Elementorを使用している場合、自動的に折りたたまれるアコーディオンウィジェットを作成する方法を疑問に思うかもしれません。 トグルまたはFAQセクションとして、Elementor独自のアコーディオンブロックを使用できます。 あなたのアコーディオンは多くの物を保持することができます。 ページを更新すると、常に最初のアイテムがデフォルトとして選択された状態でページが開きます。 Elementorには、それを制御できる機能はありません。 Elementorダッシュボードでオフにすることはできません。 あなたのウェブサイトのために、あなたはアイテムを閉じることを選ぶかもしれません。

この投稿の手順に従って、Elementorのアコーディオンウィジェットを自動的に閉じる方法を紹介します。
アコーディオンウィジェットのセットアップ
デフォルトの状態では、アコーディオンアイテムはさまざまな方法で閉じることができます。 または、Absolute Addons Advanced Accordionウィジェットを使用して、マウスを1回クリックするだけで同じタスクを実行できます。
手動による方法
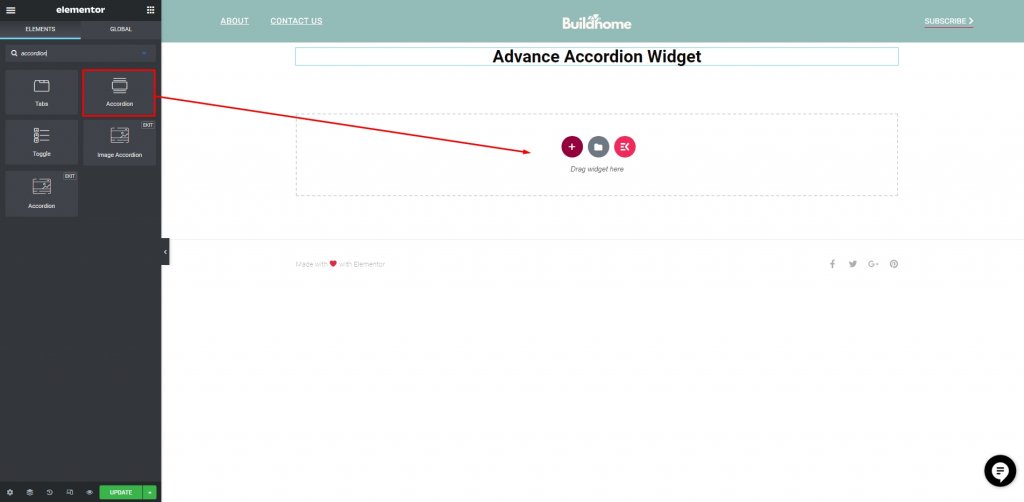
ElementorアコーディオンウィジェットにJavaScriptを追加することが、手動で行う唯一の方法です。 アコーディオンウィジェットを新しいページに追加し、製品の追加を開始します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
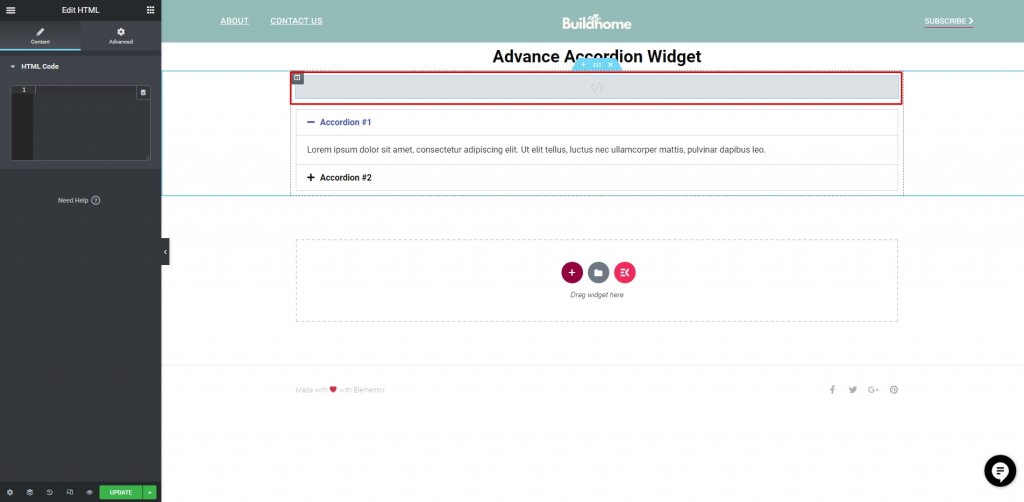
次に、アコーディオンウィジェットの前にHTMLコーディングブロックを追加します。

