Elementorの最新のプロ バージョンには、3 つの新機能が含まれています。 その 1 つが PayPal ボタン ウィジェットです。これを使用すると、追加の WordPress プラグインをインストールしなくても、ページに PayPal ボタンを追加できます。 Elementor を頻繁に使用してキャンペーンのランディング ページを作成する場合、このウィジェットが役立ちます。 ランディング ページに PayPal ボタンを追加して、寄付や支払いを受け取ることができるようになりました。

PayPal は最も広く使用されている決済プロバイダーであり、世界中の e コマース企業が使用しています。 別の WordPress プラグインをダウンロードする必要がなく、Web サイトに PayPal ボタンを追加すると、 Elementorは競合他社よりも優位に立つことができます.
Elementor に Paypal ボタンを追加する
PayPal ボタン ウィジェットはプレミアム バージョンでのみアクセスできるため、まず、Elementor のプロ エディションにまだアップグレードしていない場合は、アップグレードしたことを確認してください。 以前に Elementor Pro を使用したことがある場合、PayPal ボタン ウィジェットを利用するには、バージョン 3.2 に更新する必要があります。 このウィジェットは、チェックアウト、寄付、& サブスクリプションの 3 種類のトランザクションを受け入れます。
興味深い機能の 1 つは、訪問者が支払いを正常に完了した後にリダイレクト URL を構成できることです。 これにより、WooCommerce やその他の e コマース プラグインをインストールしなくても商品を販売できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor で PayPal ボタンの追加を開始するには、まず、PayPal ボタンを追加するページを更新します。 PayPal ボタン ウィジェットは、Elementor エディターのキャンバス領域に追加する必要があります。

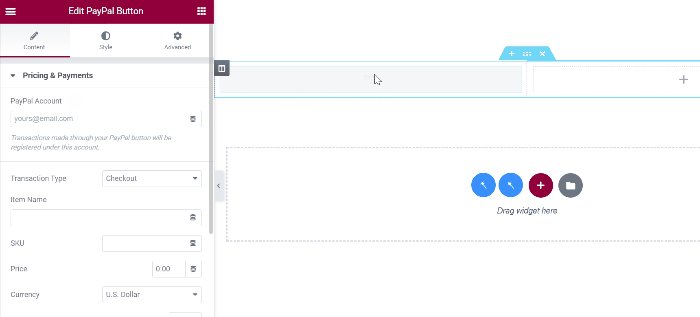
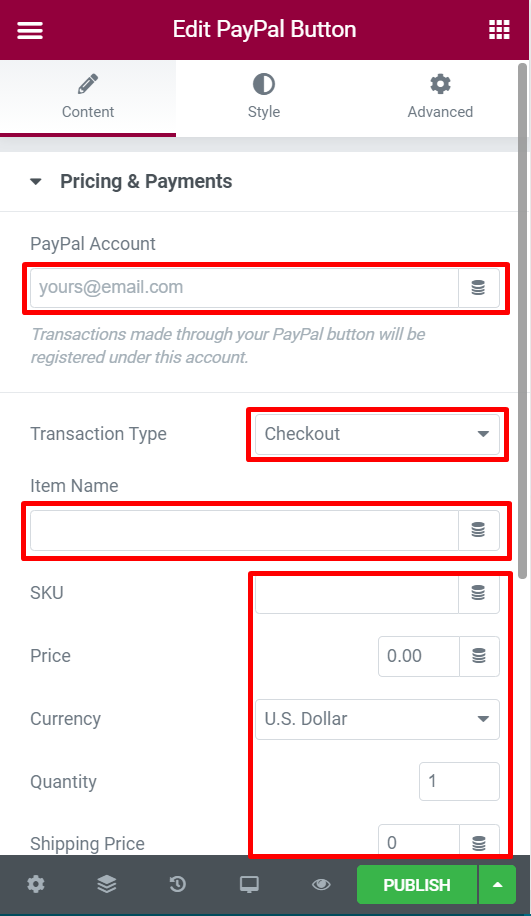
ウィジェットを追加したら、設定パネルで変更を加えることができます。 まず、[コンテンツ] タブの [価格設定 & 支払い] セクションに移動します。 PayPal アカウント エリアに PayPal アカウントのメール アドレスを入力できます。 [取引タイプ] ドロップダウン メニューから、受け入れる取引タイプを選択します。 販売したいアイテムをアイテム名に含めることができます (慈善寄付など)。 必要に応じて残りのフィールドに入力します (SKU、価格、通貨、数量、配送料、税)。

