WooCommerce ストアを最適化する場合、潜在的な購入者に貴重な情報を提供することが最も重要です。効果的なアプローチの 1 つは、サイズ表を製品ページに直接統合することです。これらのグラフは、情報に基づいた購入選択のための重要な洞察を顧客に提供するだけでなく、オンライン ストア内で顧客とのやり取りを促進し、カート放棄率を抑制する上で極めて重要な役割を果たします。

次のガイドでは、特殊な Botiga テーマの機能を活用して、サイズ チャートを WooCommerce 製品ページにシームレスに組み込む方法を段階的に説明します。このチュートリアルを完了すると、顧客のショッピング エクスペリエンスを向上させ、コンバージョン率を向上させるための知識が身につくでしょう。
WooCommerce にサイズ表を追加する
ステップ 1: Botiga テーマをインストールしてアクティブ化する
Botiga は、 WordPress で自由に使える無料の WooCommerce テーマです。
このテーマを取得したら、それを WordPress ウェブサイトに転送する必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
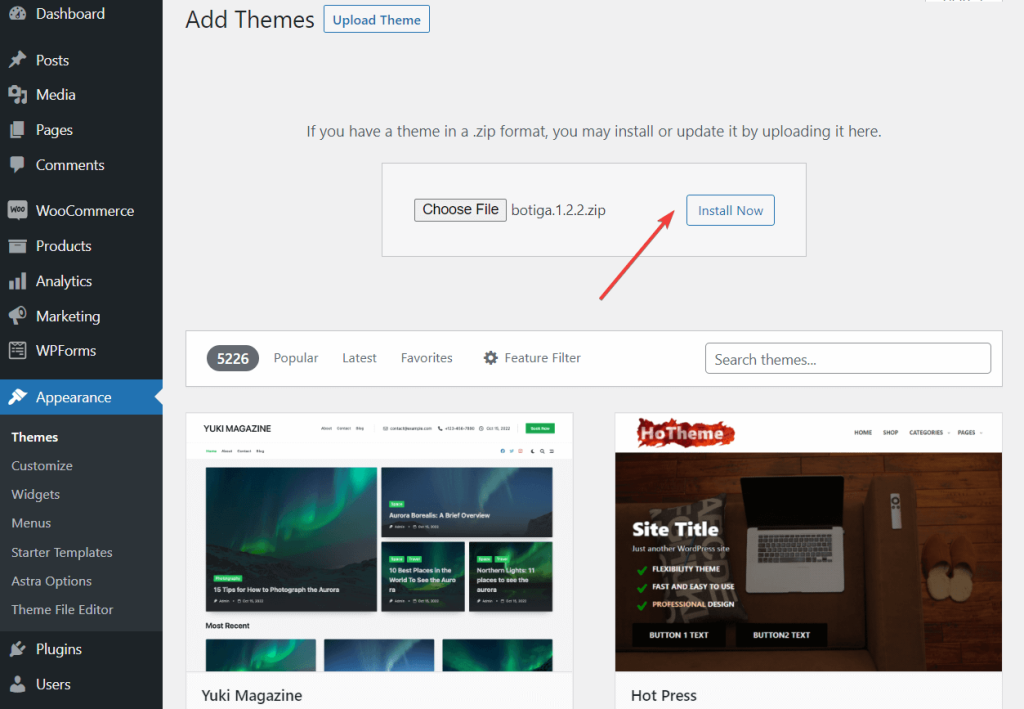
今すぐ始めるWordPress ダッシュボードに移動し、[外観] > [テーマ] > [新規追加] に進み、[テーマのアップロード] タブをタップします。

