは、リストの最初の応答が自動的に選択されないようにするための素晴らしいテクニックです。

これで、動的なフィールドの選択肢を追加する準備が整いました。
自動入力フィールドを追加する
ドロップダウン リストに表示されるオプションが構成されます。
動的フィールド オプションを使用する場合、すべての回答をわざわざ入力する必要はありません。 WPForms はお客様に代わって各選択肢を選択します。
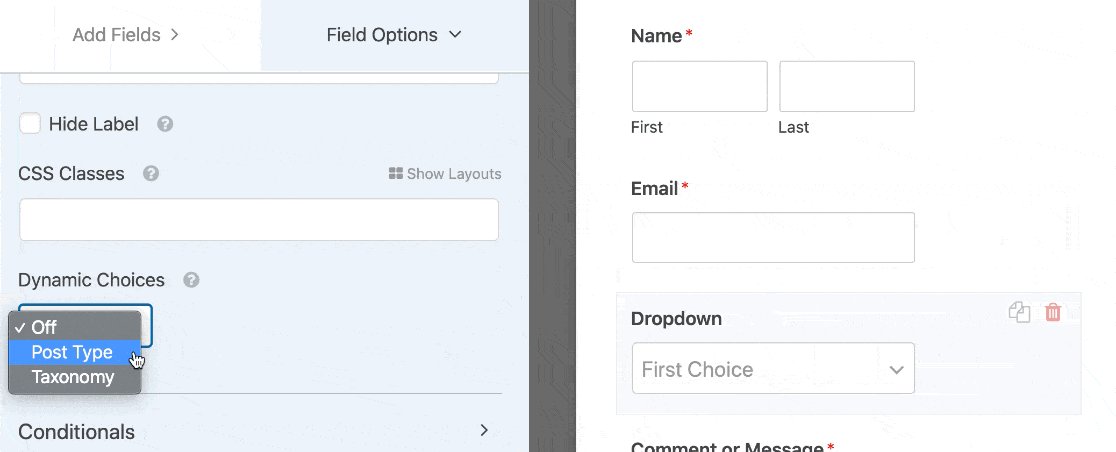
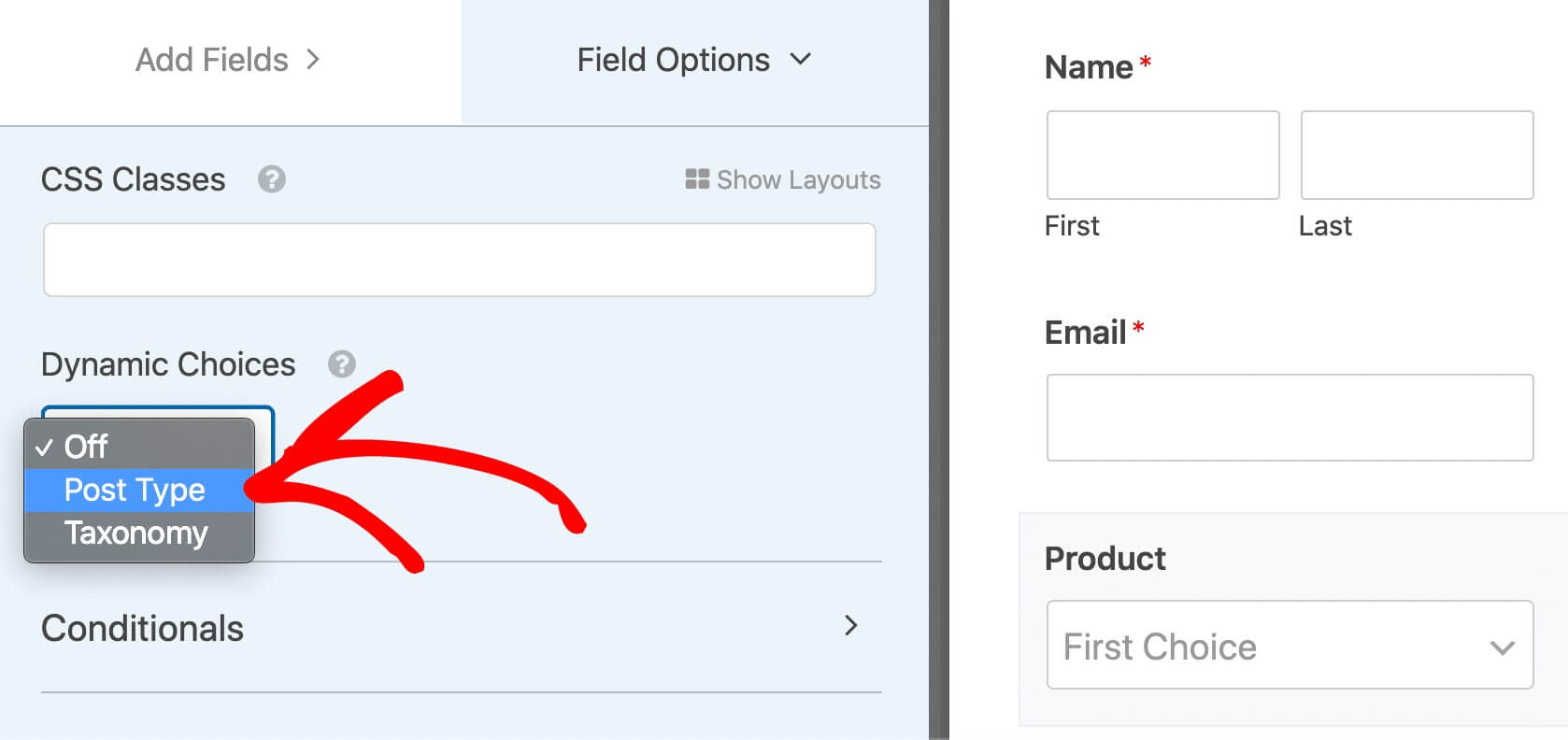
ドロップダウンで詳細オプションを展開すると、投稿タイプと分類という 2 つのオプションが利用可能になります。

