Elementorのプログレスバーwidget?の使用方法を学びたいですか?プログレスバーウィジェットについて説明し、この記事でどのように機能するかを示します。 プログレスバーウィジェットを使用して、マイルストーン、プロジェクト、キャンペーン、およびその他のものをWebサイトに表示できます。

Elementorのプログレスバーウィジェットは非常に使いやすいです。 Elementor無料ユーザーとElementorプロユーザーの両方がプログレスバーウィジェットを使用できます。 それで、さらに時間を無駄にすることなく、 Elementorプログレスバーを構成する方法を確認しましょう。
Elementorのプログレスバーウィジェット
まず、プログレスバーウィジェットを表示するページまたは投稿に移動します。 Elementorエディターでページを開き、「+」記号をクリックして新しいセクションを作成します。

次に、列を選択する必要があります。 ここでは、セクションの見栄えを良くするために、進行状況バーに3列のセクションを使用しています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
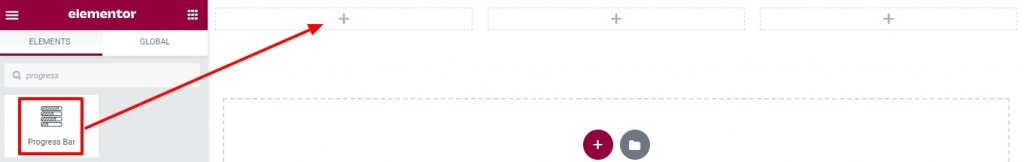
次に、左側のウィジェットパネルで進行状況バーを探し、ドラッグして、作成した列にドロップします。

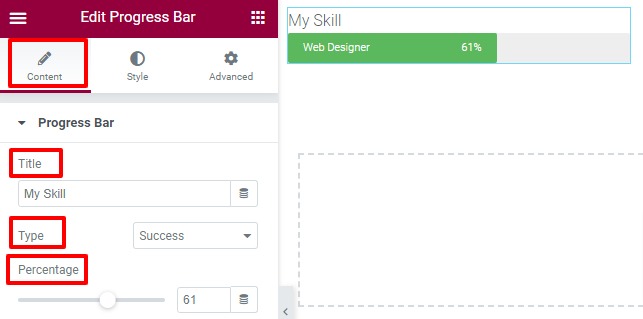
これで、コンテンツタブからプログレスバーのタイトルとタイプをカスタマイズできます。 最後に、進行状況バーに表示されるパーセンテージを調整できます。

プログレスバーのパーセンテージを表示または非表示にする場合は、そうすることができます。 最後に、コンテンツを追加する準備が整いました。

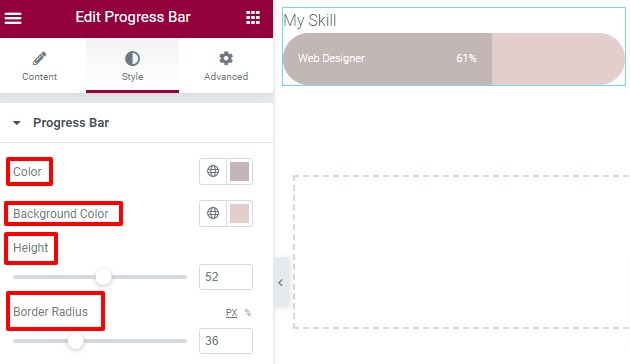
プログレスバーのスタイルを設定するには、スタイルタブをクリックする必要があります。 プログレスバーの色、背景、高さをカスタマイズするには、プログレスバーのメニューのさまざまなオプションから選択できます。