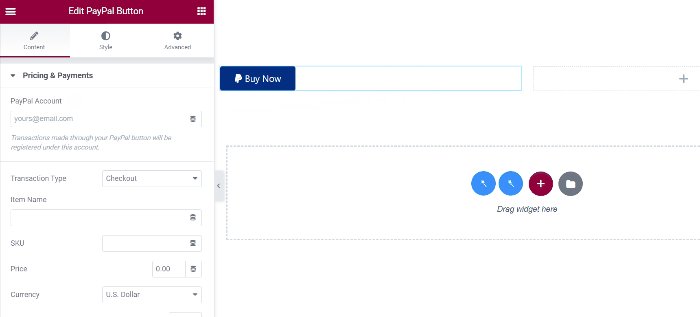
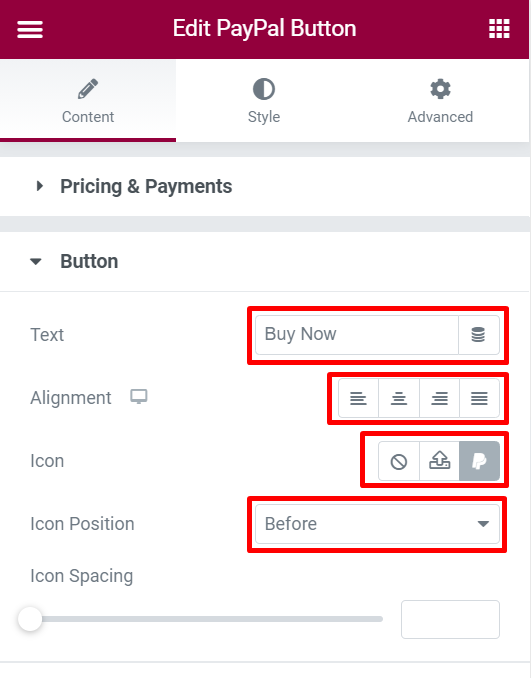
適切な設定が完了したら、Button ブロックを開いて、ボタンの基本パラメーターを構成します。 テキスト フィールドにボタン テキストを入力し、[配置] オプションで配置を選択し、アイコン (カスタム アイコンを使用する場合)、[アイコンの位置] オプションでアイコンの位置を選択します。

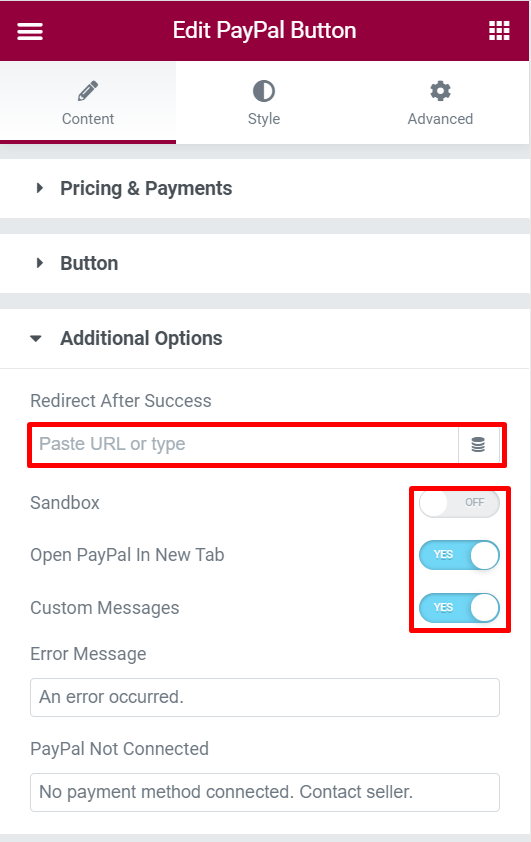
その後、追加オプションセクションにアクセスできます。 カスタム メッセージを設定し、サンドボックスを有効にして、このブロックからリダイレクト URL を追加できます。

