Diviヘッダーにボタンを追加するのがかつてないほど簡単になりました。 Divi テーマ ビルダーを利用して、配置、デザイン、特定のページの割り当てを制御できます。特殊なランディング ページでは、おそらくヘッダーのボタンが必要ですが、個々のブログでは必要ありません。テーマビルダーを使用してDiviヘッダーにボタンを追加する手順を説明します。その後、これらの機能を利用して、テーマ ビルダー テンプレートの好きな場所にボタンを追加できます。パーティを始めましょう。

Divi ヘッダーにボタンを追加する方法
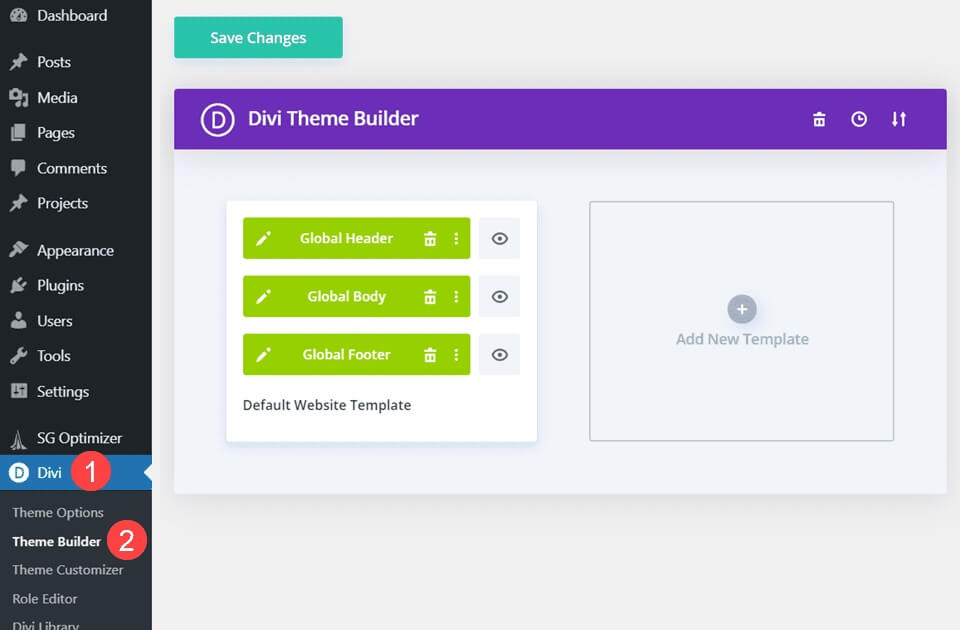
この追加を行うには Divi Builder を使用するので、必ず WordPress ダッシュボードにロードしてください。管理パネルの「Divi – Theme Builder」の下にあり、メインページは次のようになります。

ヘッダーを追加する
Divi テーマビルダーに入ったら、ボタンを追加するヘッダーを作成、追加、または編集する必要があります。
ボタンを追加したい既存のヘッダーがある場合は、ビルダーに移動して開始します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める残りの部分については、 Security Services レイアウトパッケージの Freebie ヘッダーを使用します。
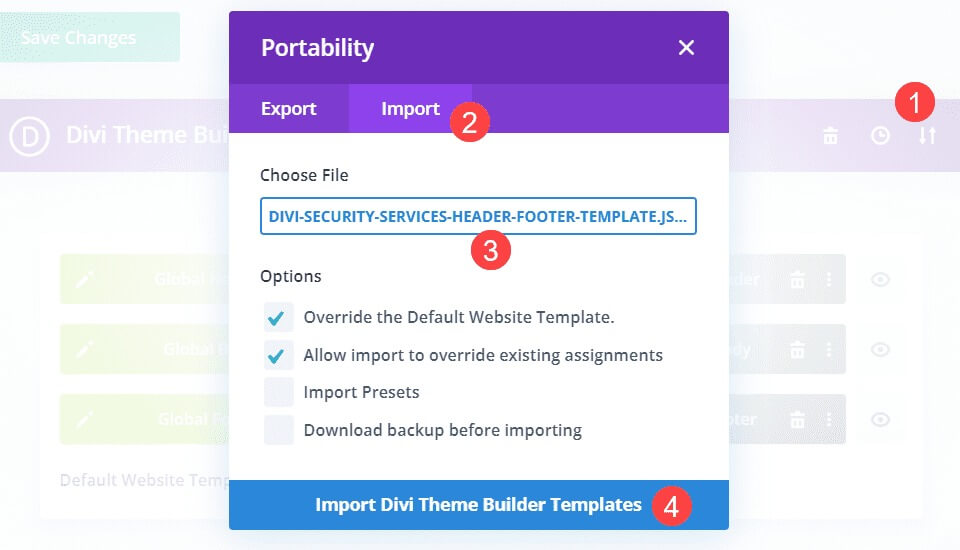
これ (またはダウンロードした他のヘッダー) を使用したい場合は、テーマ ビルダーの二重矢印アイコンをクリックして、テーマ ビルダーの移植性オプションを開く必要があります。