次に、ファイルの選択機能を使用してテーマをアップロードします。 「今すぐインストール」ボタンを押して続行します。テーマが Web サイト内に配置されたら、クリックしてアクティブ化します。
ほんの数秒で Botiga が稼働し、サイトをその存在感で飾ります。
ステップ 2: Botiga Pro プラグインをインストールしてアクティブ化する
Botiga Pro は、無料テーマの機能を向上させる、最上位の WordPress プラグインとして機能します。サイズチャート、粘着性のあるカートに追加ボタン、オーディオおよびビデオのギャラリー、メガメニューなどを含む、多数の高度な機能が提供されます。
購入後、aThemes アカウントからローカル コンピューターに直接ダウンロードすることでプラグインを入手できます。
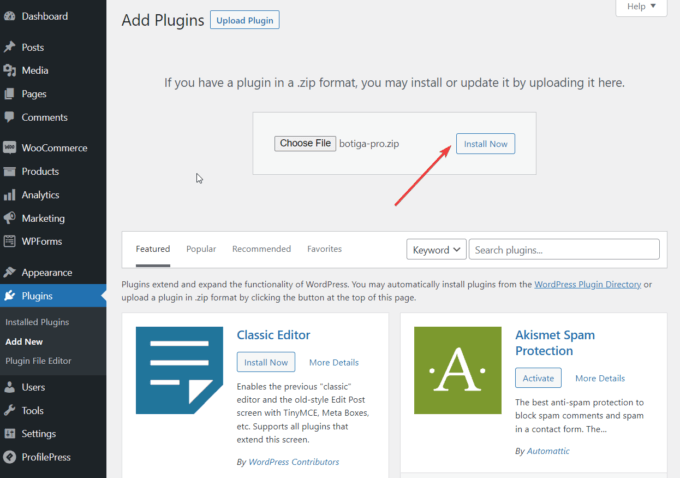
プラグインを WordPress サイトにシームレスに統合するには、「プラグイン」セクションに移動し、「新規追加」を選択して「プラグインのアップロード」ボタンをクリックします。そこから、「ファイルの選択」機能を選択してプラグインのアップロードに進み、「今すぐインストール」をクリックします。完了したら、「有効化」ボタンをクリックするだけでプラグインを有効化します。

Botiga Pro のアクティベーションが成功したら、プラグイン ライセンスを検証することが不可欠です。まず、aThemes アカウントにアクセスし、ライセンス キーをコピーします。次に、「プラグイン」セクションに進み、「Botiga Pro License」を見つけて、アクティベーション用のライセンス キーを入力します。
ステップ 3: デモ サイトをインポートする
スターター サイトは、WordPress サイトに取り込むと完全な Web サイトのデザインが得られる既製のデモンストレーションです。
Botiga Pro には 9 つのスターター サイトがあり、それぞれが異なる特定の領域を対象としています。スターター サイトを使用したくない場合は、使用する必要はありません。ただし、最初のポイントとしては役立ちます。
あるいは、WordPress カスタマイザー ([外観] > [カスタマイズ] メニューからアクセス可能) 内のテーマの選択、またはElementor ページ ビルダープラグインを利用して、独自の Web サイトのデザインを最初から作成するオプションもあります。
スターター サイトをインポートするかどうかに関係なく、同じ範囲のカスタマイズの選択肢にアクセスできます。
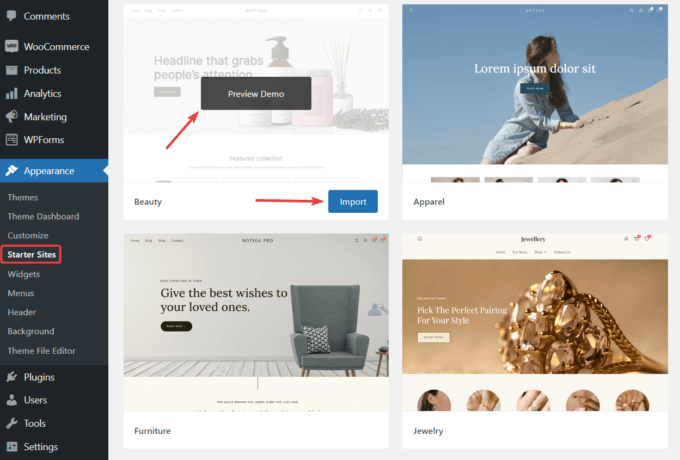
スターター サイトをインポートするには、WordPress 管理セクションで [外観] > [スターター サイト] に移動します。そこで、[デモのプレビュー] を選択して各サイトをプレビューできます。

興味のあるスターター サイトを見つけたら、[インポート] ボタンをクリックしてインポート プロセスを開始します。
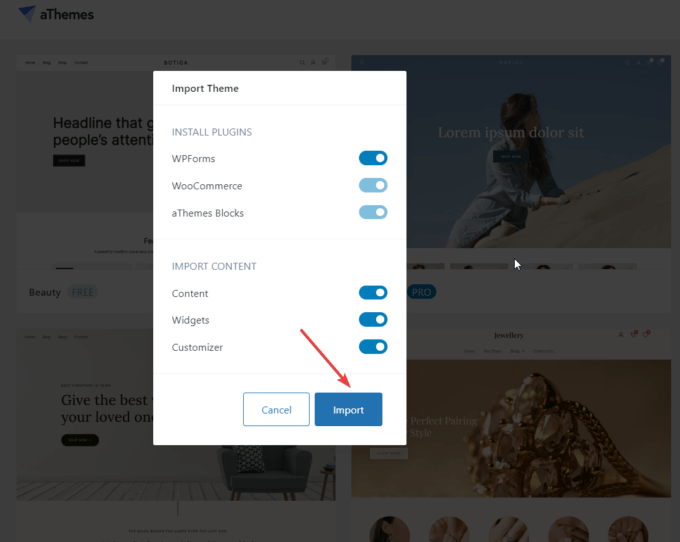
デモ インポーターは、インポート手順の一部としてサイトに組み込まれる追加のプラグインとコンテンツ要素のリストを表示します。
インポート中に一部のプラグインとコンテンツをスキップすることもできますが、すべてを含めることを強くお勧めします。
「インポート」ボタンをアクティブにすると、インポートプロセスが開始されます。インポートが完了するまでに数分かかることに注意してください。

