ランディング ページにアンカー リンクを含める最も簡単な方法をお探しですか?あなたは確かに実行可能な答えに非常に近づいています。

Elementorのようなドラッグ アンド ドロップ ページ ビルダーを使用すると、Web ページをよりスマートかつ柔軟に作成できます。このため、アンカー タグを作成する場合、Elementor は同等の WordPress プラグインよりもはるかに便利です。
ボタンまたはリンクをクリックした後にページの特定の領域まで下にスクロールできるようにするために、この記事ではElementorでアンカー リンクを設定する方法を説明します。その結果、Web ページはよりコンバージョンしやすく、ユーザーフレンドリーになります。読み続けてください。
Web ページでアンカー リンクを使用する理由
なぜ船には錨が必要なのでしょうか?これは、船が特定の水域に浮く能力を助けます。捨てられないように保管してください。その結果、アンカーの周りのシャックルの範囲内で自由に弧を描くことができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるアンカー リンクでも同じ問題が発生します。訪問者がアンカー タグをクリックすると、ランディング ページの指定された領域に移動します。別のページやセクションに移動することはできません。
アンカー付きのリンクは必須です。訪問者は、アンカー タグをクリックすることで、Web サイトの特定の領域にすばやく移動できます。また、訪問者に望ましい行動を促す可能性もあります。さらに、同期を維持するのにも役立ちます。
Elementorにアンカーを追加する方法
すでにElementor をWeb サイトにインストールしていることを願っています。それでは、さらにプロセスを進めてみましょう。
エディターでページを選択します
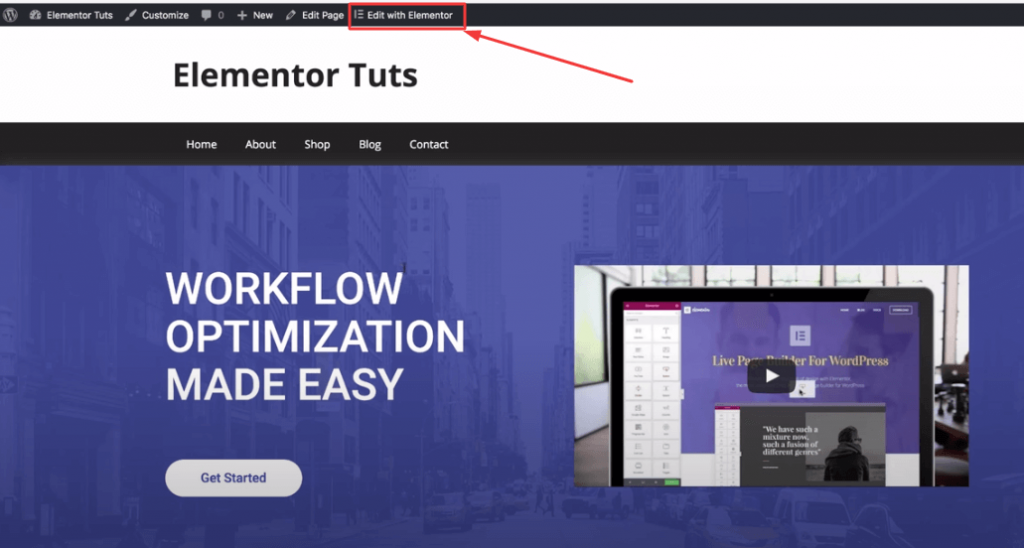
WordPress Web サイトにサインインします。アンカーリンクを配置したいページにアクセスします。上部のメニューバーの「Elementorで編集」に移動します。 Elementor エディターを使用して Web サイトをカスタマイズできます。