リンクまたはその他の場所からヘッダーをダウンロードした場合 (または独自のヘッダーをバックアップとしてエクスポートした場合)、アップロードするヘッダー JSON ファイルを見つけて、[Divi テーマ ビルダー テンプレートのインポート] をクリックします。
インポートが完了すると、新しいヘッダーが Web サイトにインストールされ、ボタンを挿入できるようになります。
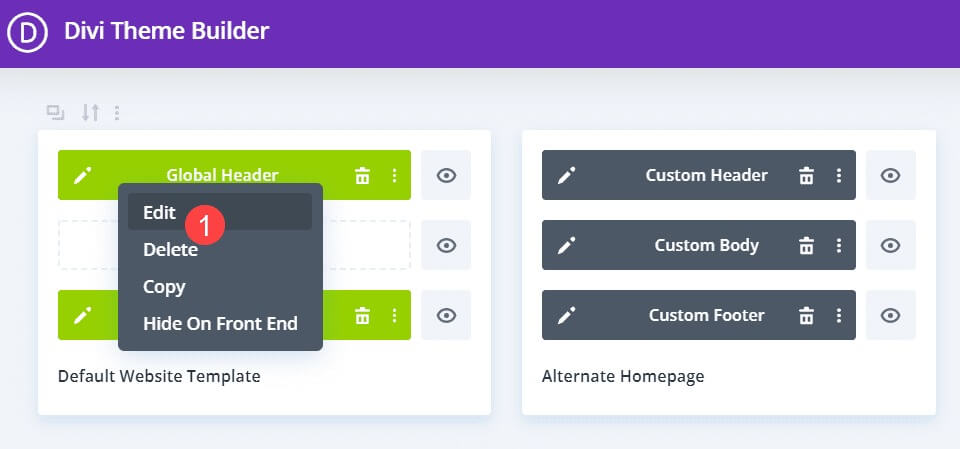
ディビビルダー
ビルダーにアクセスするには、ヘッダーをダブルクリックするか、コンテキスト メニューの [編集] オプションを使用します。