ステップ 4: サイズチャートモジュールを有効にする
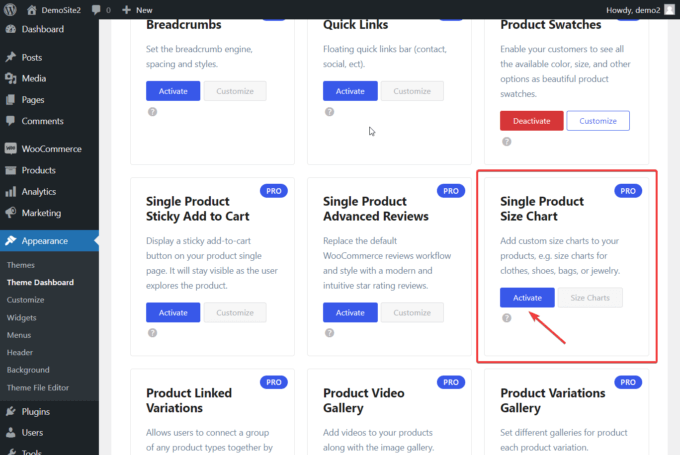
デフォルト設定では、サイズチャート機能はオフになっています。これを有効にするには、次の手順に従います。 [外観] に移動し、次にテーマ ダッシュボードに移動し、最後に [テーマの機能] に移動します。 「Single Product Size Chart」というラベルの付いたモジュールが見つかるまで下にスクロールし、「Activate」ボタンをクリックします。

ステップ 5: サイズ表を作成する
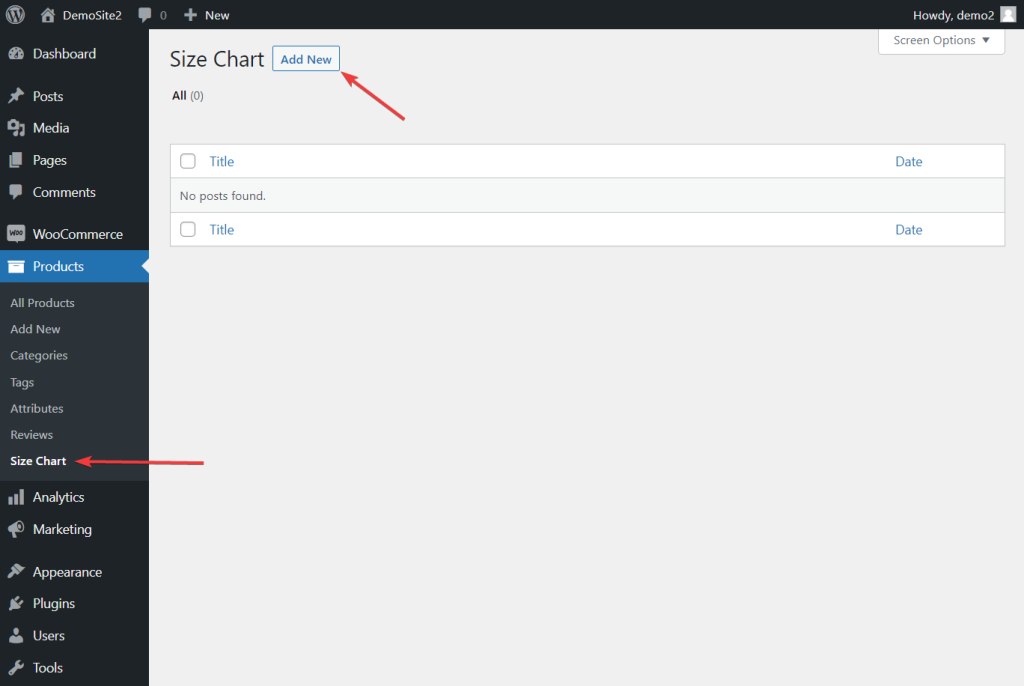
サイズチャートモジュールがアクティブになったら、WordPress 管理エリアの製品に移動します。
「製品」メニューの下に新しい「サイズ表」サブメニューが表示されます。
選択した後、「新規追加」を選択します。

