仕切りは、2つの要素を区切る単なる線ではなく、Webサイトをより視覚的に魅力的で興味深いものにすることもできます。 幸い、水平および垂直の仕切りを単純に追加する唯一の方法は、 Elementorを使用することです。 水平仕切りが必要な場合は、チュートリアルは必要ありません。仕切りウィジェットをウィジェットパネルからキャンバス領域にドラッグアンドドロップするだけで、出来上がりです。 水平の仕切りが表示されます。 ただし、垂直セパレーターを追加する場合は、もう少し複雑になります。

このチュートリアルでは、アドオンを使用せずにElementorに垂直仕切りを追加する方法を示します。
垂直分周器の追加
このチュートリアルでは、 ElementorProを完了する必要があります。 水平仕切りの追加は、仕切りウィジェットを使用すると簡単です。 垂直仕切りを作成するには、ElementorPro専用のカスタムCSSツールが必要です。 今から始められると思います!
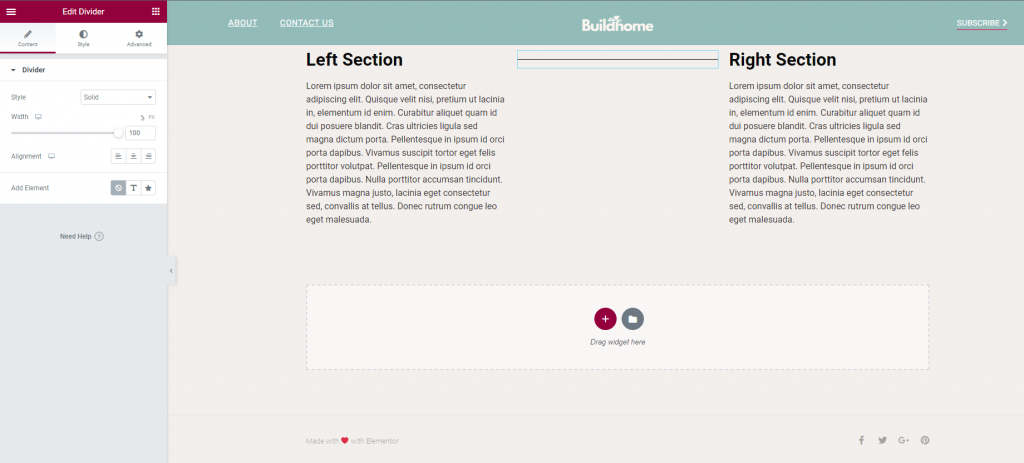
Elementorエディターを開きます。 新しいセクションに3つの列を追加します。 [セクションの編集]、[垂直方向の配置]の順にクリックし、[中央]に設定します。 次のステップは、ウィジェットをキャンバスに配置することです。 最初の列はテキストエディタ、2番目の列はDivider、3番目の列はテキストエディタです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
これは、私たちが使用する仕切りです。 ただし、ご覧のとおり、まだ水平です。
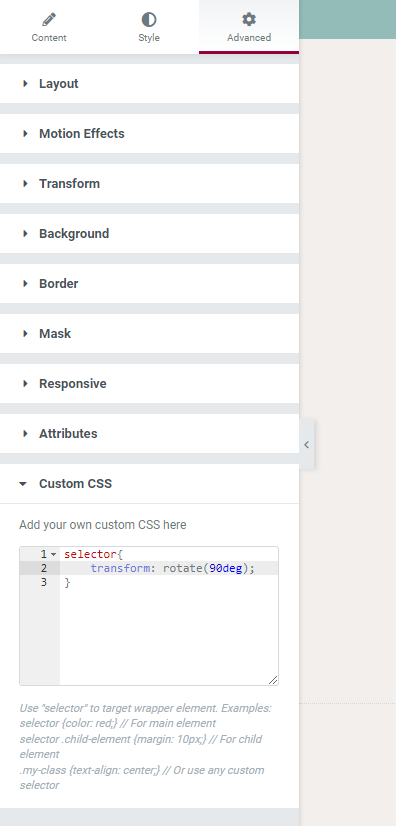
さらにカスタマイズするには、Dividerウィジェットの設定ページの[詳細設定]ドロップダウンメニューから[カスタムCSS]を選択します。 以下のCSSコードをコピーしてフィールドに貼り付けます。
selector{
transform: rotate(90deg);
}
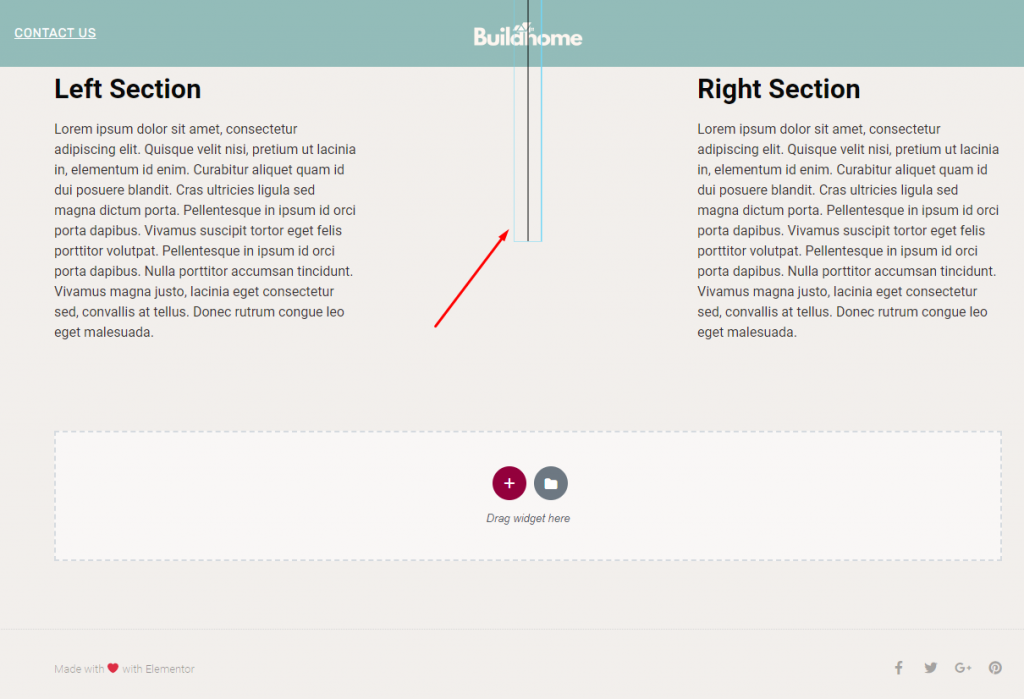
このようにして、仕切りの位置の変化に気付くでしょう。

