WordPress ウェブサイトの機能を強化し、顧客にシームレスなショッピング体験を提供したいと考えていますか?これ以上探さない!この包括的なガイドでは、「WordPress サイトに送料計算ツールを追加する」方法を説明します。オンライン買い物客にとって送料は多くの場合、勝敗を左右する要因となるため、Web サイトに送料計算ツールを統合することで、不確実性を排除し、ユーザーの信頼を高めることができます。

電子商取引ストア、アフィリエイト リンクのあるブログ、または送料の透明性が必要なその他の WordPress サイトを運営している場合でも、このステップバイステップのチュートリアルでプロセスを説明します。放棄されたショッピング カートに別れを告げ、配送料金を正確に知っていて満足している顧客にこんにちは。 WordPress サイトをさらに使いやすく、コンバージョンを促進できるものにしてみましょう。
送料計算ツールとは

送料計算ツールは、Web サイト、特に電子商取引プラットフォームで、製品または注文の送料を計算するために使用されるツールまたは機能です。これは、目的地、商品の重量と寸法、選択した配送方法などのさまざまな要因に基づいて、配送に必要な配送料の見積もりをユーザーに提供します。
送料計算ツールの主な目的は、オンライン ショッピング プロセス中に顧客に透明性と利便性を提供することです。チェックアウトプロセスを完了する前に送料を表示することで、購入者が情報に基づいて購入を決定できるようにします。この透明性により、カート放棄率が減少し、顧客満足度が向上します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める基本的に、送料計算ツールは、送料に関する不確実性を排除することでショッピング体験を簡素化し、顧客が購入を続行するかどうかの決定を容易にします。これは、オンライン ビジネスとその顧客の両方にとって貴重なツールです。
送料計算ツールをWordPressサイトに追加する方法
WooCommerce ストアがない場合は、Formidable Forms を使用して一般的な送料計算ツールを WordPress ウェブサイトに追加します。
これは、洗練された複雑なフォームの作成を可能にする人気のWordPress コンタクト フォーム プラグインです。たとえば、プラグインを使用して、連絡先フォーム、電卓、アンケート、ディレクトリ、Web アプリケーションを追加できます。
このレッスンでは、より多くのカスタマイズの選択肢と価格設定フィールドが提供される Formidable Forms Pro パッケージを使用します。
まず、 Formidable Forms Liteプラグインと Formidable Forms Pro プラグインをインストールしてアクティブ化する必要があります。プレミアム プラグインは、より洗練された機能を追加することで、無料の Lite プラグインの機能を強化します。
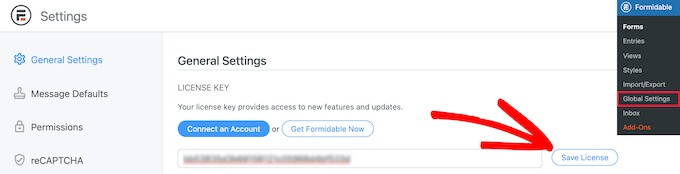
アクティベーション後、WordPress ダッシュボードから Formidable » グローバル設定にアクセスする必要があります。ここから「クリックしてライセンス キーを手動で入力する」リンクをクリックできます。

次に、ライセンス キーを入力し、[ライセンスを保存] ボタンをクリックする必要があります。
ライセンス キーは、Formidable Forms アカウントのエリアにあります。

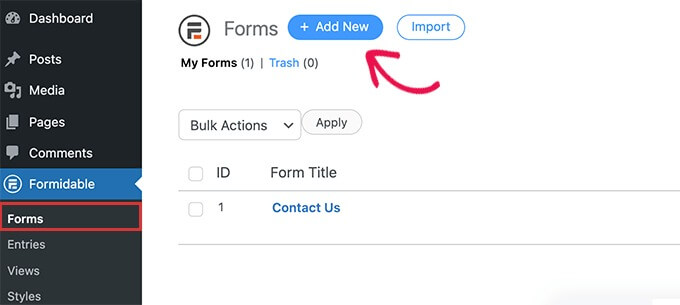
次のステップでは、Formidable » Forms に移動して、新しいフォームを追加します。
「+ 新規追加」ボタンは上部にあります。