メニューアンカーを検索する
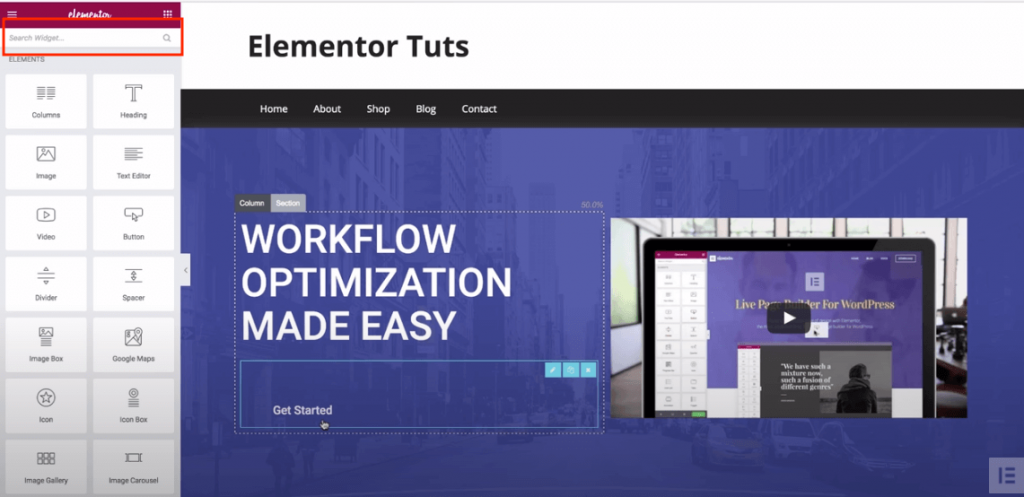
Elementor を使用してページを編集すると、前述のページが表示されます。エディターはElementorのものです。左側のサイドバーに「アンカー」とのみ入力します。結果として、メニュー アンカー ウィジェットが見つかります。これを使用して、必要なアンカー接続を構築できます。

アンカーリンクを追加
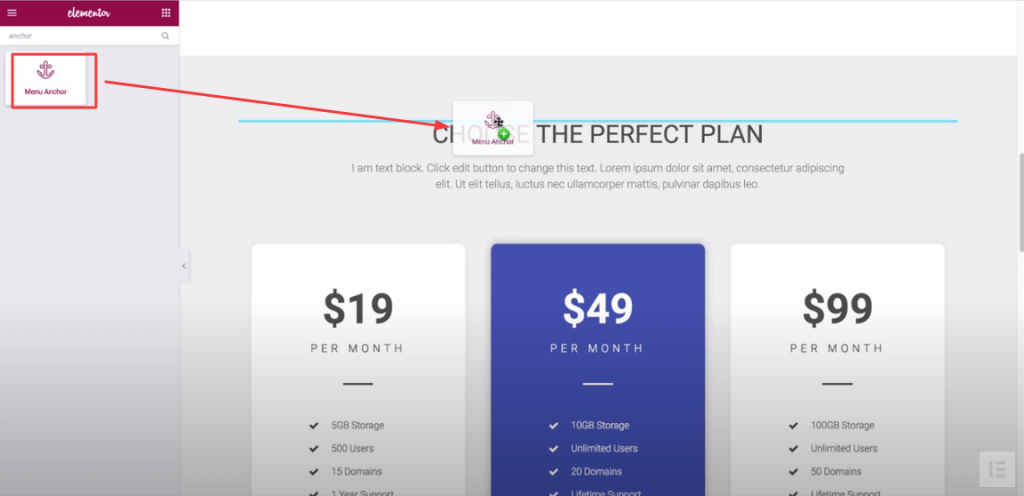
ページの特定のセグメントにアンカー タグを追加するには、そこにメニュー アンカーをドラッグ アンド ドロップするだけです。
たとえば、価格セクションにアンカーを配置することができます。これがあなたがすべきことです。

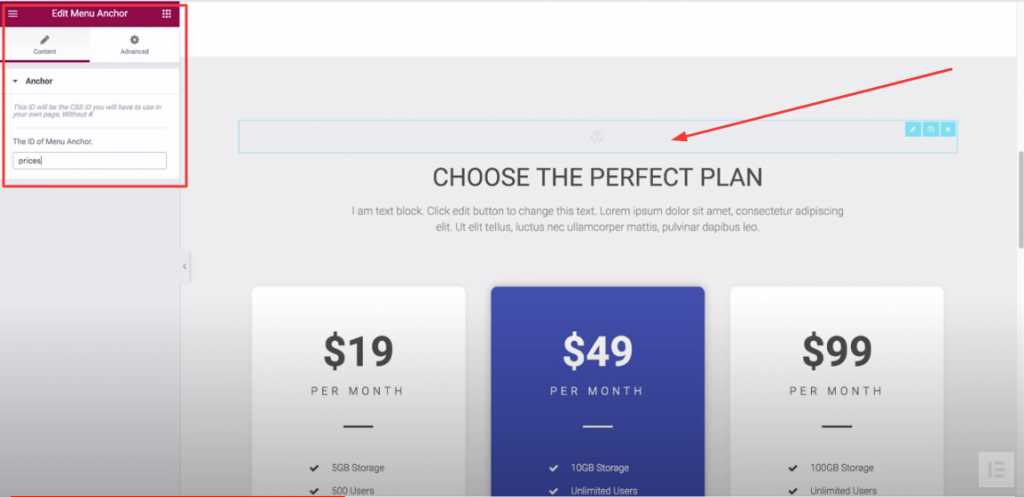
下にスクロールして、エディターのページの価格設定エリアに移動します。メニュー アンカー ウィジェットを価格の上にドラッグしてドロップします。
選択したセクションの上にウィジェットをドラッグした後、ウィジェットのコンテンツ領域にセクションの名前を入力する必要があります。