ヘッダーがビルダーにロードされ、Divi がモジュールを配置できるすべての領域が表示されます。

ボタンの配置
Web サイトのヘッダーを編集するときに考慮すべき最も重要なことは、スペースです。
これはすべての訪問者に表示される要素であるだけでなく、デスクトップとモバイルの間で大きく変わる要素でもあります。
したがって、既存のレイアウトにボタンを追加する場合は、何も壊さないようにする必要があります。
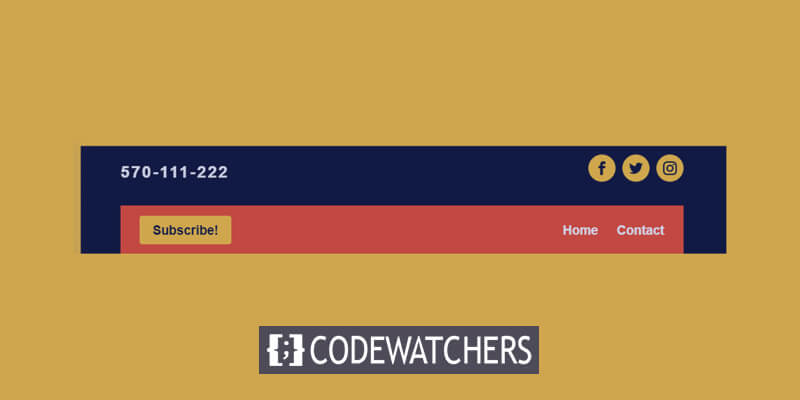
この特定のヘッダーは、メインヘッダーに「購読」ボタンを追加します。
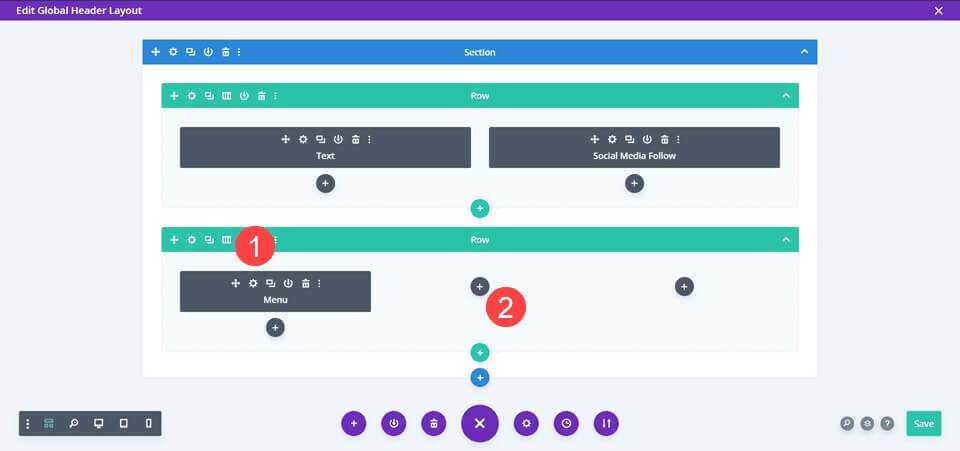
これを行うには、含まれる行の列構造を 1 列から 3 列に調整する必要があります。

メニューモジュールを編集する
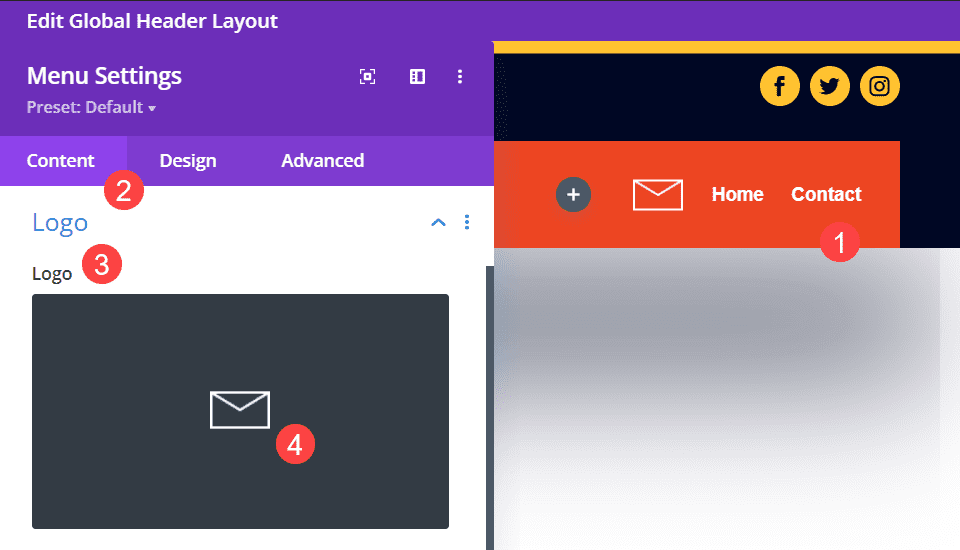
これを使用してメニュー モジュールを右端の列に移動し、[設定] に移動します。
[コンテンツ] タブで、[ロゴ オプション] に移動し、ロゴを削除します。