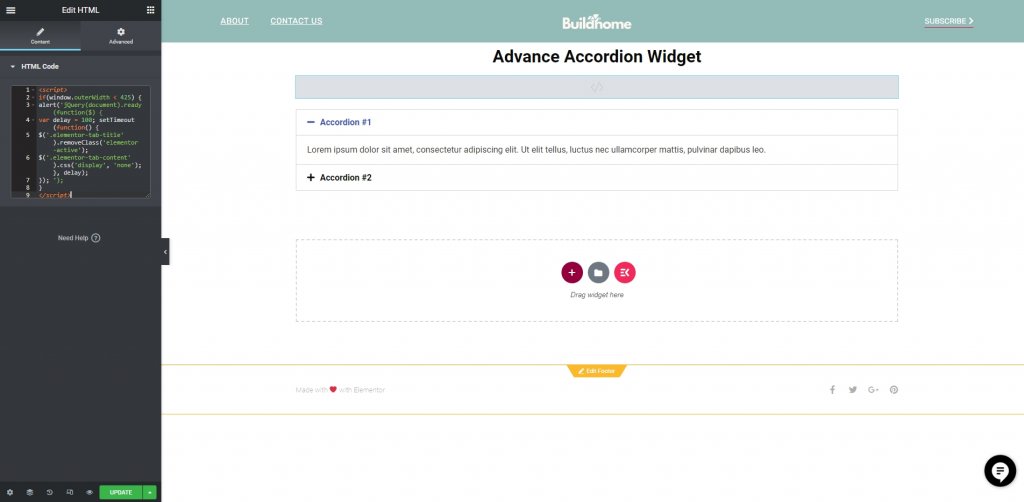
アコーディオンの前の同じセクションのHTMLブロックに次のJavaScriptコードを追加します。
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
次に、[更新]をクリックしてタスクを保存し、ライブページを確認します。 これまでに、アコーディオンはデフォルトで閉じられます。

絶対アドオンプラグイン
コードを追加することに抵抗がある場合は、Absolute Addonsプラグインをインストールしてから、AdvanceAccordionウィジェットを追加できます。
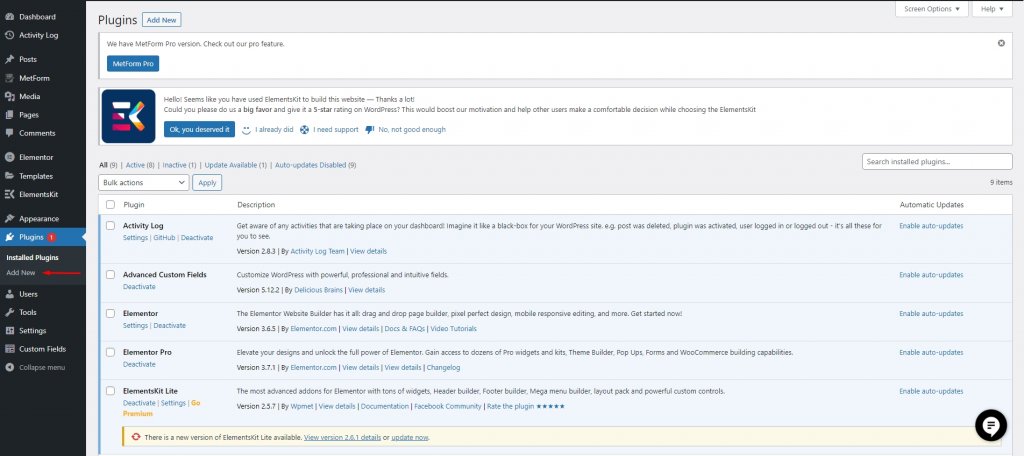
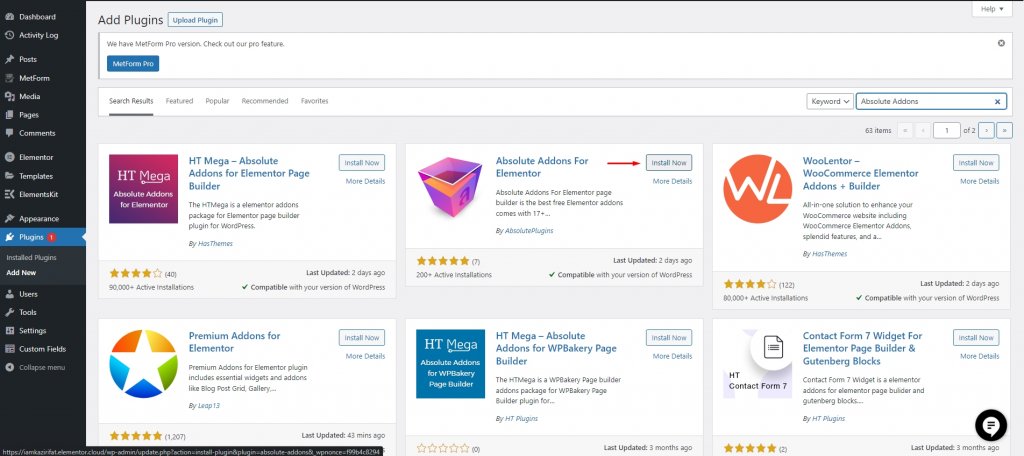
プラグインに移動し、[新規追加]に移動します。