したがって。訪問者に価格をクリックしてもらいたいため、ID フィールドに「価格」を使用します。
今すぐリンクするテキストまたは要素を選択する必要がありますか?あなたはそれをしたい。訪問者を再ルーティングするには、アンカー テキスト、タブ、または WordPress メニューの項目を使用します。
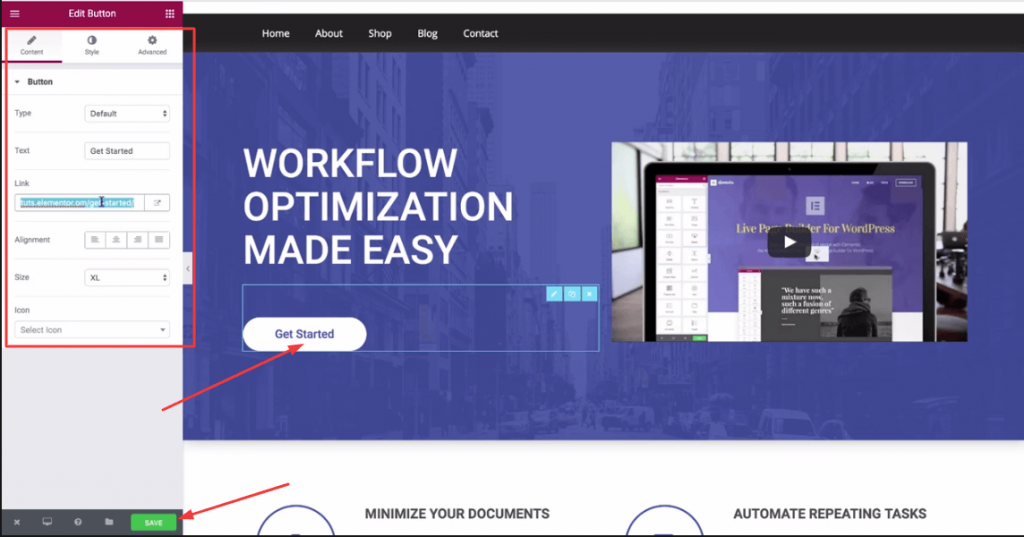
理解しやすいように、この例では「開始」ボタンを選択しています。