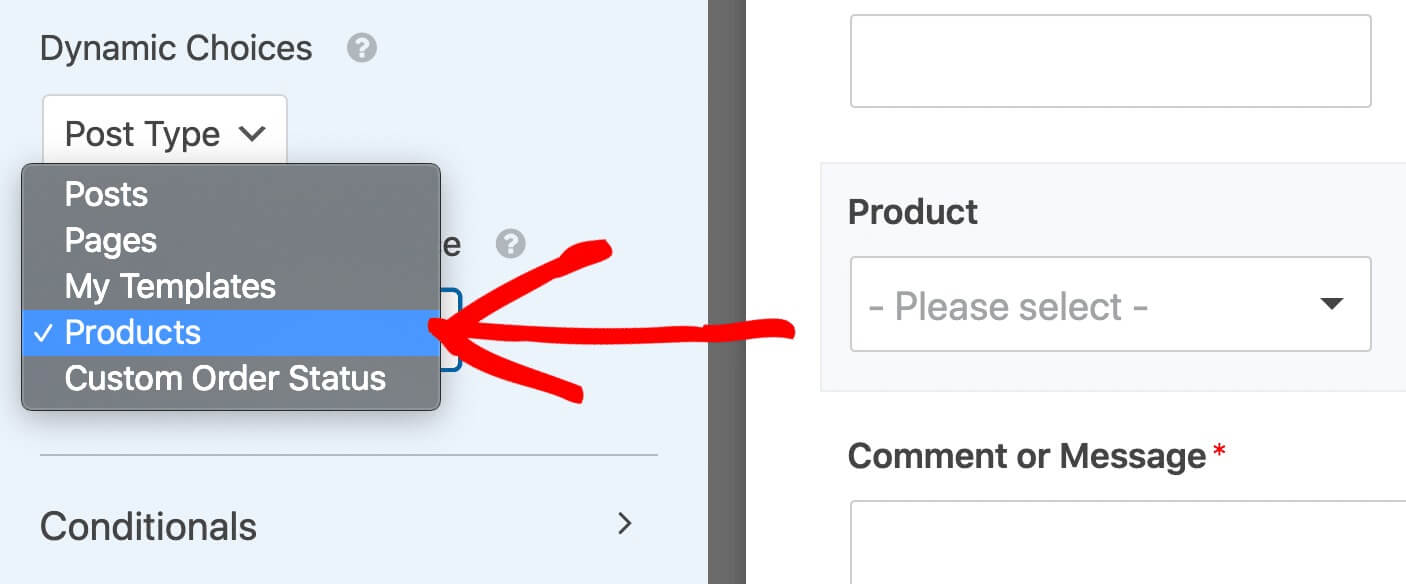
投稿タイプを使用すると、動的投稿タイプ ソースを使用してフィールドに自動的に入力できます。上の 2 番目のドロップダウンのオプションは、WooCommerce ストアのオプションに似ている場合があります。
- 投稿 – サイト上のすべてのブログ投稿のリスト。
- ページ – サイト上のすべてのページをリストします。
- 製品 - ショップで入手可能なすべてのアイテムのリスト。
これらはすべて投稿の種類です。カスタム投稿の種類を設定している場合は、それを使用できます。さらに 2 つのカスタム投稿タイプが設定されているため、さらにいくつかの選択肢から選択できます。