PayPal ボタンのスタイル
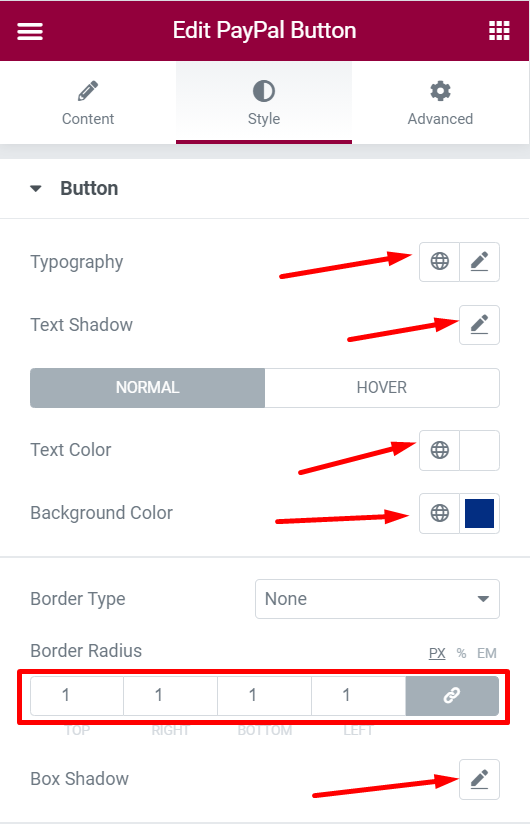
[コンテンツ] タブで適切な設定を完了したら、[スタイル] タブに移動して PayPal ボタンをカスタマイズできます。 ここから 2 つの異なる設定ブロックにアクセスできます。
ボタン
このブロックを使用して、ボタン テキストのフォント (フォント ファミリ、フォント サイズ、フォント スタイルなど)、ボタン テキストの色、ボタンの背景色、ボタンの境界線の半径などを変更できます。ボックスの影。

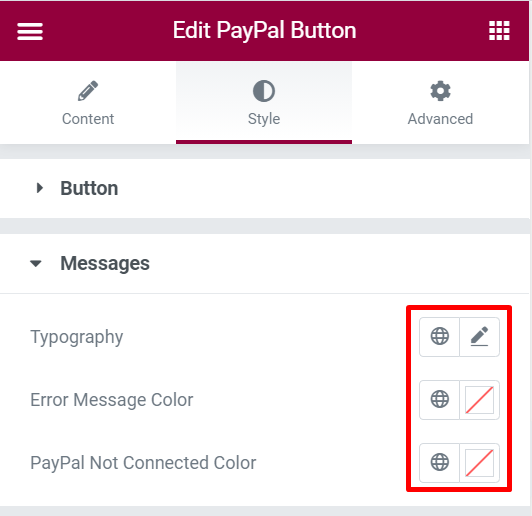
メッセージ
このブロックを使用して、メッセージの書体とテキストの色をカスタマイズできます。

編集が終わったら、ページを更新または公開します。
まとめ
PayPal は、多くの e コマース企業が使用するグローバル決済サービスです。 PayPal の支払いをより簡単に行えるようにする PayPal Button ウィジェットを含めるというElementorの決定は素晴らしいものです。 Elementor を使用してランディング ページを頻繁に開発する場合、このウィジェットは非常に便利です。必要な設定を行うことなく、支払いを受け入れるための PayPal ボタンを追加できるようになったためです。