Botiga Pro プラグインは、特殊なタイプのコンテンツとしてサイズ チャートを導入します。これらのグラフは、WordPress 投稿セクション内の編集インターフェイスを使用して生成および変更できます。
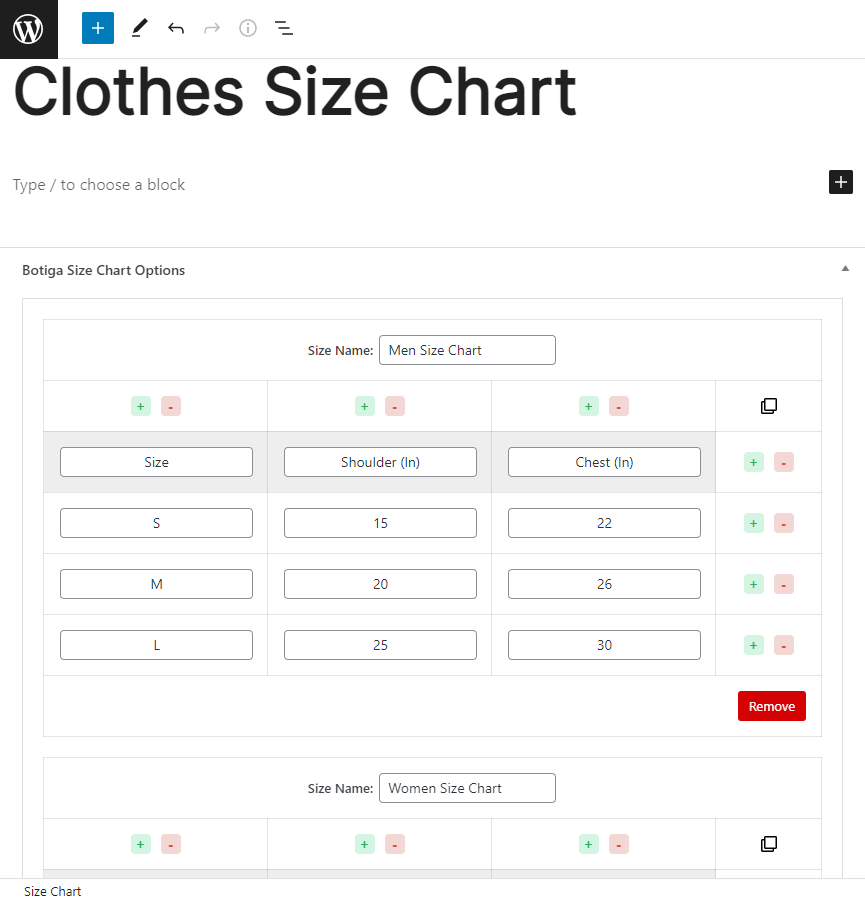
まず、サイズ チャートを掲載するための専用の投稿のタイトルを入力します。 1 つの投稿に複数のサイズ チャートが含まれる場合があります。たとえば、「服のサイズ表」というタイトルの投稿を作成し、男性用と女性用の 2 つのサイズ表を掲載することができます。
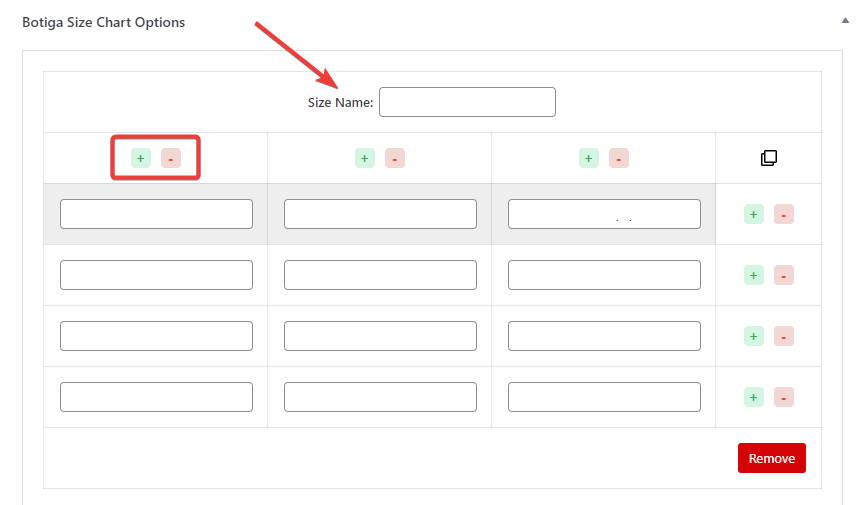
タイトルを割り当てた後、ページのさらに下にある Botiga Size Chart Options セクションに移動します。そこから、「サイズチャートを追加」ボタンをクリックするだけです。
即座に、行と列がいっぱいのサイズ チャートが画面上に表示されます。さらに、このサイズ表に名前を割り当てるオプションもあります。
チャートの調整も簡単です。行や列を挿入または削除する機能には、「+」または「-」ボタンを使用することで簡単にアクセスできます。

