あなたがWordPressサイトの所有者であるなら、あなたはあなたが訪問者のバウンス率に注意しなければならないことを知っています。 あなたはあなたがあなたのサイトであなたのユーザーの注意を保つことができる方法を探しているかもしれません。 ええと、リアルタイムの通知が解決策になる可能性があります。 プラットフォームで何が起こっているかをリアルタイムでユーザーに通知するためです。

しかし、具体的には、彼らはどのように自分自身を提示しますか?
リアルタイム通知とは何ですか?その目的は何ですか?
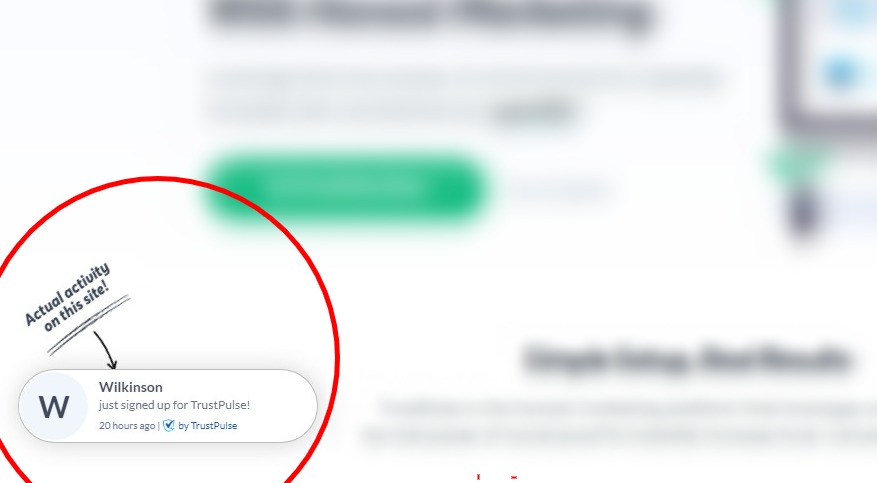
これらは実際には、ユーザーが閲覧しているときにサイトに表示される小さなメッセージです。 これらの小さなメッセージは、サイトで起こっているすべてのことをリアルタイムで彼に知らせます。
たとえば、別のユーザーが購入したり、イベントにサインアップしたり、コメントを残したりすると、訪問者に通知されます。 ここでのポイントは、ユーザーに行動を起こさせることです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める実際、新しいWebサイトの訪問者は、最初にサイトにアクセスしたときに特定のアクションを実行することをためらう場合があります。 それはあなたが多くの潜在的なリードと顧客を失う可能性があることを意味します。
したがって、このプロセスによって、サイトのユーザーを維持し、コンバージョン率を高めることができることがわかります。
しかし、どのようにそのような機能を追加しますか?
このレベルで最も効果的な解決策は、WordPressプラグイン、特に社会的証明通知プラグインを使用することです。
TrustPulseと呼ばれる、この仕事に最適なものが1つだけあります。 このプラグインは、通知の形でサイトのアクティビティに関するリアルタイムの情報を提供できます。 これらは、ウェルカム通知、新規ユーザーのサインアップ、およびWebサイトのクリエイティブポップアップ内の他のカスタムメッセージである可能性があります。

TrustPulseのおかげで、この機能を具体的に追加する方法を見ていきます。
リアルタイム通知とTrustPulseの統合
これをいくつかの段階で整理します。 ここでの最終目標は、リアルタイムの通知を表示できるキャンペーンを作成することです。 これは、TrustPulseを適用するプロセスです。
まず、もちろん、 TrustPulseを取得する必要があります。
1.サインアップしてWebサイトをTrustPulseに追加します
TrustPulseを使用するには、最初に専用ページでアカウントを作成する必要があります。 これを行うには、[今すぐTrustPulseを取得]ボタンをクリックします。