ページにアクセスするには、上にスクロールします。メニューから「始める」を選択します。ボタンのリンクは、入力されたリンクに表示されます。ボタンのリンクを削除し、アンカー リンクに置き換えます。アンカー リンクには「#prices」のようなハッシュタグが含まれている必要があります(アンカーは価格設定セクションであるため)。今すぐ「保存」をクリックしてください。
その結果、ランディング ページにもう一度アクセスしてください。アンカーボタンを選択します。すぐに価格設定に移ります。
メニューを使用してElemntorにアンカーを追加
前者の方法に比べて、さらに簡単です。 WordPress メニューに追加する前に、まずアンカーを作成します。
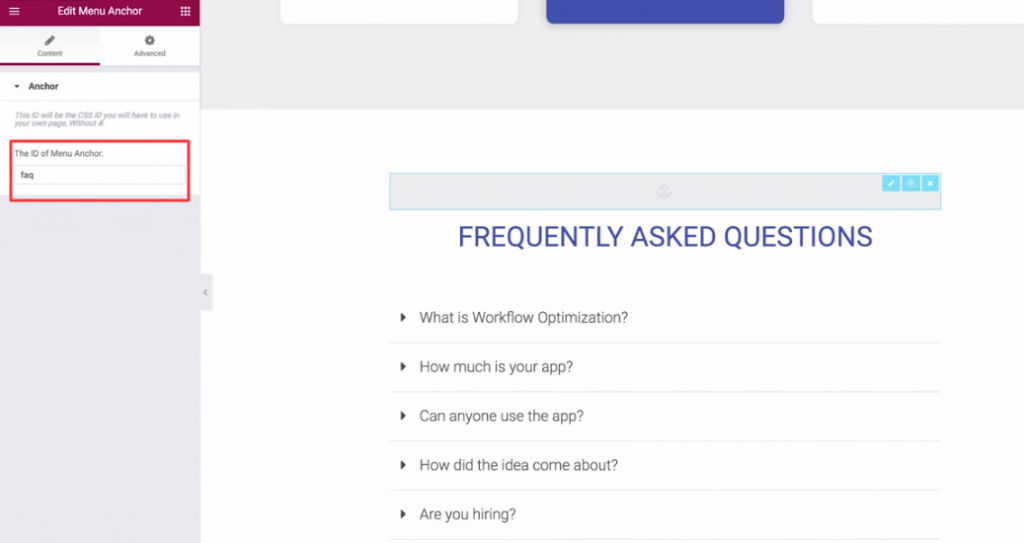
たとえば、FAQ セクションにアンカーを追加したい場合があります。それでは、FAQ ページに進みましょう。その上に「メニュー アンカー」ウィジェットをドラッグします。

ID フィールドには「faq」という用語が含まれている必要があります。そしてそれを保管してください。
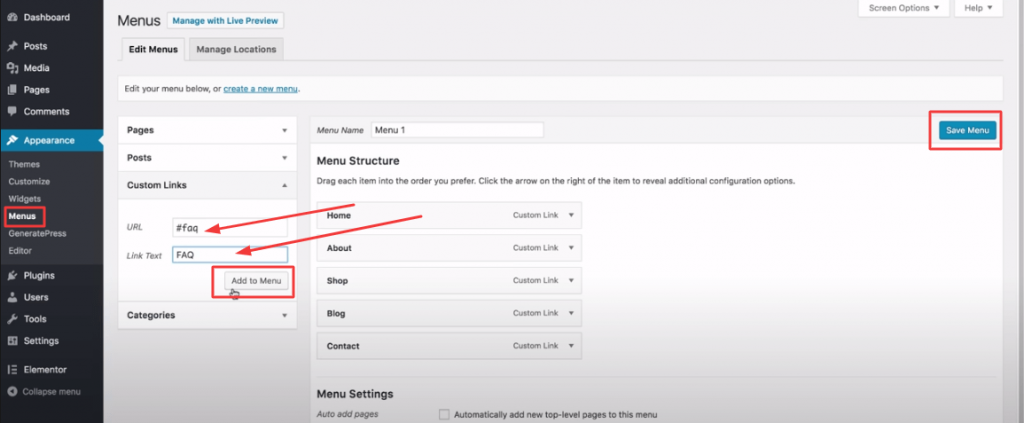
WordPress メニューが表示されます。パーソナライズされたリンクを選択します。

URLフィールドに「#faq」、リンクテキスト名フィールドに「 FAQ 」と入力します。次に「メニューに追加」を選択します。最後に「メニューを保存」を選択します。
今すぐランディング ページに戻ってください。メニューを使用して FAQ を選択します。すぐに FAQ セクションに移動します。