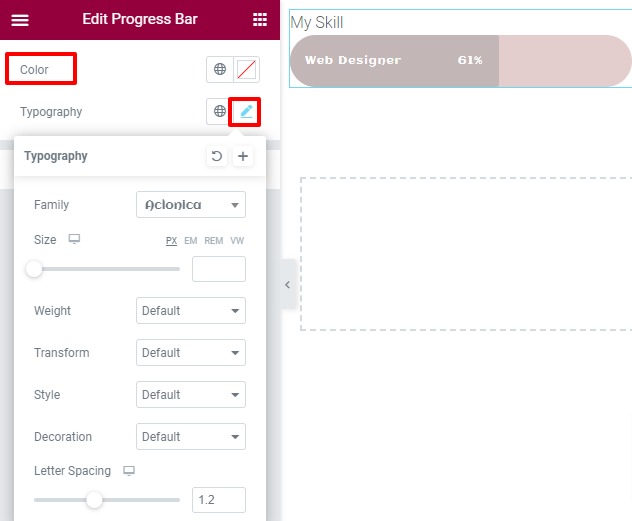
内側のテキストオプションから、内側のテキストの色とフォントを設定できます。 フォントファミリー、サイズ、太さ、文字間隔は、タイポグラフィに関して利用できるオプションのほんの一部です。

タイトルの色とフォントは、タイトルスタイルオプションからも設定できます。
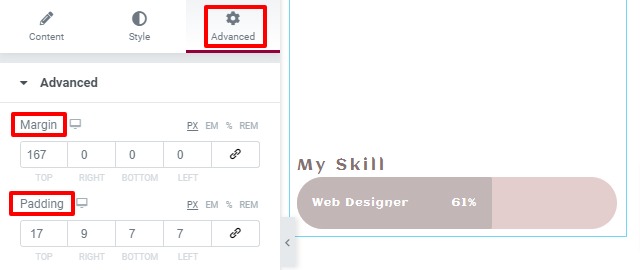
次のステップは、[詳細設定]タブに切り替えることです。 ここから選択できるさまざまなスタイルがあります。
前進
詳細メニューからパディングとマージンを追加して、セクションを目的の場所に再配置できます。 4つの値すべてを一緒に追加するオプションがあります。または、そのオプションのチェックを外して、一度に1つずつ追加することもできます。

特定のセクションを編集するために、Zインデックス、CSS ID、およびクラスを追加することもできます。

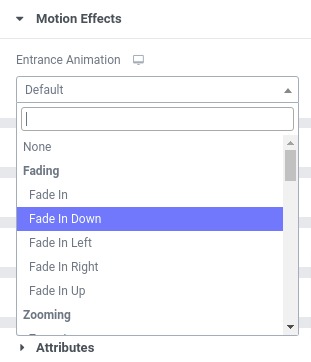
モーションエフェクト
エントランスアニメーション効果は、モーション効果オプションを介して追加できます。 特定のセクションに適用できるさまざまな効果があり、それらのいずれかを選択できます。

アニメーションの遅延時間と長さも設定できます。

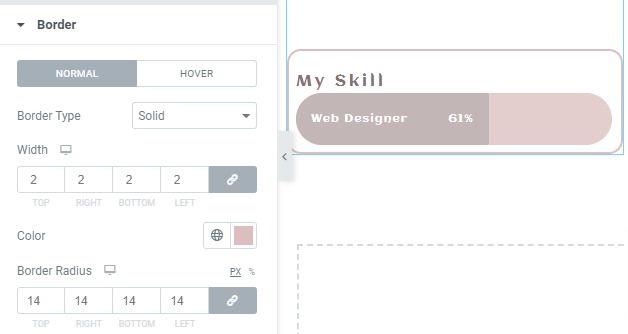
国境
ここから、境界線のタイプ、色、および半径を変更できます。

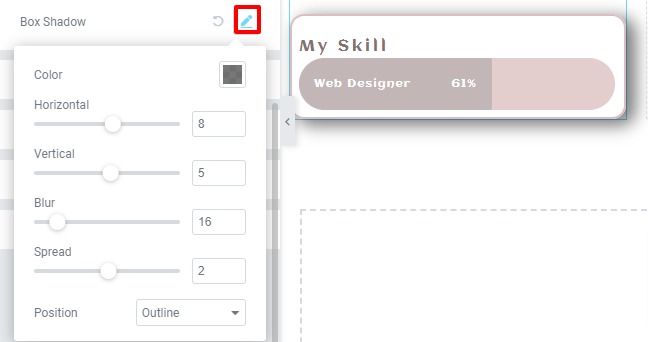
ボックスシャドウ編集オプションを使用して、デザインのボックスシャドウ効果を作成することもできます。