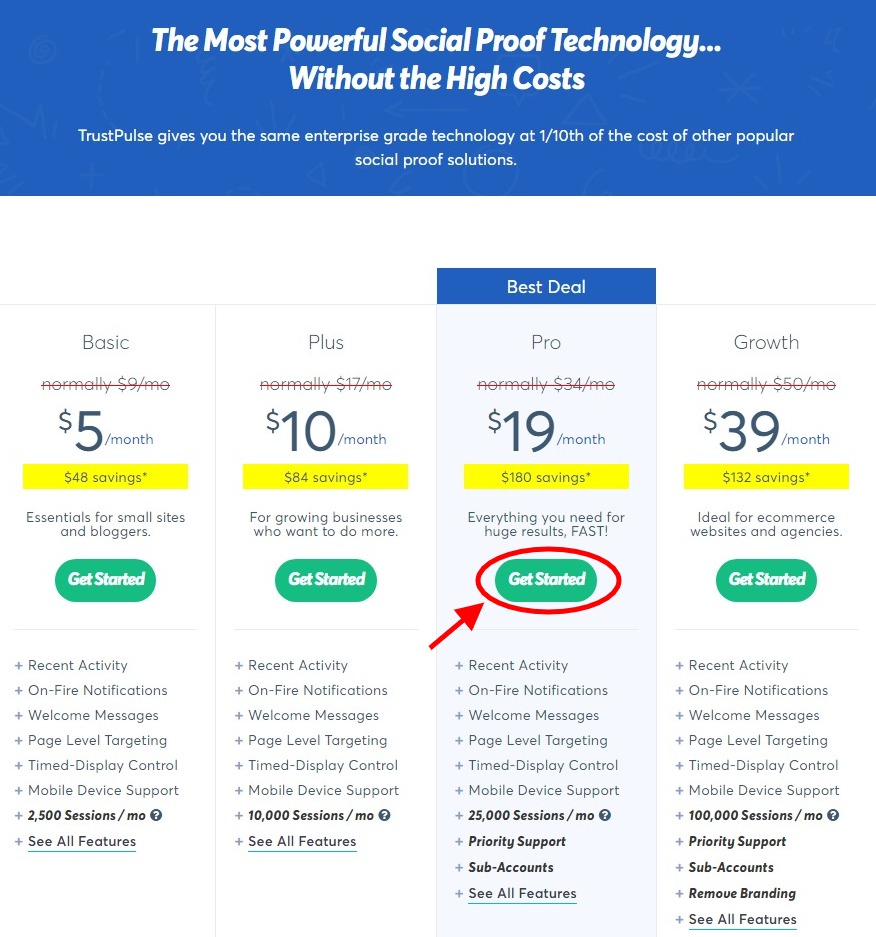
次のページでは、あなたに最も適した料金プランを選択します。 よろしければ、[開始]をクリックします。

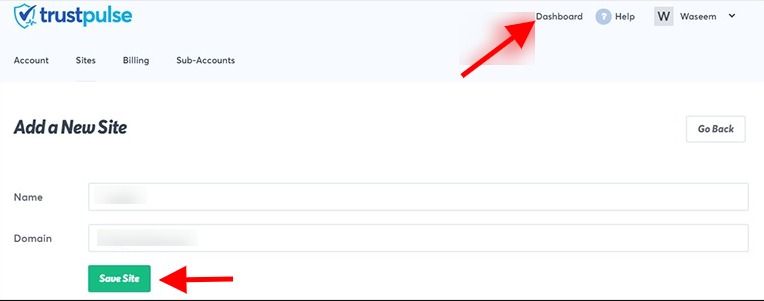
次に、要求された情報(名前、住所)を入力して登録します。 そこから、トップバーからダッシュボードに移動します。 情報を入力し、完了したら[サイトの保存]をクリックします。
注: TrustPulseの14日間の無料トライアルを利用する可能性があります。

