WordPressのモーションスタック画像は、ユーザーがスクロールすると移動する整然と積み上げられた画像のグループです。 これらのタイプの画像は、エンゲージメントを高め、Webサイトの印象を良くするのに最適です。

うまく構築されたWebサイトは、実際のカスタマイズなしで構築されたWebサイトよりも、常にトラフィックを収集する可能性が高くなります。 このチュートリアルでは、 Elementorを使用してWordPressWebサイトにモーションスタック画像を追加する方法を理解します。
スタック画像アニメーションの例
いくつかのWebサイトで、下にスクロールすると、一部の画像がスクロールに合わせて下に流れるのを見たことがあるはずです。 これらの画像は整然と積み重ねられており、3つまたは4つの画像が一緒になっていることもあります。
モーションスタック画像は、Webサイトの視覚的な機能強化として、またはユーザーの関心を維持し、Webサイトをスクロールするときにユーザーの注意を引くために使用できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorでモーションスタック画像を追加する方法
まず、画像ウィジェットをドラッグする内部セクションをページに追加する必要があります。

次に、作成した内側のセクションに列を配置します。

画像ウィジェットをドラッグして、内側のセクションの列にドロップします。

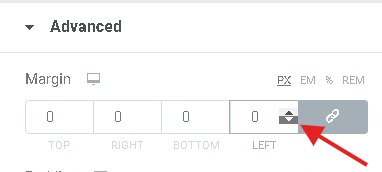
レイヤーに画像を追加し始め、[詳細設定]タブの2番目と3番目のレイヤーにマージンネガティブを配置します。このチュートリアルでは、3つの画像を使用します。

モーションエフェクトパネルを使用して、モーションエフェクトを追加します。 そこから、移動速度と移動の寸法(垂直または水平)を確定できます。

作成したものを公開してから、Webサイトでその外観を確認してください。 いつでも戻ってきて、見栄えを良くするために必要な変更を加えることができます。
それは、私たちはあなたとあなたのモーションスタック画像を作成する方法についてのコメントで知らせて、このチュートリアルのすべてですElementor 。 FacebookとTwitterに参加して、チュートリアルの最新情報を入手してください。