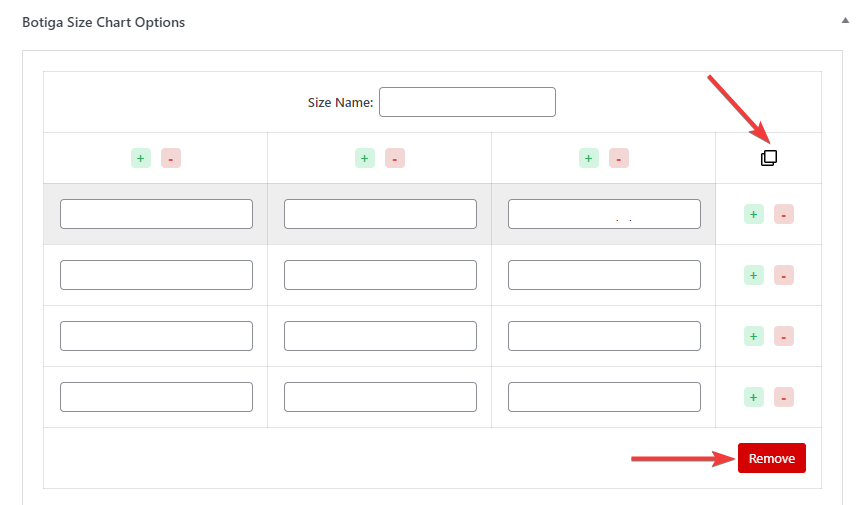
グラフは、コピー アイコンを選択して複製するか、削除ボタンを選択して削除できます。

これは私のサンプルサイズチャートの図です。

ステップ 6: すべて/製品ページのサイズ表を表示する
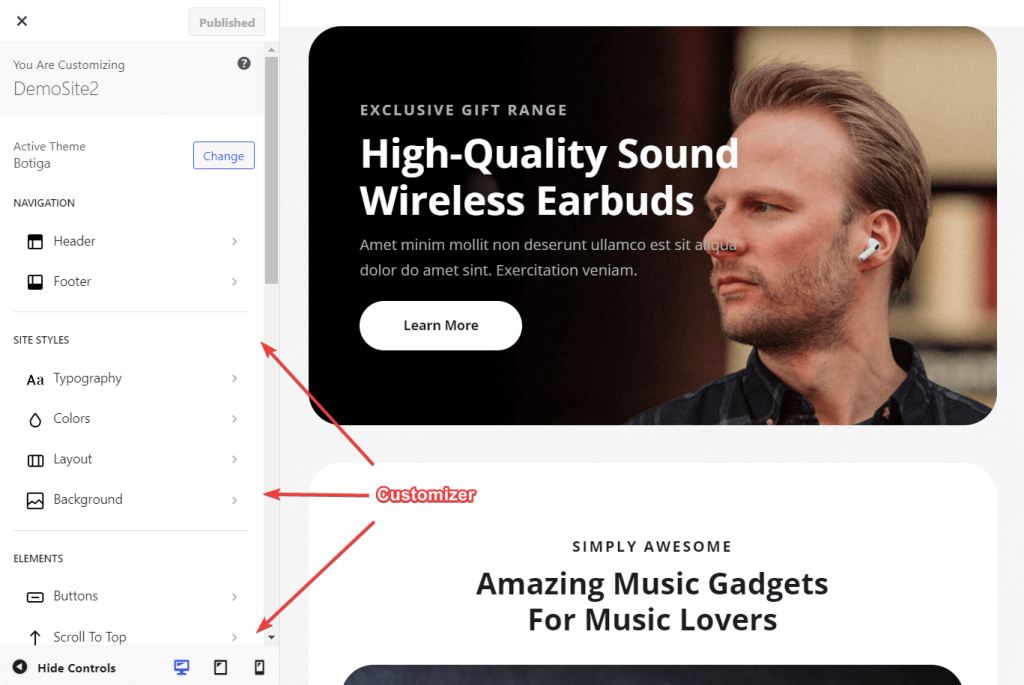
次に、[外観] > [カスタマイズ] に移動して、すべての製品ページにサイズ表を追加します。
[カスタマイザー] ウィンドウが開き、画面の左側に利用可能な設定が表示されます。