2.新しいキャンペーンを作成します
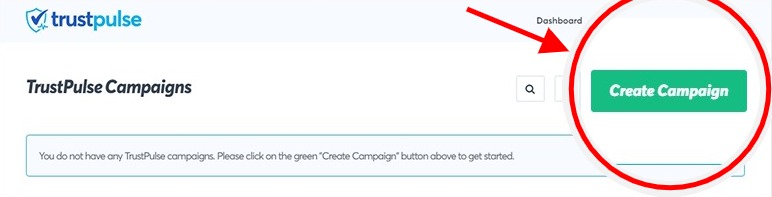
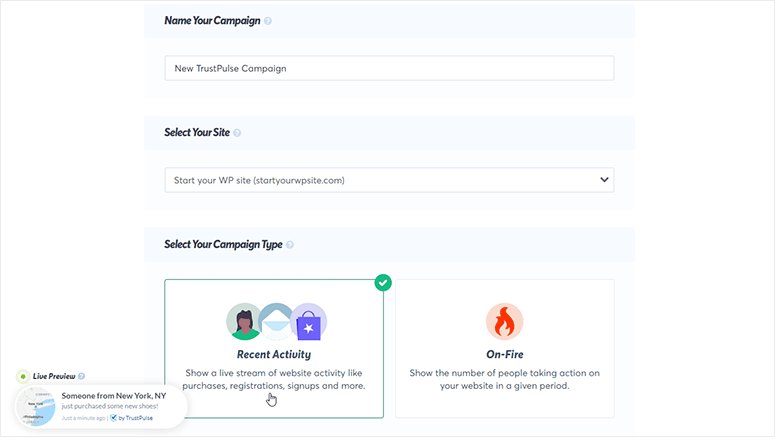
次に、TrustPulseで新しいキャンペーンを作成します。 開始するには、ダッシュボードの[キャンペーンの作成]をクリックします。

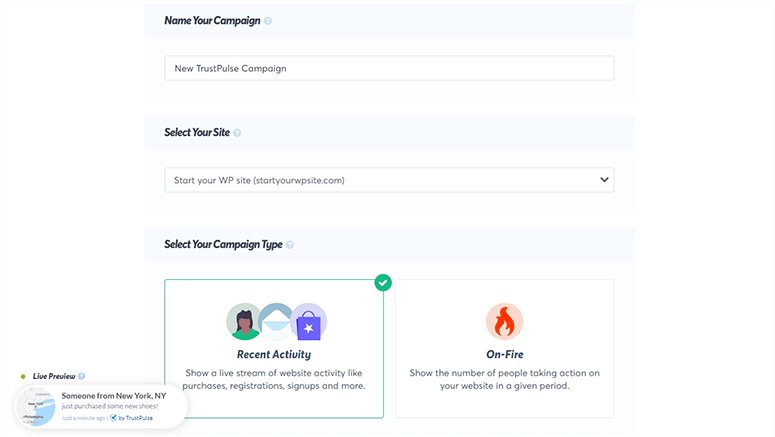
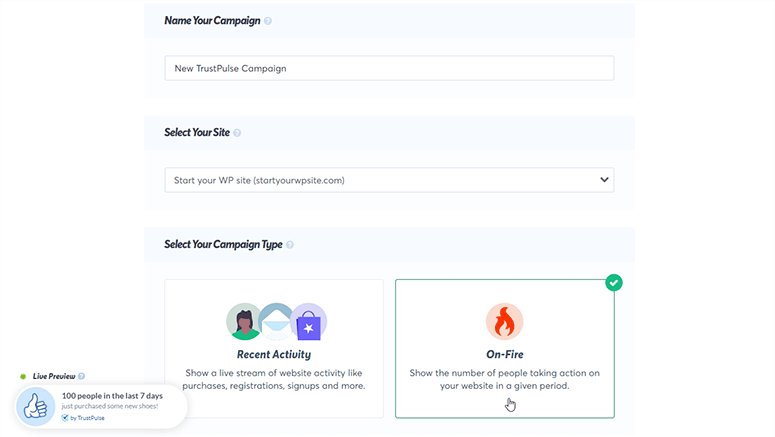
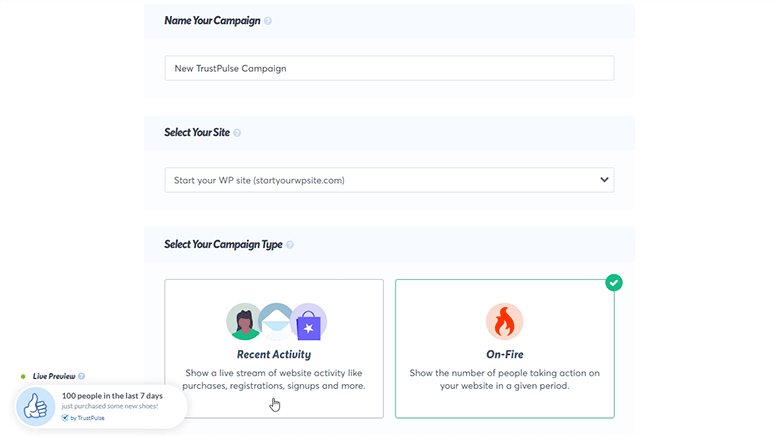
次に、新しいキャンペーンの構成に関する情報を入力するだけです。 特に、後者の名前と通知が表示されるサイトで十分です。 キャンペーンの種類を選択すると、先に進むことができます。