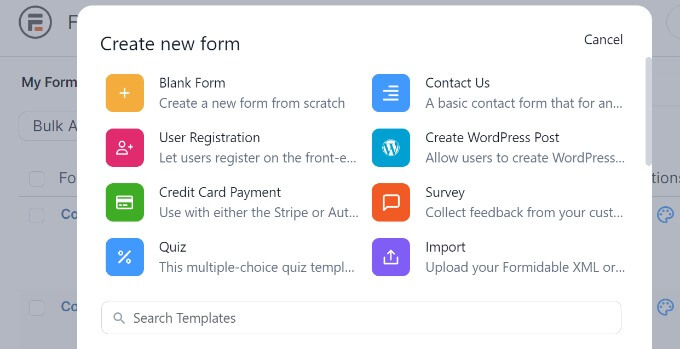
次に、Formidable Forms にさまざまなテンプレートが表示され、そこから選択できます。ビジネス プロセス、計算機、会話形式など、いくつかのカテゴリから選択できます。
Formidable Forms には、事前に構築された配送計算テンプレートがありません。ただし、空白のフォーム テンプレートを使用して作成することもできます。
ここで「空白のフォーム」テンプレートを選択します。

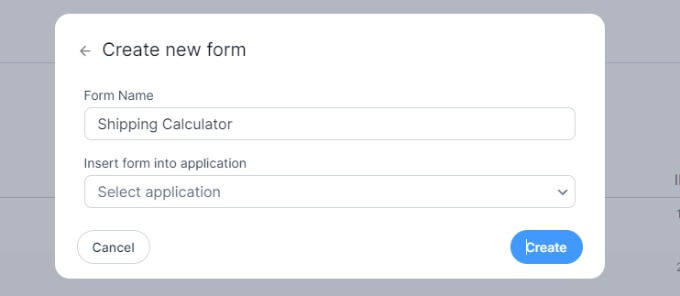
次の画面でフォームに名前を付ける必要があります。
テンプレートをアプリケーションに挿入する機能も利用できます。ただし、このレッスンでは、デフォルトの構成を使用できます。
フォーム名を入力後、「作成」ボタンをクリックします。

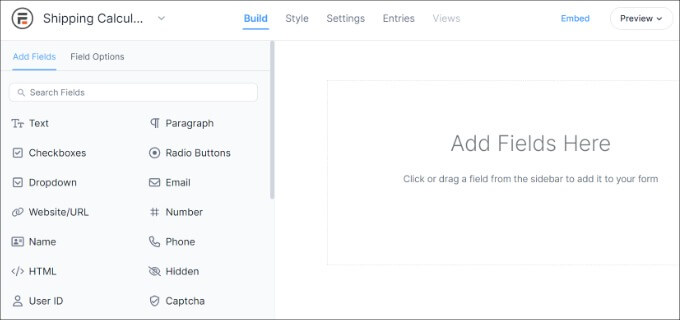
その後、ドラッグ アンド ドロップのフォーム ビルダーが表示されます。
左側のメニューにあるフォーム フィールドは、テンプレートにドラッグ アンド ドロップするだけで簡単に追加できます。

たとえば、名前、電子メール、電話番号などのフォーム フィールドをテンプレートに含めることができます。
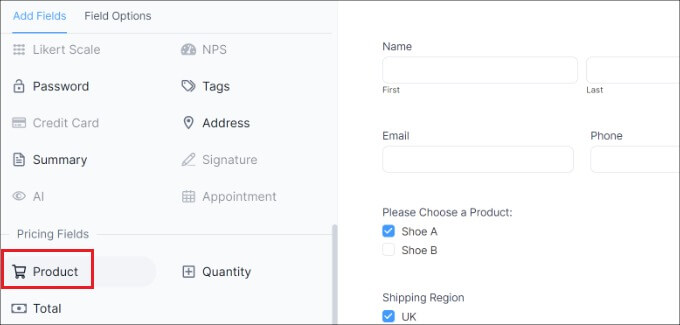
左側の「価格フィールド」セクションに「製品」フォームフィールドを追加して、送料計算を作成できます。