バックグラウンド
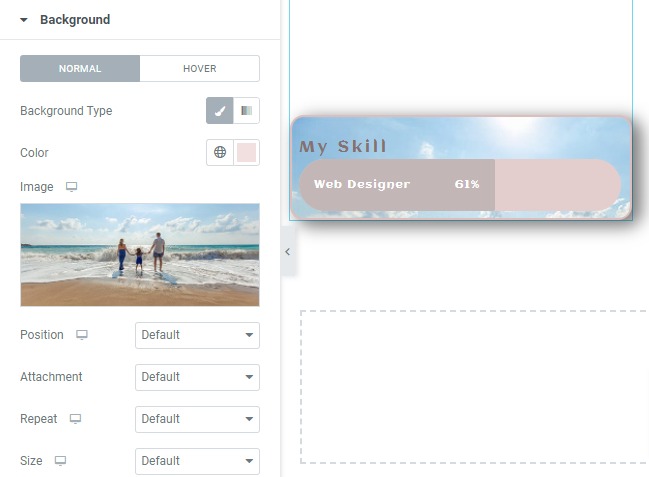
通常の状況とホバー状況の背景を追加するには、背景オプションを使用します。 クラシックまたはグラデーションの背景は、どちらも選択した背景スタイルのオプションです。 従来の方法を使用する場合は、画像を背景として使用できます。 さらに、画像の場所、添付ファイル、サイズを選択できます。

レスポンシブ
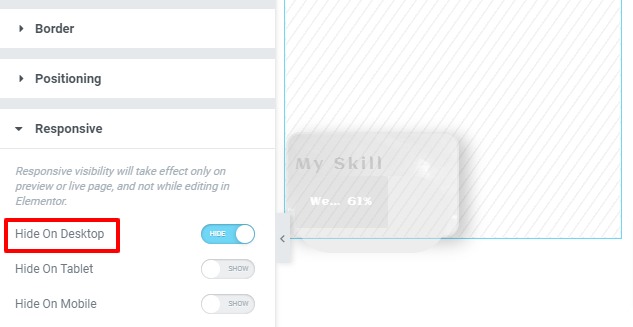
レスポンシブ設定を使用すると、すべての画面サイズでレスポンシブをカスタマイズできます。 各ガジェットには、独自のスタイリングオプションのセットがあります。 デスクトップ、タブレット、およびモバイルデバイスのセクションを非表示にすることができます。 したがって、パーツを非表示にすると、そのデバイスでは表示されなくなります。 パーツは簡単にコピーでき、モバイルデバイス用に別の方法で再設計し、デスクトップコンピューター用に非表示にすることができます。 自動的に、モバイルスタイルはモバイルデバイスにのみ表示され、デスクトップコンピューターにのみ表示されます。

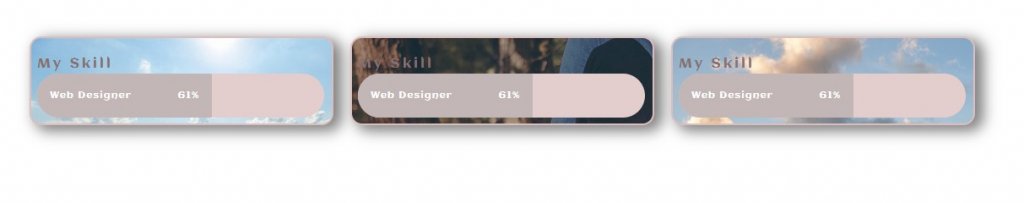
そして、プログレスバーの準備ができました!

まとめ
Elementorを使用すると、プログレスバーを簡単に操作できます。 Elementorに属性とカスタムCSSを追加することは、無料バージョンでは不可能です。 この機能を利用するには、プロバージョンにアップグレードする必要があります。
これですべてです。 上記の手順を完了すると、ウェブサイトに素敵なプログレスバーを表示できるようになります。 この情報がお役に立てば、お友達と共有してください。 また、 CodeWatchersの要素またはチュートリアルも必ず確認してください。