注:最近のアクティビティとオンファイアは、TrustPulseが提供する2種類のキャンペーンであることに注意してください。 そのため、最初の方法では、新しいユーザーのサインアップとメンバー登録をリアルタイムで表示できます。 2つ目は、過去数日間にWebサイトにサインアップしたユーザーの総数を表示します。
この記事の残りの部分では、最近のアクティビティキャンペーンを使用します。
3.通知ポップアップの構成
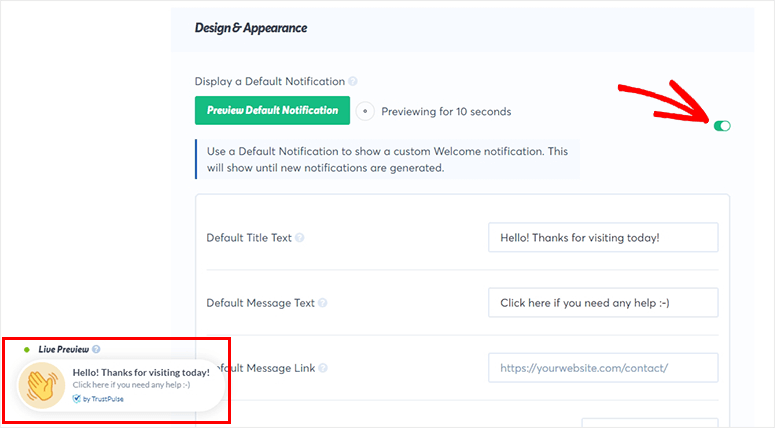
構成できるポップアップ通知にはいくつかの種類があります。 たとえば、 TrustPulseによってデフォルトで提供されるウェルカム通知ポップアップがあります。 都合に合わせてオンまたはオフにできます。 パーソナライズ(アイコン、スタイルを変更)して結果をプレビューすることもできます。
有効にすると、次の通知が表示されるまで、ようこそ通知ポップアップが表示されることに注意してください。

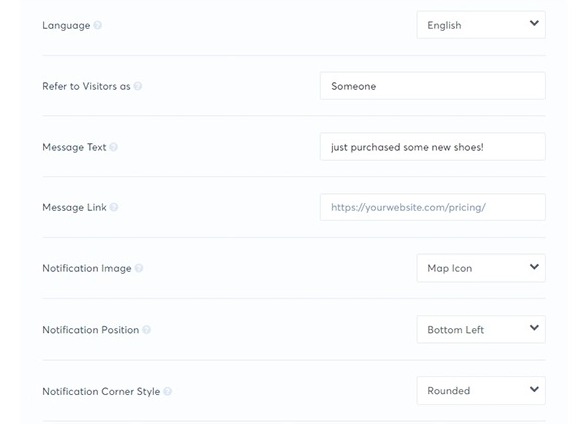
サインアップ通知などの他のタイプのポップアップについては、以下に移動して、それらに関する設定(言語、通知テキスト、ポップアップの位置など)を確認してください。