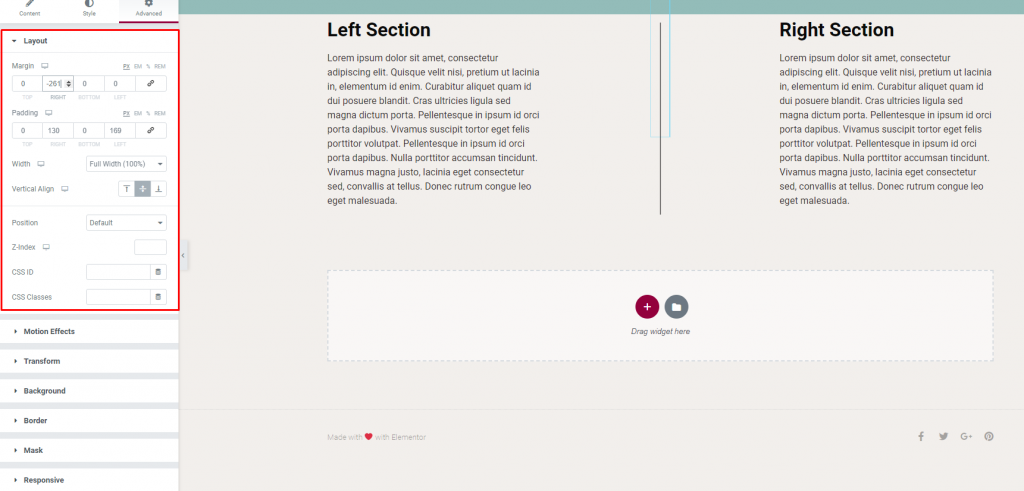
垂直方向に、仕切りが設置されました。 次に、垂直仕切りで遊ぶことができます。 仕切りのスタイル、幅、色、太さ、およびその他のパラメーターを変更するには、[コンテンツ]タブと[スタイル]タブを使用します。 必要に応じて、列幅を変更できます。

簡単な調整で、仕切りは完全に真ん中に配置されます。
最終評決
Elementorを使用すると、垂直仕切りを簡単に追加できます。 この記事では、アドオンを使用せずに垂直仕切りを追加する最も簡単な方法を紹介します。 Elementor Proをお持ちでない場合は、 Proバージョンを使用することを強くお勧めします。これは、これを使用した設計の機会が非常に大きいためです。