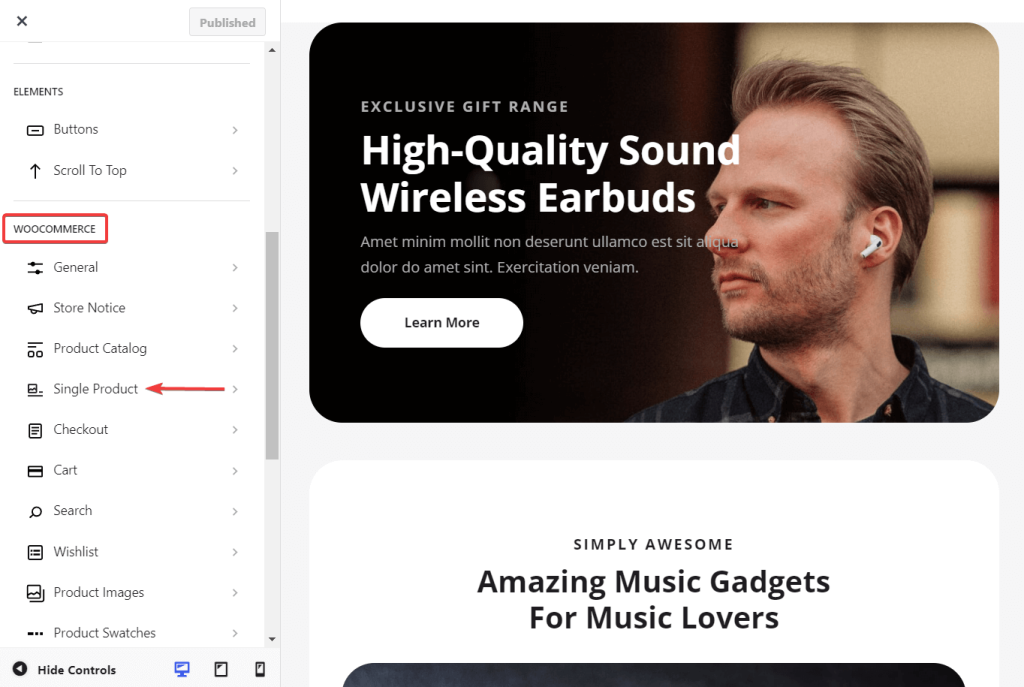
カスタマイザーの WooCommerce セクションで下にスクロールして、[Single Product] オプションを選択します。

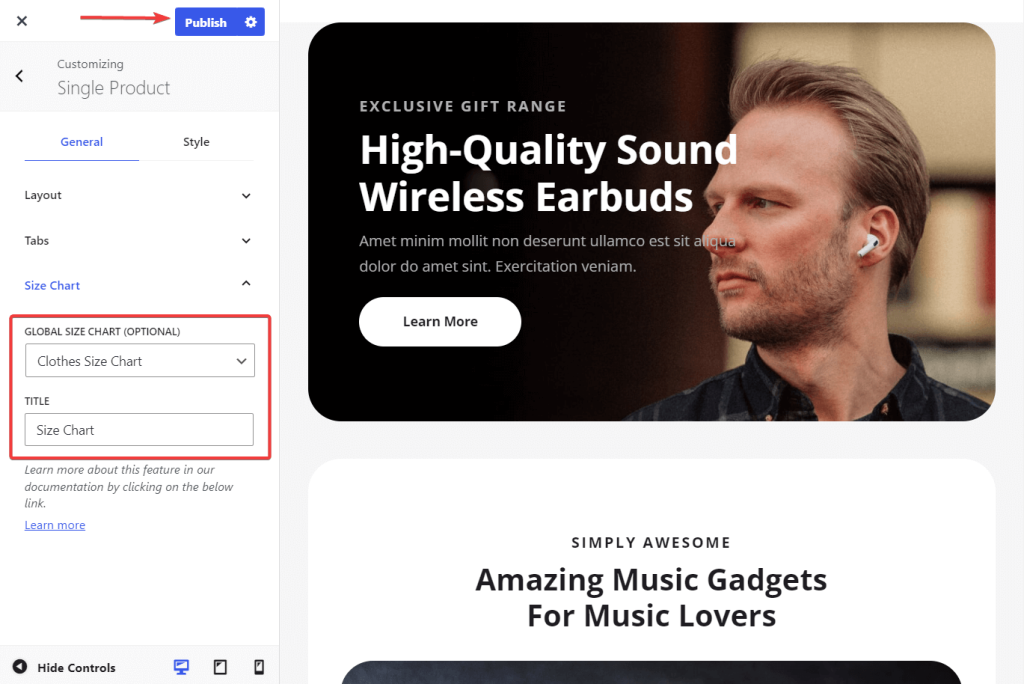
以下の画面からサイズチャートを選択してください。グローバル サイズチャートとタイトル オプションが表示されます。
すべてのサイズ チャートは、グローバル サイズ チャート設定のドロップダウン オプションとして利用できます。製品ページに含めるものを選択し、タイトルを付けます。
設定を保存するには、画面上部の「公開」ボタンを使用します。