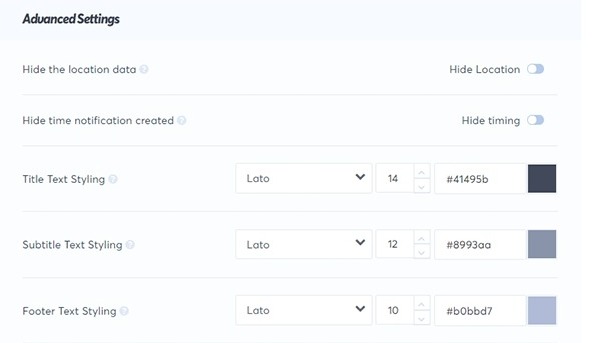
ページをさらに下に移動すると、通知ポップアップをさらにカスタマイズするための詳細設定(テキストの色、フォント、サイズ、背景色、境界線のサイズ、ドロップシャドウなど)が表示されます。

最後に、作成した構成を確認します。 それが良ければ、次のステップボタンをクリックして先に進むことができます。
キャプチャアクティビティパラメータの確立
このレベルでの目標は、通知ポップアップをアクティブ化できるようにするトリガーとアクションを定義することです。 これは、たとえばWebサイトでアクションが発生したが、サイトの顧客に表示したい場合などに便利な機能です。 それは、誰かがGoogleマイビジネスやYelpのようなサイトにあなたにレビューを残したときのようなものです。
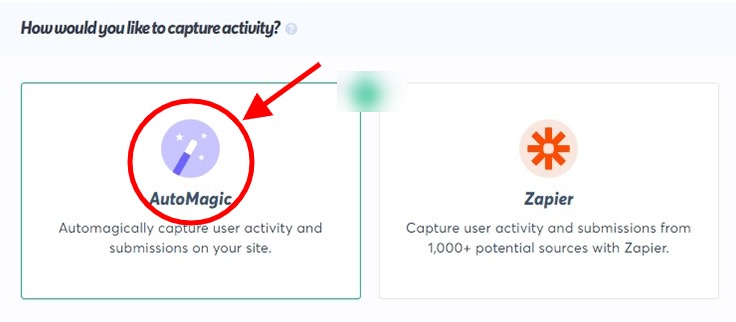
TrustPulseはオートマジックとZapierから選択する2つのソリューションを提供します。
AutoMagicは、ユーザーのアクションに依存して通知ポップアップをトリガーします。 新規ユーザーのサインアップなど、さまざまなアクションを考慮することができます。 これが最も推奨されるソリューションです。
ただし、 Zapierの機能は、TrustPulseキャンペーンを何千ものサードパーティアプリケーションに接続することです。

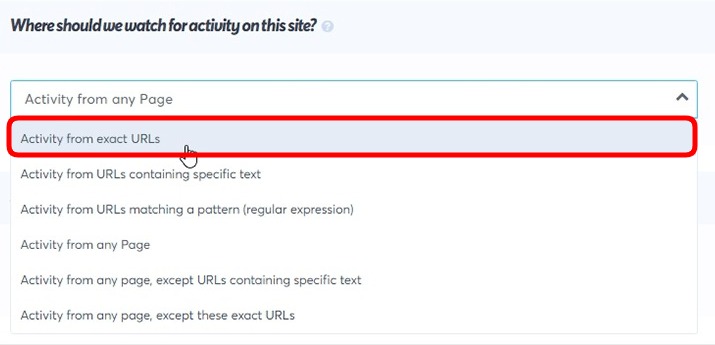
上の画像でわかるように、このケースではAutoMagicを使用します。 ドロップダウンメニューをクリックして、アクティビティを選択します。 たとえば、[正確なURLからのアクティビティ]オプションを選択できます。