次に、製品フォームフィールドを選択して、さらにカスタマイズできます。
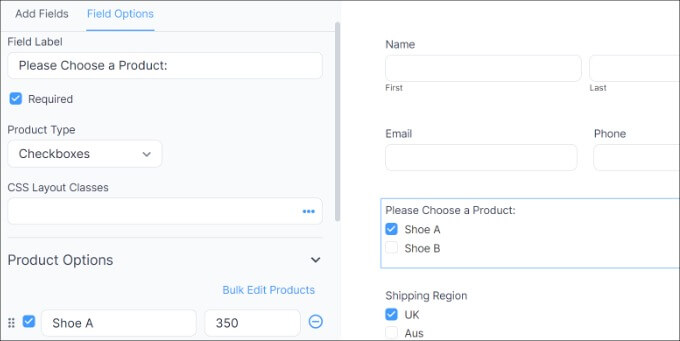
たとえば、製品タイプとフィールド ラベルを変更しました。 Formidable Forms をチェックボックス、ドロップダウン メニュー、ラジオ ボタン、単一の製品、またはユーザー定義のオプションとして使用して製品を表示できます。

さらに、左側のメニューの「製品オプション」という見出しの下で、製品とその価格を追加できます。
商品を注文した後、次のステップでは配送地域と配送料を入力します。これを行うには、左側のメニューの「価格設定フィールド」領域に製品フォーム フィールドをもう一度追加します。
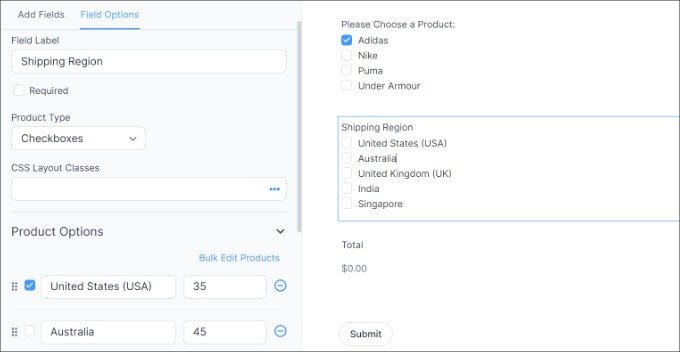
その後、ラベルと製品タイプを変更し、各地域の配送料を個別に入力する必要があります。

上のスクリーンショットのラベルを配送地域に変更し、製品タイプをチェックボックスに変更しました。そこから、「製品オプション」セクションを拡張して、追加の配送ゾーンとそれに関連するコストを追加しました。
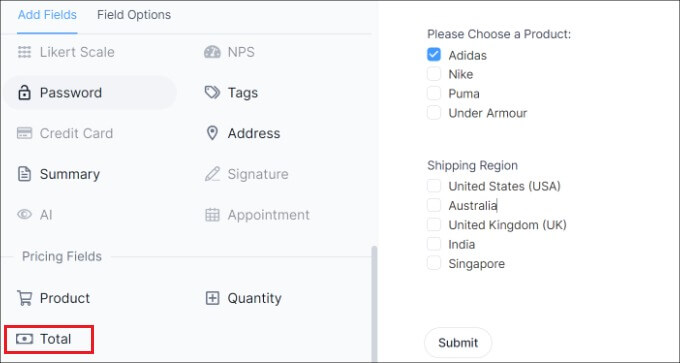
これが完了したら、送料計算ツールの合計を表示する必要があります。これを行うには、「価格フィールド」セクションの「合計」フォームフィールドをテンプレートに追加するだけです。