表紙のロゴがこのデザインに合いません。
ボタンの追加
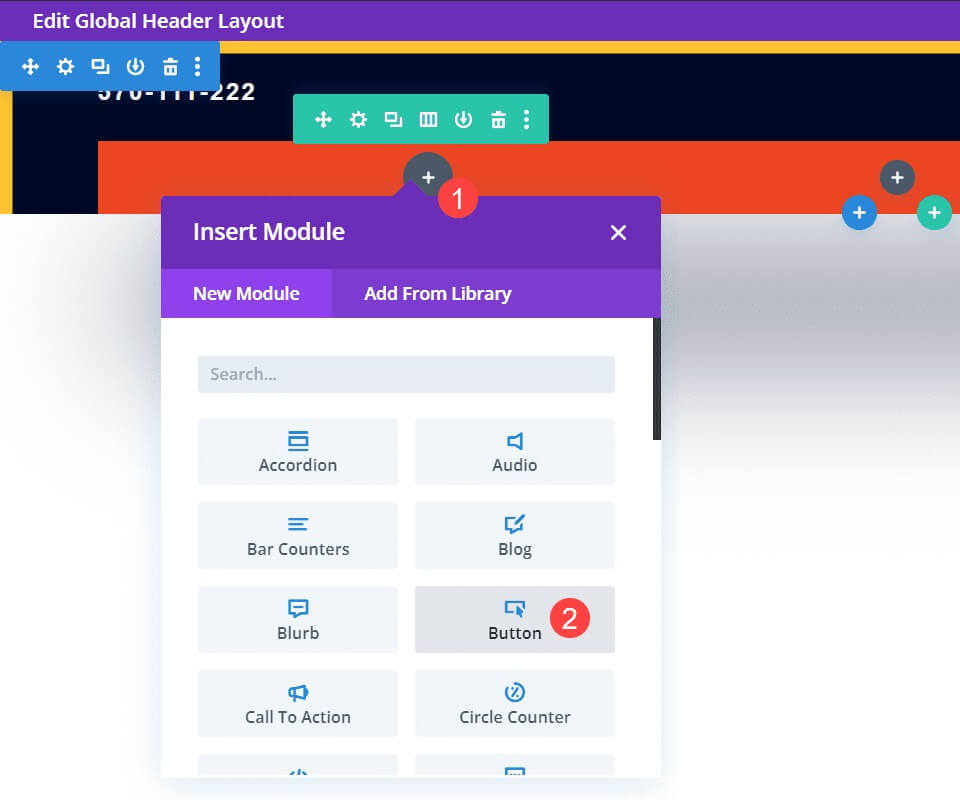
メニュー モジュールを移動したら、左端の列にボタン モジュールを追加できます。
黒 + 丸をクリックし、表示されるリストでボタン モジュールを見つけます。