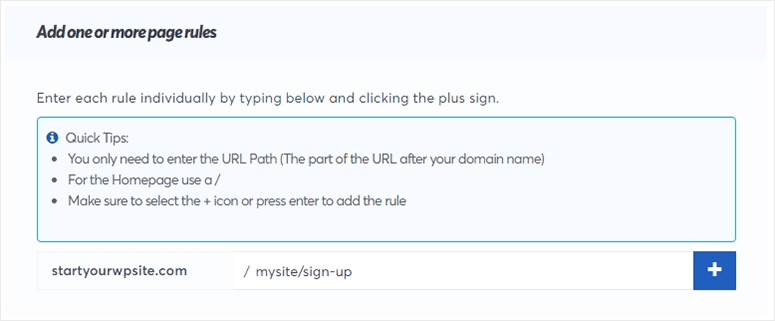
次に、TrustPulseがその特定のページでのユーザーアクティビティをキャプチャし、新しい訪問者に通知を表示できるように、ページURLを追加する必要があります。

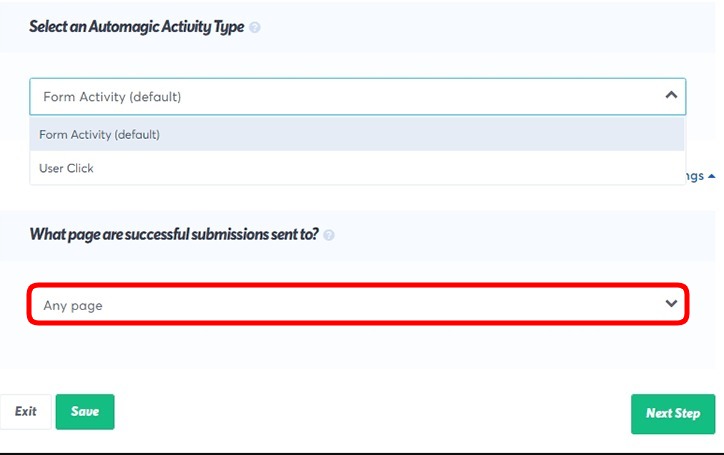
これにより、アクティビティのタイプを選択することもできます。 これは、トリガーがデフォルトのフォームアクティビティまたはユーザーのクリックで機能することを意味します。 [詳細設定]から、送信が成功した後、ユーザーを特定のページにリダイレクトできます。

結局、次のステップをクリックするだけで設定を保存できます。
5.通知を表示するためのルールを変更する
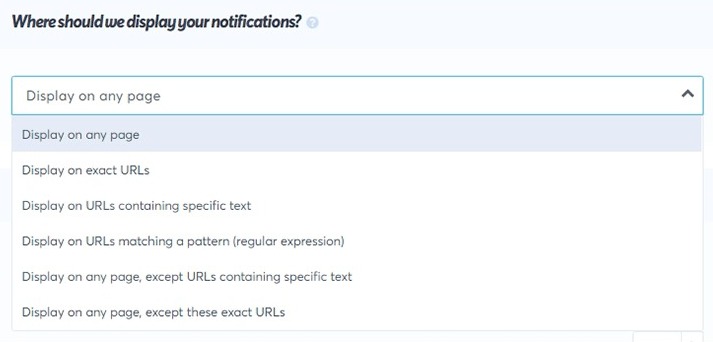
ここでは、リアルタイム通知を表示する場所を定義できます。 ドロップダウンメニューをクリックするだけで、複数のオプションが表示されます。任意のページに表示する、正確なURLに表示するなどです。