フォームフィールドに自動的に入力するために使用できる代替方法を調べてみましょう。
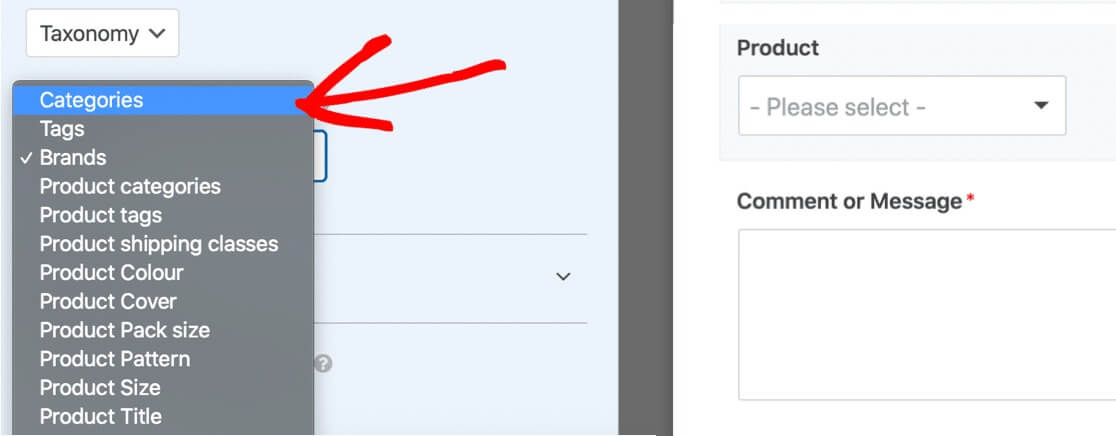
ドロップダウンで 2 番目のオプションである Taxonomies を選択すると、Dynamic Taxonomy Source という 2 番目のドロップダウンが表示されます。
次のようなオプションは 2 番目のドロップダウン リストから選択できます。
- ブログ投稿のタグ - ブログ投稿で使用されているすべてのタグ名を取得します。
- ブログ カテゴリ - ブログ コンテンツ用に作成したカテゴリから選択します。
- 製品カテゴリ - フィールドに e コマース製品カテゴリを入力します。
- 製品タグ - 追加した製品タグを使用してオプションを設定します。
- 製品タイプ - 製品のバリエーションまたはタイプを選択肢として表示します。
また、ストアオーナーが商品をブランド別にグループ化するプラグインを実装しているため、この場合、フィールドに自動入力するために利用できるブランド分類法もあります。