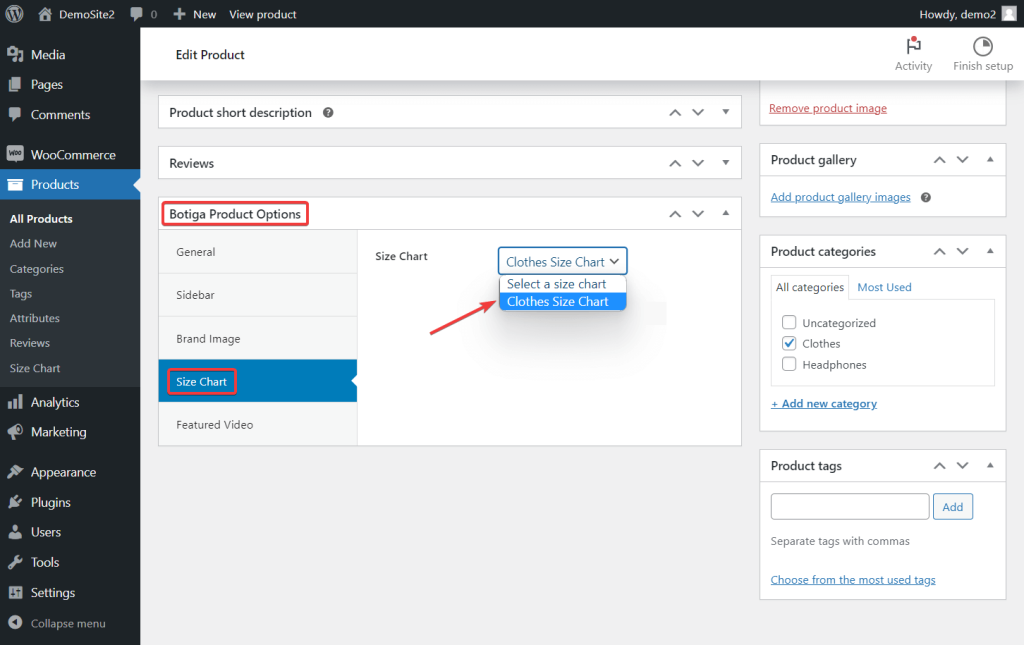
特定の製品ページに表示するには、[製品] > [すべての製品] を選択して、サイズ チャートを追加する製品ページを開き、目的の製品をクリックします。
製品ページの Botiga 製品オプション パネルまで下にスクロールし、[サイズ チャート] タブをクリックします。
ここにあるサイズチャートを含むドロップダウンメニューから選択できます。製品に含めたいものを選択し、変更を保存するには、ページの上部にある [更新] をクリックします。