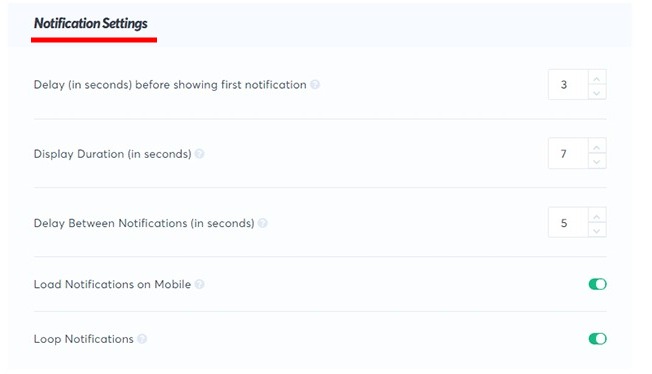
通知の遅延や期間など、より高度な設定を行うこともできます。

次に、[次のステップ]ボタンをクリックして、最後のステップに進みます。
6. TrustPulseをWordPressに接続して、リアルタイムの通知を表示します
TrustPulseサイトでの設定が完了したので、WordPressサイトにリンクします。 そのためには、最初にインストールしてアクティブ化するTrustPulseプラグインを入手する必要があります。
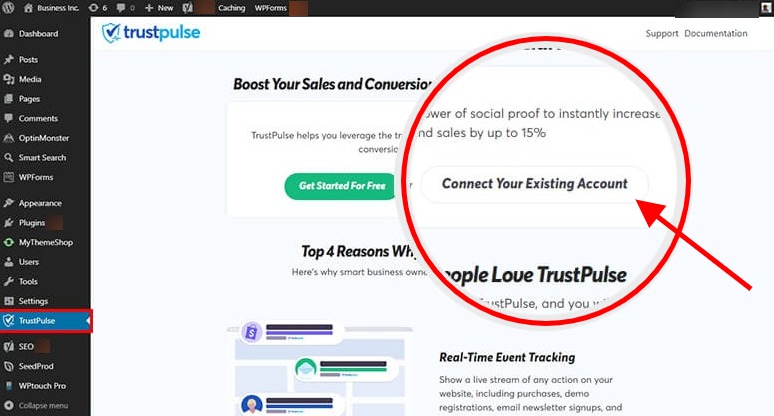
次に、ダッシュボードからTrustPulseメニューに移動し、[既存のアカウントの作成]ボタンをクリックして、上記で作成したアカウントにリンクします。

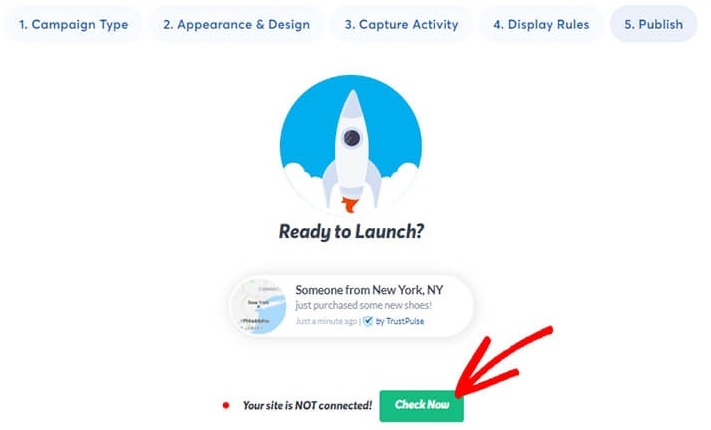
次に、TrustPulseアカウントに戻り、[今すぐ確認]ボタンをクリックします。

これにより、ページが更新され、キャンペーンがアクティブであることを示すメッセージが表示されます。

そして、あなたは行きます! TrustPulseキャンペーンがWordPressサイトで実行されています。
この記事がリアルタイムの通知をWebサイトに統合するのに役立つことを願っています。 他の人も楽しめるように、お気に入りのソーシャルネットワークで共有してください。