このチュートリアルでは、「投稿タイプ」を選択し、次に「商品」を選択します。これには、当社が販売するすべての商品のリストが含まれます。
自動入力フィールドには多くのオプションがある場合があります。メニューから項目を削除したい場合は、自動入力フィールドから項目を除外するチュートリアルをご覧ください。
フォームを公開する
フォームは、投稿、ページ、サイドバーなどの場所で公開できます。これにはショートコードを使用できますが、埋め込みオプションを使用することをお勧めします。
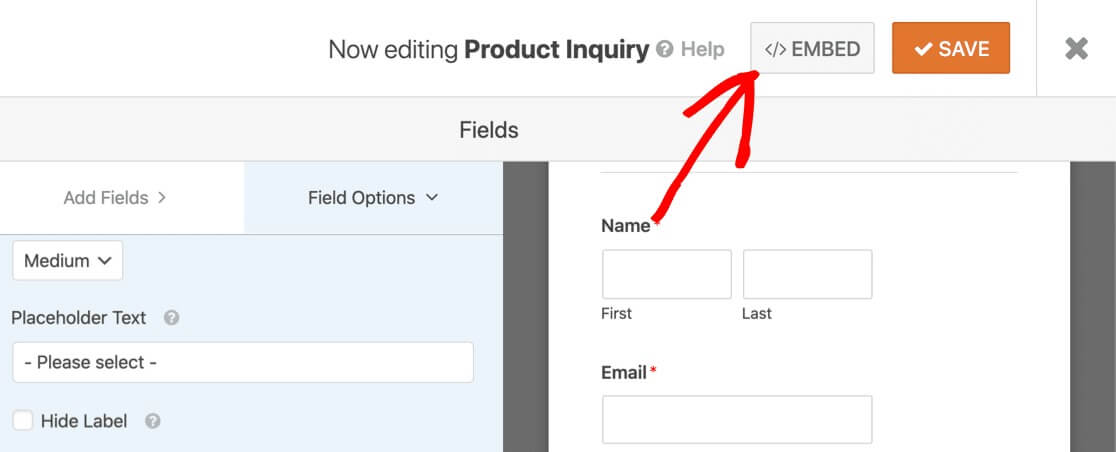
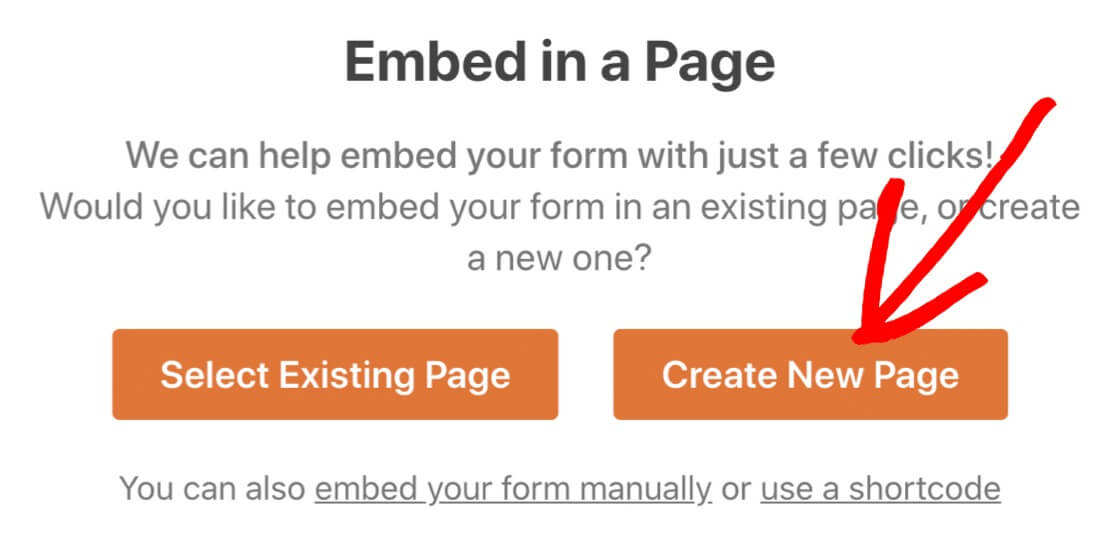
まず、フォームビルダーのトップメニューから「埋め込み」を選択します。