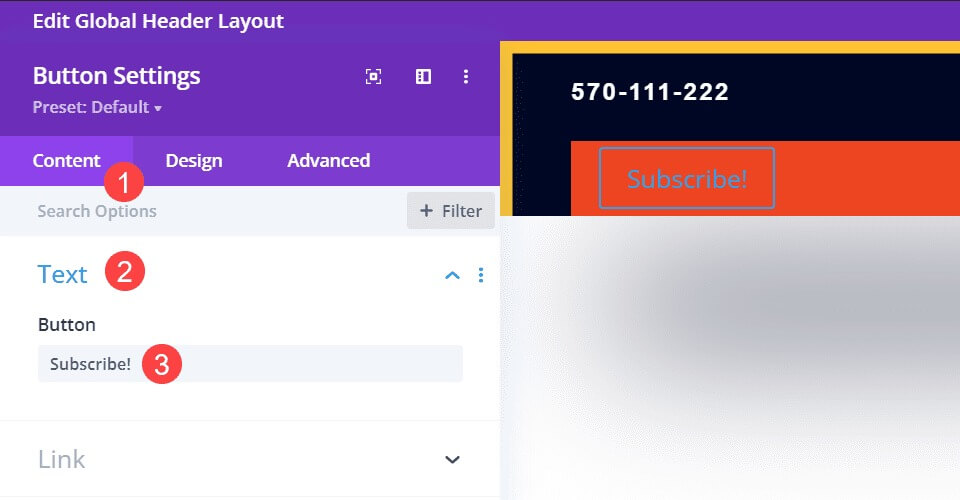
ボタンのテキスト
次に、モジュール設定に移動し、[コンテンツ] タブの [テキスト] セクションを見つけて、ユーザーに表示するテキストを [ボタン] フィールドに追加します。

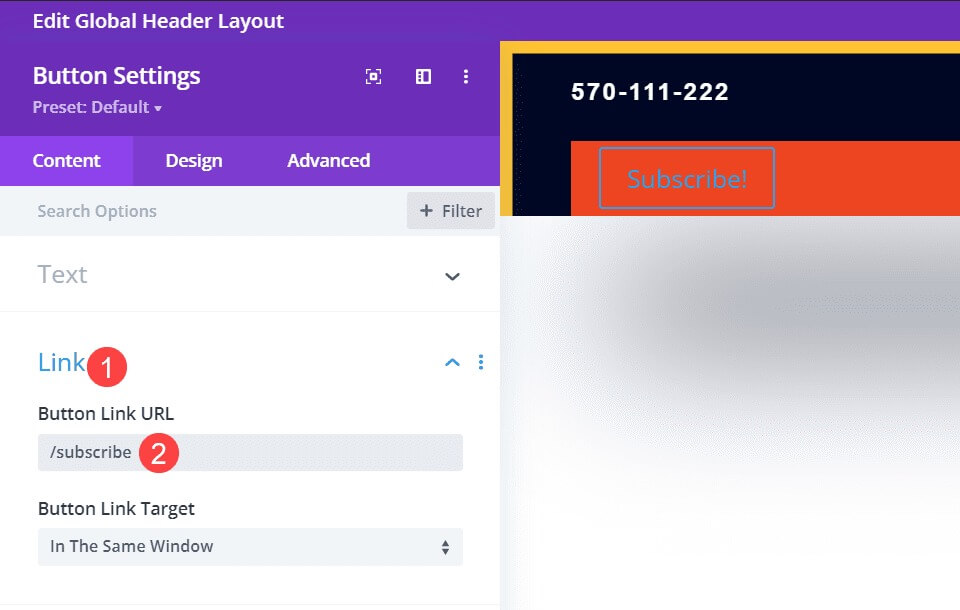
ボタンリンク
[コンテンツ] タブで、リンク オプションに移動し、ボタンを新しい購読者を送りたい URL に設定します。
電子メール プロバイダーによっては、フォームに特定の URL を提供する場合もありますが、独自のページへの埋め込みのみを提供する場合もあります。
ここで、コンバージョンファネルに最適なものを見つけてください。

ボタンのスタイルを設定する
Divi ボタン モジュールは優れていますが、デフォルトのスタイルは配置先のヘッダーと一致しません。
したがって、サイトの他の部分と同じフォント、色、スタイルを使用するボタンが必要になります。
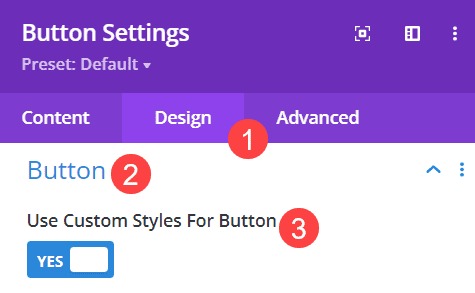
まず、ボタンモジュール設定に移動し、デザインタブに移動します。
次に、「ボタン」というラベルの付いた領域を見つけて、「ボタンにカスタム スタイルを使用」の切り替えを有効にします。