次に、「AbsoluteAddons」というプラグインを探します。 見つかったら、[インストール]をクリックして、プラグインをアクティブにします。

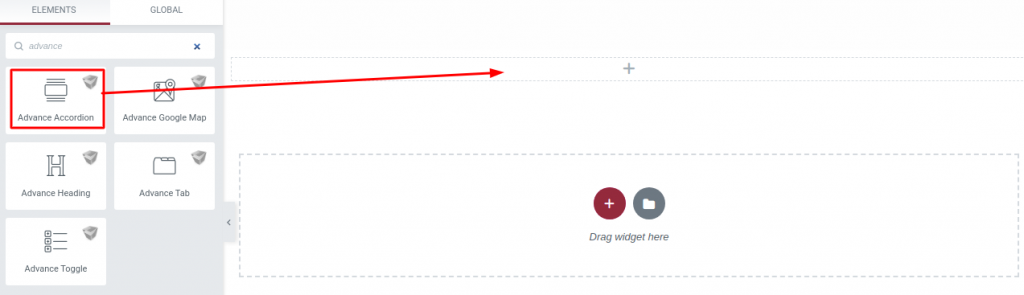
プラグインをインストールしてアクティブ化した後、「+」アイコンをクリックし、左側のバーのブロックセクションでAdvance Accordionを検索して、Elementorにセクションを作成します。 AdvanceAccordionブロックを作成したばかりの新しいセクションにドロップします。

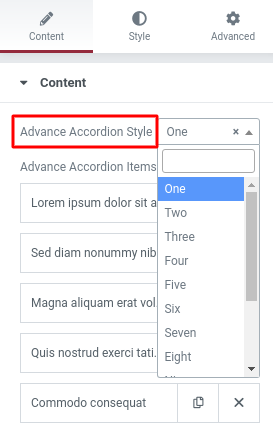
[コンテンツ]タブのドロップダウンメニューからアコーディオンスタイルを選択できるようになりました。 Advance Accordionエリアには、13のユニークでプロ並みのスタイルから選択できます。 ファッションに関しては、幅広い選択肢があります。

アコーディオンコントローラーオプションには、[初回拡張]オプションが表示されます。 最初のアイテムを有効にしておく限り、その拡張状態は保持されます。 オプションを無効にして、最初のアイテムを閉じます。
まとめ
Elementorを使用すると、手順を実行した後、デフォルトでアコーディオンウィジェットを閉じるように設定できます。 これで、 Elementor Cloudを使用して、より多くのセキュリティと利便性を備えたWebサイトをホストできます。 今後のWeb開発プロジェクトに新しい波を追加するには、他のElementorチュートリアルに従ってください。