その後、「新しいページを作成」をクリックします。

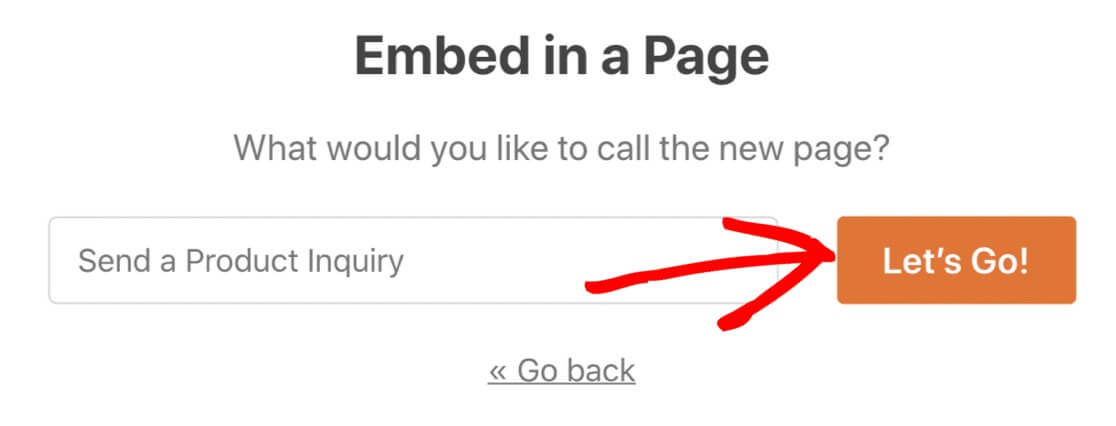
ページに名前を付けて、[Let's Go] をクリックします。

すべてが順調に見える場合は、「公開」をクリックするだけで公開されます。

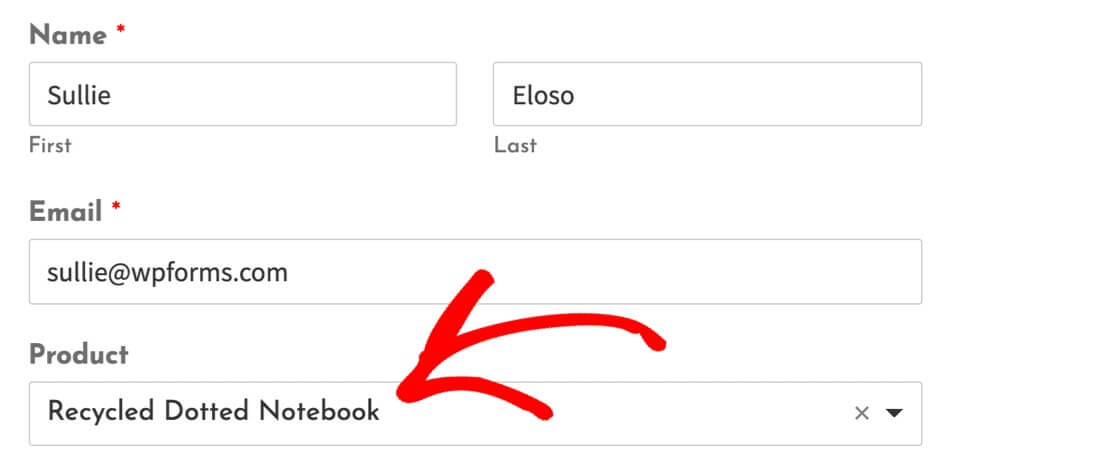
もう終わりです!フォームを送信できるようになりました。

クエリの受信を開始できるように、今すぐ動的フィールドをテストしてください。
まとめ
WPForms を使用して WordPress フォームで自動入力フィールドを使用することは、よりスマートでユーザーフレンドリーなフォームを作成するための優れた方法です。タグ、カテゴリ、製品などのさまざまなソースからオプションを動的に取得することで、コンテンツに合わせてフォームをカスタマイズし、放棄されたフォームを減らすことができます。訪問者は、繰り返しの情報を手動で入力する必要がないことに感謝するでしょう。 WPForms を使用すると、数回クリックするだけでこれらの動的フィールドを簡単に追加できます。関連するオプションが事前に入力されたフォームは、WordPress サイトでのコンバージョン、精度、ユーザー エクスペリエンスを向上させることができます。