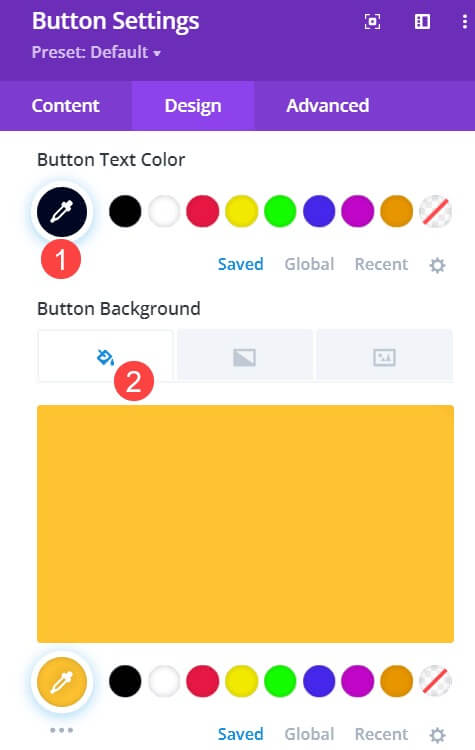
次に、サイトのパレットから最適な色を選択します。
このヘッダーでは、ソーシャル アイコンと同じ背景とアイコンの色が使用されます。背景には #ffc230、テキストの色には #000724 が使用されます。

次に、フォントとその他のテキスト スタイルが一致していることを確認する必要があります。
ボタンのテキストを大きくして目立つようにすることもできますが、この特定のヘッダーでは、ボタンのテキストがヘッダーを共有するメニューと一致し、補完するようにしたいと考えています。
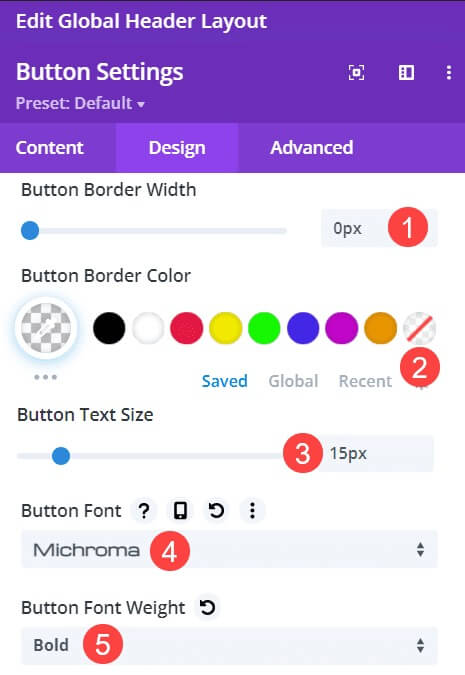
この場合、ボタンの境界線の幅を 0 ピクセルに設定し、ボタンの境界線の色を透明に設定して、境界線を完全に削除することを意味します。
次に、ヘッダー メニューと一致するようにボタンのテキスト サイズを 15 ピクセルに設定し、ボタンのフォントとして Michroma を使用し、フォントの太さとして Bold を使用します。

すべての作業が完了すると、サイトのデザインの残りの部分と一致するボタンが Divi ヘッダーに表示されるはずです。
最終出力
すべての調整が完了すると、最終結果は次のようになります。

まとめ
Diviユーザーの場合、テーマビルダーに慣れることで、スキルとデザインの可能性を大幅に広げることができます。
列構造を変更してボタンを追加するという単純な作業でも、優れたデザインを優れたデザインに変えることができます。
スタイルに一貫性があり、ボタンが実際にユーザーを中央に配置する価値のあるコンテンツに誘導していることを確認してください。