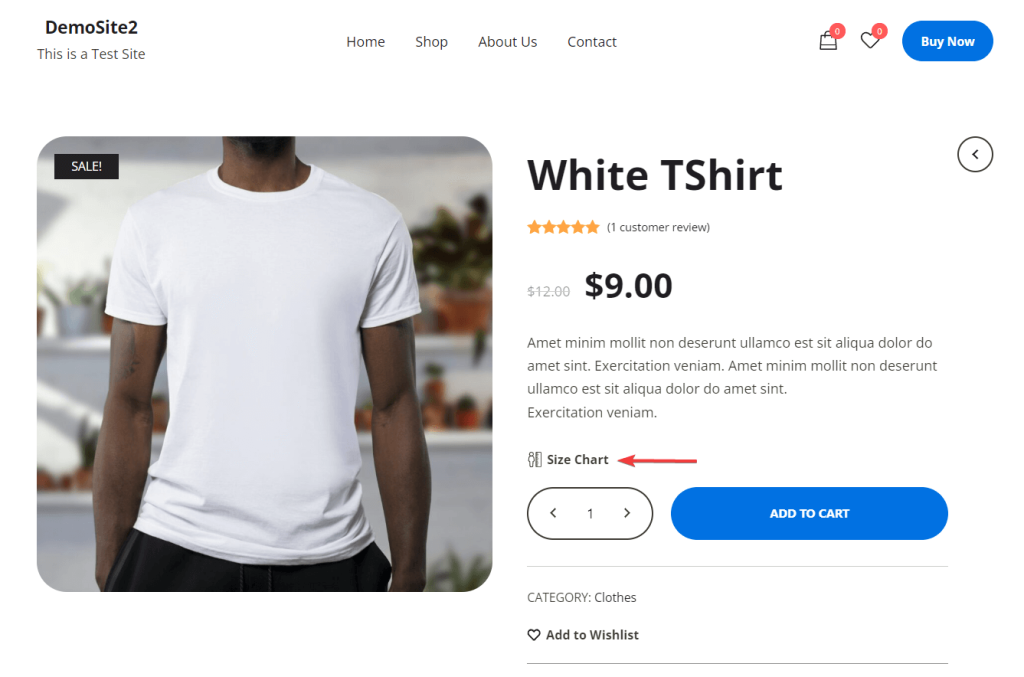
今すぐ製品ページを開いて、ストアでサイズ表がどのように表示されるかを確認してください。
製品説明の下に、サイズ表のオプションがあります。

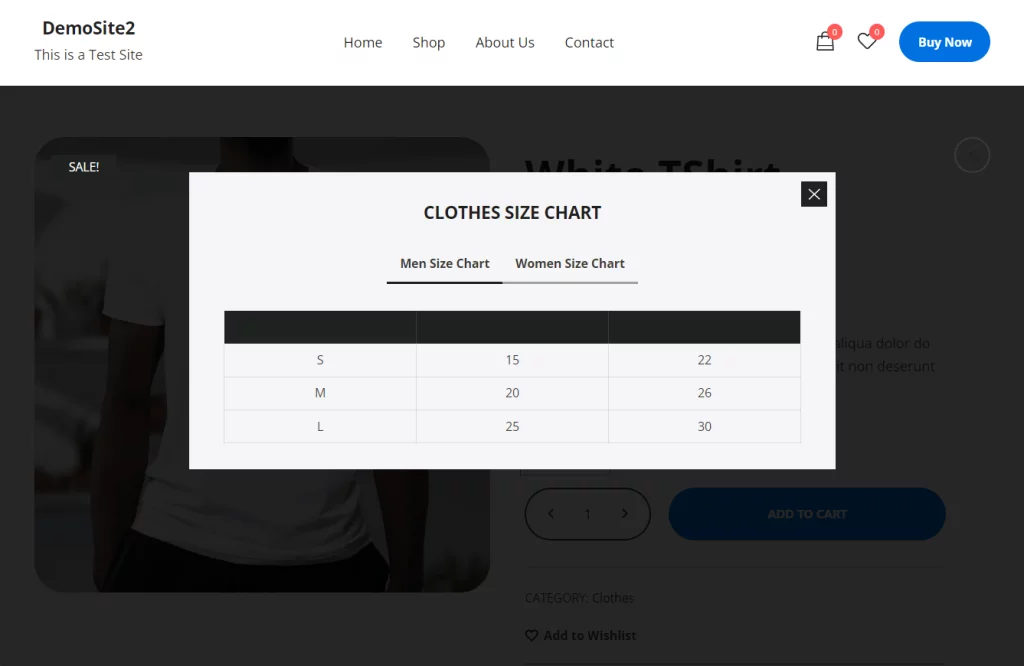
そのオプションを選択すると、サイズ表を表示するモーダル ボックスが表示されます。

そして完成しました!
まとめ
サイズチャートを WooCommerce サイトに組み込むと、ユーザー エクスペリエンスが向上するだけでなく、ストアのコンバージョン率も向上します。ただし、 BotigaとBotiga Proを使用すると、サイズ チャートを追加するだけではありません。たとえば、製品ギャラリーにビデオやオーディオを導入したり、製品画像に魅力的なホバー効果を実装したり、ショップ ページやアーカイブ ページにクイック ビュー ボックスを統合したりすることができます。
これにより、オンライン ストアの機能と魅力を高めるための包括的なツールキットが提供されます。