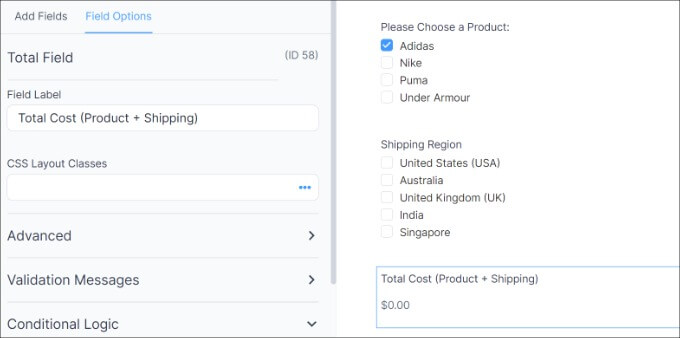
[合計] フォーム フィールドを選択し、そのラベル、説明、その他のオプションを変更できます。
Formidable Forms を使用すると、フォーム フィールドの条件ロジックを提供して、ユーザー入力に基づいてフォーム フィールドが表示されるようにすることもできます。

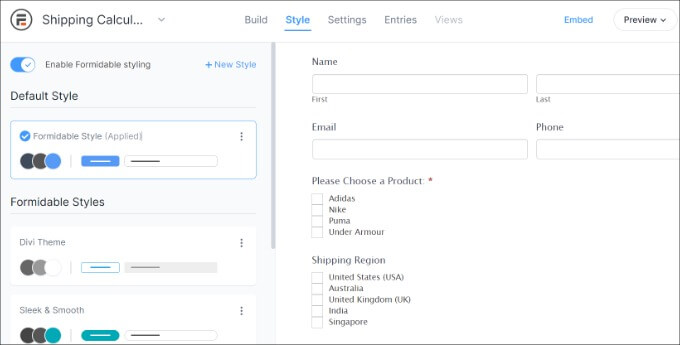
上部から「スタイル」タブにアクセスできるようになります。
Formidable Forms からフォーム用の事前構築済みフォームを入手できます。どれか 1 つを決めるか、まったく新しい外観を考案するだけです。このチュートリアルでは、Formidable Style のデフォルト設定を適用します。

次に、Formidable Forms ではフォーム オプションを変更することもできます。
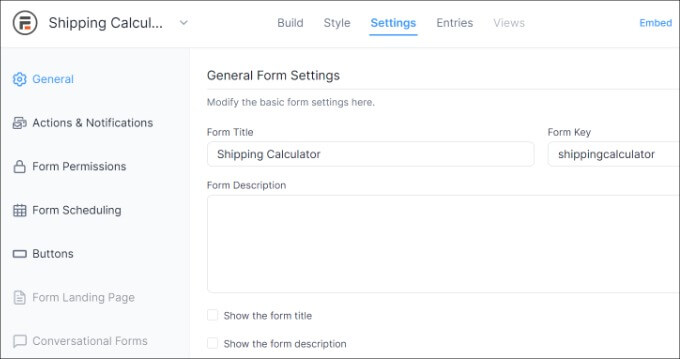
メニューから「設定」タブを選択するだけです。これらの共通設定を使用して、フォーム タイトルの変更、説明の追加などを行うことができます。

さらに、アクションと通知、フォームの権限、送料計算フォームのスケジュールもすべて選択できます。
オプションの構成が完了したら、変更を保存します。計算機を Web サイトのどこにでも配置できるようになりました。
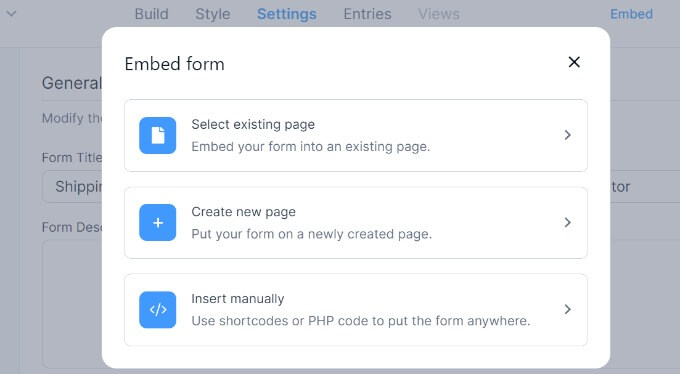
まず、フォームビルダーの左上隅にある「埋め込み」ボタンを選択します。次に、フォームを既存のページに追加するか、新しいページを作成するか、手動で挿入するかを選択できます。