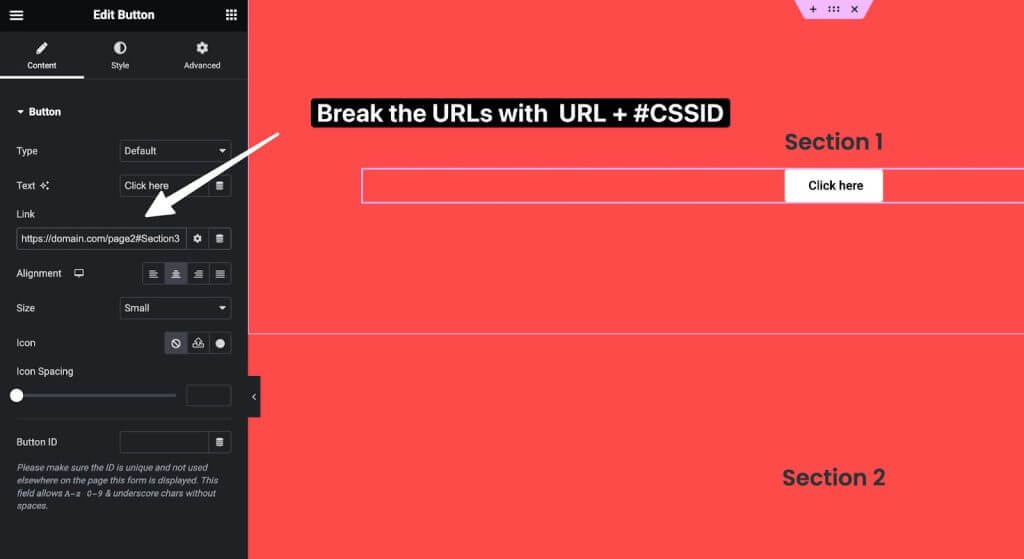
別のページにアンカー リンクを追加する
Elementor のページ間の内部リンクは、アンカー リンクを使用して簡単に作成できます。ステップバイステップのガイドは次のとおりです。

まず、見出しウィジェットまたはリンクしたいその他の要素をページ B に追加します。[詳細設定] タブでこの要素に一意の ID (たとえば、「contact-section」) を付けます。これはアンカー ターゲットとして機能します。
次に、リンクを配置したいページ A に、ページ B の URL に続いて「#contact-section」を追加します。したがって、リンクは「www.yoursite.com/page-b#contact-section」になります。
これにより、クリックするとページ A からページ B の連絡先セクションのアンカー ターゲットまでスムーズにスクロールするリンクが作成されます。
内部アンカー リンクを使用して関連コンテンツをページ間で接続すると、ユーザー エクスペリエンスが向上します。訪問者はメニューを使用したり余分なクリックをしたりすることなく、セクション間を簡単に移動できます。
思考の終わり
したがって、 Elementorをお持ちの場合、アンカー接続を確立するために必要なのはそれだけです。したがって、いくつかの重要なアドバイスを心に留めておいてください。簡単に言えば、アンカーリンクはランダムに追加することはできません。これは、Web ページへのユーザー エンゲージメントを高めるための優れたツールです。したがって、どのセクションが自分にとって最も重要かを判断する必要があります。その後、アンカーに合わせて最適なアンカー テキストを選択します。したがって、CodeWatchers にはElementor チュートリアルがたくさんあります。チェックして友達と共有してください。
よくある質問 (FAQ)
アンカーリンクとは何ですか?
回答: アンカー リンクは、ユーザーを現在の Web ページ内の特定のセクションに移動するハイパーリンクであり、長いコンテンツを強制的にスクロールするのではなく、迅速なアクセスを可能にします。
Elementor でページの特定の部分にリンクするにはどうすればよいですか?
回答: Elementor エディターでターゲット セクションを選択し、[詳細設定] に移動して、一意の CSS ID を追加し、同じ ID を使用してハッシュ記号を先頭に付けたリンクを作成し、選択したアンカー テキストまたはボタンのリンク フィールドに挿入します。 。
WordPress にアンカーリンクを手動で追加するにはどうすればよいですか?
回答: WordPress では、まず、ハッシュを除く、ターゲット コンテンツ ブロックの一意の ID 属性を作成します。次に、アンカー テキストで、これらの ID の前にハッシュを追加してリンクを作成します。クリックすると 2 つが接続されます。
HTML にアンカー リンクを手動で追加するにはどうすればよいですか?
回答: ID を表すハッシュを含む HTML アンカー タグを使用します。アンカー リンクが移動するターゲット HTML 要素に、ハッシュなしで同じ ID 属性を追加することで、これらのハッシュを照合します。
Elementor で画像にリンクを追加するにはどうすればよいですか?
回答: Elementor ページ ビルダーで画像にクリック可能なリンクを挿入するには、まず画像を選択し、次にコンテンツ設定でリンク オプションのカスタム設定を選択してリンク フィールドを開き、その画像の目的のターゲット URL を追加します。