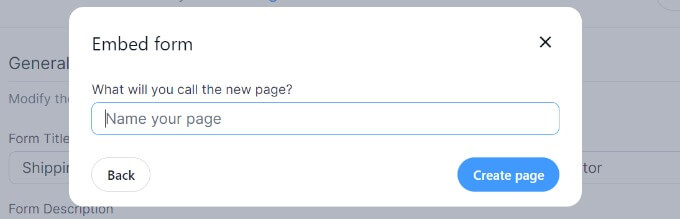
このチュートリアルでは、「新しいページの作成」オプションを選択します。
新しいページに名前を付けた後、[ページの作成] ボタンをクリックします。

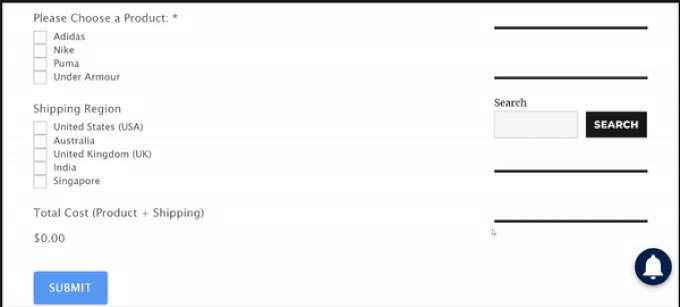
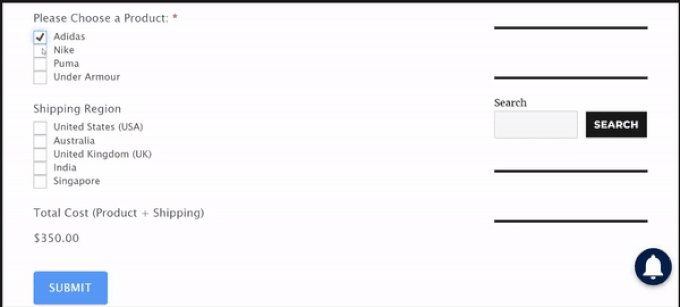
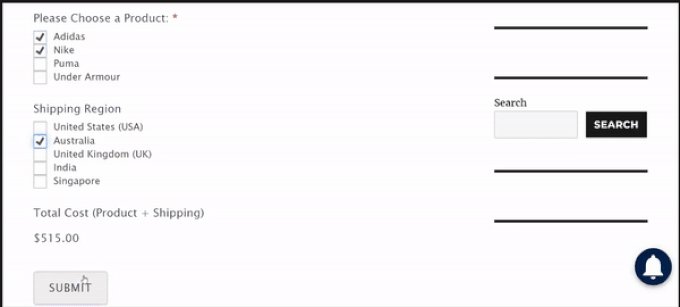
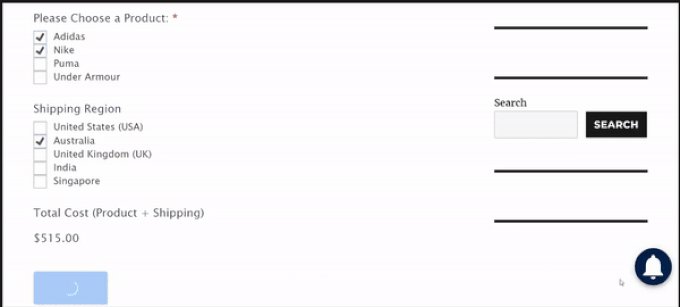
これ以降、WordPress ポストエディターに送料計算フォームのプレビューが表示されます。
ページを公開して、送料見積もりを使用するようにユーザーを Web サイトに招待します。

まとめ
結論として、特にElementorのようなページビルダーを使用して、送料計算ツールを Web サイトに統合するのは賢明な選択です。送料の透明性を提供し、カート放棄率を減らし、最終的に顧客満足度を高めることでユーザー エクスペリエンスを向上させます。この貴重なツールを使用すると、顧客が情報に基づいた意思決定を行えるようになり、コンバージョンの増加とオンライン プレゼンスの成功につながります。ですから、ためらわずに今すぐあなたのウェブサイトに送料計算ツールを追加して、ビジネスの成功を見守ってください。




